Day.js中文网Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。![]() https://dayjs.fenxianglu.cn/
https://dayjs.fenxianglu.cn/
单位不区别大小写,支持复数和缩写形式
| 单位 | 缩写 | 描述 |
|---|---|---|
| date | D | 日期 [1,31] |
| day | d | 星期 [0,6](星期日0,星期六6) |
| month | M | 月份 [0,11] (0表示1月份) |
| year | y | 年 [1,31] |
| hour | h | 小时 [0,23] |
| minute | m | 分钟 [0,59] |
| second | s | 秒 [0,59] |
| millisecond | ms | 毫秒 [0,999] |
把dayjs()对象当成一个中转站,往后所有的关于日期的计算都先转成dayjs()对象,再进行加减等运行。
一、下载dayjs
cnpm i -S dayjs二、引入dayjs
如果在node中,引入方式为:let dayjs=require('dayjs')
如果在vue项目中,在main.js中全局引入:
import dayjs from "dayjs"
Vue.prototype.$dayjs = dayjs;局部引入只需:import dayjs from "dayjs"即可
dayjs()对象:
即当前时间,dayjs()等价于dayjs(Date.now())、dayjs(new Date())


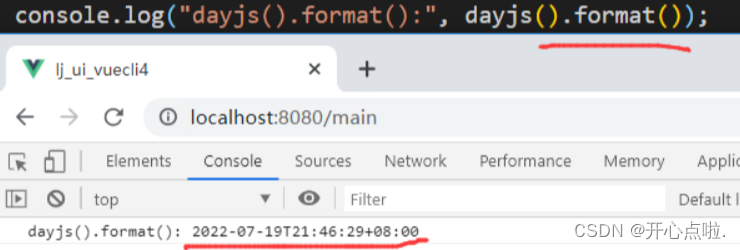
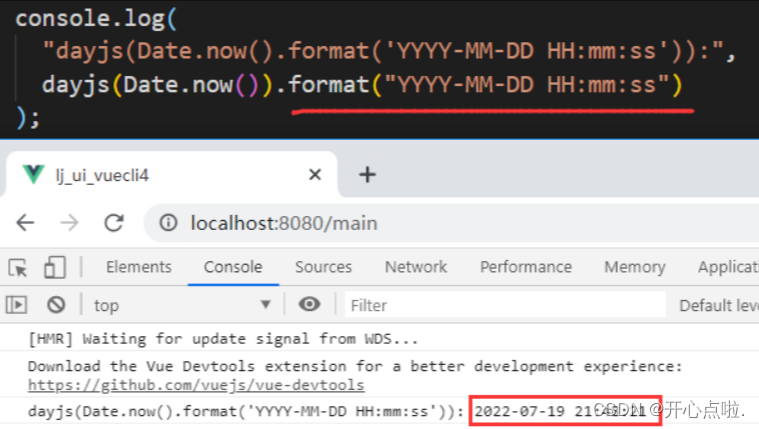
dayjs()对象格式化:

格式化dayjs()对象为YYYY-MM-DD HH:mm:ss格式:


