阅读文章你可以收获的知识
1.知道setup语法糖的使用和如何实现的
2.知道在vue3中如何定义响应式数据
3.知道在vue3中如何定义一个计算属性(computed)
4.知道如何在vue3中使用watch来监听数据
5.知道在vue3如何实现父子通信
6.知道vue3如何使用ref函数来获取元素
7.知道在vue3中如何使用provide和inject来跨层级共享数据
setup选项
写法
<script>
export default {
setup(){
},
beforeCreate(){
}
}
</script>
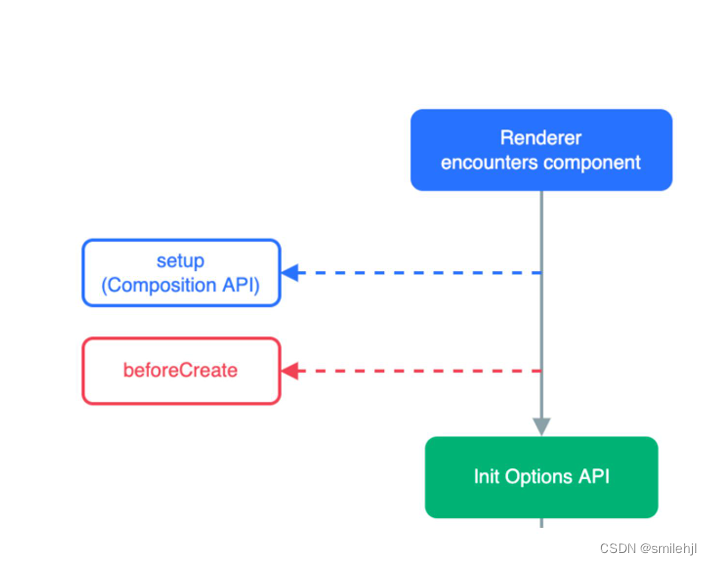
执行时机:在beforeCreate函数之前

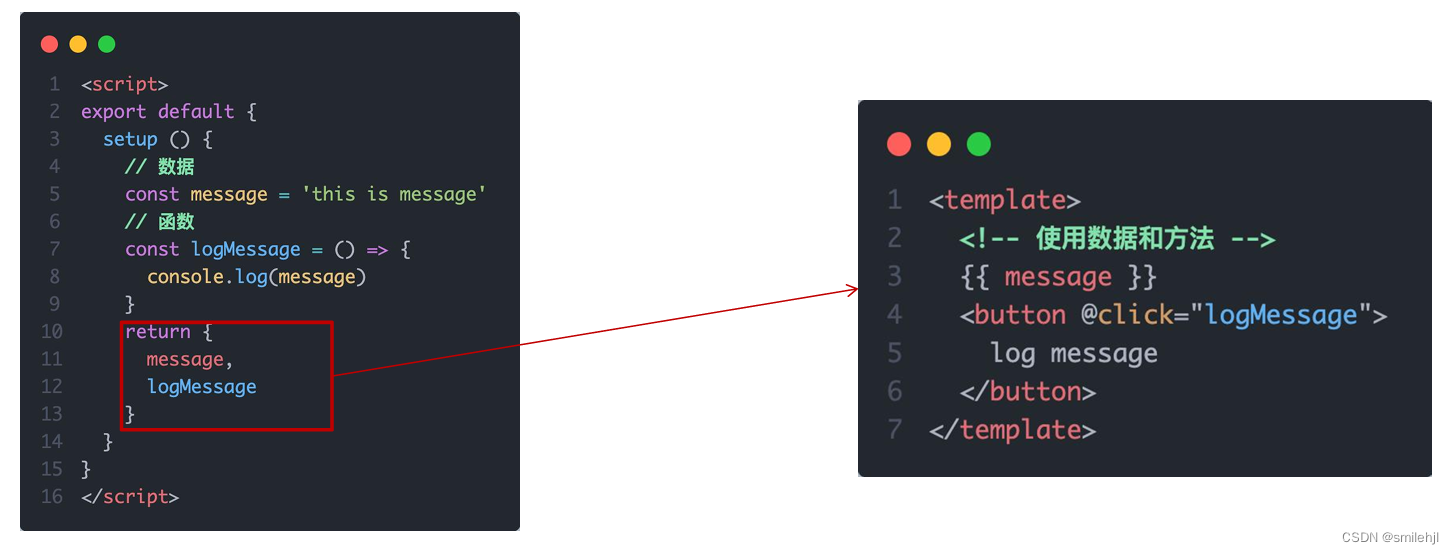
setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用

