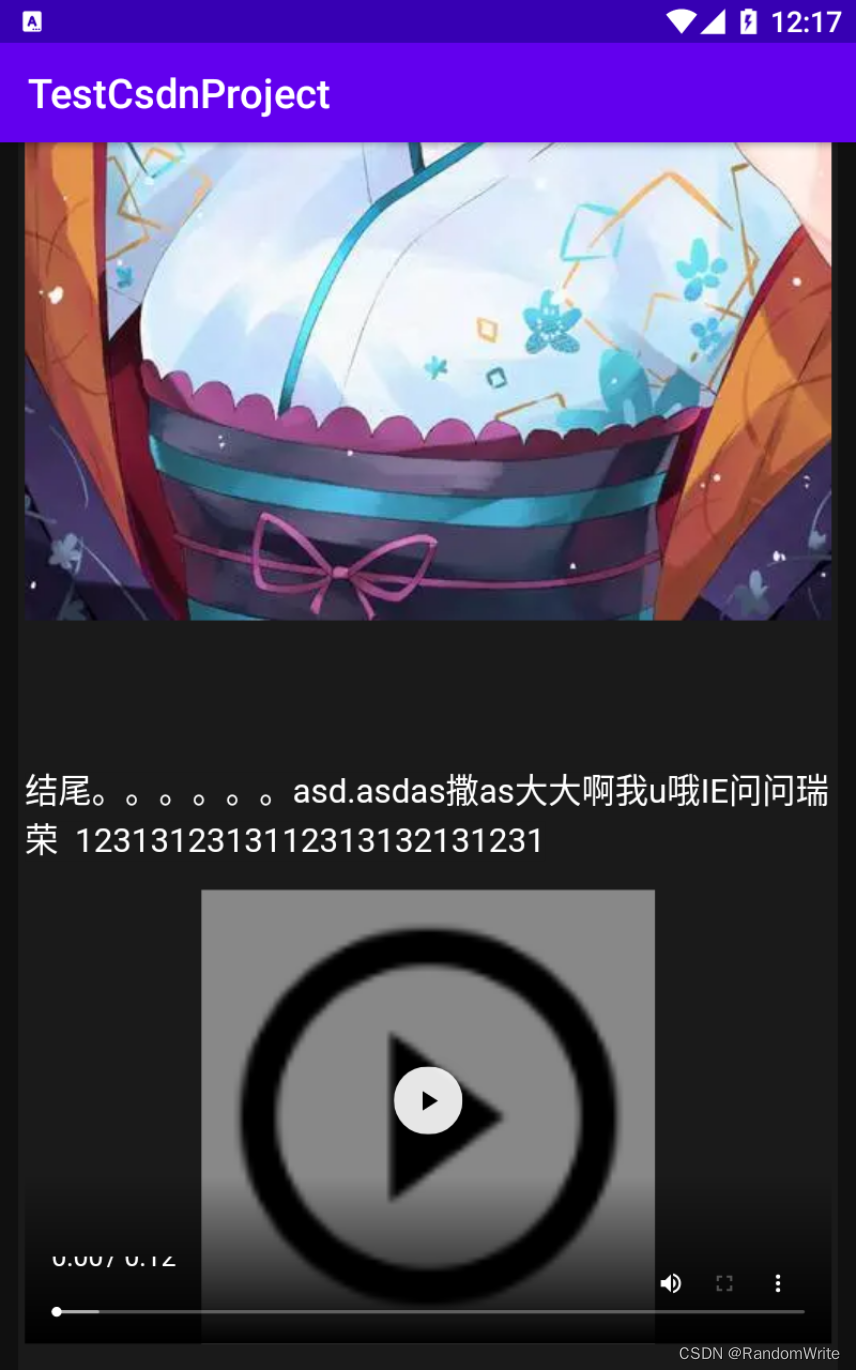
直接用webview加载:
package com.example.testcsdnproject;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
public class RichTextViewActivity extends AppCompatActivity {
private WebView webview_intro; //webview加载富文本
//网页加载富文本的限制标签
private String CSS_STYLE =" <style> p {color:#FFFFFF;} a {color:#FFFFFF;} img{max-width:100% !important;height:auto !important}video{max-width:100% !important;height:auto !important} p span{color:#FFFFFF !important; background-color:#1A1A1A !important; font-size:20px;}</style>";
// private String CSS_Content = "";
//测试数据
private String CSS_Content = "<h3><span style=\"color: rgb(245, 245, 245);\">hello world</span></h3><p><span style=\"color: rgb(255, 251, 143);\">阿大声道啊大师大的撒打算的撒打发的股份的回复的后代鼓捣鼓捣 阿打算打打打算的啊大大十多万鹅鹅鹅我热潮中在大大</span></p><p><br></p><p><br></p><p><span style=\"color: rgb(255, 251, 143);\">撒旦教奥斯卡了的骄傲了看得见卡的好拉屎的金卡价saduoiejwrwmflkvnfslvlkaosfjdfms</span></p><p><span style=\"color: rgb(255, 251, 143);\">舒服vhskdjklvnmxmvxsdfsdfsdfjjsj;lrjewklrjkl</span></p><p><img src=\"https://img1.baidu.com/it/u=186439391,629096241&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=740\" alt=\"\" data-href=\"\" style=\"\"/></p><p><br></p><p><br></p><p><span style=\"color: rgb(255, 77, 79);\">结尾。。。。。。asd.asdas撒as大大啊我u哦IE问问瑞荣 1231312313112313132131231</span><div class=\"media-wrap video-wrap\"><video controls=\"\" class=\"media-wrap video-wrap\" src=\"https://images.artvrpro.com/activity%2F1668587203846-7_1.MP4.7_1.MP4\"></video></div></p>";
// private String CSS_STYLE =" <style> p {color:#FFFFFF;} a {color:#FFFFFF;} img{max-width:100% !important;height:auto !important}video{max-width:100% !important;height:auto !important}</style>";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_rich_text_view);
webview_intro = findViewById(R.id.webview_intro);
initWebViewContent(CSS_Content);
}
/**
* 传入参数为String的时候
*/
@SuppressLint("NewApi")
private void initWebViewContent(String content) {
Log.e("colincontent: ", content);
WebChromeClient wvcc = new WebChromeClient();
WebSettings webSettings = webview_intro.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setUseWideViewPort(true); // 关键点
webSettings.setAllowFileAccess(true); // 允许访问文件
webSettings.setSupportZoom(true); // 支持缩放w
webSettings.setLoadWithOverviewMode(true);
webSettings.setAppCacheEnabled(true);
webSettings.setDatabaseEnabled(true);
webSettings.setDomStorageEnabled(true);
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
webSettings.setTextZoom(200);
webview_intro.setBackgroundColor(Color.parseColor("#FF1A1A1A"));
webview_intro.setWebChromeClient(wvcc);
content = content.replaceAll("background-color:#ffffff", "background-color:#1A1A1A");
CSS_Content = content;
webview_intro.loadDataWithBaseURL(null, CSS_STYLE+getNewContent(content), "text/html", "utf-8", null);
webview_intro.setWebViewClient(new WebViewClient(){
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
// 解决NestedScrollView嵌套WebView底部留白问题
// webview_intro.getLayoutParams().height = ViewGroup.LayoutParams.WRAP_CONTENT;
//这是我找到的最简单的方法(例如,将文本颜色更改为白色):
view.loadUrl(
"javascript:document.body.style.setProperty(\"color\", \"white\");"
);
}
});
}
//视频屏幕宽度 解决视频超出屏幕宽度的问题
private String getNewContent(String htmlText) {
Document doc = Jsoup.parse(htmlText);
Elements elements = doc.getElementsByTag("img");
for (Element element : elements) {
element.attr("width", "100%").attr("height", "auto");
}
Elements elementsVideo = doc.getElementsByTag("video");
for (Element element : elementsVideo) {
element.attr("width", "100%").attr("height", "auto");
}
return doc.toString();
}
@Override
protected void onDestroy() {
super.onDestroy();
if(webview_intro!=null){ //销毁界面时要释放webview,否则退出页面还会播放视频音频
webview_intro.loadUrl("about:blank");
webview_intro =null;
}
}
}xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RichTextViewActivity"
android:background="#101010">
<WebView
android:id="@+id/webview_intro"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:scrollbars="none"
android:visibility="visible"
android:focusable="false"
android:nestedScrollingEnabled="false"/>
</RelativeLayout>这里用的是原生的webview,会有一个问题,就是特殊的视频格式可能会出问题,项目中可以使用腾讯的X5内核的webview 。
效果如下:

分割线=======================================
如果不想用webview加载富文本也可以用富文本编辑器:
//导入图文编辑
api ('com.github.wordpress-mobile.WordPress-Aztec-Android:aztec:v1.3.44')
