文章目录
- 什么是AJAX
- 服务器端渲染
- Ajax渲染(局部更新)
- 前后端分离
- 同步与异步
- 同步
- 异步
- 前端提交到数据到后端的方式
- JSON
- 什么是JSON
- JSON数据格式
- JSON对象
- JSON格式表示简单数组
- 对象数组
- 使用二维数组保存
- 对于客户端
- 对于服务器端
- 引入GSON的jar包
- 使用例子
- Axios简介
- Axios基本用法
- 引入对应的js文件
- 利用Axios发送普通类型请求参数
- 发送JSON类型数据
什么是AJAX
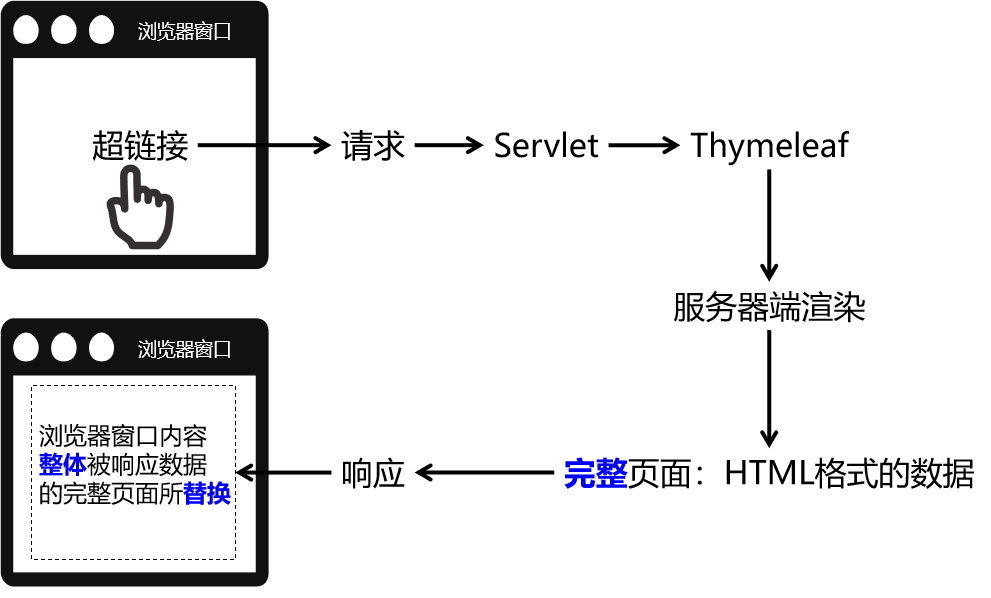
服务器端渲染

- 对应我们的服务器端渲染,对应的是一个完整的页面,
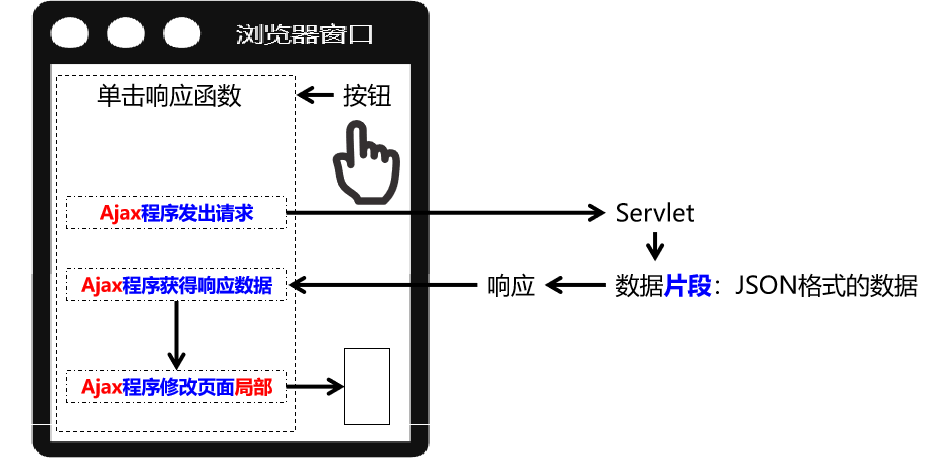
Ajax渲染(局部更新)

- 对应我们的ajax,响应的是一个数据片段,我们用数据片段去修改我们的页面
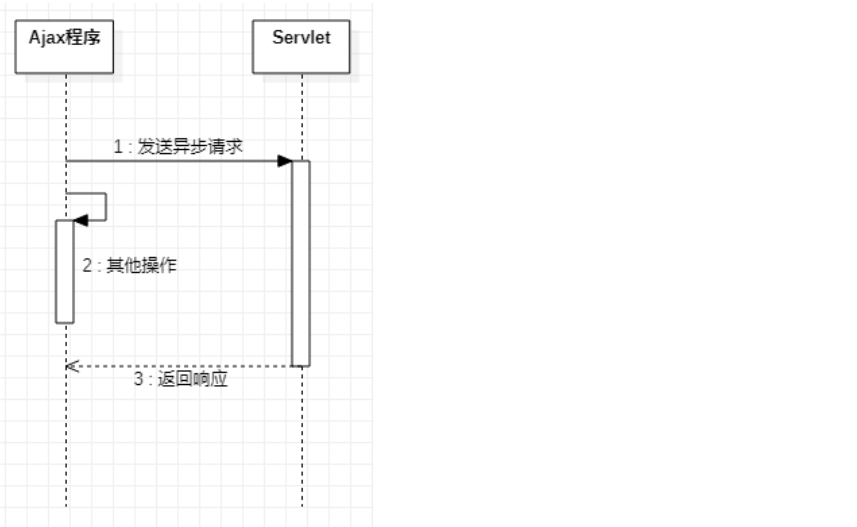
- 目的: 用来发送异步的请求,然后当服务器给我响应的时候再进行回调操作
前后端分离
彻底舍弃服务器端渲染,数据全部通过Ajax方式以JSON格式来传递。
- 也就是放弃了thymeleaf渲染
同步与异步
Ajax本身就是Asynchronous JavaScript And XML的缩写,直译为:异步的JavaScript和XML。在实际应用中Ajax指的是:不刷新浏览器窗口,不做页面跳转,局部更新页面内容的技术。
**『同步』和『异步』**是一对相对的概念,那么什么是同步,什么是异步呢?
同步
多个操作按顺序执行,前面的操作没有完成,后面的操作就必须等待。所以同步操作通常是串行的。

异步
多个操作相继开始并发执行,即使开始的先后顺序不同,但是由于它们各自是在自己独立的进程或线程中完成,所以互不干扰,谁也不用等谁。

- 好处: 提高用户体验;局部刷新:降低服务器负担、减轻浏览器压力、减轻网络带宽压力
前端提交到数据到后端的方式
在不采用其他工具的情况下
- 采用from表单形式。form表单的后序处理,建议重定向,这样浏览器会自动重定向到指定的资源上
- 采用ajax+请求体:JSON的形式,ajax的后序处理,建议还是返回JSON,方便JS后序的处理,JS读取用户的输入,发起请求提交内容,根据结果继续修改页面或者重新载入页面
- 了解什么是JSON
JSON
什么是JSON
-
JSON 全称“JavaScript Object Notation”,译为“JavaScript 对象简谱”或“JavaScript 对象表示法”,是一种轻量级的、基于文本的、开放的数据交换格式