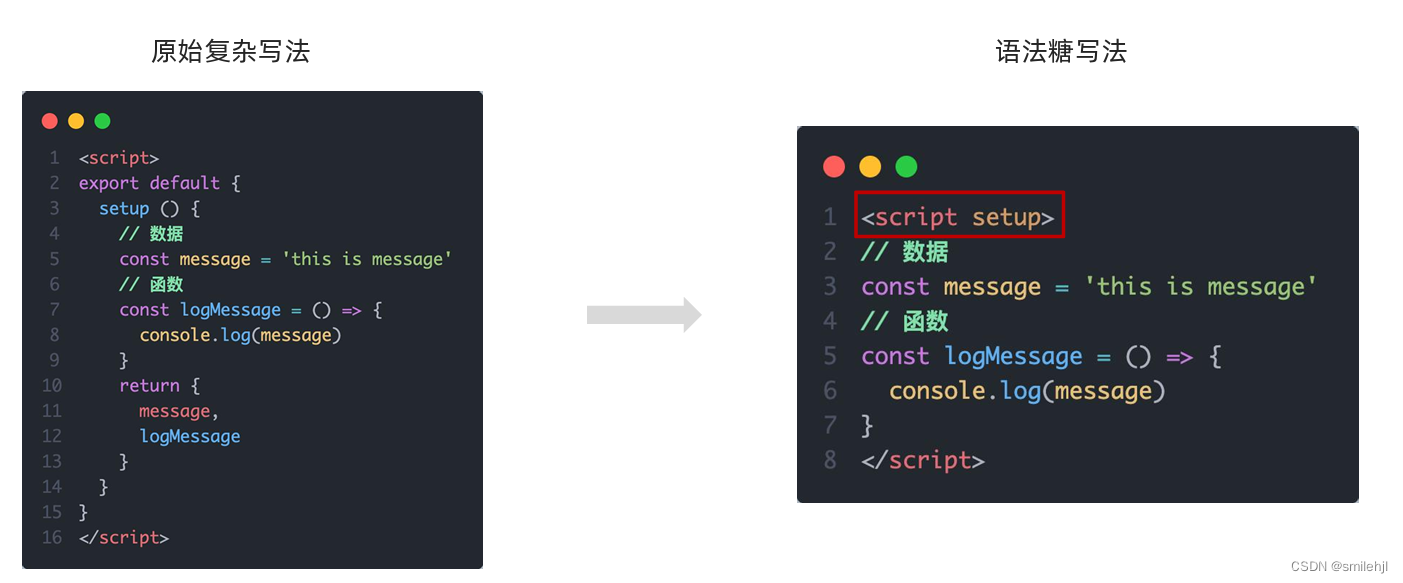
<script setup>语法糖
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句

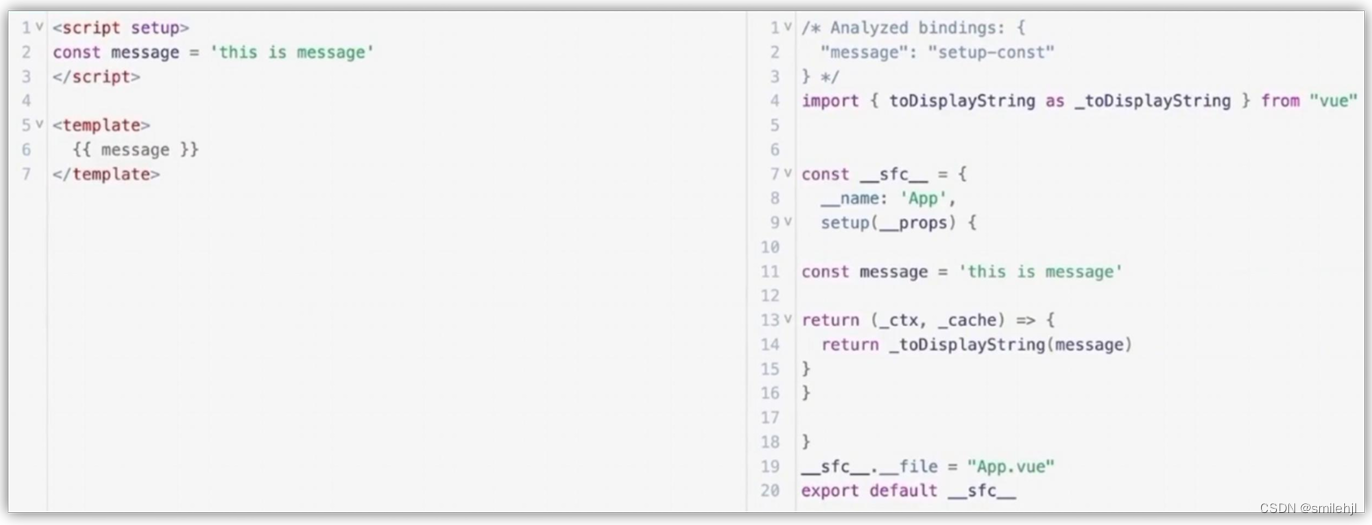
<script setup>语法糖原理
语法糖的本质:将原本需要自己手动导出的操作进行了封装,底层仍然也是需要return数据