api ('com.github.wordpress-mobile.WordPress-Aztec-Android:glide-loader:v1.3.44')
api ('com.github.wordpress-mobile.WordPress-Aztec-Android:wordpress-comments:v1.3.44')
api ('com.github.wordpress-mobile.WordPress-Aztec-Android:wordpress-shortcodes:v1.3.44')private AztecText mAztecText;
protected Aztec aztec;
aztec = Aztec.with(mAztecText,
new SourceViewEditText(getActivity()),
new AztecToolbar(getActivity()),
new IAztecToolbarClickListener() {
@Override
public void onToolbarCollapseButtonClicked() {
}
@Override
public void onToolbarExpandButtonClicked() {
}
@Override
public void onToolbarFormatButtonClicked(@NonNull ITextFormat iTextFormat, boolean b) {
}
@Override
public void onToolbarHeadingButtonClicked() {
}
@Override
public void onToolbarHtmlButtonClicked() {
}
@Override
public void onToolbarListButtonClicked() {
}
@Override
public boolean onToolbarMediaButtonClicked() {
return false;
}
})
.setImageGetter(new GlideImageLoader(getActivity()))
.setOnLinkTappedListener(this) /*添加超链接点击监听*/
.setLinkTapEnabled(true)
.addPlugin(new WordPressCommentsPlugin(mAztecText))
.addPlugin(new CaptionShortcodePlugin(mAztecText))
.addPlugin(new HiddenGutenbergPlugin(mAztecText));
mAztecText.setKeyListener(null);
aztec.getVisualEditor().fromHtml("富文本", false);XML:
<org.wordpress.aztec.AztecText
android:id="@+id/aztec"
style="@style/EditTextTheme"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_16"
android:layout_marginRight="@dimen/dp_16"
android:focusable="false"
android:gravity="top|start"
android:imeOptions="flagNoExtractUi"
android:paddingEnd="@dimen/dp_16"
android:paddingLeft="@dimen/dp_16"
android:paddingRight="@dimen/dp_16"
android:paddingTop="@dimen/dp_16"
android:scrollbars="none"
android:visibility="gone"
aztec:bulletColor="@color/bulletColor"
aztec:bulletMargin="@dimen/dp_6"
aztec:bulletPadding="@dimen/dp_5"
aztec:codeColor="@color/colorLightBlack"
aztec:historyEnable="true"
aztec:historySize="10"
aztec:linkColor="@color/linkColor"
aztec:linkUnderline="true"
aztec:quoteBackground="@color/quoteBackground"
aztec:quoteColor="@color/quoteColor"
aztec:quoteMargin="@dimen/dp_0"
aztec:quotePadding="@dimen/dp_10"
aztec:quoteWidth="@dimen/dp_5"
aztec:textColor="@color/colorLightBlack"/>