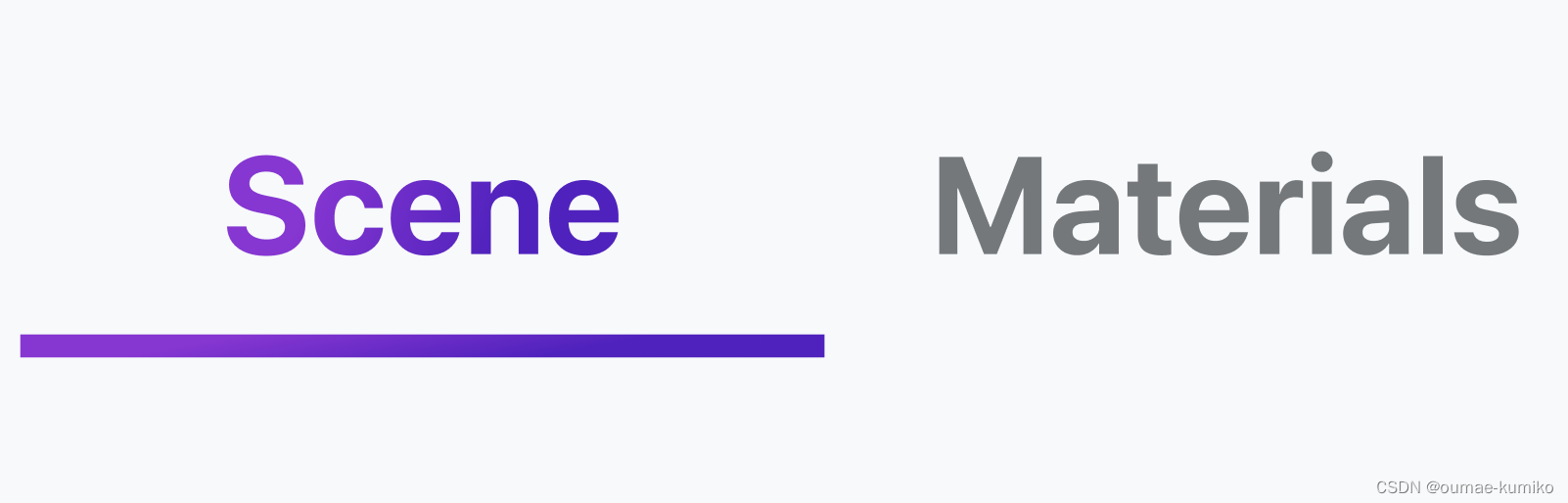
# 渐变色 文字
第一步 设置渐变颜色
background: linear-gradient(278.83deg, #5022bd 31.42%, #8636d1 75.55%); // 先设置渐变色背景;
第二步 设置颜色的使用范围
background-clip: text; // 背景被裁剪成文字的前景色。
-webkit-background-clip: text;
第三步 将文字颜色设置为透明,这样即可暴露出文字的渐变色背景;
color: transparent;
// 如果你的需求不涉及切换字体颜色可以直接使用这个,否则必须 -webkit-text-fill-color,不然会导致颜色切换过程中会经历 background色 > color色1(此时的transparent) > color色2(你要变更的最终颜色)。 当然你知道了这变更流程,那你也可以将 color色1 设置为color色2一样,然后再加上 `-webkit-text-fill-color: transparent;` ,但写出这种代码蠢毙了!
// -webkit-text-fill-color: transparent; // 也可以使用这个; 指定文本字符的填充颜色,若未设置此属性,则使用 color 属性的值。

[ 需要注意的是,使用私有前缀的 CSS 属性或值应该始终与其对应的标准语法一起使用,以确保在不同浏览器中都能正常显示样式。此外,为了提高代码的可维护性,一旦某个 CSS 特性成为标准并得到广泛支持,应该逐步去除对应的私有前缀。 ]













![[计算机网络]---TCP协议](https://img-blog.csdnimg.cn/direct/be3fa3072e824e848ecc1234837c4a1c.png)