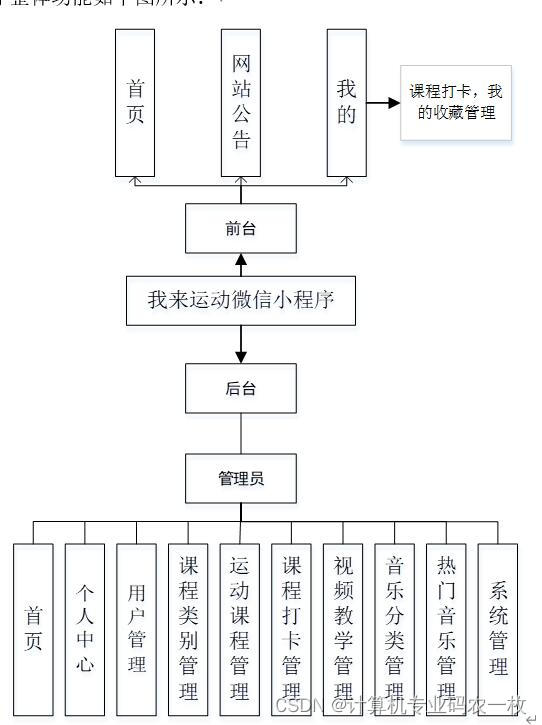
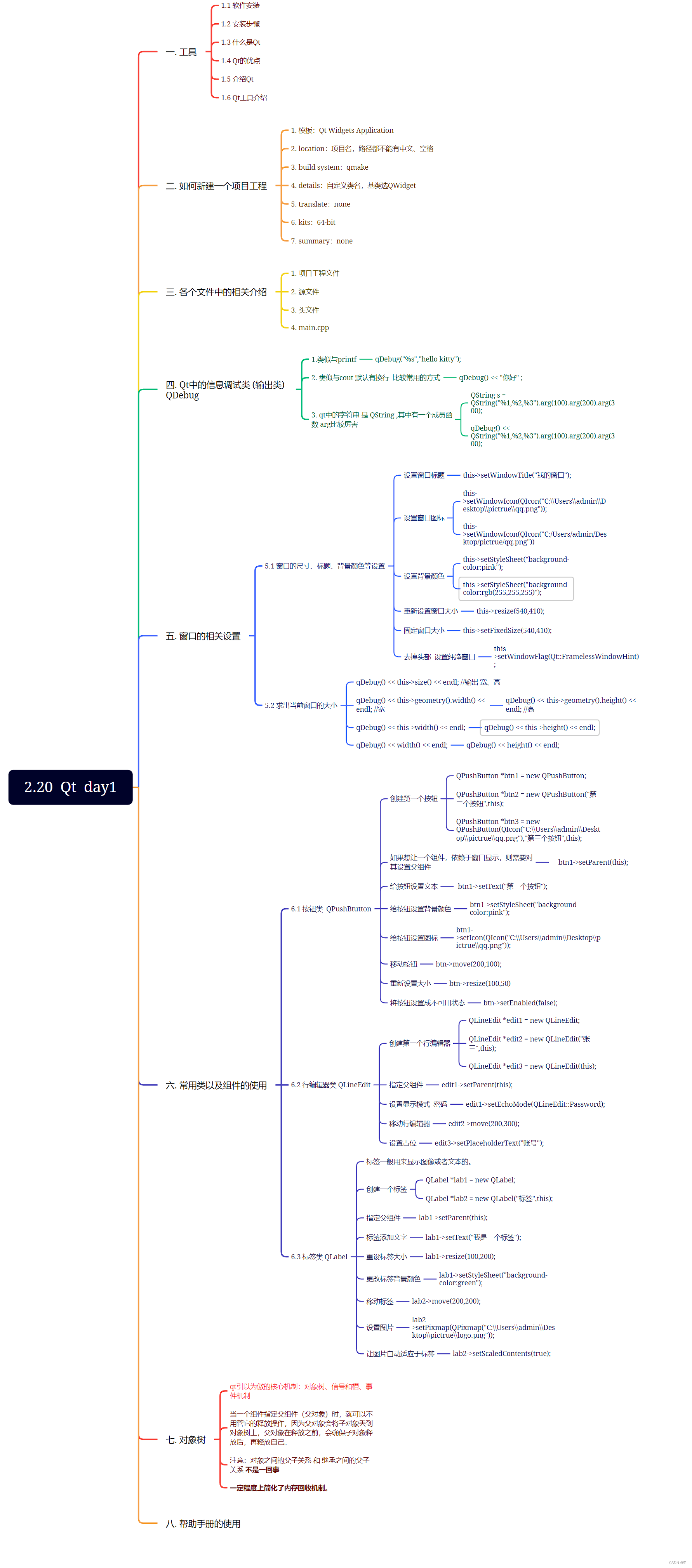
一. 思维导图

二. 消化常用类的使用,以及常用成员函数对应的功能
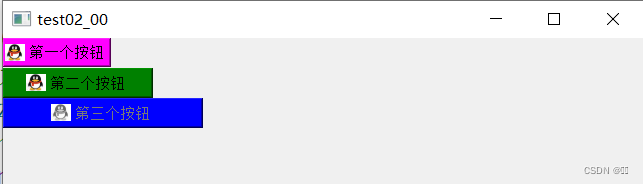
按钮类QPushButton:
mywidget.h:
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include<QPushButton>//按钮类
#include<QIcon>
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
~MyWidget();
};
#endif // MYWIDGET_H
main.cpp:
#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}
mywidget.cpp:
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
//创建第一个按钮
QPushButton *btn1=new QPushButton;
//btn1->show();//show会使组件独立显示
//让组件依赖于窗口显示,则需要对其设置父组件
btn1->setParent(this);
//给按钮设置文本
btn1->setText("第一个按钮");
//给按钮设置背景颜色
//btn1->setStyleSheet("background-color:pink");
btn1->setStyleSheet("background-color:rgb(255,0,255)");
//给按钮设置一个图标
btn1->setIcon(QIcon("C:\\Users\\LZ8\\Desktop\\picture\\qq.png"));
//创建第二个按钮
QPushButton *btn2=new QPushButton("第二个按钮",this);
//给按钮设置一个图标
btn2->setIcon(QIcon("C:\\Users\\LZ8\\Desktop\\picture\\qq.png"));
//给按钮设置背景颜色
btn2->setStyleSheet("background-color:green");
//移动按钮
btn2->move(0,30);
//设置按钮大小
btn2->resize(150,30);
//创建第三个按钮
QPushButton *btn3=new QPushButton
(QIcon("C:\\Users\\LZ8\\Desktop\\picture\\qq.png"),
"第三个按钮",this);
//给按钮设置背景颜色
btn3->setStyleSheet("background-color:blue");
//移动按钮
btn3->move(0,60);
//设置按钮大小
btn3->resize(200,30);
//设置按钮不可用状态
btn3->setEnabled(false);
}
MyWidget::~MyWidget()
{
}
运行结果:

行编辑器类QLineEdit:
mywidget.h:
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QMainWindow>
#include<QLineEdit>//行编辑器类
class MyWidget : public QMainWindow
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
~MyWidget();
};
#endif // MYWIDGET_H
main.cpp:
#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}
mywidget.cpp:
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QMainWindow(parent)
{
this->resize(540,410);
//创建第一个行编辑器
QLineEdit *edit1=new QLineEdit;
