JS实现根据数组对象的某一属性排序
- 一、冒泡排序(先了解冒泡排序机制)
- 二、根据数组对象的某一属性排序(引用sort方法排序)
一、冒泡排序(先了解冒泡排序机制)
以从小到大排序为例,冒泡排序的原理就是通过两层循环把数组中两两相邻的元素进行比较,是的大的元素放到后边,元素交换位置,从而一步步的交换元素的位置,使得最大的元素放到数组的末尾,这样内部的循环就进行了一轮,再根据外部的循环依次再把次大一点的元素放到数组的末尾,从而实现数组的逐步排序。代码如下:
// 冒泡排序
var arr = [52,3,8,57,75,2,1];
for (var i = 0; i<arr.length; i++) {
for (var j =0;j<arr.length-i; j++) {
if(arr[j]>arr[j+1]){
var temp = arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
console.log(arr); //[1, 2, 3, 8, 52, 57, 75]
二、根据数组对象的某一属性排序(引用sort方法排序)
定义一个数组
var newArray = [{
name: "aaa",
value: 0
},
{
name: "ddd",
value: 3
},
{
name: "bbb",
value: 1
},
{
name: "eee",
value: 4
},
{
name: "ccc",
value: 2
}];
// 排序
function compare(property) {
return function (a, b) {
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
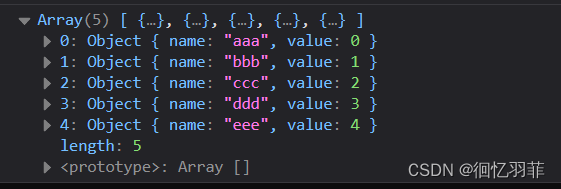
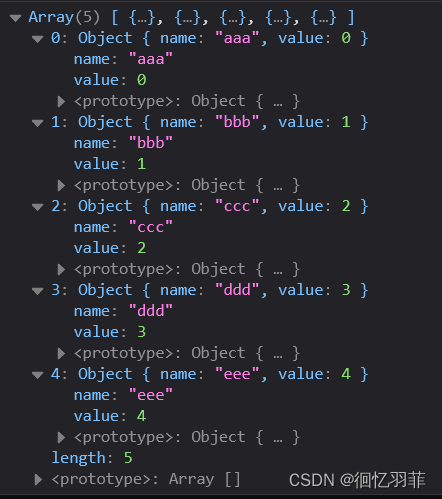
//打印看结果
console.log(newArray.sort(compare("value")))
//根据字符串排序,不能用 - ,字符串相减得到NAN,要用<,> 来
function compare(prop) {
return function (a, b) {
var value1 = a.props[prop].uiValues[0]
var value2 = b.props[prop].uiValues[0]
if(value1 > value2){
return -1;
}else if(value1 < value2){
return 1;
}else{
return 0;
}
}
}





















![洛谷 P1075 [NOIP2012 普及组] 质因数分解](https://img-blog.csdnimg.cn/direct/ccf98a2ac1b84976baec6912b93bdddc.png)