一、需求分析
后台管理系统网站是指用于管理和控制网站、应用程序或系统后台运行的管理工具。它通常是网站或应用程序的管理者、管理员或内容编辑人员使用的界面,具有一系列功能来管理用户、内容、数据和系统设置。以下是后台管理系统网站的功能和特点:
-
用户管理:后台管理系统允许管理员管理用户账户,包括创建、编辑、删除用户账户,分配权限和角色等。
-
内容管理:管理员可以管理网站或应用程序的内容,包括发布、编辑、删除文章、页面、图片、视频等多媒体内容。
-
数据管理:后台管理系统可以管理网站或应用程序的数据,包括数据库管理、数据备份、数据恢复等。
-
权限管理:管理员可以设置不同用户角色的权限,控制其在系统中的操作范围和权限级别,确保系统安全和数据保密。
-
统计分析:后台管理系统可以生成各种统计报表和分析数据,帮助管理员了解用户行为、流量情况、内容热度等信息,从而优化网站运营策略。
-
系统设置:管理员可以在后台管理系统中进行系统设置,包括站点设置、主题样式、插件管理、SEO设置等,定制网站的外观和功能。
-
日志记录:系统会记录管理员和用户的操作日志,帮助管理员追踪用户行为、操作记录,及时发现问题并采取措施。
-
安全性管理:后台管理系统通常具有安全性管理功能,包括登录验证、防火墙设置、数据加密等,确保系统的安全性和稳定性。
-
通知和消息:系统可以向管理员发送通知和消息,如系统更新、重要事件、用户反馈等,帮助管理员及时了解系统动态。
-
多语言支持:一些后台管理系统提供多语言支持,使管理员可以选择不同的语言界面进行管理操作。
