前言:在项目中安装和配置webpack、配置打包的入口与出口、配置webpack的自动打包功能、配置 html-webpack-plugin 生成预览页面、配置自动打包相关的参数等相关内容
一、了解webpack
1、概念
webpack 是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境。webpack 提供了友好的模块化支持,以及代码压缩混淆、处理、js兼容问题、性能优化等强大的功能。
2、创建列表隔行变色项目
(1)新建项目空白目录,并运行npm init -y命令,初始化包管理配置文件 package.json
npm init -y
(2)新建src 源代码目录

(3)新建src -> index.html首页

(4)初始化首页基本的结构
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="index.js"></script>
</head>
<body>
<ul>
<li>第1个li</li>
<li>第2个li</li>
<li>第3个li</li>
<li>第4个li</li>
<li>第5个li</li>
<li>第6个li</li>
<li>第7个li</li>
<li>第8个li</li>
<li>第9个li</li>
<li>第10个li</li>
</ul>
</body>
</html>
(5)运行npm install jquery -s命令,安装 jQuery
npm install jquery -s
(6)通过模块化的形式,实现列表隔行变色效果
index.js
import $ from "jquery"
$(function(){
$('li:odd').css('backgroundColor',"pink")
$('li:even').css('backgroundColor',"yellow")
})
会发现效果没有出现,控制台还报错

报错原因:import $ from "jquery"这是ES6模块化语法,浏览器对这种语法支持的不是很好。解决方法是配置webpack
二、项目中安装和配置webpack
1、步骤
1)运行 npm install webpack webpack-cli -D 命令,安装 webpack 相关的包
npm install webpack webpack-cli -D
2)在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件

3)在 webpack 的配置文件中,初始化如下基本配置:
const path=require('path')
module.exports={
// 编译模式
mode:'development', //development production
}
注意:在开发阶段,使用的development
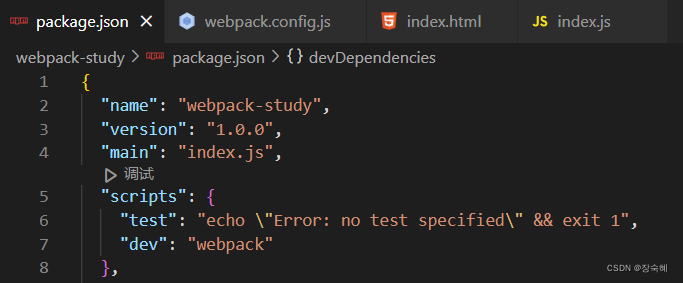
4)在 package.json 配置文件中的 scripts 节点下,新增 dev 脚本如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack"
},

5)在终端中运行 npm run dev 命令,启动 webpack 进行项目打包
没有报错,有相关打包信息,并且运行index.html文件效果实现说明配置成功了。

三、配置打包的入口与出口
1、配置
webpack的4.x版本中默认约定:打包的入口文件为 src -> index.js;打包的输出文件为 dist ->main.js
要修改打包的入口与出口,可以在webpack.config.js 中新增如下配置信息:
const path=require('path')
module.exports={
// 编译模式
mode:'development', //development production
entry: path.join(__dirname,'./src/index.js'), //打包入口文件路径
output:{
path: path.join(__dirname,'./dist'), //输出文件的存放路径
filename:'bundle.js' //输出文件的名称
}
}


2、遇到问题
我遇到了两个报错:
GET http://127.0.0.1:5500/bundle.js net::ERR_ABORTED 404 (Not Found).
Refused to execute script from ‘http://127.0.0.1:5500/bundle.js’ because its MIME type (‘text/html’) is not executable, and strict MIME type checking is enabled.
解决方法:webpack.config.js 中代码修改如下
const path=require('path')
module.exports={
// 编译模式
mode:'development', //development production
entry: path.join(__dirname,'./src/index.js'), //打包入口文件路径
output:{
path: path.join(__dirname,'./dist'), //输出文件的存放路径
filename:'bundle.js' //输出文件的名称
},
//增加该内容,报错消除
devServer: {
static:{
directory:path.join(__dirname,"/")
}
},
}
将 src->index.html 中,script脚本的引用路径,修改为
<script src="../dist/main.js"></script>

最终实现了创建列表隔行变色项目

四、配置webpack的自动打包功能
因为每次修改了内容,都要执行一次npm run dev打包,才能看到效果,所以配置webpack的自动打包功能比较方便。
1、步骤
1)运行 npm install webpack-dev-server -D 命令,安装支持项目自动打包的工具
npm install webpack-dev-server -D
2)修改 package.json ->scripts 中的 dev 命令修改如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},

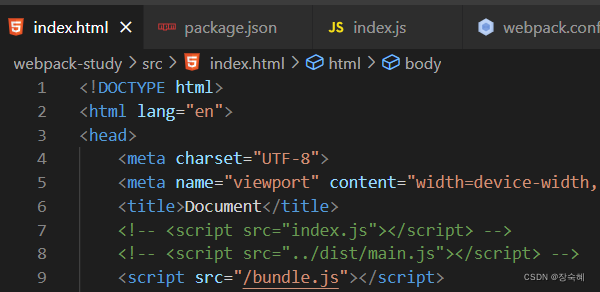
3)将 src->index.html 中,script脚本的引用路径,修改为“/bundlejs”
<script src="/bundle.js"></script>

4)运行 npm run dev命令,重新进行打包在浏览器中访问http://localhost:8080地址,查看自动打包效果,点击相应文件即可查看

注意:http://localhost:8080/bundle.js,可查看打包文件内容,但是在编辑器中看不见该文件,webpack-dev-server生成的bundle.js并没有放在物理磁盘上,而是默认放到了项目根目录中、放在了内存中,是一个虚拟的、看不见的。会启动一个实时打包的 http 服务器webpack-dev-server。
五、配置 html-webpack-plugin 生成预览页面
因为复制http://localhost:8080/到浏览器展示项目内容,再点击内容查看界面是比较麻烦的,所以我们配置 html-webpack-plugin 到要预览页面。
1)运行 npm install html-webpack-plugin -D 命令,安装生成预览页面的插件
npm install html-webpack-plugin -D
2)修改 webpack.config.js 文件头部区域,添加如下配置信息:
//导入生成预览页面的插件,得到一个构造函数
const HtmlWebpackPlugin=require("html-webpack-plugin")
const htmlePlguin=new HtmlWebpackPlugin({// 创建插件的实例对象
template:'./src/index.html', // 指定要用到的模板文件
filename: 'index.html' // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示
})
3)修改 webpack.config.js 文件中向外暴露的配置对象,新增如下配置节点:
const path=require('path')
const HtmlWebpackPlugin=require("html-webpack-plugin")
const htmlePlguin=new HtmlWebpackPlugin({
template:'./src/index.html',
filename: 'index.html'
})
module.exports={
// 编译模式
mode:'development', //development production
entry: path.join(__dirname,'./src/index.js'), //打包入口文件路径
output:{
path: path.join(__dirname,'./dist'), //输出文件的存放路径
filename:'bundle.js' //输出文件的名称
},
devServer: {
static:{
directory:path.join(__dirname,"/")
}
},
plugins:[htmlePlguin]
}
这样http://localhost:8080/直接可以查看界面内容

六、配置自动打包相关的参数(自动打开浏览器,不需要手动粘贴复制)
webpack-dev-server --open 时,它会启动一个本地的开发服务器,并且自动在默认的浏览器中打开该服务器。 --host 配置 IP 地址, --port 配置端口
package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
},

以上内容为webpack基本配置