JSON 在 Web 开发领域有着举足轻重的地位,如果您想在 Web 开发领域大展身手的话,就必须了解 JSON。
-
JSON 是一种纯字符串形式的数据,它本身不提供任何方法(函数),非常适合在网络中进行传输。JavaScript、PHP、Java、Python、C++ 等编程语言中都内置了处理 JSON 数据的方法。
- JSON 是基于 JavaScript的一个子集,是一种开放的、轻量级的数据交换格式,采用独立于编程语言的文本格式来存储和表示数据,易于程序员阅读与编写,同时也易于计算机解析和生成,通常用于在 Web 客户端(浏览器)与 Web 服务器端之间传递数据。
通过上述文字的描述,我们可以知道,JSON就是网络传输数据时的一种规范,能让客户端和服务器端都能识别传输过来的数据,并以这种规范来编写数据传输给对方
//JSON是一种数据格式
// XML也是一种数据格式
// XML格式表示两个学员信息的代码如下:
<students>
<student sid="s001">
<sname>jim</sname>
<age>18</age>
</student>
<student sid="s002">
<sname>tom</sname>
<age>19</age>
</student>
</students>
//JSON格式表示两个学员信息的代码如下:
[{sid:"s001",age:18},{sid:"s002",age:19}]
JSON数据格式
表示一个数字
2.90
表示一个字符串
"Hello World"
JSON对象
{
"name":"smith",
"age":30,
"sex":男
}
以上就是用JSON表示一个对象,对象的属性也使用双引号括起来,这是一种标准写法
- JS中的对象格式:大括号{name1:value,name2:value}
- name必须是字符串类型,value在JS代码下,可以是任意的类型,数组,函数,另一个对象等
- name必须是双引号包裹,JS可以省略引号,也可以用单引号
- value类型不能是函数类型,数据可以有null,但不会有undefined
JSON中的属性还可以是对象
对象的属性也可以是JSON对象
{
"name":"smith",
"age":18
"sex":男
"school":{
"sname":"南京大学",
"address":"南京市鼓楼区汉口路22号"
}
}
JSON格式表示简单数组
保存名字的数字:["尼古拉斯","斯巴达","雅典娜"]