![]()
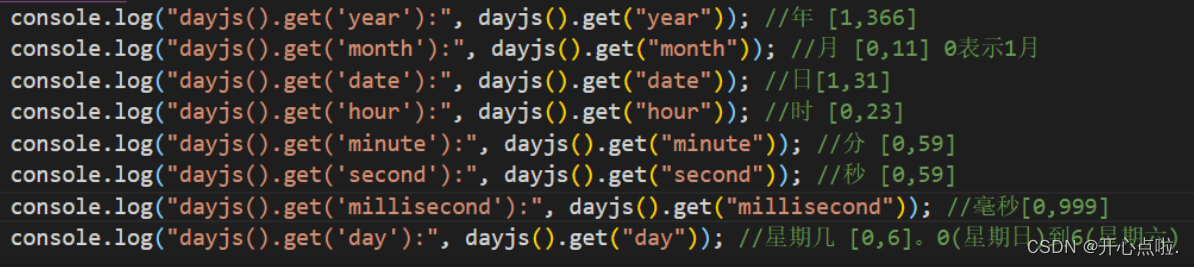
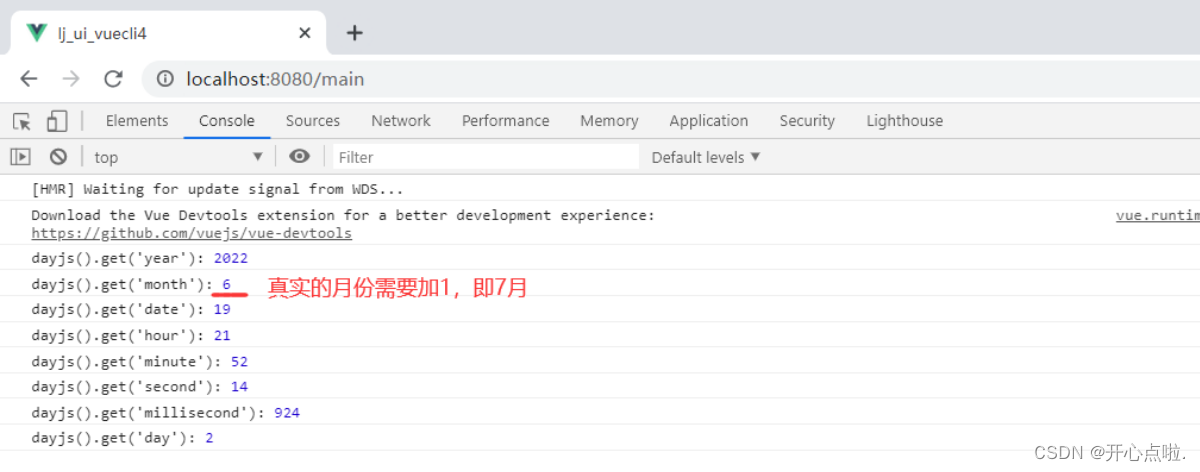
从dayjs()对象中获取年月日时分秒:

 代码:
代码:
console.log("dayjs().get('year'):", dayjs().get("year")); //年 [1,366]
console.log("dayjs().get('month'):", dayjs().get("month")); //月 [0,11] 0表示1月
console.log("dayjs().get('date'):", dayjs().get("date")); //日[1,31]
console.log("dayjs().get('hour'):", dayjs().get("hour")); //时 [0,23]
console.log("dayjs().get('minute'):", dayjs().get("minute")); //分 [0,59]
console.log("dayjs().get('second'):", dayjs().get("second")); //秒 [0,59]
console.log("dayjs().get('millisecond'):", dayjs().get("millisecond")); //毫秒[0,999]
console.log("dayjs().get('day'):", dayjs().get("day")); //星期几 [0,6]。0(星期日)到6(星期六)用单数复数,大写小写,缩写都可以,如year,years,y,Y
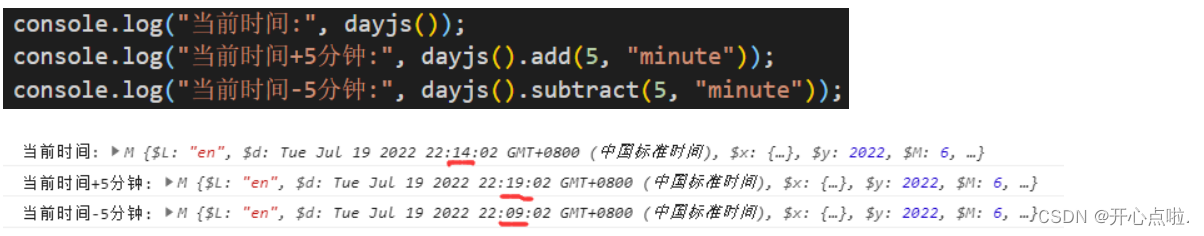
dayjs对象-加减指定的时间