注意点:
1 set函数的执行时机比beforeCreate还要早
2 在set函数中this还没有被初始化成功,获取不到this(this是undefined)
3 数据和函数需要在setup的最后return返回才可以使用(不使用语法糖时)
reactive和ref函数
1. reactive
作用:接受对象类型数据的参数传入并返回一个响应式的对象
<script setup>
// 导入
import { reactive } from 'vue'
// 执行函数 传入参数 变量接收
const state = reactive({
msg:'this is msg'
})
const setSate = ()=>{
// 修改数据更新视图
state.msg = 'this is new msg'
}
</script>
<template>
{{ state.msg }}
<button @click="setState">change msg</button>
</template>2. ref
作用:接收简单类型或者对象类型的数据传入并返回一个响应式的对象
步骤:
1. 从 vue 包中导入 ref 函数
2. 在 <script setup> 中执行 ref 函数并传入初始值,使用变量接收 ref 函数的返回值
本质:是在原有传入数据的基础上,外层包了一层对象,包成了复杂类型
// 底层,包成复杂类型之后,再借助 reactive 实现的响应式
// 注意点:
// 1. 脚本中访问数据,需要通过 .value
// 2. 在template中,.value不需要加 (帮我们扒了一层)
<script setup>
// 导入
import { ref } from 'vue'
// 执行函数 传入参数 变量接收
const count = ref(0)
const setCount = ()=>{
// 修改数据更新视图必须加上.value
count.value++
}
</script>
<template>
<button @click="setCount">{{count}}</button>
</template>3.reactive 对比 ref
相同点:都是用来生成响应式数据
不同点:
reactive不能处理简单类型的数据
ref参数类型支持更好,但是必须通过.value做访问修改
ref函数内部的实现依赖于reactive函数
在实际工作中的推荐
推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
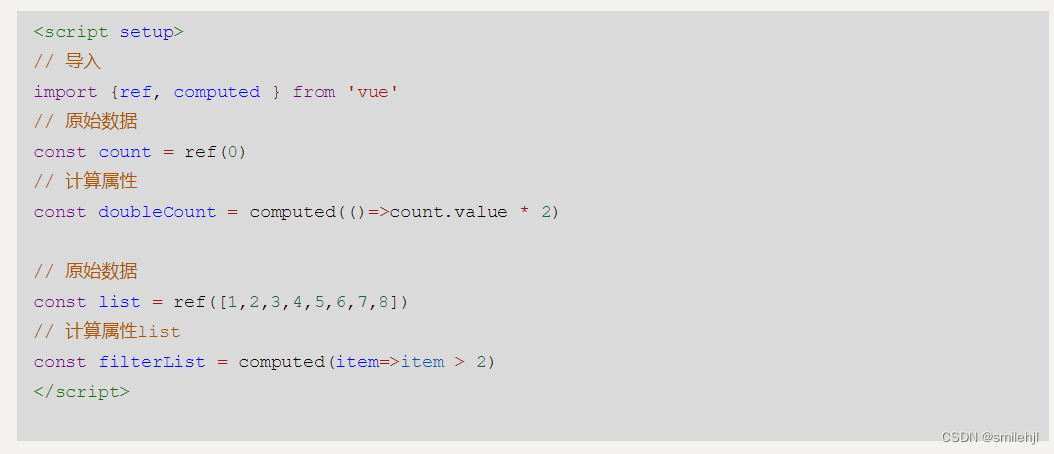
computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
在vue3中使用函数 computed()来定义计算属性