保存雇员的信息:["尼古拉斯",1001,"总裁",7788,50000.00,10000.0]
对象数组
在一个数字中保存多个JSON对象
[
{
"title":"Java实战经典开发",
"edition":3,
"author":["smith","尼古拉斯","斯巴达"]
},
{
"title":"Oracle实战经典开发",
"edition":3,
"author":["smith","尼古拉斯","斯巴达"]
},
{
"title":"Vue实战经典开发",
"edition":5,
"author":["smith","尼古拉斯","斯巴达"]
}
]
使用二维数组保存
[
["smith",1001,"clerck",7788,2000.00]
["smith",1001,"clerck",7788,2000.00]
["smith",1001,"clerck",7788,2000.00]
]
对于客户端
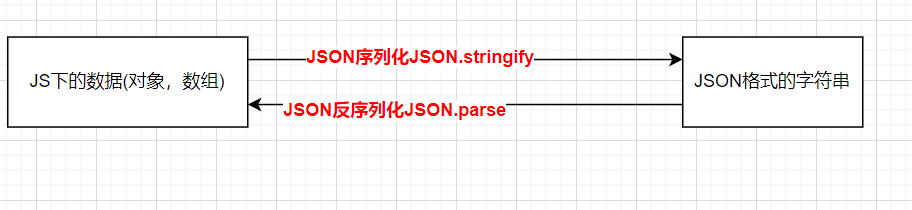
- 我们的客户端也就是我们的浏览器,对应写的代码是JavaScript,我们的JavaScript来说是有内置的JSON转换API

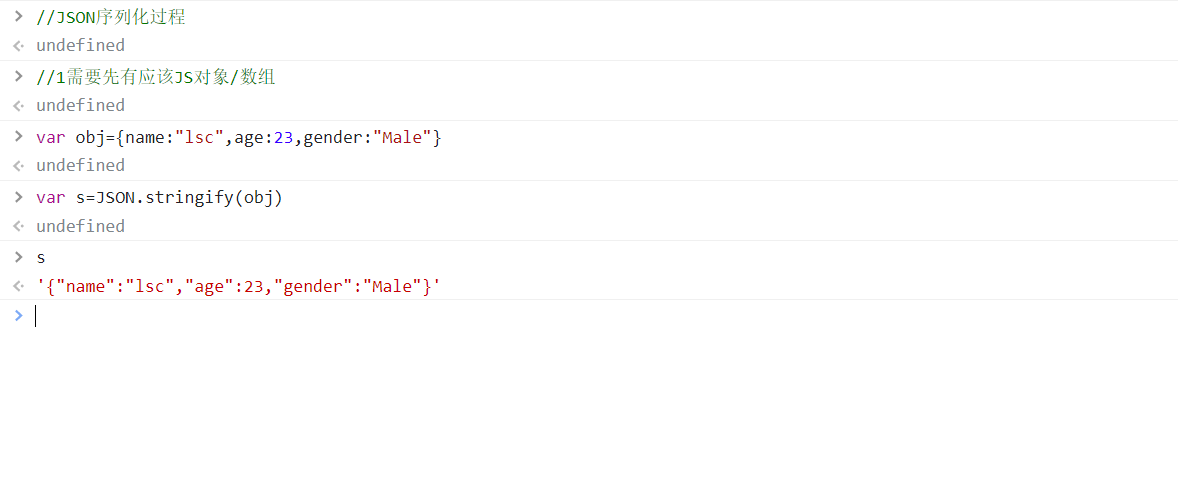
JSON序列化

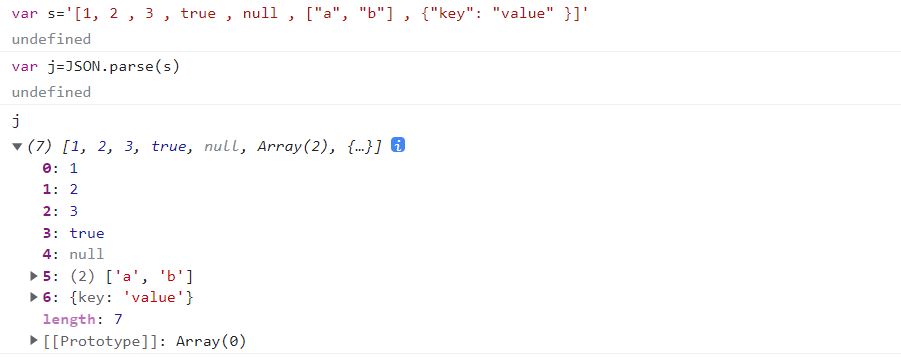
JSON反序列化

对于服务器端
- 我们服务器端写的代码是Java代码,我们的JDK是没有对应的JSON序列化的API,需要引入第三方的jar包
- jackson SSM默认情况下使用的是这个
- GSON
- fastjson 阿里巴巴开源的,但是BUG太多了
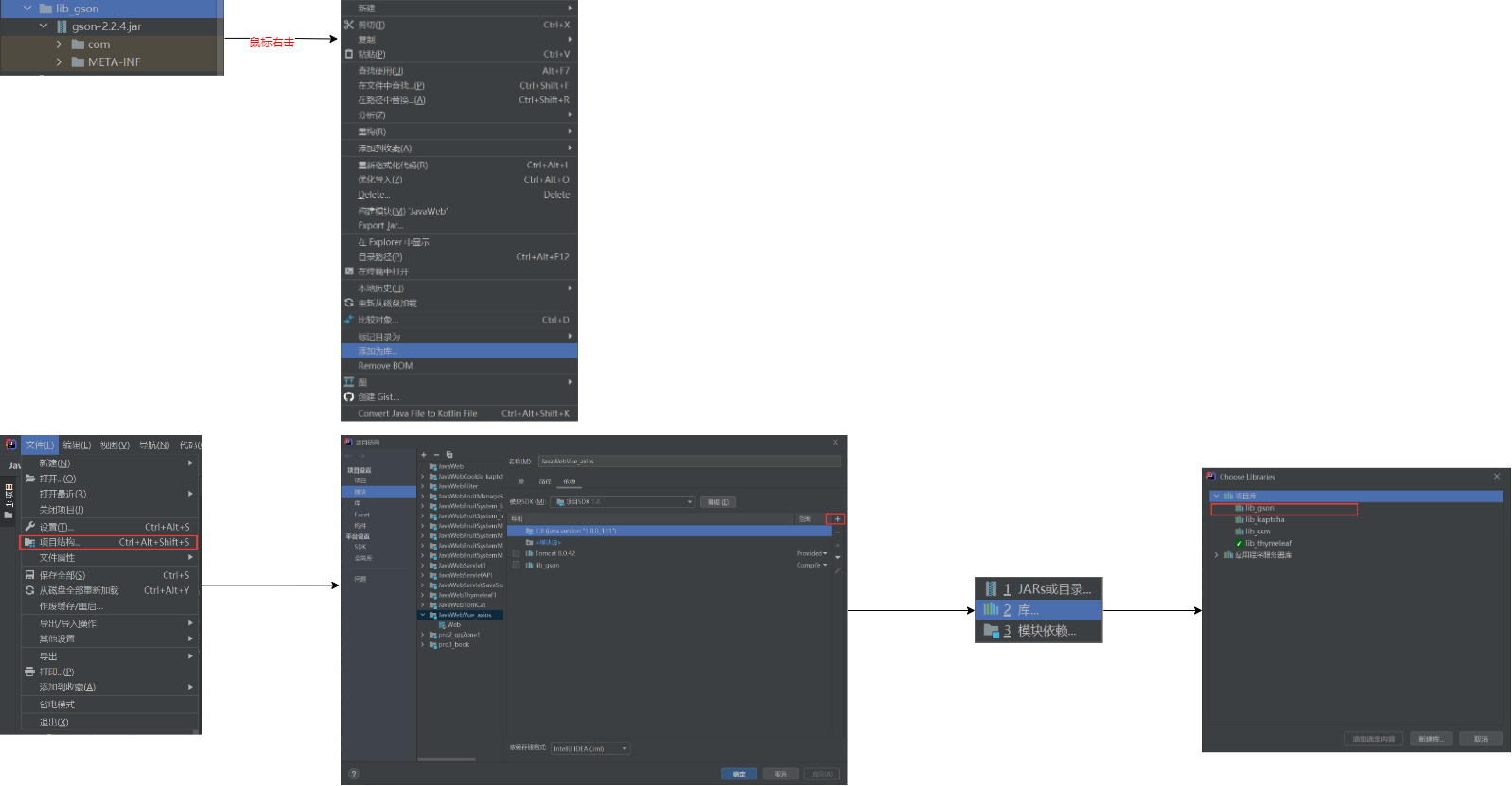
引入GSON的jar包

使用例子
User类
package com.lsc.pojo;
public class User {
private String uname ;
private String pwd ;
public User(){}
public User(String uname, String pwd) {
this.uname = uname;
this.pwd = pwd;
}
@Override
public String toString() {
return "User{" +
"uname='" + uname + '\'' +
", pwd='" + pwd + '\'' +
'}';
}
}
