遍历节点树
基于元素节点树的遍历
- parcntElcrmcnt -> 返回当前元素的父元秦节点 (IE不兼容)
- children ->只返回当前元素的元素子节点
- node.childFlement(ount === nodechildren.length当前元素节点的子元素(IE不兼容)
- firstElementChild->返回的是第一个元素节点(IE不兼容)
- laslElemenlChild -> 返回的是最后一个元素节点(IE不兼容)
- nextElementSibling / previousElementSibling ->返回后一个/前一个兄弟元素节点(IE不兼容)
例:parcntElcrmcnt -> 返回当前元素的父元秦节点
方法一:返回第1层祖先元素节点
<div><strong><span><i></i> </span></strong></div>
var i = document.getElementsByTagName('i')[0];
console.log(i.parentElement);//<span>...</span>方法二:返回第n层祖先元素节点
<div><strong><span><i></i> </span></strong></div>
<script>
var i = document.getElementsByTagName('i')[0];
function retParent(elem, n) {
while (elem && n) {
elem = elem.parentElement;
n--
}
return elem
}
retParent(i, 1)
</script>例:children ->只返回当前元素的元素子节点
<div><p></p><p></p><p></p></div>
<script>
var div = document.getElementsByTagName('div')[0];
console.log(div.children); //HTMLCollection(3) [p, p, p]
</script>例:返回第n个兄弟元素节点
nextElementSibling / previousElementSibling ->返回后一个/前一个兄弟元素节点
<strong></strong><span></span><i></i>
<script>
var span = document.getElementsByTagName('span')[0];
function retSibling(e, n) {
while (e && n) {
if (n > 0) {
e = e.nextElementSibling
n--
} else {
e = e.previousElementSibling
n++
}
}
console.log(e, "e");
}
retSibling(span, -1) //<strong></strong>
</script>节点的四个属性
- nodeName---------元素的标签名,以大写形式表示,只读
- nodeValue----------Text(文本)节点或Comment(注释)节点的文本内容可读写
- nodeType-----------该节点的类型,只读
- attributes------------Element 节点的属性集合年的节点
- 节点的一个方法---- hasChildNodes()是否有子节点,返回true/false
nodeType返回节点的类型--数字

例:
<div><p></p></div>
<script>
var div = document.getElementsByTagName('div')[0];
console.log(div.children[0].nodeType); //1
</script>例: 获取div元素下的所有元素节点,
方法一:当nodeType===1是为元素节点,解决浏览器不兼容问题
<div><p></p></div>
var div = document.getElementsByTagName('div')[0];
function retElementChild(node) {
var arr = [],
child = node.childNodes,//childNodes子节点们
len = child.length;
for (var i = 0; i < len; i++) {
if (child[i].nodeType === 1) {
arr.push(child[i]);
}
}
return arr;
}
retElementChild(div) //[p]方法二:children ->只返回当前元素的元素子节点
<div><p></p></div>
<script>
var div = document.getElementsByTagName('div')[0];
console.log(div.children);//HTMLCollection [p]
</script>例:attributes------------Element 节点的属性集合年的节点
<div class="demo" id="only"></div>
<script>
var div = document.getElementsByTagName('div')[0];
console.log(div.attributes); //{0: class, 1: id, class: class, id: id, length: 2}
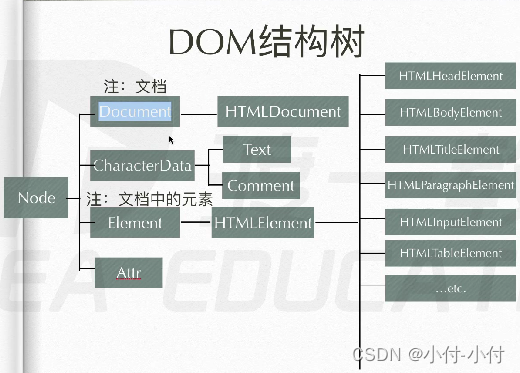
</script>DOM结构树:继承关系
document--> HTMLDocument.prototype--> Document.prototype