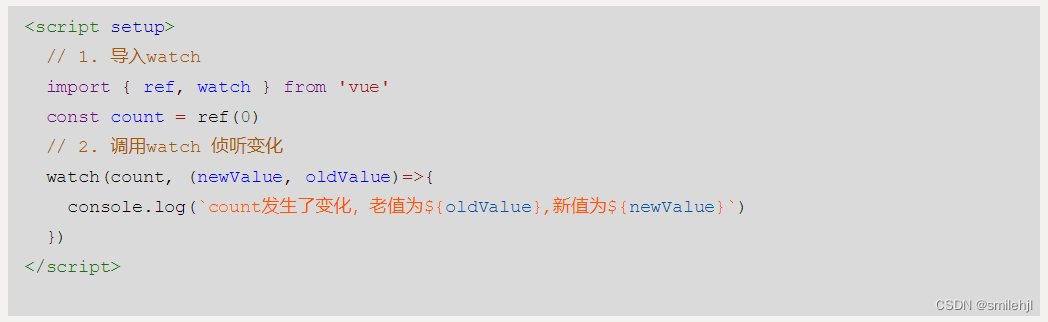
watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听
1. 侦听单个数据

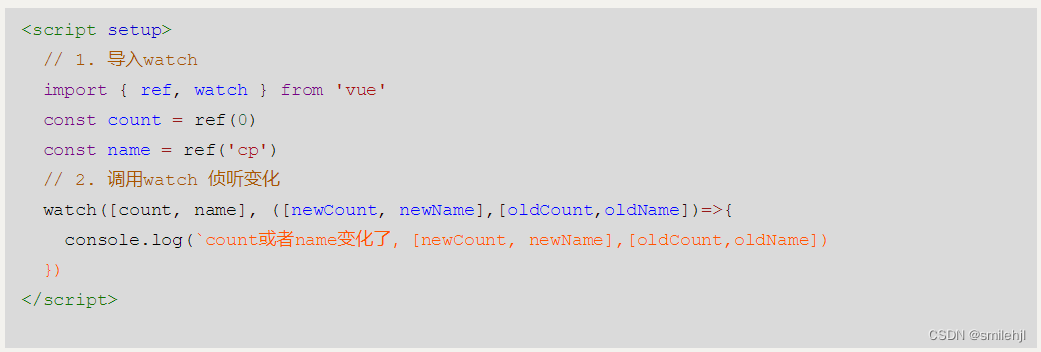
2. 侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法

3. immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调

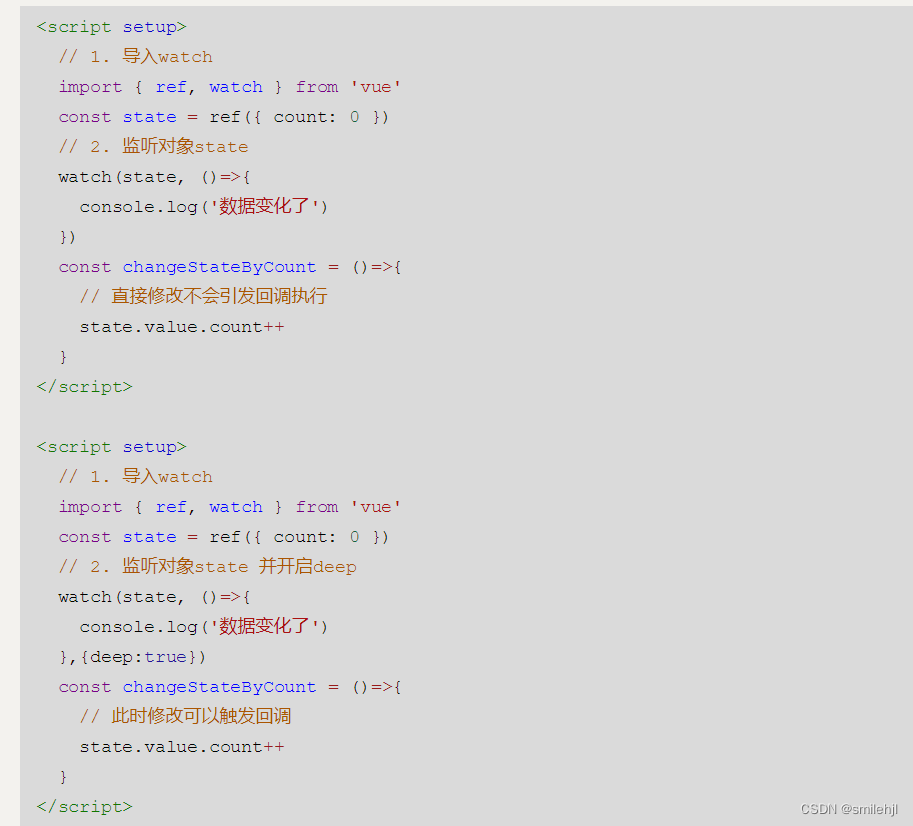
4. deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep

生命周期函数
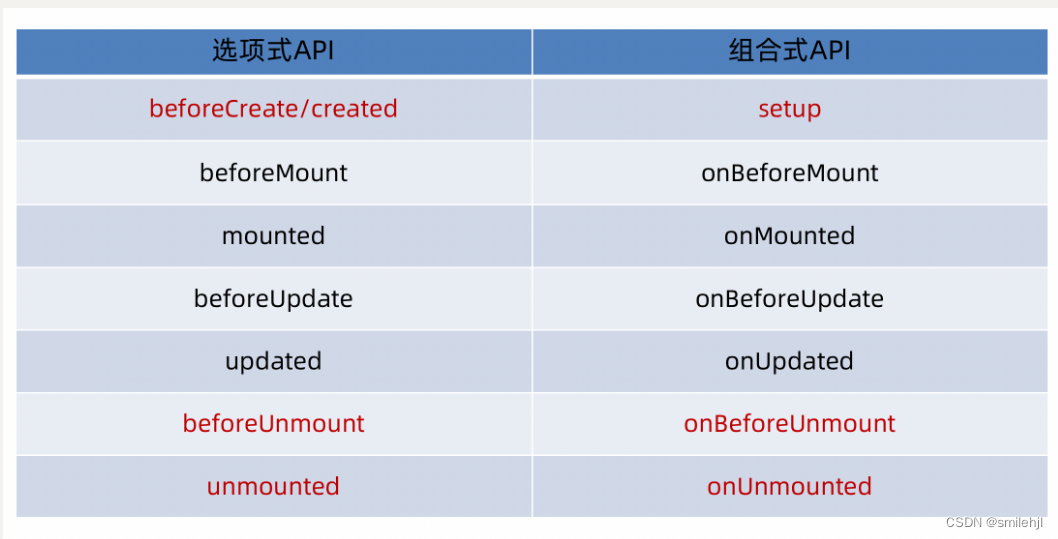
1. 选项式对比组合式

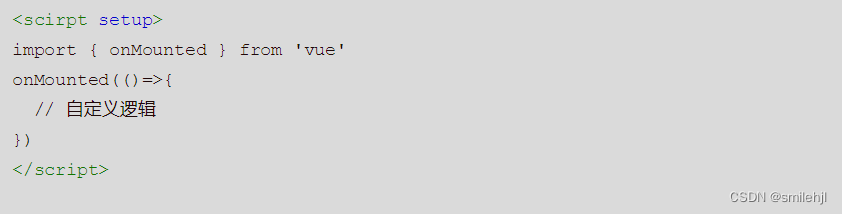
2. 生命周期函数基本使用
-
导入生命周期函数
-
执行生命周期函数,传入回调

