1. css盒模型
标准盒子模型,content-box
设置宽度即content的宽度
width = content
总宽度=content(width设定值) + padding + border
IE/怪异盒子模型,border-box
width = content + border + padding
总宽度 = width设定值
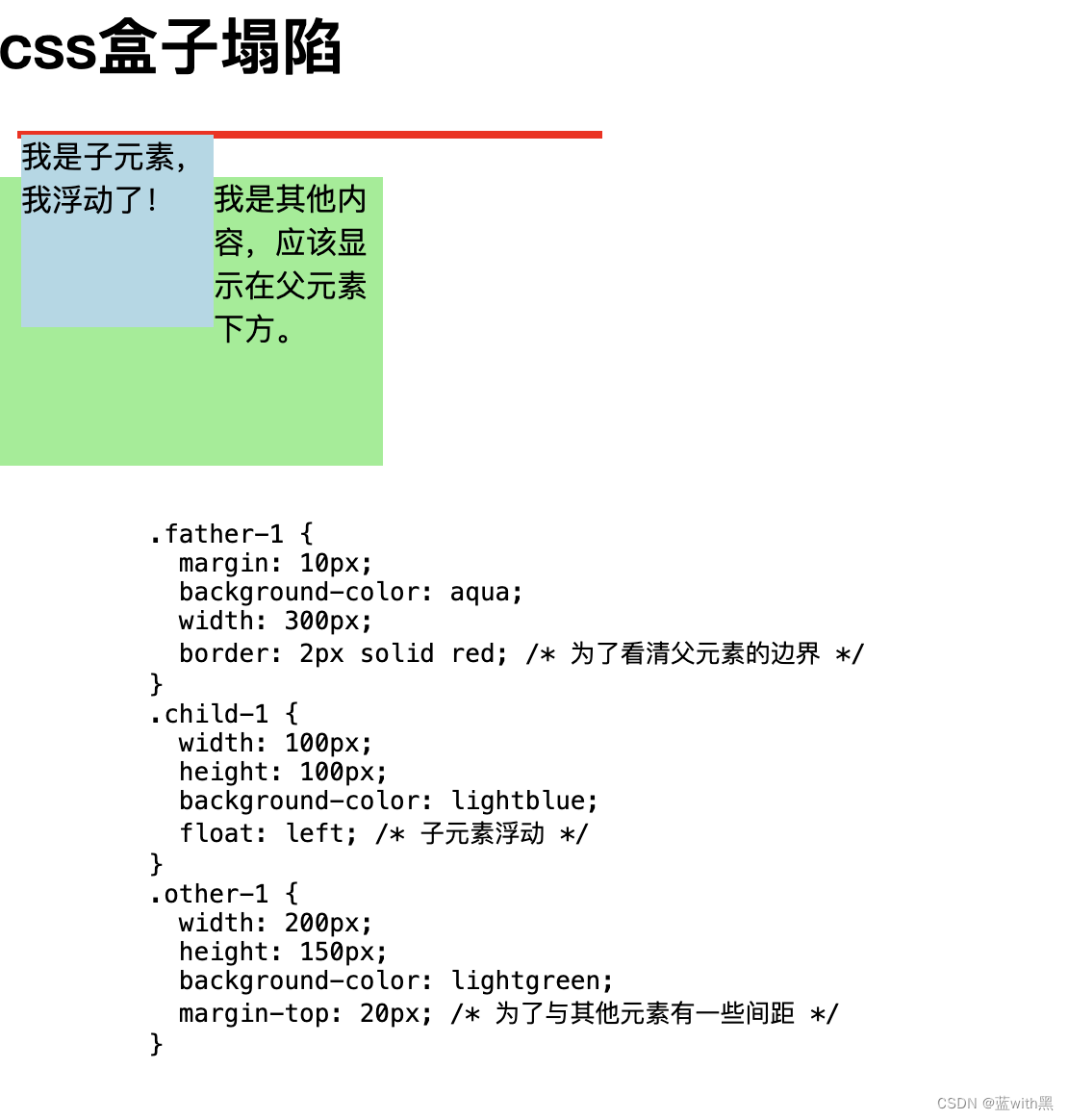
2. 如何解决盒子塌陷
自元素设置float时,父元素高度会塌陷

