日期对象
实例化
代码中出现new关键字,创建时间对象
得到当前时间:
const date = new Date()
获得指定时间:
const date = new Date(‘2022-5-1’)
| 方法 | 作用 | 说明 |
|---|---|---|
| getFullYear() | 获取年份 | 获取四位年份 |
| getmonth() | 获取月份 | 取值0~11 |
| getDate() | 获取月份中的每一天 | 不同月份取值不同 |
| getDay() | 获取星期 | 取值0~6 |
| getHours() | 获取小时 | 取值0~23 |
| getMinutes() | 获取分钟 | 取值0~59 |
| getSeconds() | 获取秒 | 取值0~59 |
应用定时器可以实时显示时间
toLocaleString()、toLocaleDateString()、toLocaleTimeString()也可以显示粗略时间
时间戳
使用场景:倒计时效果
什么是时间戳:
1970年01月1日0时0分0秒其到现在毫秒数,计量时间的方式
算法:
将来的时间戳-现在的时间戳=剩余时间戳
三种方法
1.getTime()
2.+new Date()
获得指定时间戳:

3.Date.now()
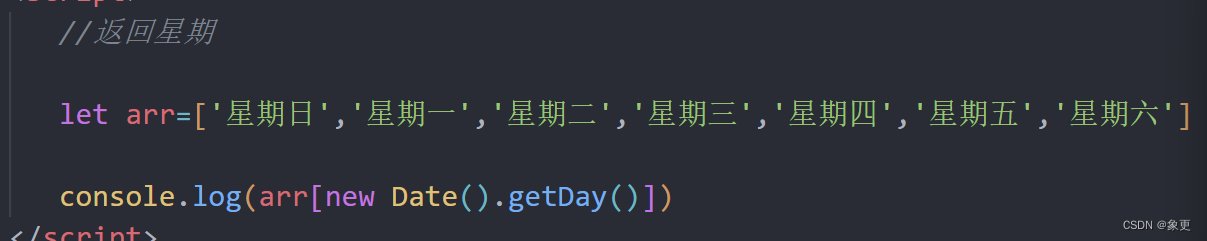
对于返回星期有些特殊:

倒计时案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>~</title>
<link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico">
<link rel="stylesheet" href="css/初始化表.css">
<link rel="stylesheet" href="css/index.css">
<meta name="keywords" content="..." />
<style>
/*写代码时始终要考虑权重问题!*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?au9n7q');
src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?au9n7q') format('truetype'),
url('fonts/icomoon.woff?au9n7q') format('woff'),
url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.countdown {
width: 240px;
height: 305px;
text-align: center;
color: #fff;
background-color: brown;
line-height: 1;
overflow: hidden;
}
.countdown .next {
font-size: 16px;
margin: 25px 0 14px;
}
.countdown .title {
font-size: 33px;
}
.countdown .clock {
width: 142px;
margin: 18px auto 0;
overflow: hidden;
}
.countdown .clock span,
.countdown .clock i {
display: block;
text-align: center;
line-height: 34px;
font-size: 23px;
float: left;
}
.countdown .clock span {
width: 34px;
height: 34px;
border-radius: 2px;
background-color: #303430;
}
.countdown .tips {
margin-top: 80px;
font-size: 23px;
}
.countdown .clock i {
width: 20px;
font-style: normal;
}
</style>
</head>
<body>
<div class="countdown">
<p class="next"></p>
<p class="title">下班倒计时</p>
<p class="clock">
<span class="hour"></span>
<i>:</i>
<span class="minutes"></span>
<i>:</i>
<span class="scond"></span>
</p>
<p class="tips">18:30:00 下课</p>
</div>
<script>
let date = new Date()
const next = document.querySelector('.next')
next.innerHTML=date.toLocaleDateString()
function fn() {
let now = +new Date()
let last = +new Date('2024-2-29 18:30:00')
const count = (last - now) / 1000
let h = parseInt(count / 3600 % 24)
h = h > 10 ? h : '0' + h
let m = parseInt(count / 60 % 60)
m = m > 10 ? m : '0' + m
let s = parseInt(count % 60)
s = s > 10 ? s : '0' + s
const hour = document.querySelector('.hour')
const minutes = document.querySelector('.minutes')
const scond = document.querySelector('.scond')
hour.innerHTML = h
minutes.innerHTML = m
scond.innerHTML = s
}
fn()
setInterval(fn, 1000)
</script>
</body>
</html>









![[计算机网络]---TCP协议](https://img-blog.csdnimg.cn/direct/be3fa3072e824e848ecc1234837c4a1c.png)