Git
- 问题一
- 描述
- 解决方法
- 注意事项
问题一
描述
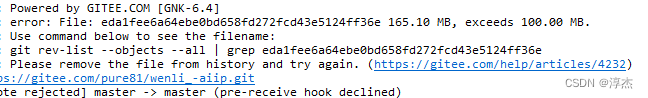
在commit和push的时候因为网络太慢了中途强行关闭了进程,而push的内容因为文件过大导致无法正常push 按照原本的流程在push的时候会提示失败,并且需要在解决了大文件之后重新push
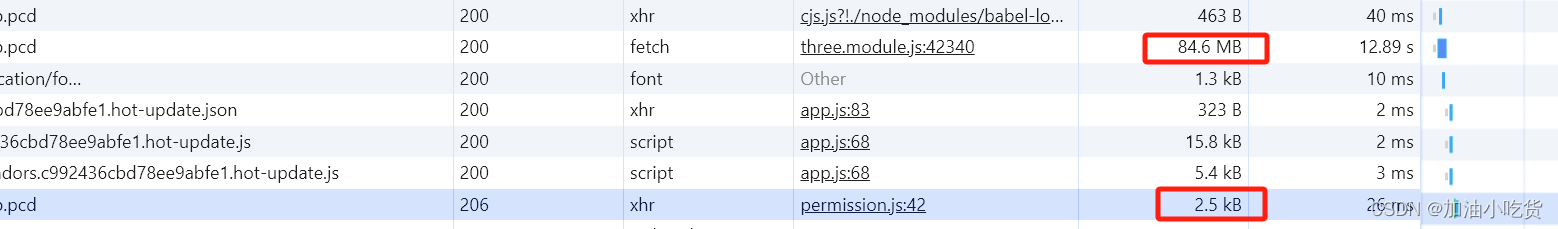
而因为中途中断了,git缓存中已经记录了该文件的信息 进而导致在下一次push的时候即使已经处理完了大文件的问题,依旧会提示大文件没有解决导致无法push 如下图

解决方法
通过git hash终端执行下面的命令行
git filter-branch --force --index-filter 'git rm --cached --ignore-unmatch 文件名.txt' --prune-empty --tag-name-filter cat -- --all
Bash
注意事项
- 路径问题:如果你要删的是特定的文件,则使用上面的命令行,并且要填上相对路径
比如文件是在src下的com.xxx.xxx里的话
那你的在--ignore-unmatch后面需要填的就是src/com/xxx/xxx/文件名.后缀 - 如果你要删的是一整个文件夹的话,除了路径问题之外,还需要在
git rm的后面加上-r意思是该文件夹下的所有文件
详细可点击下方大佬的帖子
https://geek-docs.com/git/git-questions/1856_git_git_rm_fatal_pathspec_did_not_match_any_files.html