解决办法:
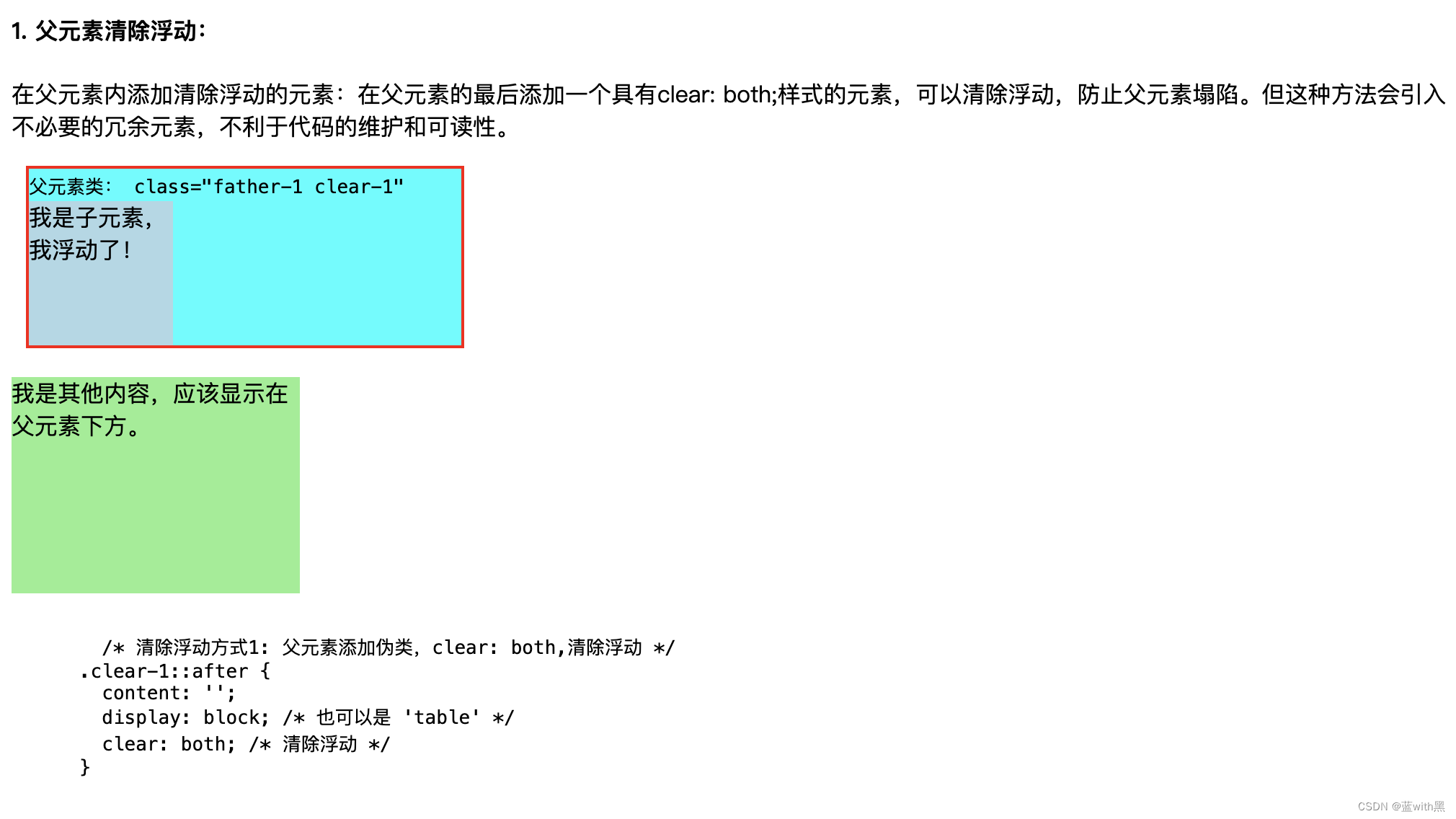
- 父元素添加清除浮动:
.clear-1::after {
content: '';
display: block;
clear: both;
}