//指定父组件
edit1->setParent(this);
//设置显示模式 密码
edit1->setEchoMode(QLineEdit::Password);
edit1->resize(100,30);
//创建第二个行编辑器
QLineEdit *edit2=new QLineEdit("张三",this);
edit2->move(0,30);
//创建第三个行编辑器
QLineEdit *edit3=new QLineEdit(this);
//设置显示模式 输入该行编辑器时可见,输入其他行编辑器时不可见
edit3->setEchoMode(QLineEdit::PasswordEchoOnEdit);
edit3->move(0,60);
//设置占位
edit3->setPlaceholderText("账号");
}
MyWidget::~MyWidget()
{
}
运行结果:

标签类QLabl:
mywidget.h:
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include<QLabel>//标签类
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
~MyWidget();
};
#endif // MYWIDGET_H
main.cpp:
#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}
mywidget.cpp:
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
this->resize(540,410);
this->setFixedSize(540,410);
//创建一个标签
QLabel *lab1=new QLabel;
lab1->setParent(this);
lab1->setText("我是一个标签");
lab1->resize(100,30);
lab1->setStyleSheet("background-color:pink");
//创建第二个标签
QLabel *lab2=new QLabel("标签",this);
lab2->resize(200,100);
lab2->move(170,0);
//设置图片
lab2->setPixmap(QPixmap("C:\\Users\\LZ8\\Desktop\\picture\\logo"));
//设置图片自动适应标签
lab2->setScaledContents(true);
}
MyWidget::~MyWidget()
{
}
运行结果:

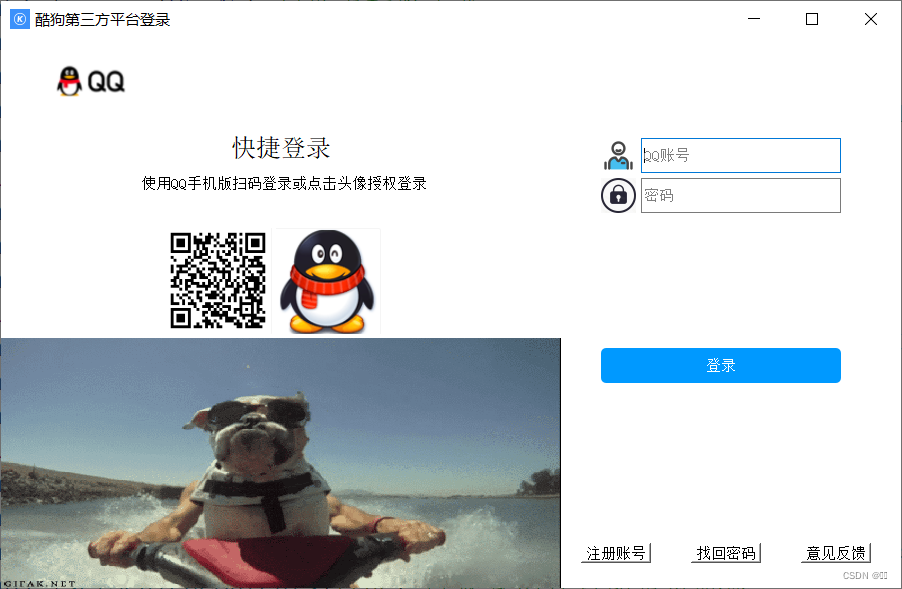
三. 自由发挥登录窗口的应用场景,实现一个登录窗口页面,要求:每行代码都要有注释
MyWidget.h:
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include<QIcon>
#include<QLabel>//标签类
#include<QMovie>//动图类
#include<QLineEdit>//行编辑器类
#include<QPushButton>//按钮类
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
~MyWidget();
};
#endif // MYWIDGET_H
main.cpp:
#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}
MyWidget.cpp:
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
//========窗口相关设置
this->setWindowTitle("酷狗第三方平台登录");//设置窗口标题
this->setWindowIcon(QIcon("C:\\Users\\LZ8\\Desktop\\picture\\kugou"));//设置窗口图标
//this->setWindowFlag(Qt::FramelessWindowHint);//去掉头部 设置纯净窗口