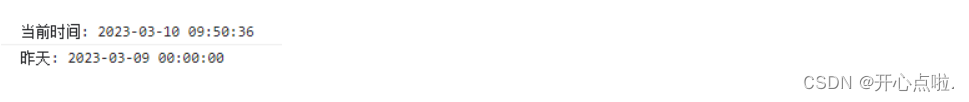
console.log("当前时间:", `${this.$dayjs().format("YYYY-MM-DD hh:mm:ss")}`);
console.log(
"昨天:",
`${this.$dayjs()
.subtract(1, "day")
.format("YYYY-MM-DD")} 00:00:00`
);
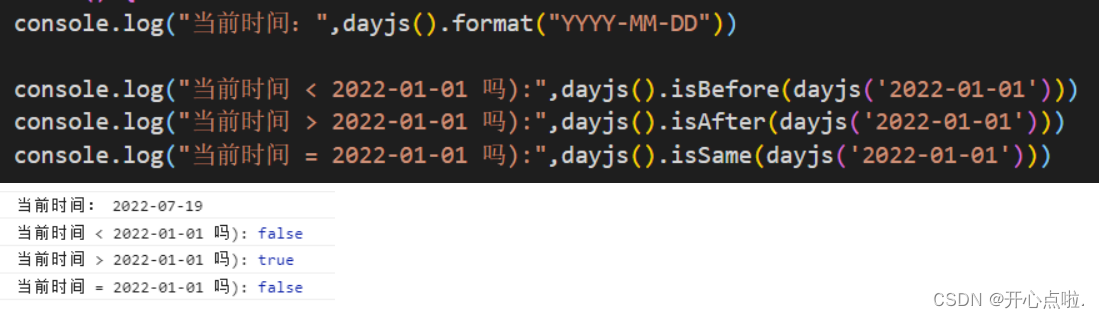
dayjs对象-判断2个日期大小

dayjs对象-判断某个日期是否在2个日期之间
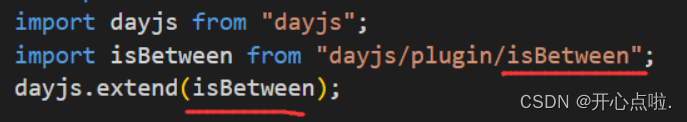
此功能需要引入isBetween插件,引入方式如下(Day.js 的 isBetween 方法是 Day.js 库的一部分,因此当你下载和安装 Day.js 时,isBetween会自动包含在其中):

import isBetween from "dayjs/plugin/isBetween";
dayjs.extend(isBetween);测试:

console.log("当前时间:", dayjs().format("YYYY-MM-DD"));
console.log('2022-1-1 < 当前时间 < 2022-12-31 吗?', dayjs().isBetween("2022-1-1", dayjs("2022-12-31")));dayjs对象-2个日期之间相差多少时、分、秒等

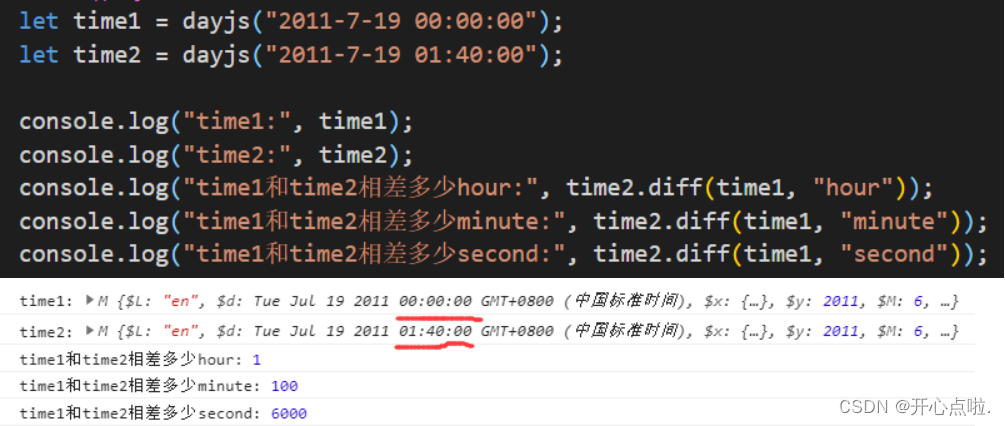
let time1 = dayjs("2011-7-19 00:00:00");
let time2 = dayjs("2011-7-19 01:40:00");
console.log("time1:", time1);
console.log("time2:", time2);
console.log("time1和time2相差多少hour:", time2.diff(time1, "hour"));
console.log("time1和time2相差多少minute:", time2.diff(time1, "minute"));
console.log("time1和time2相差多少second:", time2.diff(time1, "second"));各种日期转dayjs对象
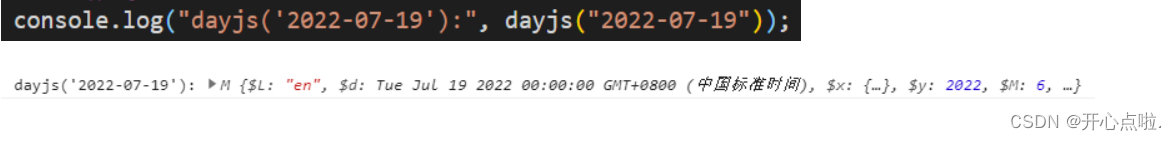
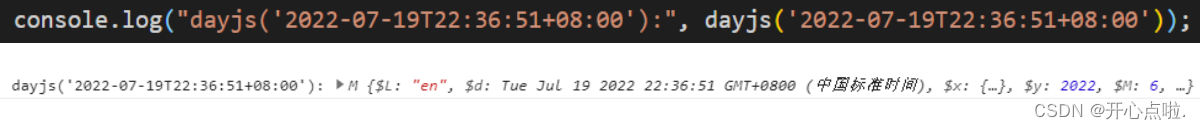
普通时间转dayjs