public class Json1 {
public static void main(String[] args) {
User user=new User("刘颂成","123456");
Gson gson=new Gson();
//1.fromJson(string,T) 将字符串转化成java object
//2.toJson(java Object) 将java object转化成json字符串,这样才能响应给客户端
String userJsonStr = gson.toJson(user);//将一个对象转换为JSON String
System.out.println(userJsonStr);
User userByJson=gson.fromJson(userJsonStr,User.class);//将一个JSON String转换为User对象
System.out.println(userByJson);
}
}
{"uname":"刘颂成","pwd":"123456"}
User{uname='刘颂成', pwd='123456'}
Axios简介
使用原生的JavaScript程序执行Ajax极其繁琐,所以一定要使用框架来完成。而Axios就是目前最流行的前端Ajax框架。
- 我们利用vue和axios来简化开发
使用原生JavaScript来执行Ajax
HTML标签
<input id="unameTxt" type="text" placeholder="请输入用户名" name="uname" value="刘颂成" οnblur="ckUname(this.value)" />
- 当用户离开输入字段时执行 ckUname方法(JS方法)
JS代码
//如果想要发送异步请求,我们需要一个关键的对象 XMLHttpRequest
var xmlHttpRequest ;
function createXMLHttpRequest() {
if(window.XMLHttpRequest){
//符合DOM2标准的浏览器 ,xmlHttpRequest的创建方式
xmlHttpRequest = new XMLHttpRequest() ;
}else if(window.ActiveXObject){//IE浏览器
try{
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}catch (e) {
xmlHttpRequest = new ActiveXObject("Msxml2.XMLHTTP")
}
}
}//因为不同的浏览器有不同的标准
function ckUname(uname){
createXMLHttpRequest();//创建 XMLHttpRequest对象
var url="user.do?operate=ckUname&uname="+uname;//设置请求
xmlHttpRequest.open("GET",url,true);
//设置回调函数 当请求得到服务器的响应时候的执行的JS方法
xmlHttpRequest.onreadystatechange = ckUnameCB ;
//发送请求
xmlHttpRequest.send();
}
function ckUnameCB(){
if(xmlHttpRequest.readyState==4&&xmlHttpRequest.status==200){
//xmlHttpRequest.responseText 表示 服务器端响应给我的文本内容
//alert(xmlHttpRequest.responseText);
var responseText = xmlHttpRequest.responseText ;
// {'uname':'1'}
//alert(responseText);
if(responseText=="{'uname':'1'}"){
alert("用户名已经被注册!");
}else{
alert("用户名可以注册!");
}
}
}
开发步骤:
-
创建XMLHttpRequest
-
调用open进行设置:“GET” , URL , true
-
绑定状态改变时执行的回调函数 - onreadystatechange
-
发送请求 - send()
-
编写回调函数,在回调函数中,我们只对XMLHttpRequest的readystate为4的时候感兴趣,我们只对XMLHttpRequest的status为200的时候感兴趣
-
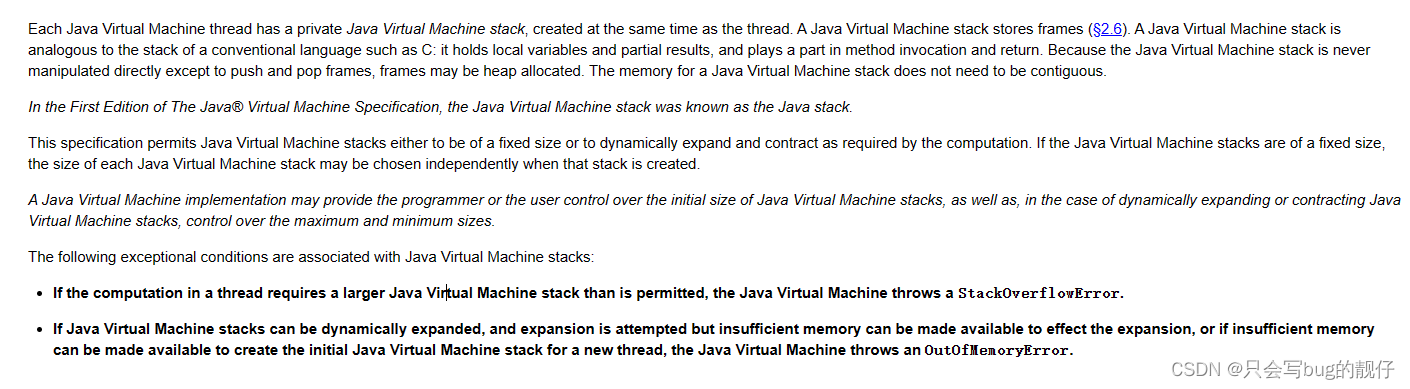
0: (Uninitialized) the send( ) method has not yet been invoked.(未初始化)还没有调用send()方法
-
1: (Loading) the send( ) method has been invoked, request in progress.(载入)已调用send()方法,正在发送请求
-
2: (Loaded) the send( ) method has completed, entire response received.(载入完成)send()方法执行完成,已经接收到全部响应内容