-
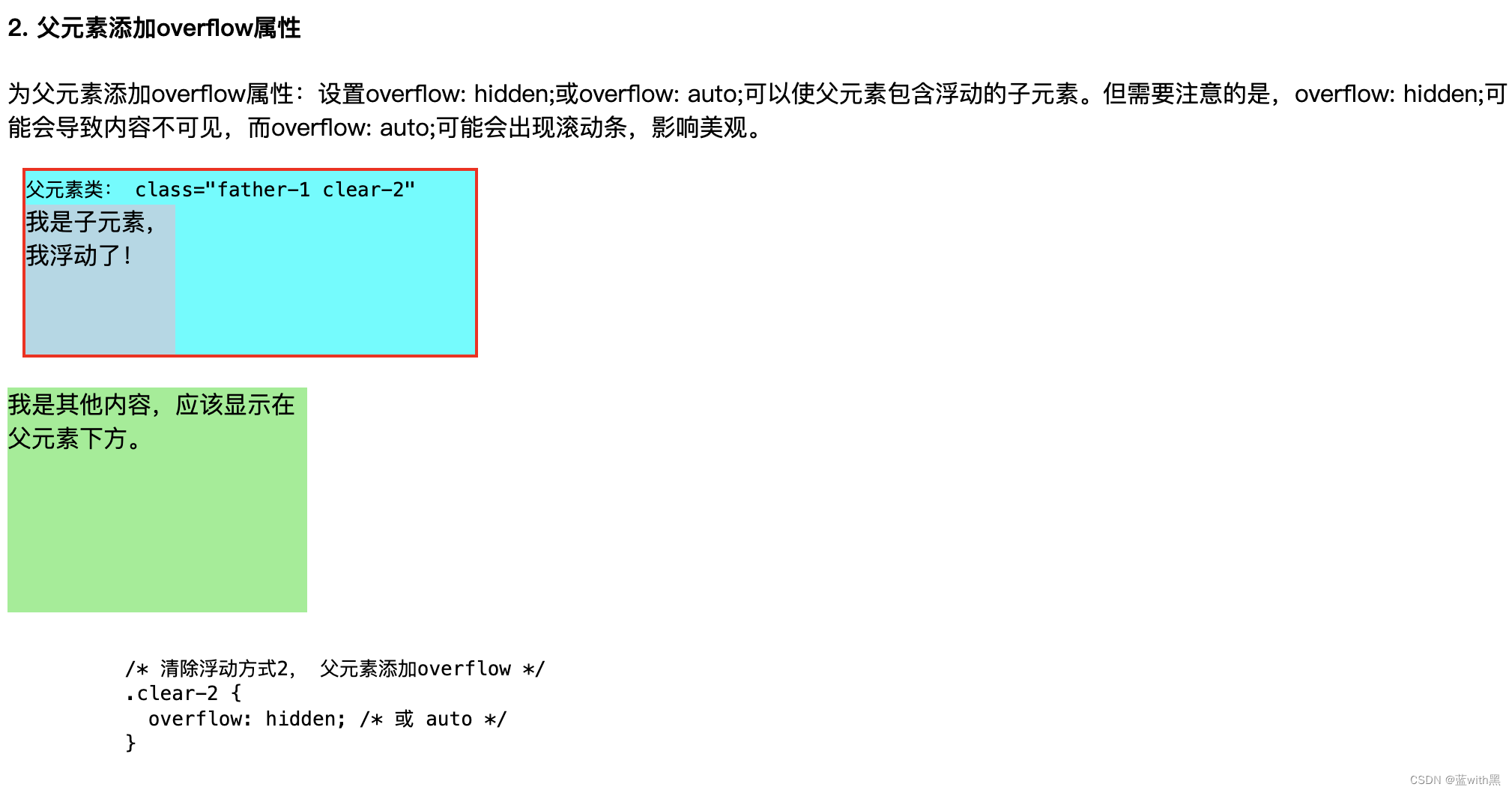
父元素添加overflow属性:
设置overflow: hidden;或overflow: auto;

-
添加边框或外边距----不推荐
-
使用flex布局—不存在浮动的问题
3. BFC理解
BFC即(Block Formatting Context)块级格式上下文。它是一个独立的渲染区域或者说是一个隔离的独立容器,在这个容器中的元素不会影响到外部的元素,反之亦然。
**作用:**主要是处理盒子编剧重叠问题,并形成一个相对外界完全独立的空间。
触发BFC的条件:
- 跟元素—html元素
- 浮动元素:float值为left或right
- overflow值不为
visible,即是auto,scroll,hidden - display: inline-block、inline-table、table、inline-table、flex、inline-flex、grid、inline-grid。
- position: absolute,fixed














![[服务器-数据库]MongoDBv7.0.4不支持ipv6访问](https://img-blog.csdnimg.cn/img_convert/e7b858f50b1b1f328b3ad9c5b2e872b3.png)

![【深度学习:对象跟踪】对象跟踪完整指南 [教程]](https://img-blog.csdnimg.cn/direct/1ef869d8a2634f6294a0677817cb6ea6.png#pic_center)