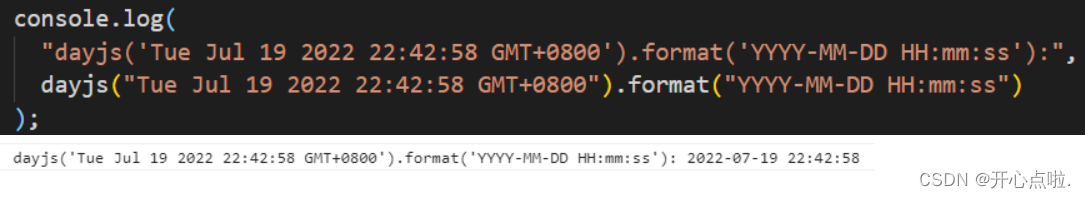
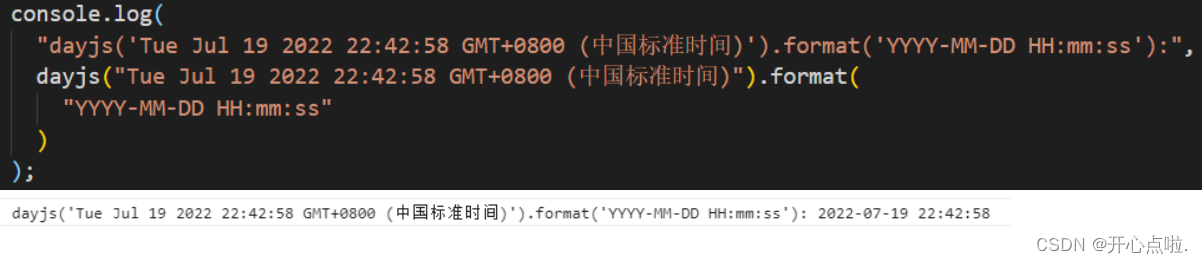
中国标准时间转dayjs
示例1:

示例2:

示例3:

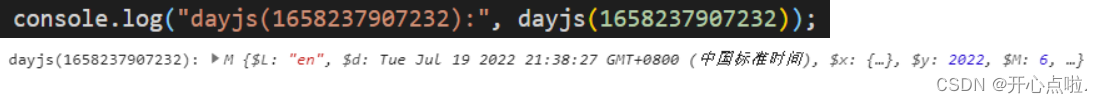
时间戳(ms)转dayjs

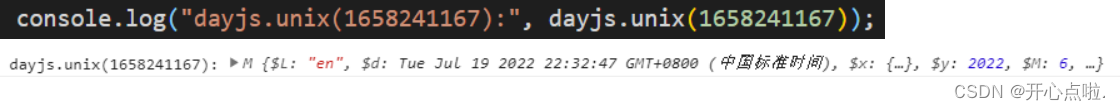
时间戳(s)转dayjs
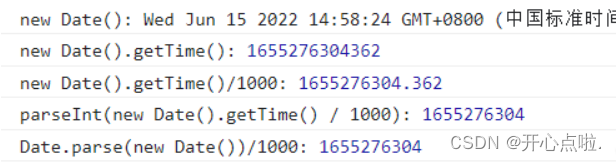
通过new Date().getTime()获取的时间戳是毫秒级的,为了在某些情况下方便和其他秒级的时间戳比较大小,现需要将毫秒级的转为秒级的,方式如下:
console.log("new Date():", new Date())
console.log("new Date().getTime():", new Date().getTime())
console.log("new Date().getTime()/1000:", new Date().getTime() / 1000)
console.log("parseInt(new Date().getTime() / 1000):", parseInt(new Date().getTime() / 1000))
console.log("Date.parse(new Date())/1000:", Date.parse(new Date()) / 1000)
秒级的时间戳转dayjs必须用dayjs.unix(),如下: