大家好,我是大澈!
本文约1100+字,整篇阅读大约需要3分钟。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
1. 需求分析
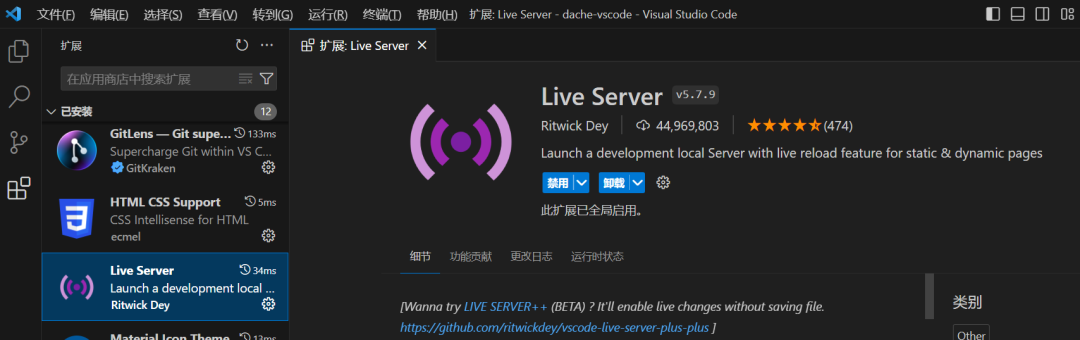
不知道大家有没有这样一个疑问,就是我们每天都在用的 VS Code 插件,是怎么搞出来的?
如果我们自己也能搞一个出来,无论面试,还是个人提升,收益绝对是巨大的。
又或者,当我们用着插件商店里的某个插件不爽时,可以一怒之下,搞一个自己想要的功能插件。
当然,前提是你要知道该怎么搞。
所以,下面我们以一个小白的视角,一起来看看,如何开发一个属于自己的 VS Code插件吧!

2. 问题实现
从创建项目到打包发布,都做一个简单介绍,最后做小结。
2.1 安装依赖
先安装一下相关依赖工具。
# 安装插件脚手架
npm install -g yo generator-code
# 安装插件发布工具
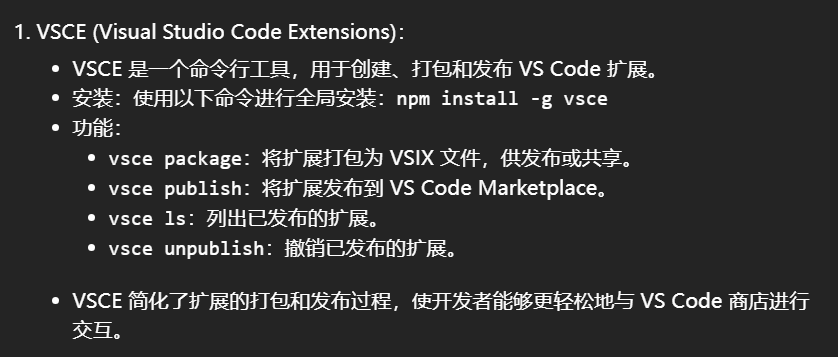
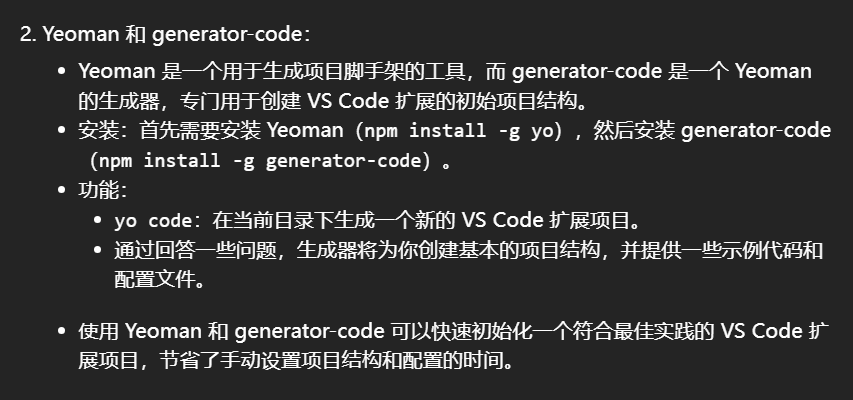
npm install -g vsce简单介绍一下,上面安装的这两个工具:


2.2 创建项目
输入以下命令,然后像创建Vue项目那样,填写所开发插件的信息,创建项目基本目录。
第一次创建项目可能有点慢,输入完命令后要耐心等待一会。
yo code
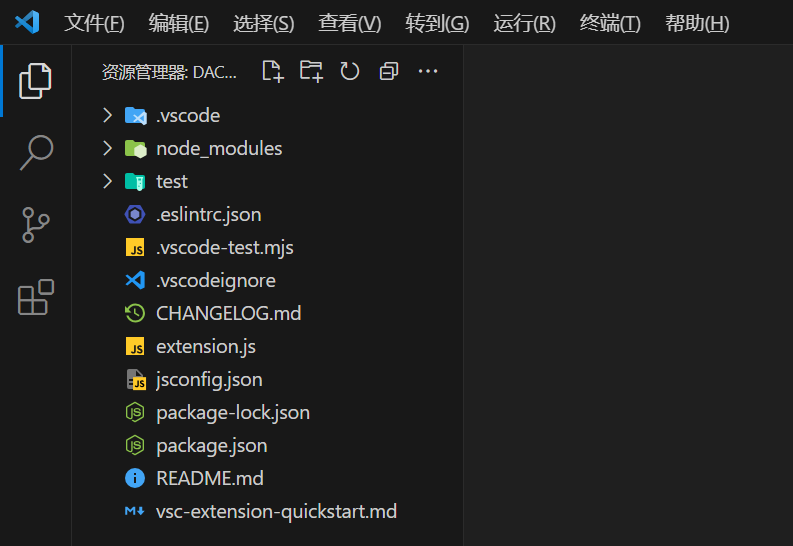
项目基本目录结构如下:

2.3 编写代码
这里简单介绍两个最重要的文件,package.json 和 extension.js。
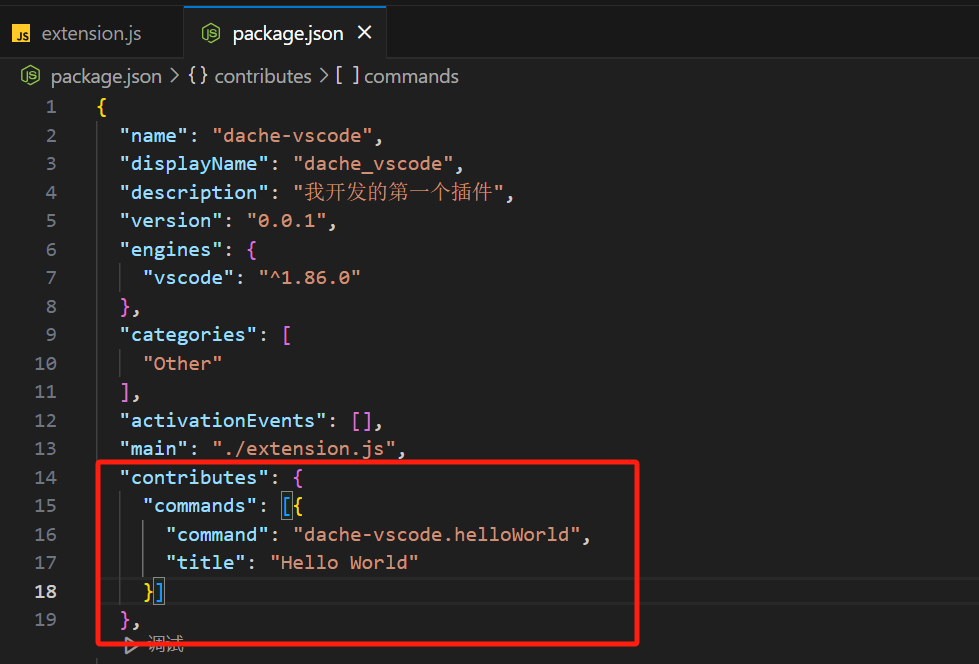
对于package.json,这个我们很熟悉,项目的配置文件,用来管理插件的信息、项目依赖等。
其中,最重要的配置就是下面红框这块,它的意思是注册一个 dache-vscode.helloWorld 的命令,并用命令名 Hello World 来触发。

