🌻 前言
龙年到来,祥瑞满天。愿您如龙般矫健,事业腾飞;如龙鳞闪耀,生活美满。祝您龙年大吉,万事如意!
龙年伊始,我给各位设计了一款原创的小游戏,话不多说,直接进入正题,只求各位一个小赞👍
🔥 游戏体验
游戏灵感
灵感来源于一个成语“望子成龙”,我把它具象化,把成语的意思字面化。即看到孩子变成龙,从而我联想到如果看到孩子变成龙,即闯关成功,如果看到孩子变成了其他动物,则闯关失败。
顺藤摸瓜,据此思路我想到了1,2,3木头人这款游戏,类似的规则进行二创,最终想到了我这款小游戏。
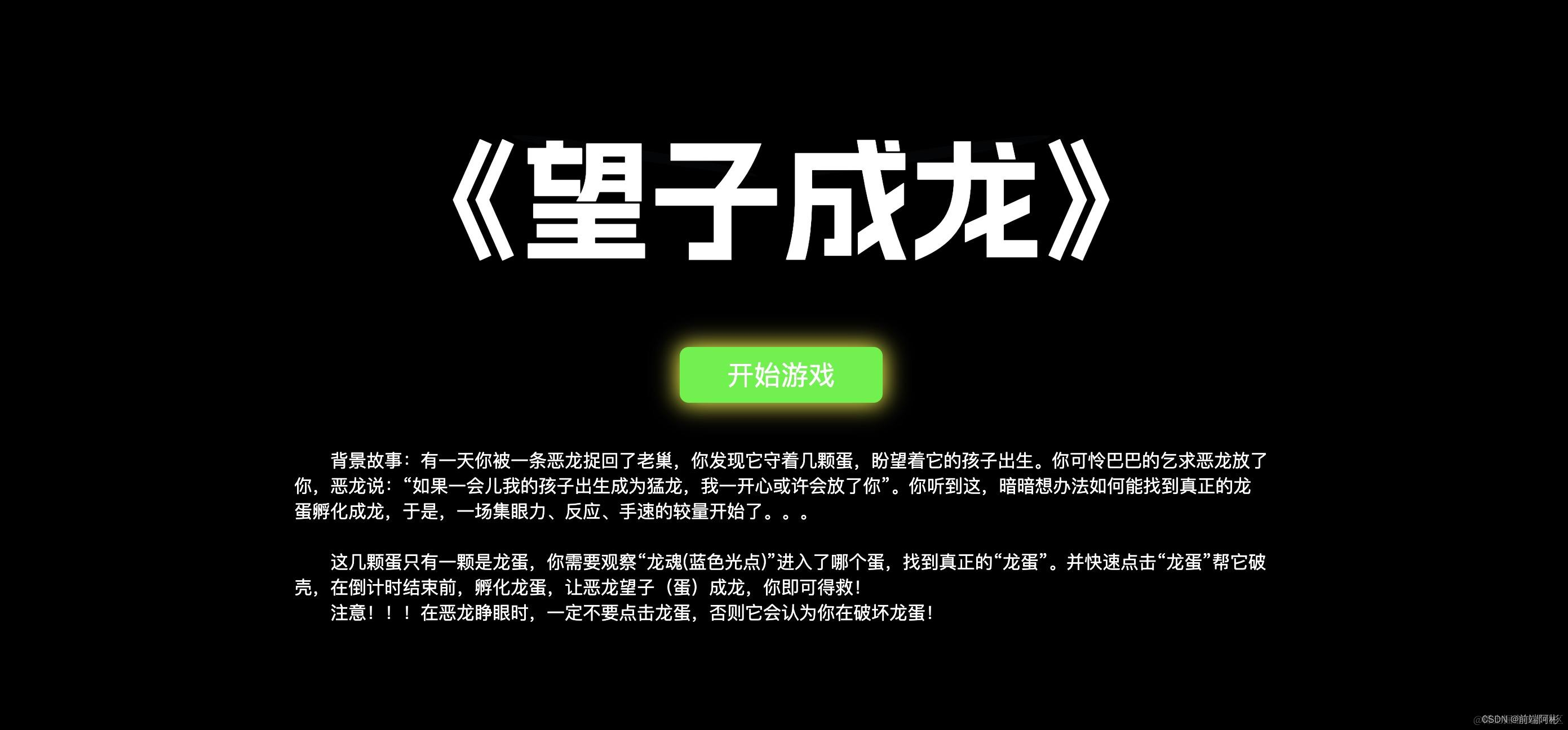
具体游戏介绍可以看游戏首页简介。