this->resize(900,550);//设置窗口大小
this->setStyleSheet("background-color:white");//设置窗口背景
//=========标签相关设置
QLabel *lab1=new QLabel(this);//创建标签lab1
lab1->resize(85,45);//设置标签大小
lab1->move(50,20);//移动标签
lab1->setStyleSheet("background-color:green");//设置标签背景
lab1->setPixmap(QPixmap("C:\\Users\\LZ8\\Desktop\\picture\\qqq"));//设置标签图片
lab1->setScaledContents(true);//设置图片自动适应标签
QLabel *lab2=new QLabel("快捷登录",this);//创建标签lab2
lab2->resize(120,40);//设置标签大小
lab2->move(230,90);//移动标签
lab2->setFont(QFont("Arial",15));//设置标签字体大小
QLabel *lab3=new QLabel(this);//创建标签lab3
lab3->setText("使用QQ手机版扫码登录或点击头像授权登录");//给标签添加文本
lab3->resize(320,20);//设置标签大小
lab3->move(140,135);//移动标签
QLabel *lab4=new QLabel(this);//创建标签lab4
lab4->resize(106,106);//设置标签大小
lab4->move(165,190);//移动标签
lab4->setPixmap(QPixmap("C:\\Users\\LZ8\\Desktop\\picture\\QRcode"));//设置标签图片
lab4->setScaledContents(true);//设置图片自动适应标签
QLabel *lab5=new QLabel(this);//创建标签lab5
lab5->resize(106,106);//设置标签大小
lab5->move(275,190);//移动标签
lab5->setPixmap(QPixmap("C:\\Users\\LZ8\\Desktop\\picture\\qq0"));//设置标签图片
lab5->setScaledContents(true);//设置图片自动适应标签
QLabel *lab6=new QLabel(this);//创建标签lab6
lab6->resize(560,250);//设置标签大小
lab6->move(0,300);//移动标签
QMovie *mv=new QMovie("C:\\Users\\LZ8\\Desktop\\picture\\gou.gif");//动图类 QMovie
mv->setParent(this);//设置父组件
lab6->setMovie(mv);//将动图设置到标签中
lab6->setScaledContents(true);//让动图自动适应标签
mv->start();//让动图动起来
QLabel *lab7=new QLabel(this);//创建标签lab7
lab7->resize(35,35);//设置标签大小
lab7->move(600,100);//移动标签
lab7->setPixmap(QPixmap("C:\\Users\\LZ8\\Desktop\\picture\\wodepeizhenshi"));//设置标签图片
lab7->setScaledContents(true);//设置图片自动适应标签
QLabel *lab8=new QLabel(this);//创建标签lab8
lab8->resize(35,35);//设置标签大小
lab8->move(600,140);//移动标签
lab8->setPixmap(QPixmap("C:\\Users\\LZ8\\Desktop\\picture\\passwd"));//设置标签图片
lab8->setScaledContents(true);//设置图片自动适应标签
//==========行编辑器相关设置