-
3: (Interactive) the response is being parsed.(交互)正在解析响应内容
-
4: (Completed) the response has been parsed, is ready for harvesting.(完成)响应内容解析完成,可以在客户端调用了
-
Axios基本用法
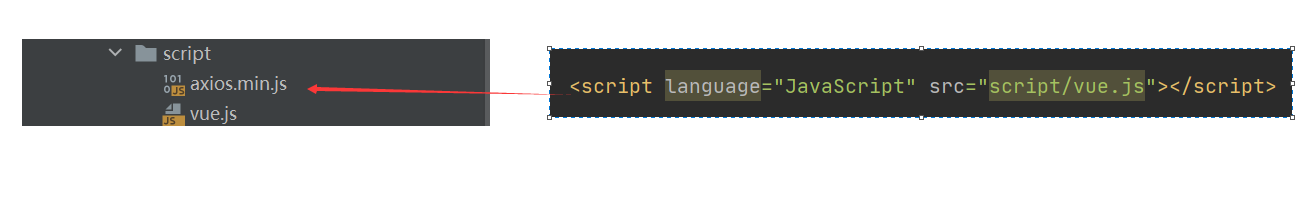
引入对应的js文件

利用Axios发送普通类型请求参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1演示Axois发送普通的参数值给服务端</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript" src="script/axios.min.js"></script>
<script language="JavaScript">
window.onload=function (){
var vue=new Vue({
"el":"#div0",
data:{
uname:"lsc",
pwd:"ok"
},
methods:{
axios1:function (){
axios({
method:"POST",
url:"axios1.do",
params:{
uname: vue.uname,
pwd:vue.pwd
}
})
.then(function (value) {
console.log(value);
})
.catch(function (reason) {
console.log(reason);
});
}
}
});
}
</script>
</head>
<body>
<div id="div0">
uname:<input type="text" v-model="uname" /><br/>
pwd:<input type="text" v-model="pwd" /><br/>
<input type="button" @click="axios1" value="发送一个带普通请求参数值的异步请求" />
</div>
</body>
</html>

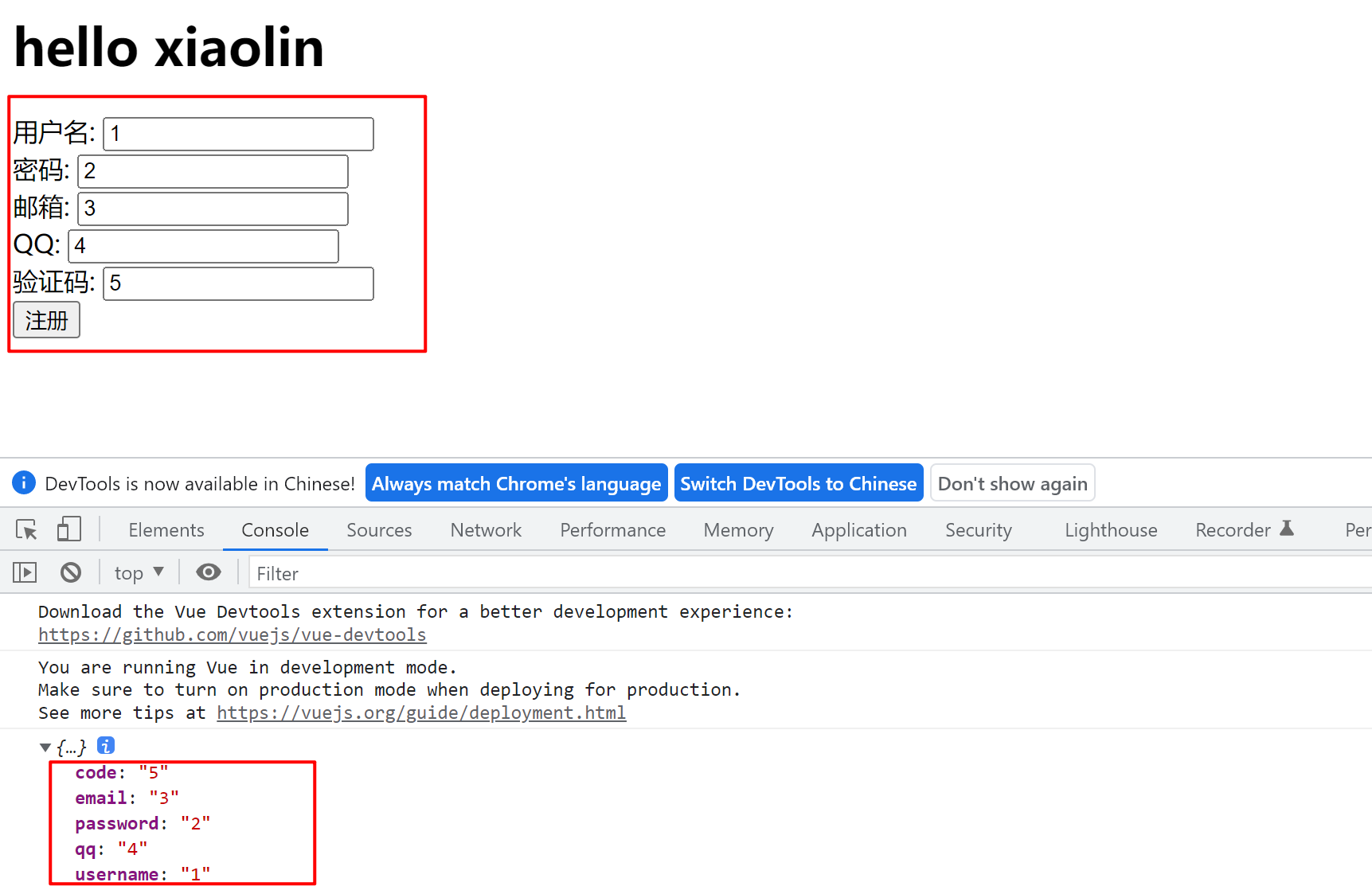
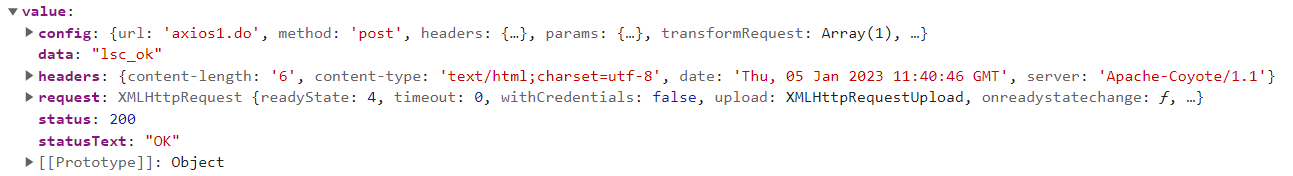
- 观察我们的value的结构
后端代码
@WebServlet("/axios1.do")