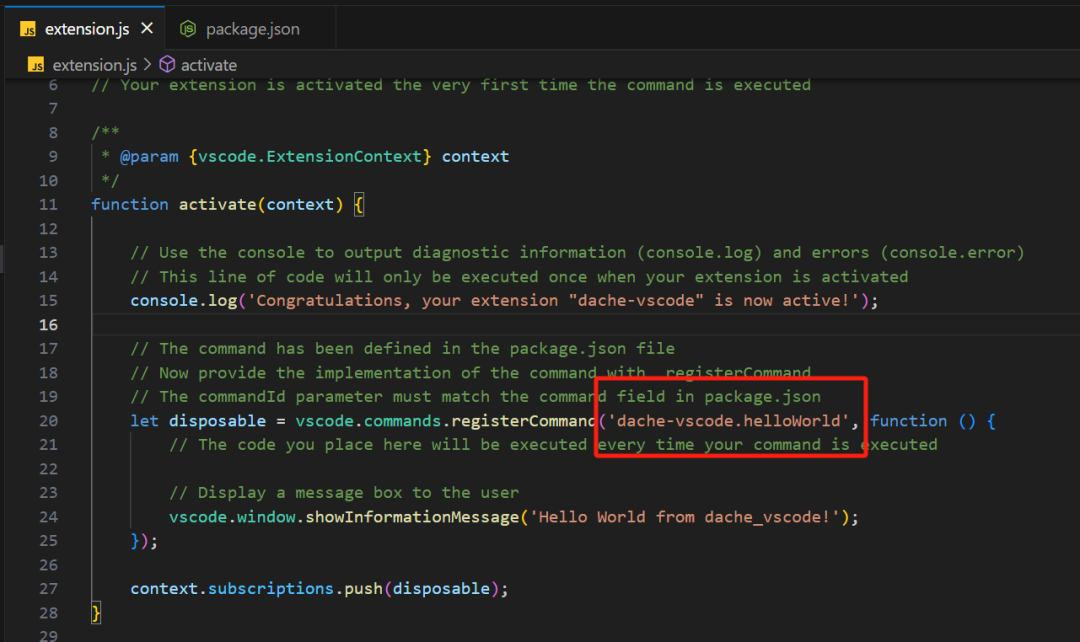
对于 extension.js,它是项目所有代码的入口文件。
其中,下面红框这块,用来监听刚刚我们在 package.json 中注册的命令,当命令被触发时,执行内部回调。

2.4 调试运行
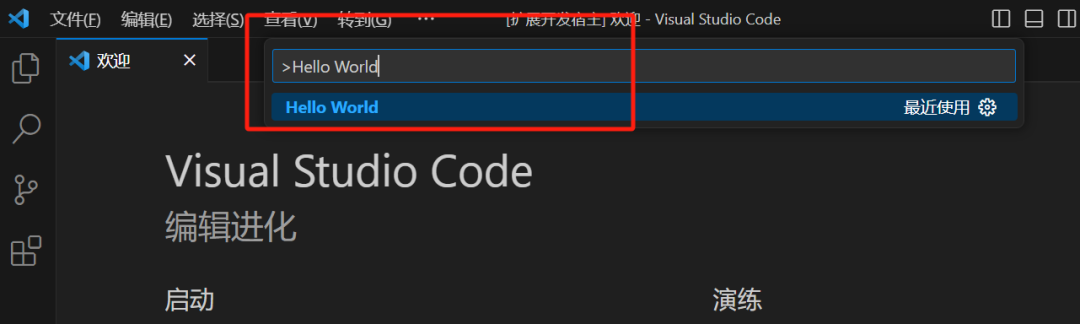
在 VSCode 中按下 F5 会进入调试状态,这时候会自动打开一个名为 扩展开发宿主 的新窗口。
再在新窗口中,按下 command + shift + p 或 ctrl + shift + p,在里面输入我们插件注册的命令名,按下回车就能触发回调。

