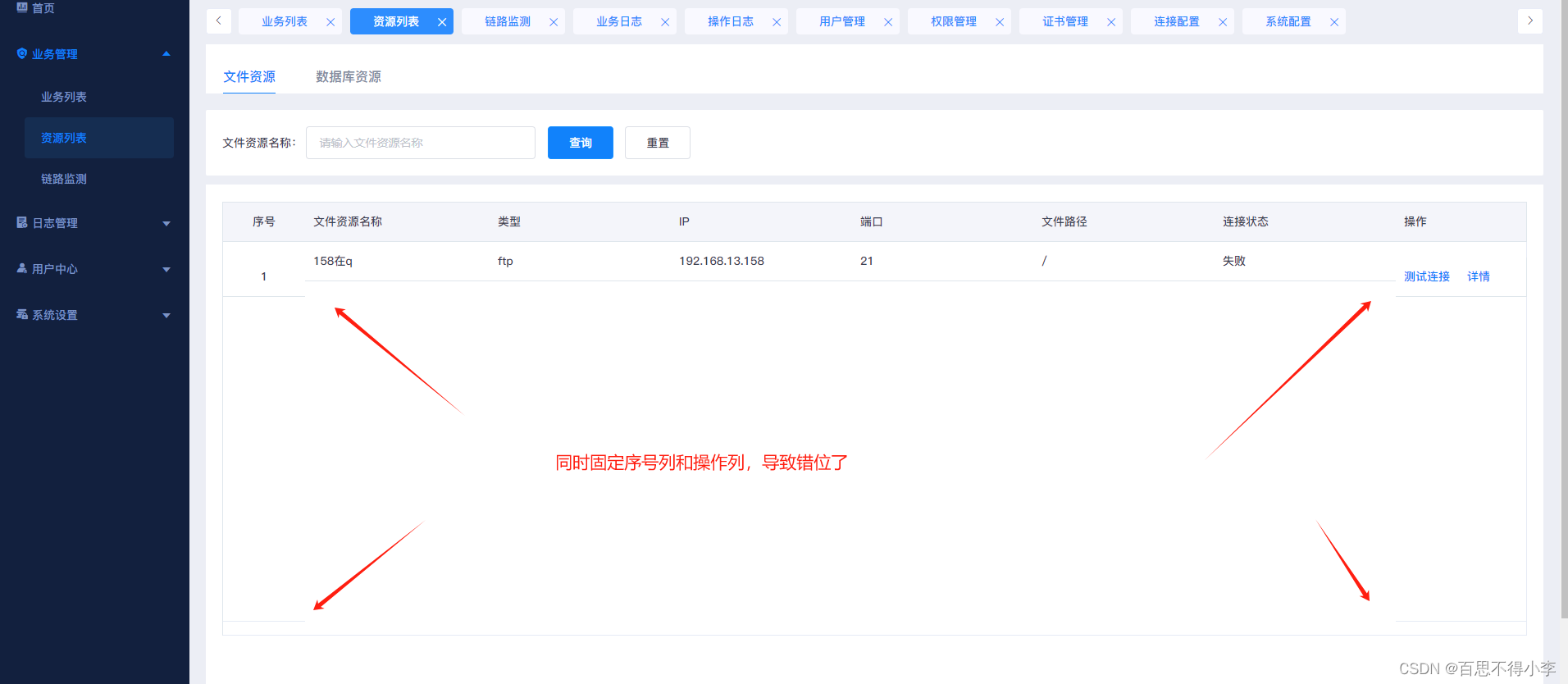
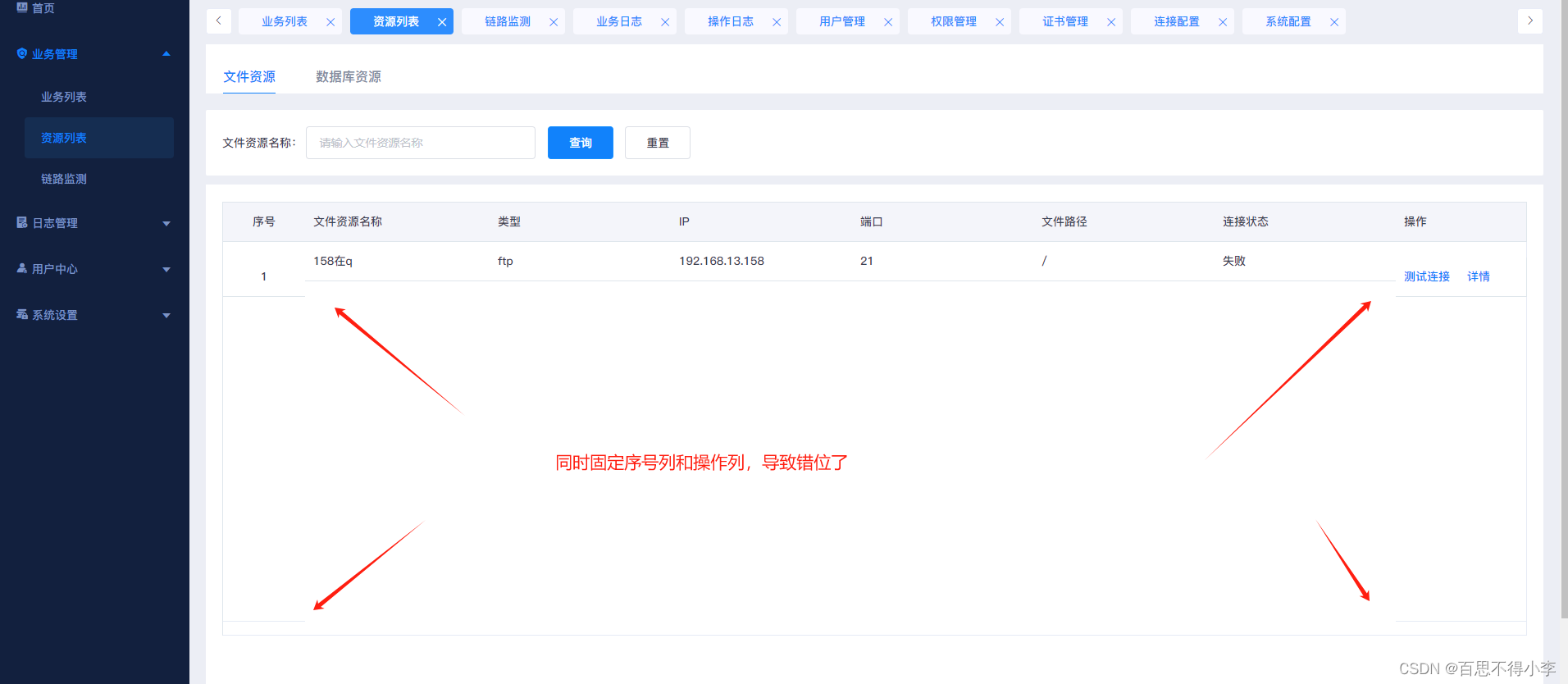
最近遇到一个问题,就是需求是要求表格同时固定序号列和操作列,我们用的是饿了么组件库的el-table,如下图,出现了错误情况:

解决方法就是使用doLayout方法:
如果使用了keep-alive,可以在activated里执行doLayout方法:
activated() {
this.$nextTick(() => {
this.$refs.<最近遇到一个问题,就是需求是要求表格同时固定序号列和操作列,我们用的是饿了么组件库的el-table,如下图,出现了错误情况:

解决方法就是使用doLayout方法:
如果使用了keep-alive,可以在activated里执行doLayout方法:
activated() {
this.$nextTick(() => {
this.$refs.<本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1461933.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!