3. 执行多次
生命周期函数执行多次的时候,会按照顺序依次执行

父子通信
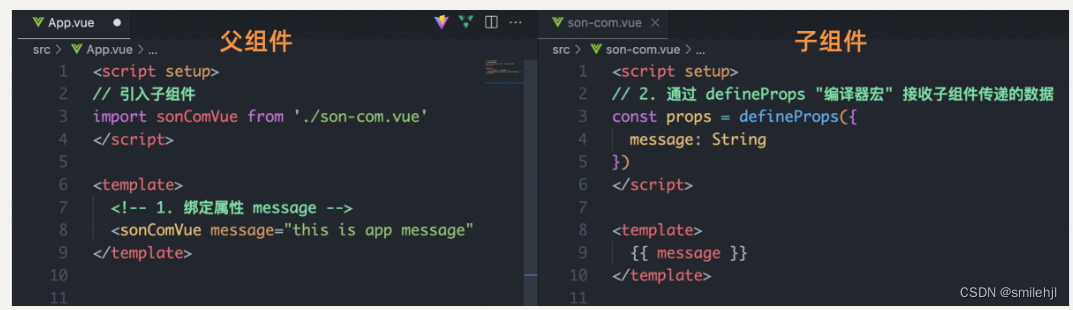
1. 父传子(defineProps)
基本思想
-
父组件中给子组件绑定属性
-
子组件内部通过props选项接收数据

注意点:这里需要注意的时接收函数时,我们不能像原先vue2那样,直接使用props关键字来接收函数,而是使用defineProps 编译器宏 来接收数据
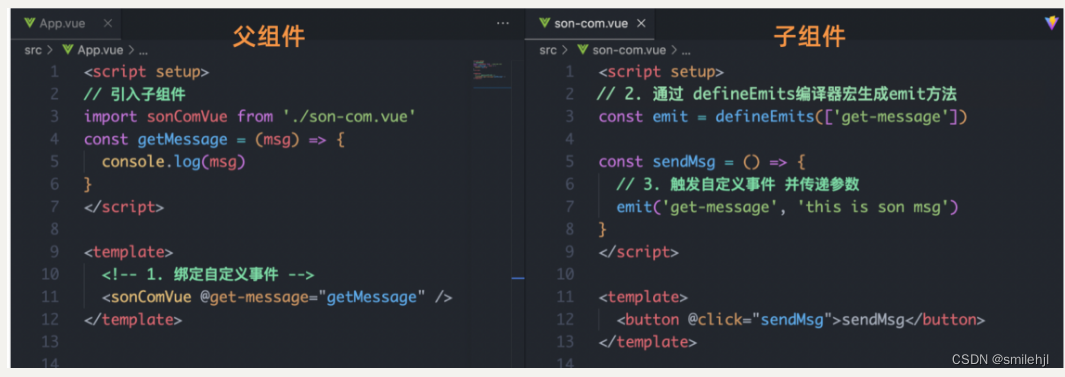
2. 子传父(defineEmits)
基本思想
-
父组件中给子组件标签通过@绑定事件
-
子组件内部通过 emit 方法触发事件
 注意点:这里需要注意的时接收函数时,我们不能像原先vue2那样,直接使用emit关键字来通知父组件,而是使用defineEmits 编译器宏 来接收数据
注意点:这里需要注意的时接收函数时,我们不能像原先vue2那样,直接使用emit关键字来通知父组件,而是使用defineEmits 编译器宏 来接收数据
模版引用(获取dom对象)
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
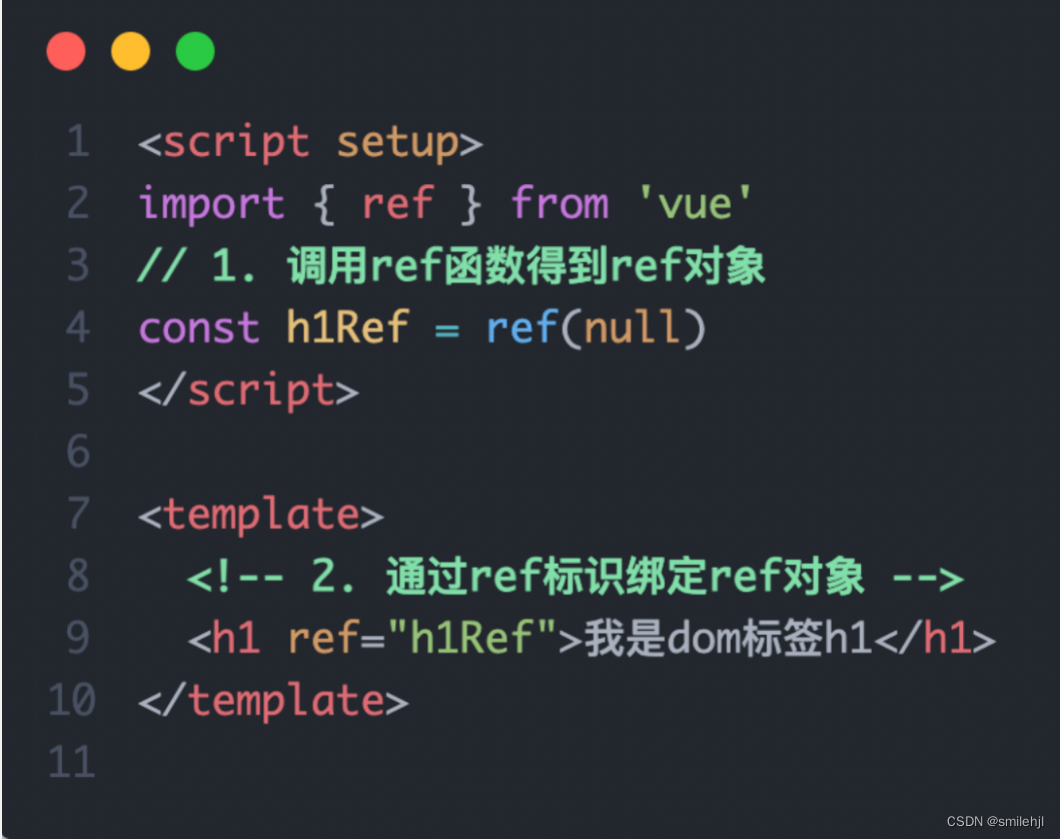
1. 基本使用
实现步骤:
调用ref函数生成一个ref对象
通过ref标识绑定ref对象到标签

