背景
电脑是用的mac,安装了parallels desktop ,想用electron 想同时打包出 苹果版本和windows版本。因为是在虚拟机里安装,它常被我重装,所以记录一下打包的整个过程。另外就是node生态太活跃,几个依赖没记录具体版本,很容易各种报错。
需要环境
window10
node: 18.18.2
yarn: 1.22.21
nrm: 1.2.6
electron: 23.3.13
准备配置环境
1、安装nvm(方便切换node版本)
到 Releases · coreybutler/nvm-windows · GitHub
下载 nvm-setup 并安装
2、选择node版本(当前作者使用的是18.18.2,虽然当前最新版本已经上20了)
在cmd中安装node版本
> nvm install 18.18.2
3、切换镜像(没有设置镜像前,有时会举步维艰)
> npm config set registry https://registry.npmmirror.com/
4、安装nrm(以前只知道淘宝源,现在发现有nrm可以管理源,在有些源更新不及时,切换一下或许就成功了)
> npm install -g nrm
5、查看选择源
nrm ls

选择 tencent (因为作者在当时使用taobao云时,有个依赖一直超时,选择tencent后,可以了)
nrm use tencent

6、安装yarn (为什么安装yarn,有些依赖关系你没搞懂前,你用npm试试,绝对会让你怀疑人生)
> npm install -g yarn
7、初始化项目(注意填写 author 和 description ,在后面的打包中是必须项)
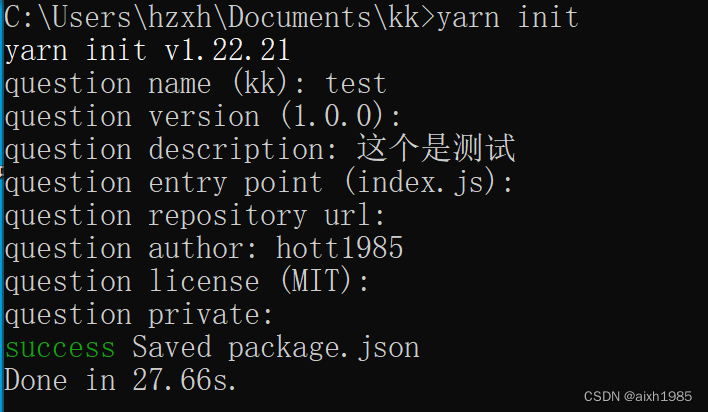
> yarn init

8、开始安装electron 23
> yarn add electron@23.3.13
或者你不知道23版本哪个最新
> yarn add electron@23

运行时查看
1、安装官方的例子,假设我们的入口文件是 index.html
我们新建一个 main.js 拷贝官方的代码
const { app, BrowserWindow } = require('electron/main')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})2、修改 package.json (加入一个 start 脚本)
{
"name": "my-electron-app",
"version": "1.0.0",
"author": "hott1985",
"description": "Hello World!",
"main": "main.js",
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"license": "MIT",
"devDependencies": {
"electron": "23.1.3"
}
}3、运行查看
> yarn run start
打包exe
因为我们的环境是window10所以打包出来可能是exe的
1、安装打包依赖 (官方方法是 yarn add --dev @electron-forge/cli 上面有 --dev 但是因为我们用的不是最新的,所以不要加 --dev 由 yarn 自动去分析依赖关系)
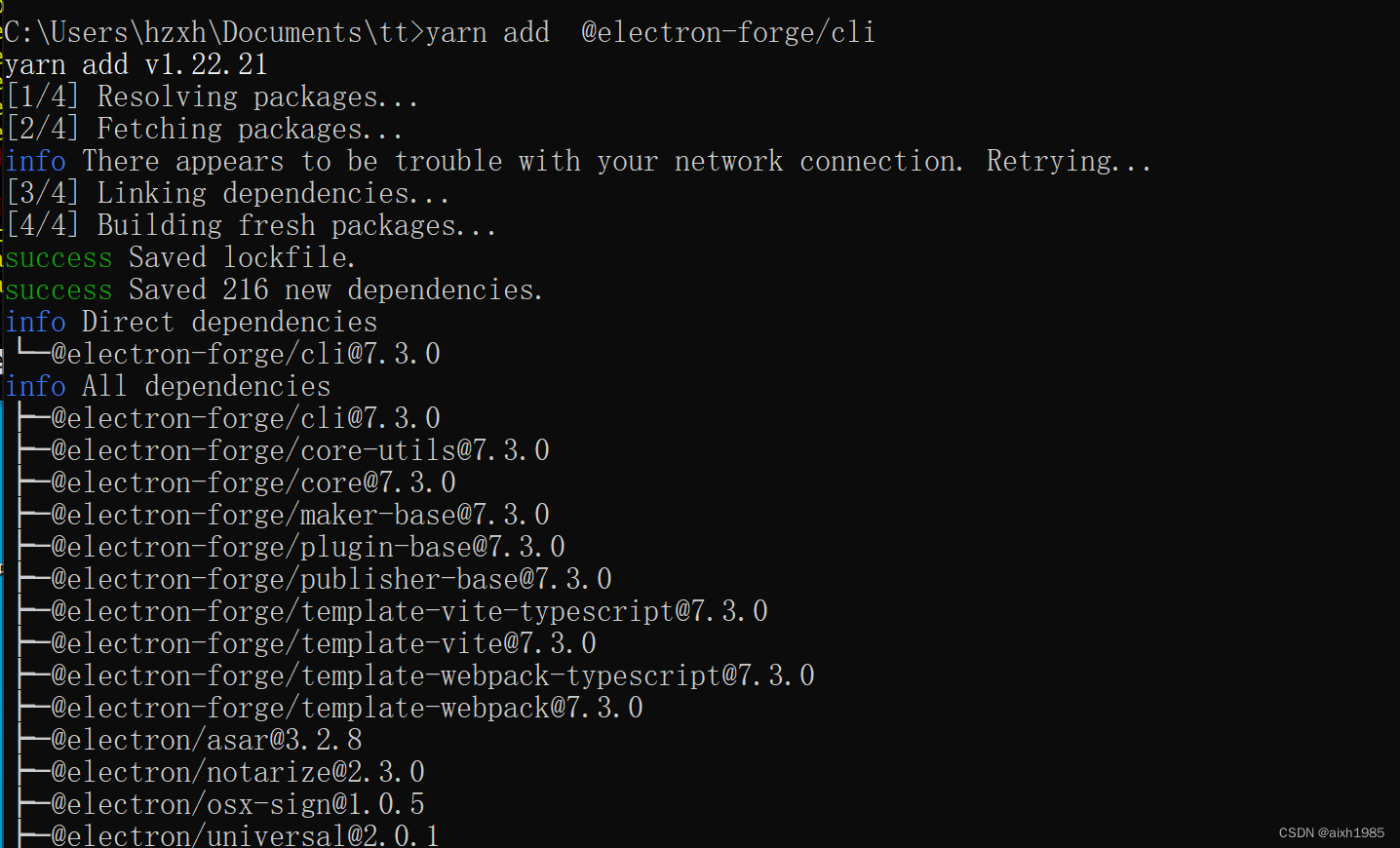
> yarn add @electron-forge/cli