游戏背景
背景故事:有一天你被一条恶龙捉回了老巢,你发现它守着几颗蛋,盼望着它的孩子出生。你可怜巴巴的乞求恶龙放了你,恶龙说:“如果一会儿我的孩子出生成为猛龙,我一开心或许会放了你”。你听到这,暗暗想办法如何能找到真正的龙蛋孵化成龙,于是,一场集眼力、反应、手速的较量开始了。。。

游戏规则
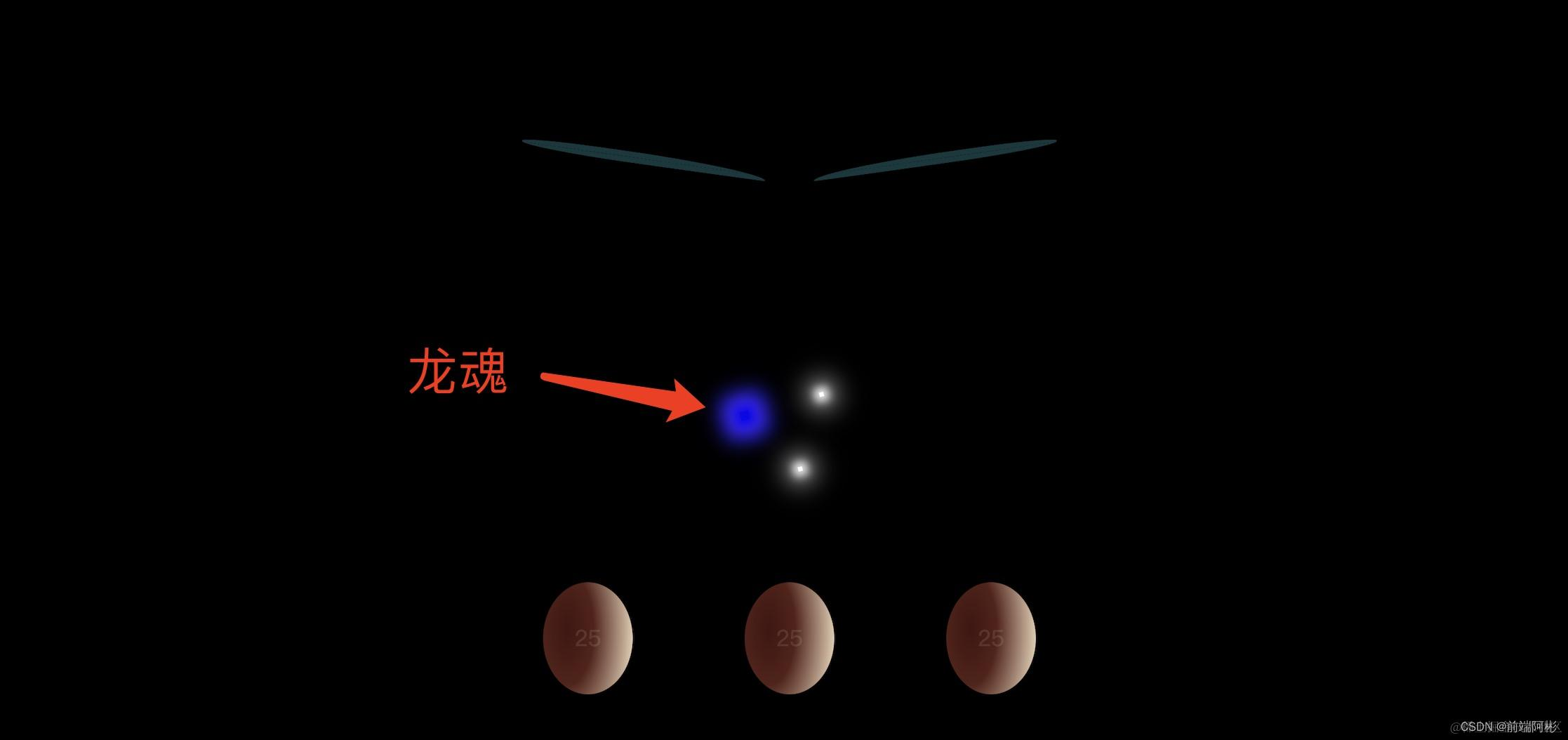
- 找到真正的龙蛋(考验眼力和专注力)
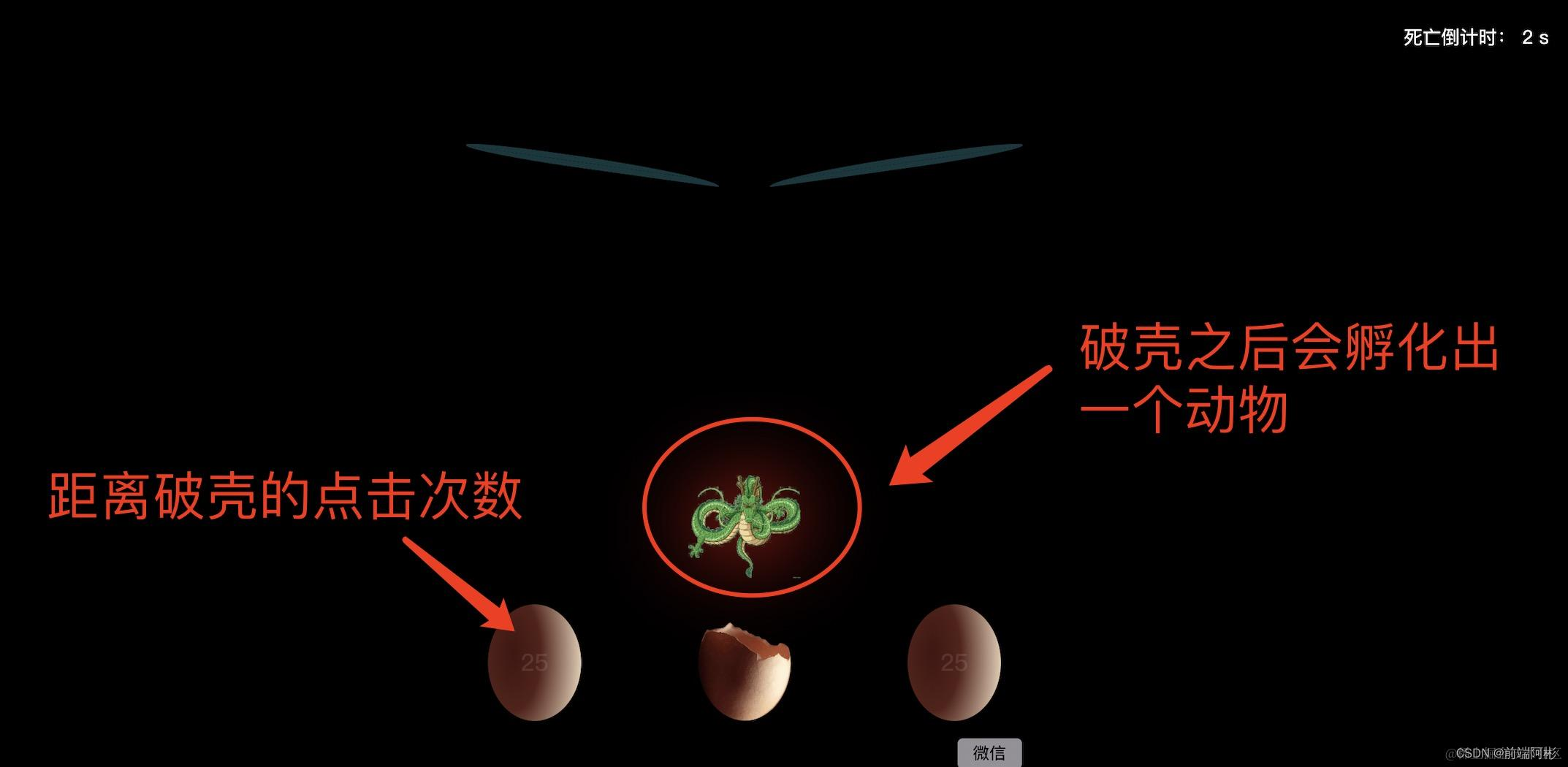
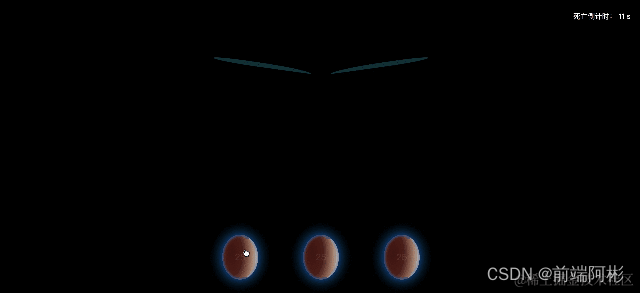
页面中有n颗蛋,在开始游戏时,会有n个光点随机进入这几个蛋。其中开始闪烁蓝光的光点即“龙魂”,“龙魂”进入的蛋即可孵化成龙。你需要盯紧蓝色光点的运动轨迹,不要“跟丢了”,找到真正的龙蛋!