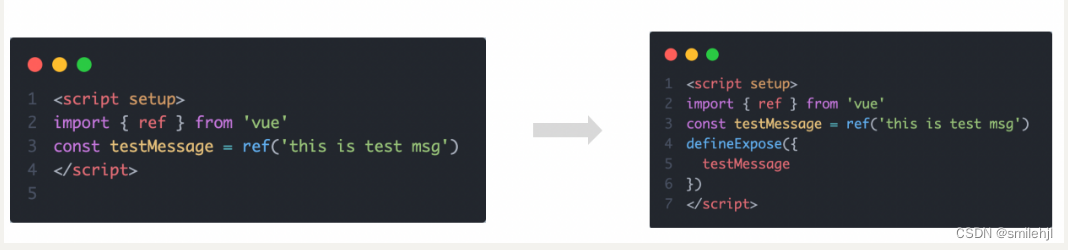
2. defineExpose
默认情况下在 <script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法容许访问说明:指定testMessage属性可以被访问到

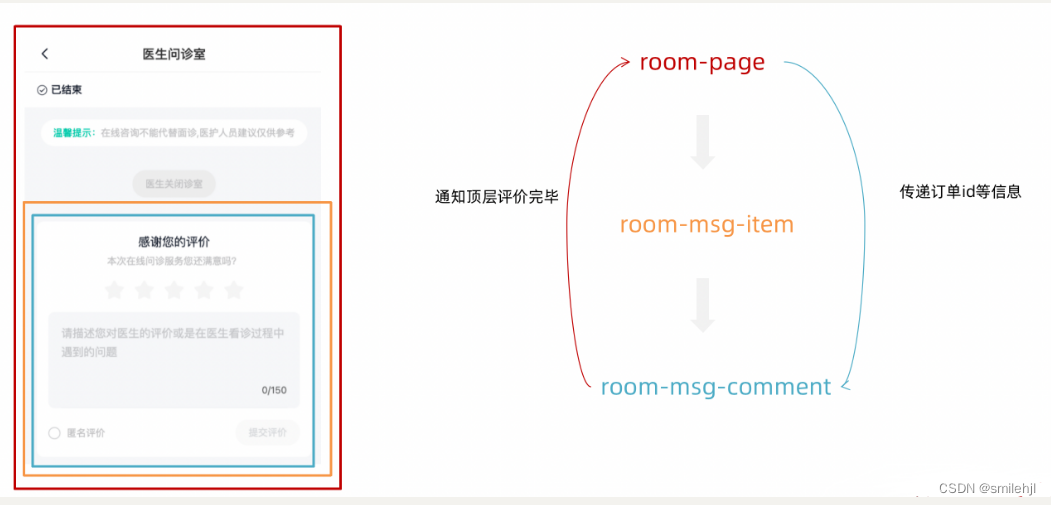
provide和inject(跨层级共享数据)
1. 作用和场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信

