案例:
<view class="abc">
<view class="abc-item" v-for="(item,index) in 8" :key="index">
看我
</view>
</view>
<style lang="less">
.abc{
height: 100px;
display: flex;
flex-wrap: wrap;
overflow-y: scroll;
&-item{
padding: 0 20rpx;
margin-right: 10rpx;
}
}
</style>
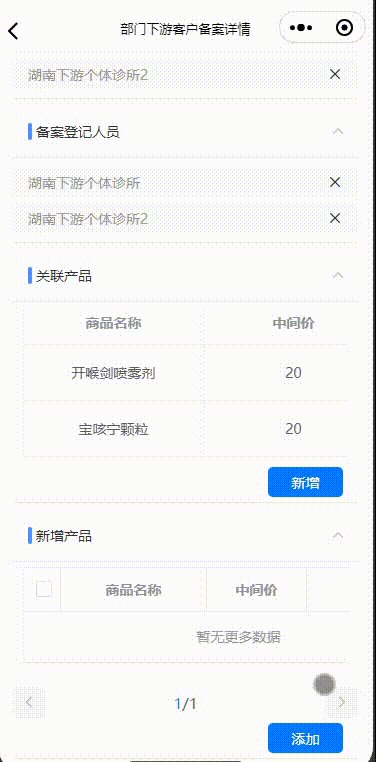
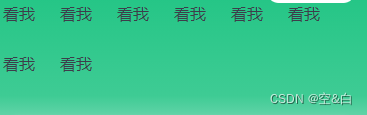
效果

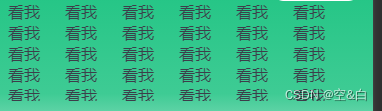
当循环的item大于足够多的时候(垂直的高度大于父元素的高造成可以滑动的情况下)

情况就很正常。
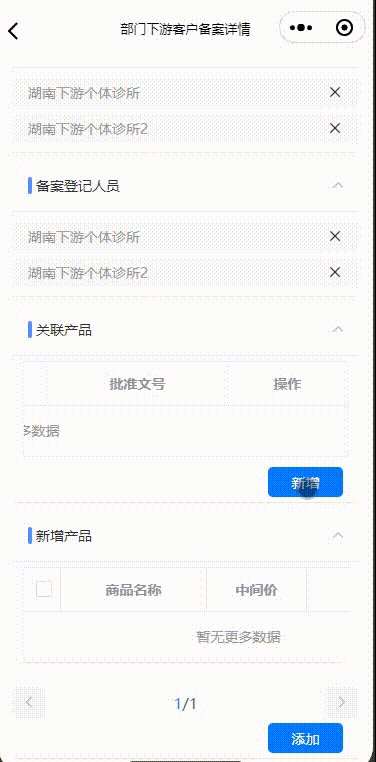
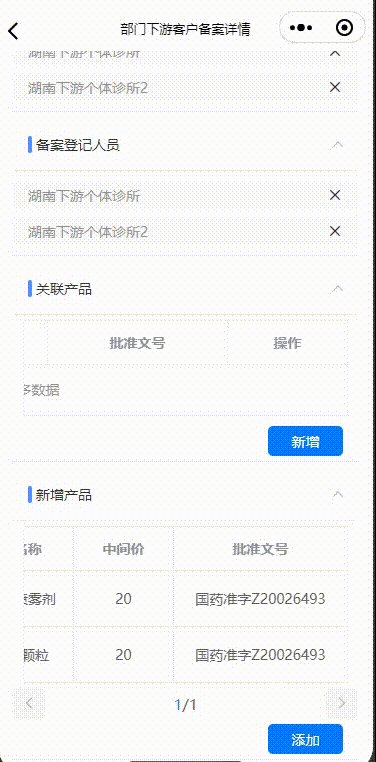
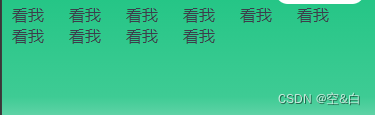
但是要在item少的情况下也要是这样的效果。
这个时候就需要用到align-content: flex-start;

对于vue也是一样的解决办法。