QLineEdit *edit1=new QLineEdit(this);//创建行编辑器edit1
edit1->move(640,100);//移动行编辑器
edit1->resize(200,35);//设置行编辑器大小
edit1->setPlaceholderText("QQ账号");//设置占位
QLineEdit *edit2=new QLineEdit(this);//创建行编辑器edit2
edit2->move(640,140);//移动行编辑器
edit2->resize(200,35);//设置行编辑器大小
edit2->setPlaceholderText("密码");//设置占位
edit2->setEchoMode(QLineEdit::Password);//设置显示模式 输入该行编辑器时不可见
//=========登录按钮相关设置
QPushButton *btn=new QPushButton("登录",this);//创建按钮btn
btn->resize(240,35);//设置按钮大小
btn->move(600,310);//移动按钮
btn->setStyleSheet("background-color:rgb(0,153,255);color:white;border-radius:5");
//更改background-color:背景颜色 color:字体颜色 border-radius:按钮四个角的弧度
//595*505
QPushButton *btn1=new QPushButton("注册账号",this);//创建按钮btn1
btn1->move(580,505);//移动按钮
btn1->resize(70,20);//设置按钮大小
QPushButton *btn2=new QPushButton("找回密码",this);//创建按钮btn2
btn2->move(690,505);//移动按钮
btn2->resize(70,20);//设置按钮大小
QPushButton *btn3=new QPushButton("意见反馈",this);//创建按钮btn3
btn3->move(800,505);//移动按钮
btn3->resize(70,20);//设置按钮大小
}
MyWidget::~MyWidget()
{
}
结果:

模拟面试:
1.构造函数中可以定义虚指针吗?
答:不可以
在C++中,构造函数本身不直接定义虚指针,但虚指针是类在包含至少一个虚函数时由编译器自动添加的。当类被声明为包含至少一个虚函数时,编译器会在类对象中添加一个指向虚函数表的指针,通常被称为虚指针。
虚指针是动态多态性(也称为运行时多态性)的关键,它允许通过基类指针或引用调用派生类的虚函数。当基类指针或引用指向派生类对象时,虚指针会指向派生类的虚函数表,从而确保调用正确的函数版本。
构造函数在对象创建时被调用,而虚指针是在对象创建后由编译器自动初始化的。因此,构造函数本身不直接定义虚指针,但可以通过初始化列表来初始化基类的虚函数表。
2.简单说说你使用C++11的哪些特性?
答:auto、lambda表达式、智能指针
auto:auto修饰变量时,可以自动推导出变量的数据类型
lambda表达式:当需要一个匿名的,临时的,可以捕获外界变量的函数时,可以用lambda表达式完成。
智能指针:C++中在堆区申请空间和释放空间需要使用new和delete完成 ,申请了内存空间,使用后没有释放内存空间,堆区对象没有得到析构,栈取申请的对象空间,在脱离对象空间后,会自动调用析构函数完成资源的回收,为了保证堆区空间使用的安全性,引入了智能指针,目的是更加安全的使用堆区空间。
3.实现多态的重要机制?
答:继承和虚函数
多态:父类的指针或者引用,可以指向或者初始化子类的对象,调用子类对父类重写的函数,进而展开子类的功能。
继承:在C++中,多态的概念是基于类的继承关系来实现的。子类可以继承父类的属性和方法,并且可以添加或覆盖父类的方法。这种继承关系为多态的实现提供了基础。
虚函数:在C++中,多态的实现主要通过虚函数(virtual function)来完成。当一个类中的成员函数被声明为虚函数时,它可以在派生类中被覆盖(override)。在运行时,根据对象的实际类型(动态绑定),调用相应的函数实现。这种机制使得我们可以通过基类指针或引用来调用派生类中的函数,实现多态。