2、 使用现成的转化脚本将项目导入至 Electron Forge
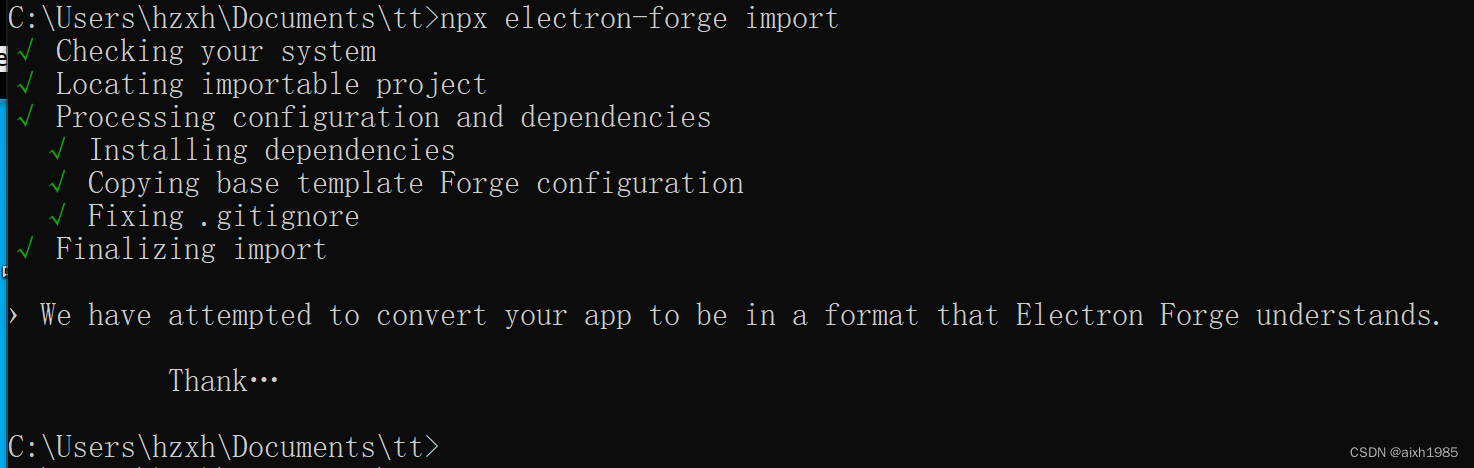
> npx electron-forge import

