一、npm初始化
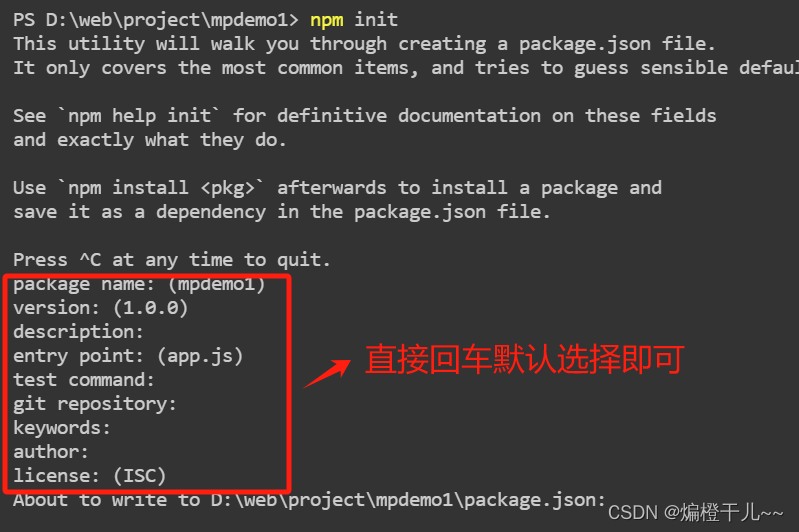
在微信开发者工具中打开终端,输入npm init,对npm进行初始化

二、安装vant组件库
npm install @vant/weapp 
三、修改app.json
修改 app.json,移除全局配置 "style": "v2",否则 Vant 组件的样式会受到影响。
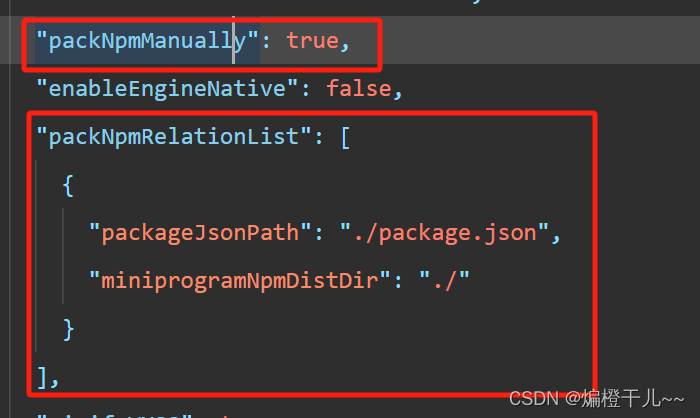
四、修改project.config.json
修改project.config.json中的setting配置选项的 packNpmManually 和 packNpmRelationList

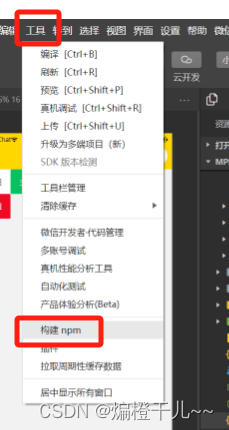
五、构建 npm
小程序中凡是通过 npm 下载的模块,都必须经过构建才能使用,构建后的内容会存放在 miniprogram_npm 中 。


六、使用vant
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
},
"navigationStyle": "custom"
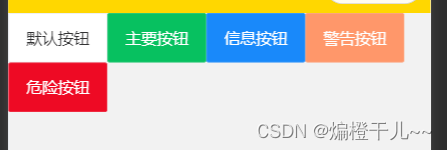
}<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button> 






![YOLOv5代码解读[02] models/yolov5l.yaml文件解析](https://img-blog.csdnimg.cn/direct/57ebdccbfc7346d7874444fc8a991a86.png)