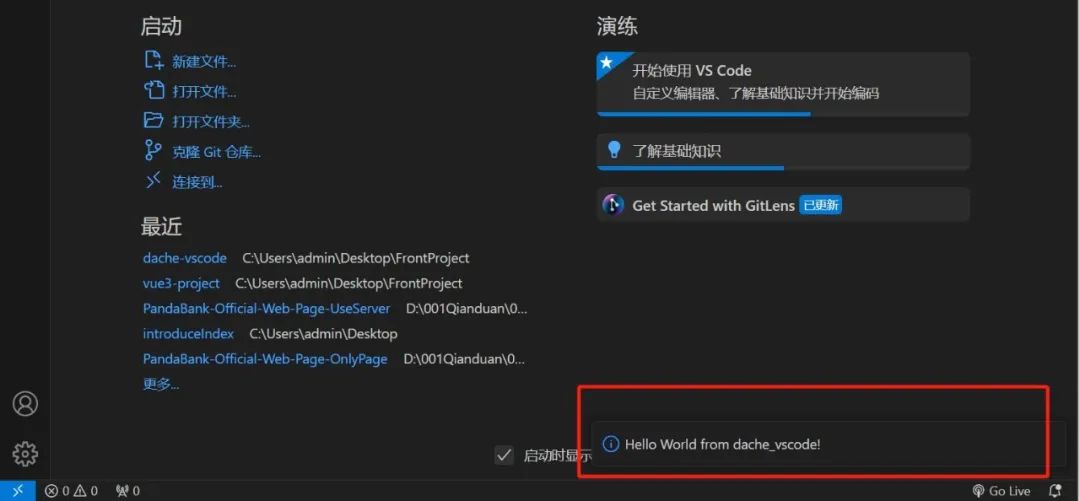
插件回调执行效果如下:

2.5 打包发布
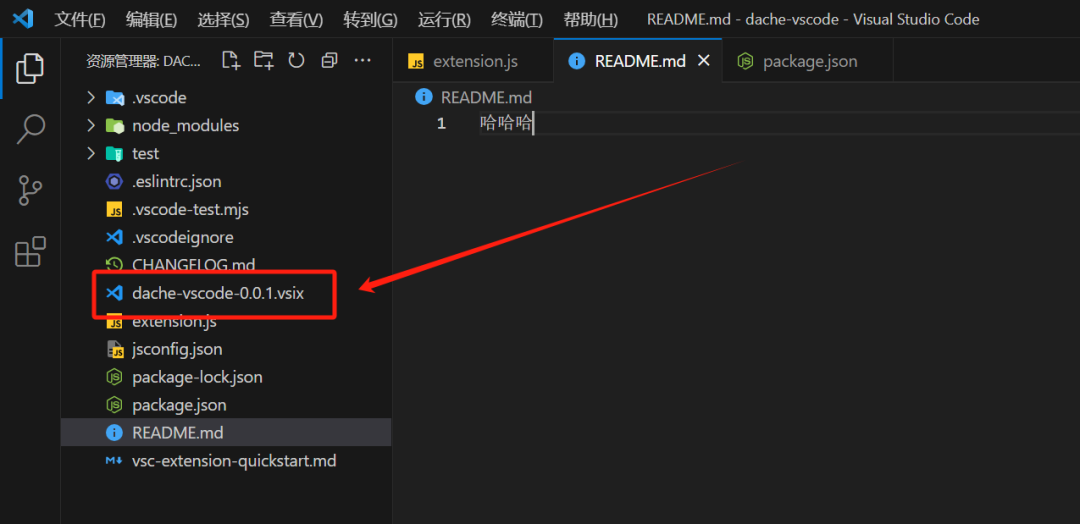
执行以下命令,打包生成 vsix 文件,这个 vsix 文件就是我们开发的插件啦。