2. 跨层传递普通数据
实现步骤
-
顶层组件通过
provide函数提供数据 -
底层组件通过
inject函数提供数据

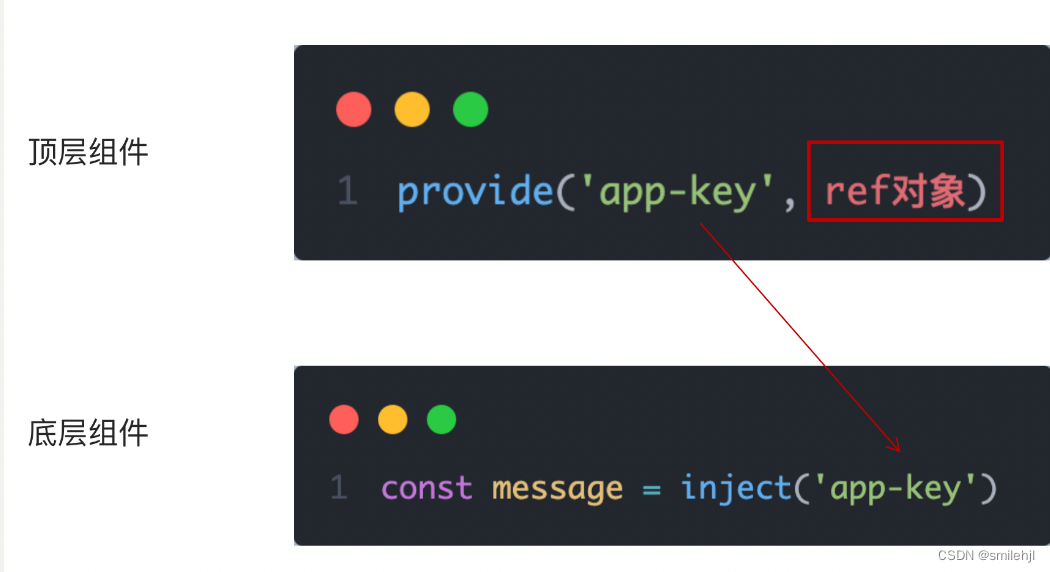
3. 跨层传递响应式数据
在调用provide函数时,第二个参数设置为ref对象

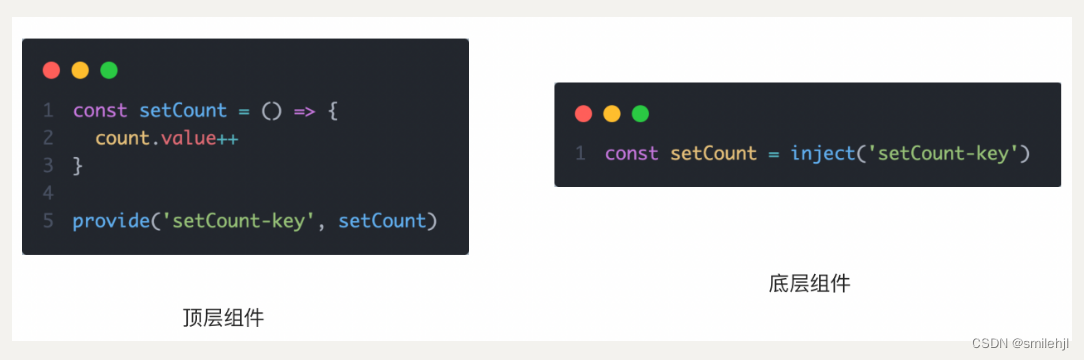
4. 跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据

<script setup>
import CenterCom from '@/components/center-com.vue'
import { provide, ref } from 'vue'
// 1. 跨层传递普通数据
provide('theme-color', 'pink')
// 2. 跨层传递响应式数据
const count = ref(100)
provide('count', count)
setTimeout(() => {
count.value = 500
}, 2000)
// 3. 跨层传递函数 => 给子孙后代传递可以修改数据的方法
provide('changeCount', (newCount) => {
count.value = newCount
})
</script>
<template>
<div>
<h1>我是顶层组件</h1>
<CenterCom></CenterCom>
</div>
</template>