3、这个时候的package.json大概是长这样的
{
"name": "my-electron-app",
"version": "1.0.0",
"main": "main.js",
"author": "hott1985",
"description": "Hello World!",
"scripts": {
"start": "electron-forge start",
"test": "echo \"Error: no test specified\" && exit 1",
"package": "electron-forge package",
"make": "electron-forge make"
},
"license": "MIT",
"dependencies": {
"@electron-forge/cli": "^7.3.0",
"@electron-forge/plugin-fuses": "^7.3.0",
"@electron/fuses": "^1.7.0",
"electron-squirrel-startup": "^1.0.0"
},
"devDependencies": {
"@electron-forge/maker-deb": "^7.3.0",
"@electron-forge/maker-rpm": "^7.3.0",
"@electron-forge/maker-squirrel": "^7.3.0",
"@electron-forge/maker-zip": "^7.3.0",
"@electron-forge/plugin-auto-unpack-natives": "^7.3.0",
"electron": "23.3.13"
}
}
4、补全2个官方没提到的依赖 (官方文档中,可以直接打包了,实际还爆2个依赖没装上)

> yarn add @electron-forge/plugin-fuses

继续试试

> yarn add @electron/fuses
 可以进入运行时了
可以进入运行时了

5、打包make
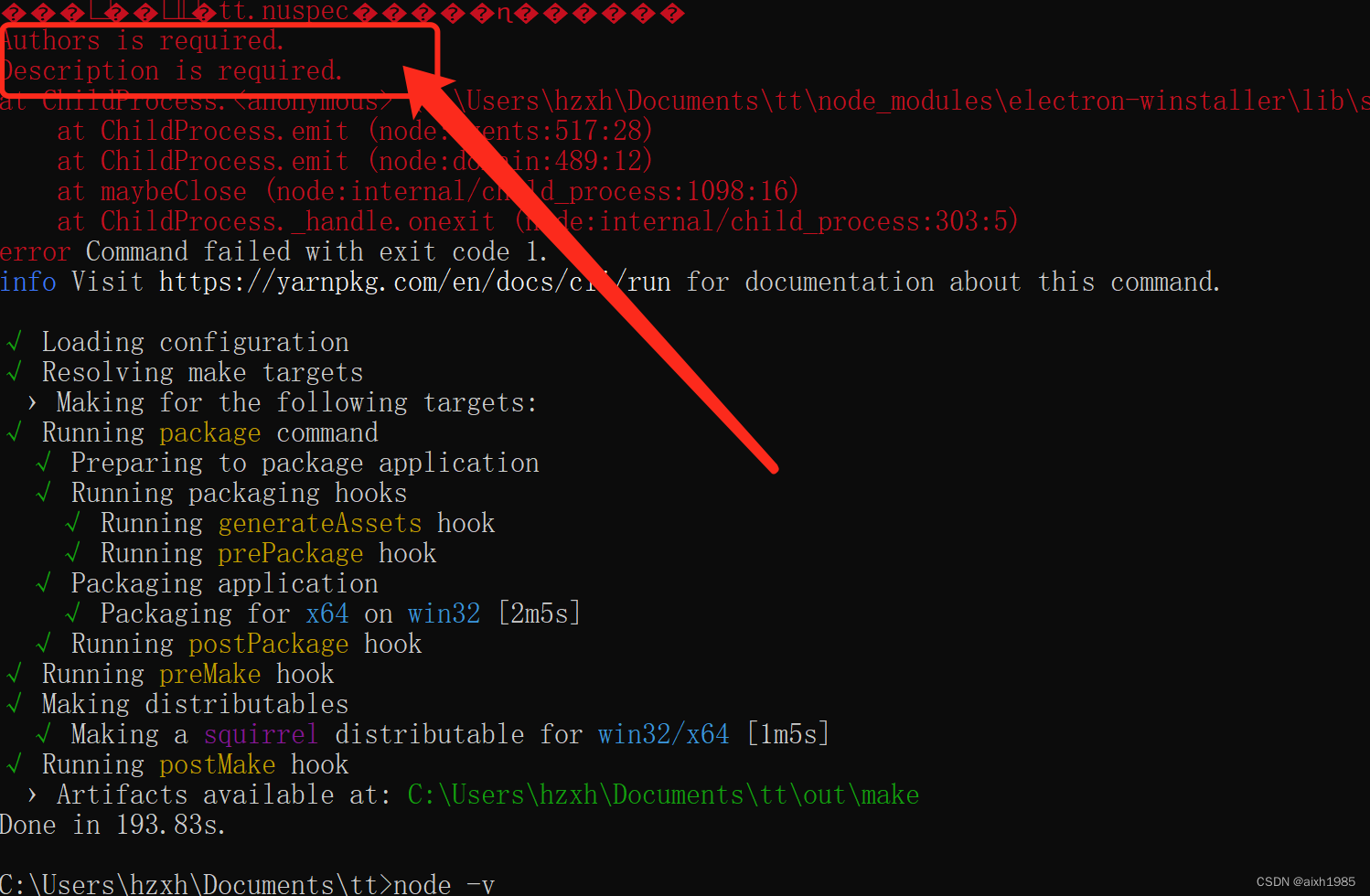
 如果你前面没有在package.json中加入作者author和描述description 就会有错误
如果你前面没有在package.json中加入作者author和描述description 就会有错误

加上去重新执行就能在打包成了