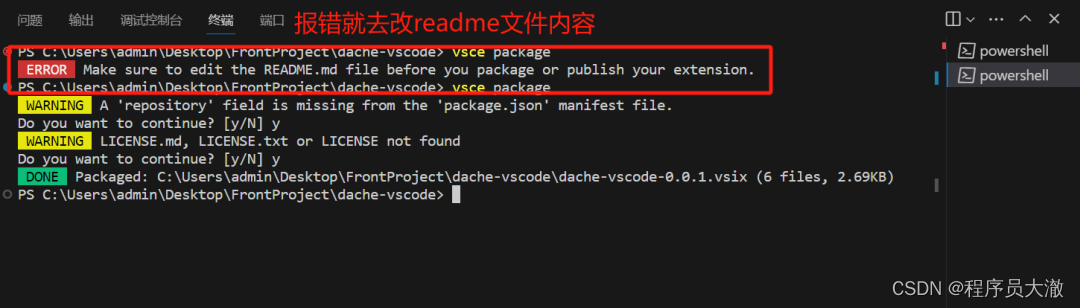
如果执行打包命令报错,则在 REANME.md 文件中修改内容,把初始内容都删了就行。

最后,我们可以选择本地自己使用插件,也可以选择发布到插件商店。
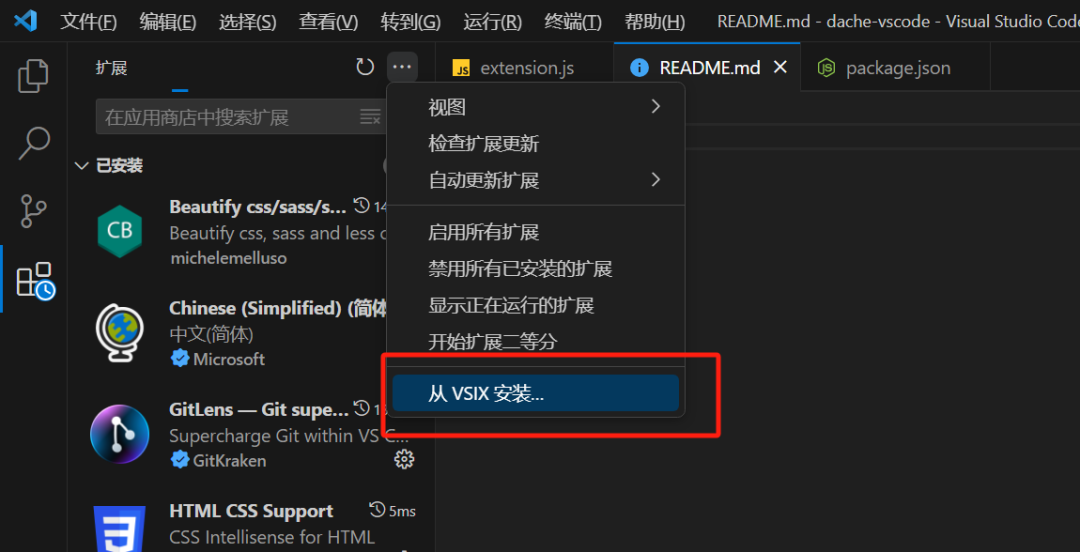
如果本地自己使用,可以这样做:

如果发布到插件商店,可以登录 VS Code 插件商店,按提示填写相关信息后,进行发布。
发布传送门:https://marketplace.visualstudio.com/manage/createpublisher?managePageRedirect=true。
2.6 小结
本文简单介绍了,如何一步步的开发一个自己的 VS Code 插件,并最终选择本地自己使用,或者发布到插件商店。
整个过程算是比较简单,但是真正制作一个可用的良心插件,还是不易的。
所以还是那句话,多尝试,少哔哔!
结语
建立这个平台的初衷:
-
打造一个专注于前端功能问题的问答平台,让大家高效搜索处理同样问题。
-
遇到有共鸣的问题,与众多同行朋友们一起讨论,一起沉淀成长。
-
平台现拥有功能问题、技术资讯、实用干货3个专栏内容。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!











![[服务器-数据库]MongoDBv7.0.4不支持ipv6访问](https://img-blog.csdnimg.cn/img_convert/e7b858f50b1b1f328b3ad9c5b2e872b3.png)

![【深度学习:对象跟踪】对象跟踪完整指南 [教程]](https://img-blog.csdnimg.cn/direct/1ef869d8a2634f6294a0677817cb6ea6.png#pic_center)