dom操作
增
document.createElement()---创建元素节点
document.createTextNode()---创建文本节点
document.createComment()----创建注释节点
dncumenl.crealeDocumeniFmagme()
var p = document.createElement("p");插
appendChild0;---添加到父节点的最后一个子节点
insertBefore(a, b)---(a要插入的新节点-b参考节点)新节点将被插入到参考节点之前的位置
appendChild()方法:
将一个新的子节点添加到指定父节点的子节点列表的方法。该方法接收一个参数,即要添加的新子节点,然后将其添加为父节点的最后一个子节点
类似于push方法,向元素中添加新的子元素
<div></div>
<script>
var div = document.getElementsByTagName("div")[0];
var text = document.createTextNode("Hello World");
div.appendChild(text); //Hello World
</script>insertBefore(a, b)方法:
在指定的参考节点之前插入新节点。使用 insertBefore() 方法时,需要指定两个参数:要插入的新节点和参考节点。新节点将被插入到参考节点之前的位置
<div><span></span></div>
<script>
var div = document.getElementsByTagName("div")[0];
var span = document.getElementsByTagName("span")[0];
var strong = document.createElement("strong");
div.insertBefore(strong, span); // <div><strong></strong><span></span></div>
</script>封装一个类似于insertBefore(a, b)的功能,插入的新元素在后面
<div>
<i></i>
<b></b>
<span></span>
</div>
<script>
function snsertAfter(targetNode, afterNode) {
var beforeNode = afterNode.nextElementSibling;
if (beforeNode == null) {
div.appendChild(targetNode);
} else {
div.insertBefore(targetNode, beforeNode);
}
}
var div = document.getElementsByTagName("div")[0];
var b = document.getElementsByTagName("b")[0];
var e = document.createElement("em");
snsertAfter(e, b) // 插入元素e到元素b之后
</script>删
removeChild()--在父节点中通过剪切删除,可以拿到删除后的元素
remove()--直接删除
<div><span></span></div>
<script>
var div = document.getElementsByTagName("div")[0];
var span = document.getElementsByTagName("span")[0];
var str = div.removeChild(span) //通过剪切删除可以拿到删除后的元素
console.log(str);//<span></span>
</script> <div><span></span></div>
<script>
var div = document.getElementsByTagName("div")[0];
var span = document.getElementsByTagName("span")[0];
span.remove()
</script>替换
replaceChild(new, origin)---new新的,origin旧的
<div><span></span></div>
<script>
var div = document.getElementsByTagName("div")[0];
var span = document.getElementsByTagName("span")[0];
var p = document.createElement("p");//创建p元素节点
div.replaceChild(p, span) // 把span元素替换p元素
</script>Element属性方法

例:
<div></div>
<script>
var div = document.getElementsByTagName("div")[0];
div.innerHTML = "<h2>hello world</h2>"; //hello world
div.innerText = "<h2>hello world</h2>"; //<h2>hello world</h2>
</script>例:
getAttribute 方法用于获取元素的属性值。通过调用 getAttribute 方法并传入要获取的属性名作为参数,可以获得该元素指定属性的值
<div id="doem"></div>
<script>
var div = document.getElementsByTagName('div')[0];
console.log(div.getAttribute('id')); //doem
</script>setAttribute 方法用于给元素设置或添加一个属性。如果指定的属性已经存在,则该方法将更新该属性的值
<div></div>
<script>
var div = document.getElementsByTagName('div')[0];
div.setAttribute('class', 'newClass')
console.log(div); //<div class="newclass"></div>
</script>查看滚动条的滚动距离

封装兼容性方法,返回浏览器视口尺寸
function getViewportDffset() {
if (window.innerWidth) {
return {
w: window.innerWidth,
h: window.innerHeight
};
} else {
if (document.compatMode == 'BackCompat') {
return {
w: document.body.clientWidth,
h: document.body.clientHeight
};
} else {
return {
w: document.documentElement.clientWidth,
h: document.documentElement.clientHeight
};
}
}
}

利用scrollBy快速阅读的功能
<div class="div"></div>
<div class="div1"></div>
<script>
var div = document.getElementsByTagName("div")[0];
var div1 = document.getElementsByTagName("div")[1];
var timer = 0
div.onclick = function() {
timer = setInterval(function() {
window.scrollBy(0, 10)
}, 100);
}
div1.onclick = function() {
clearInterval(timer);
}
</script>查看元素的几何尺寸


求元素相对于文档的坐标 getFlementPositinn









![洛谷 P1075 [NOIP2012 普及组] 质因数分解](https://img-blog.csdnimg.cn/direct/ccf98a2ac1b84976baec6912b93bdddc.png)