public class Axios01Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String uname = request.getParameter("uname");
String pwd = request.getParameter("pwd");
System.out.println("uname = " + uname);
System.out.println("pwd = " + pwd);
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.write(uname+"_"+pwd);
}
}
//uname = lsc
//pwd = ok
发送JSON类型数据
前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示Axios发送异步请求给服务器端,服务器响应json格式的数据给客户端</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript" src="script/axios.min.js"></script>
<script language="JavaScript">
window.onload=function (){
var vue=new Vue({
"el":"#div0",
data:{
uname:"lina",
pwd:"ok"
},
methods:{
axios:function (){
axios({
method:"POST",
url:"axios2.do",
data: {
uname: vue.uname,
pwd:vue.pwd
}
})
.then(function (value) {
var data = value.data;//
// data对应的数据:
// {uname:"小阿成",pwd:"lsc1223"}
vue.uname=data.uname;
vue.pwd=data.pwd;
//此处value中的data返回的是 js object,因此可以直接点出属性
//如果我们获取的是一个字符串: "{uname:\"鸠摩智\",pwd:\"ok\"}"
//js语言中 也有字符串和js对象之间互转的API
//string JSON.stringify(object) object->string
//object JSON.parse(string) string->object
})
.catch(function (reason) {
console.log(reason);
});
}
}
});
}
</script>
</head>
<body>
<div id="div0">
uname:<input type="text" v-model="uname"/><br/>
pwd:<input type="text" v-model="pwd"/><br/>
<input type="button" @click="axios" value="服务器响应json格式的数据给客户端"/>
</div>
</body>
</html>

- 我们可以知道返回的data是一个Object(我们的axios将json字符串变成了一个JS对象),所以可以通过.来获取对应的数据
后端代码
@WebServlet("/axios2.do")
public class Axios02Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
StringBuffer stringBuffer=new StringBuffer();
BufferedReader bufferedReader=request.getReader();
String str=null;
while((str=bufferedReader.readLine())!=null){
stringBuffer.append(str);
}
str = stringBuffer.toString() ;
//已知 String
//需要转化成 Java Object
Gson gson=new Gson();
//Gson有两个API
//Gson有两个API
//1.fromJson(string,T) 将字符串转化成java object
//2.toJson(java Object) 将java object转化成json字符串,这样才能响应给客户端
User user =gson.fromJson(str,User.class);
user.setUname("小阿成");
user.setPwd("lsc1223");
//假设user是从数据库中查询出来的,现在需要转换为JSON String
String userJsonStr=gson.toJson(user);
response.setCharacterEncoding("UTF-8");
//MIME-TYPE
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(userJsonStr);
}
}