龙魂通过旋转随机打乱:

- 快速点击蛋帮其破壳(考验手速)
在光点进入蛋之后,即游戏正式开始,进入倒计时阶段。你需要快速点击“龙蛋”帮助其孵化。每颗蛋上都写了距离破壳剩余的点击次数。你需要在倒计时结束前敲碎“龙蛋”,孵化成龙。

成功孵化龙蛋即挑战成功:

孵化出了其他动物即挑战失败:

- 恶龙睁眼时不能敲击龙蛋(考验反应力)
在倒计时阶段,恶龙会随机睁眼,在恶龙睁眼时,千万不能点集蛋,否则直接挑战失败!

- 游戏共5关,越来越难(挑战极限)
每过一关,会增加蛋的数量或者提高蛋破壳需要点击的次数,过五关即可挑战成功。

在线地址
体验地址:https://code.juejin.cn/pen/7326221741822246927
🎨 开发流程
这款游戏我是用原生js进行开发的,开发思路如下:
分析游戏场景,需要设计三个class类:游戏管理器、眼睛、蛋。
眼睛和蛋的类负责封装其对应拥有的属性和方法。具体控制游戏进度由游戏管理器类控制。
文章中不对代码做过多阐述,码上掘金里有全部代码。
眼睛类
眼睛主要控制展示游戏结果,所以要具备更新眼镜状态的方法,在验证结果、闯关成功、闯关失败时都需要修改眼睛的状态,以更新页面动效的展示。另外还需要有一个眨眼的方法。
其他参数是用来控制眼睛动效时长的,将动画的animation-duration抽离出来以方便更好的控制动画衔接,其实也可以用js监听动画进度,但是很多地方就得绑定好多事件,所以我决定还是用变量控制。
class eye {
constructor() {
this.delayOpen = 0.5 // 延迟修改状态为open的时间,眨眼时让玩家有反应时间
this.openTime = 1.2; // 睁眼睛的动画时长
this.changeTime = 0.3 // 眼神变化的动画时长
this.status = '' // 眼睛状态 默认闭眼 open睁眼 smile笑 angry生气
}
// 更新眼的状态
updateEyeStatus(status) {
... 控制眼睛状态
}
// 眨眼
wink() {
... 眼睛状态由闭眼-> 睁眼 -> 闭眼
}
}
蛋类
蛋类需要具备的主要属性有:血量(即需要点击几次才能破壳)、名称、孵化状态
方法:敲击蛋、孵化
class egg {
constructor(name, health) {
this.name = name;
this.allHealth = health //总血量
this.health = health; //实时血量
this.isBorn = false; //是否出生
}
// 敲击蛋破裂次数减1
knock() {
... 当血量变成0时孵化该蛋
}
// 孵化
incubate() {
}
}
游戏管理器
游戏管理器是最关键的部分,它负责初始化游戏场景、控制游戏进度、控制关卡、实例化眼睛和蛋并更新他们的状态、随机打乱蛋的顺序、判断是否闯关成功、展示结果。
其中最麻烦的就是如何随机打乱蛋的顺序,想了很久,最后用了以下办法:
n个光点随机旋转,每个光点对应一个蛋,在旋转结束后,根据他们在屏幕中的坐标,x坐标从小到大排列,即可做到随机将蛋排序。总之这里很麻烦,但是暂时没想到其他更好的打乱方法。感兴趣的可以看码上掘金的代码,欢迎给予建议或意见。
另外,判断游戏输赢的方式是:如果倒计时结束,所有蛋的实例中没有孵化的,或者孵化的蛋名称不是“龙”即挑战失败。
class gamer {
constructor() {
}
// 打乱蛋的顺序
async disruptionEggs() {
}
// 更新蛋的顺序
updateEggsPosition(nameArr, positions, resolve) {
}
// 开始倒计时控制游戏进度
countdown() {
}
// 判断是否看到了龙
judgeSee(eggs) {
}
// 展示闯关结果
showResult() {
}
// 失败暂停游戏
paused() {
}
// 开始游戏
async start() {
}
// 再试一次
async retry() {
}
// 下一关
async next() {
}
🎁 最后
我是喜欢归纳总结前端相关知识的前端阿彬,尽力持续输出原创优质文章,欢迎点赞关注😘