综合来说,后台管理系统网站是网站或应用程序的控制中心,提供给管理员一站式的管理工具,帮助他们高效地管理和运营网站,确保网站的正常运行,用户数据的安全性,以及内容的更新和优化。
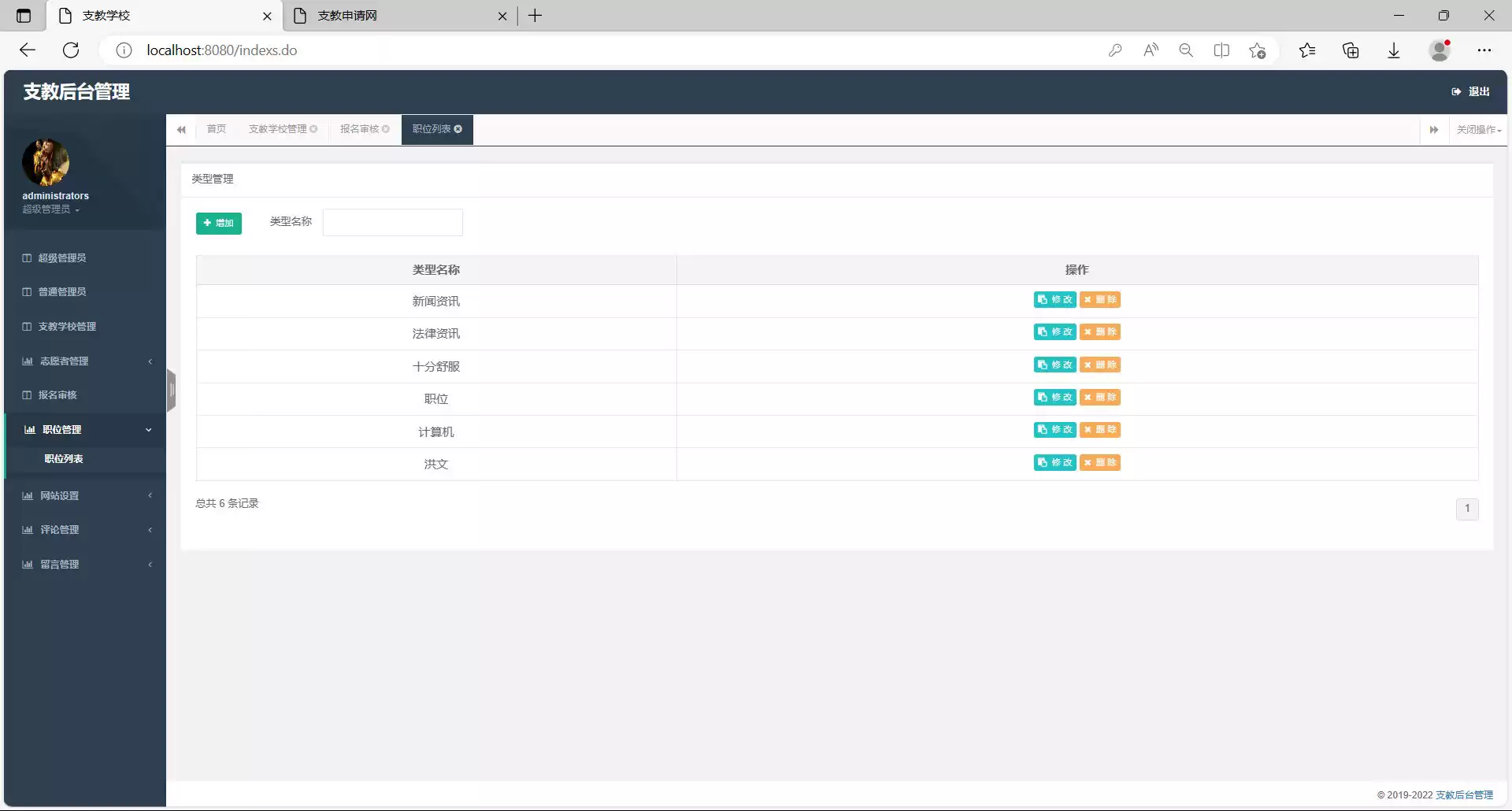
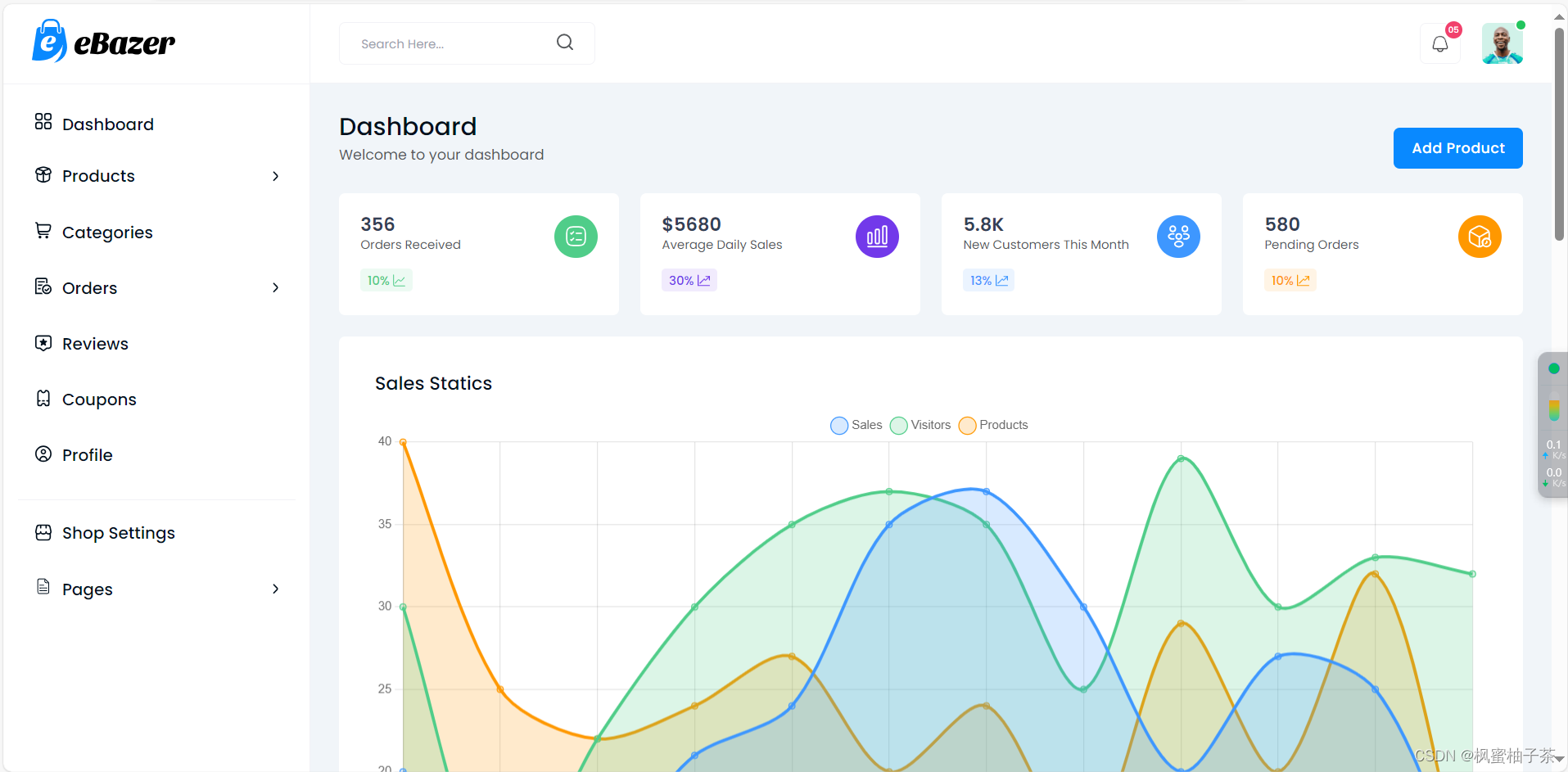
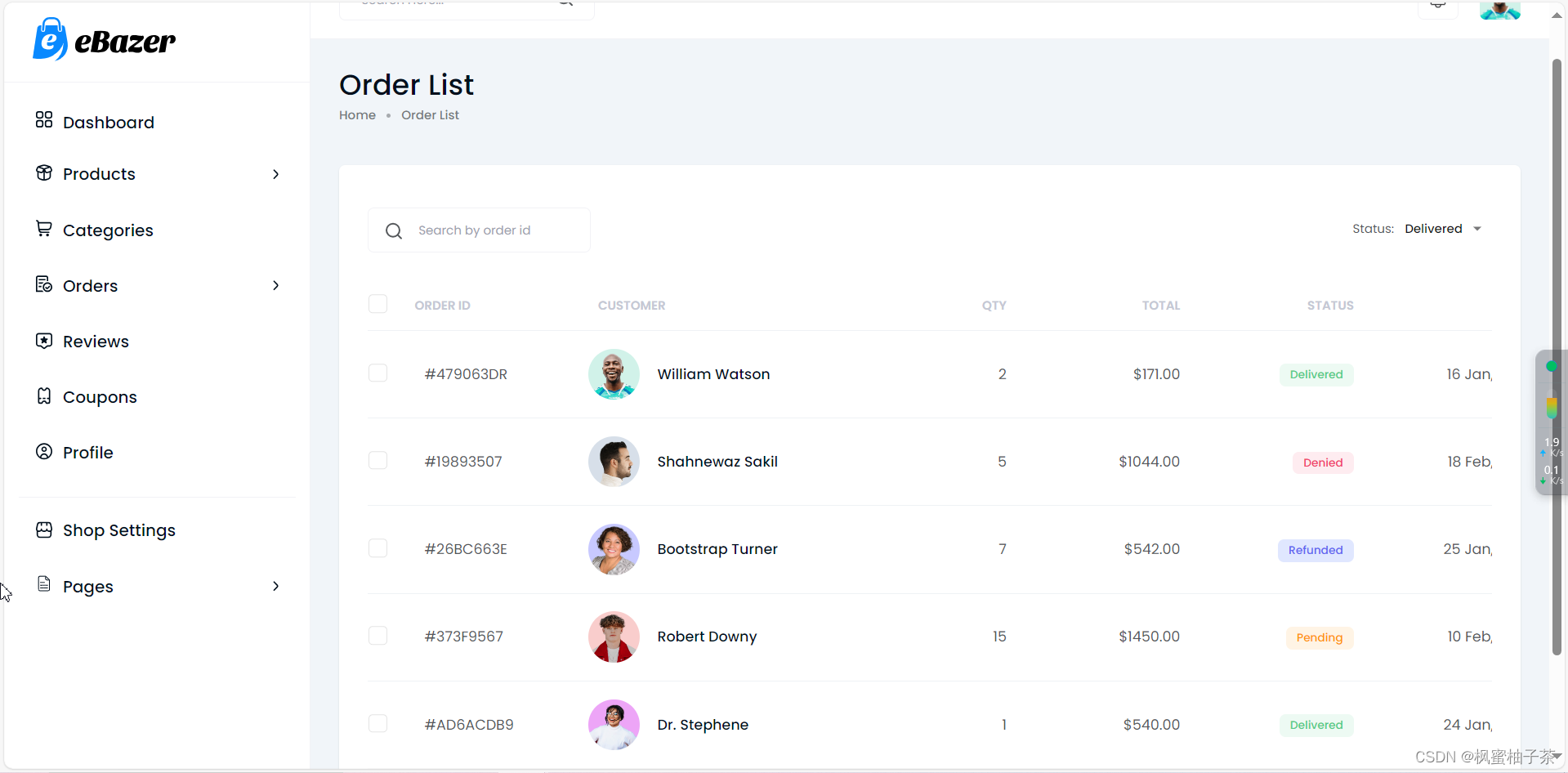
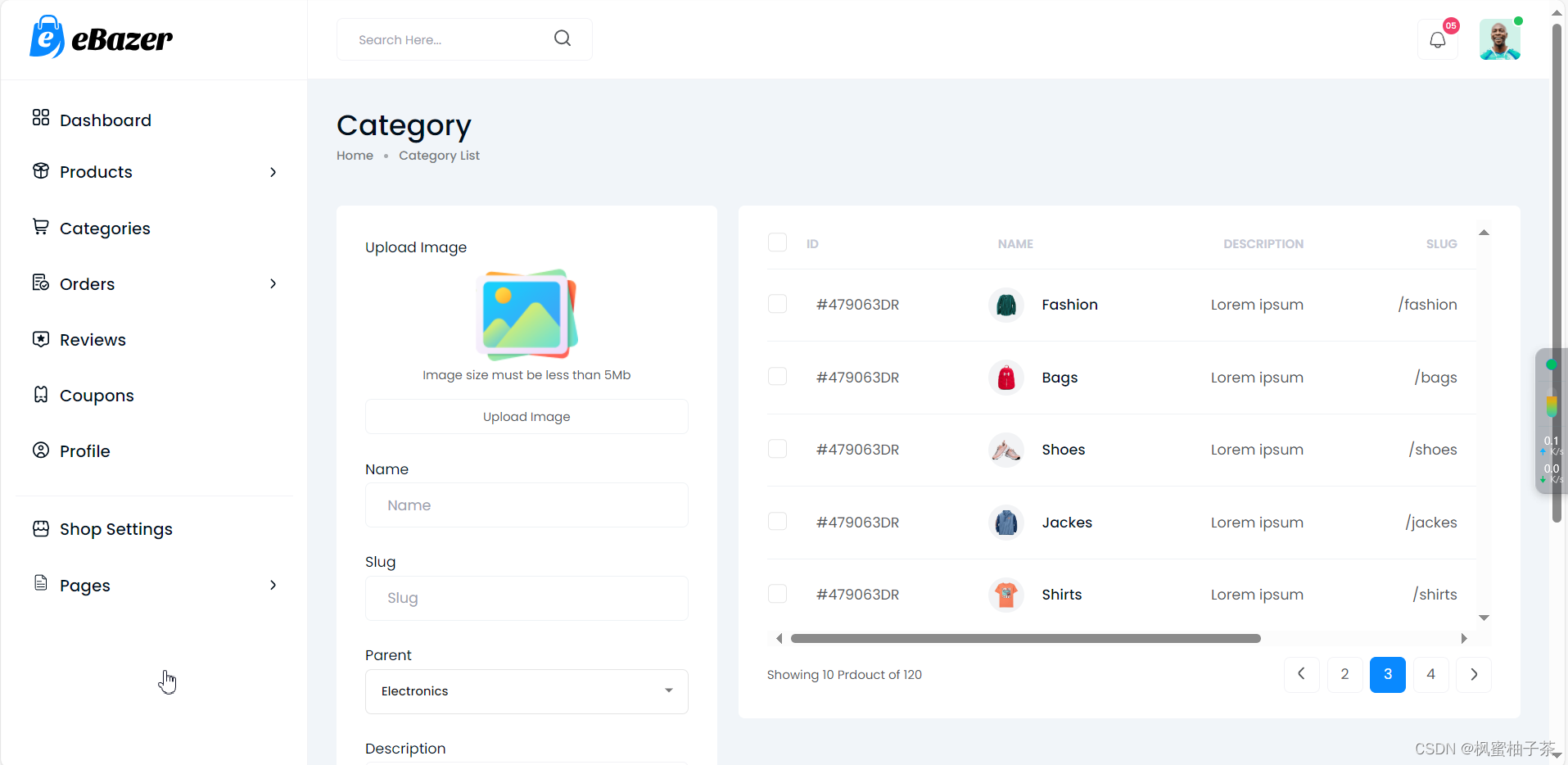
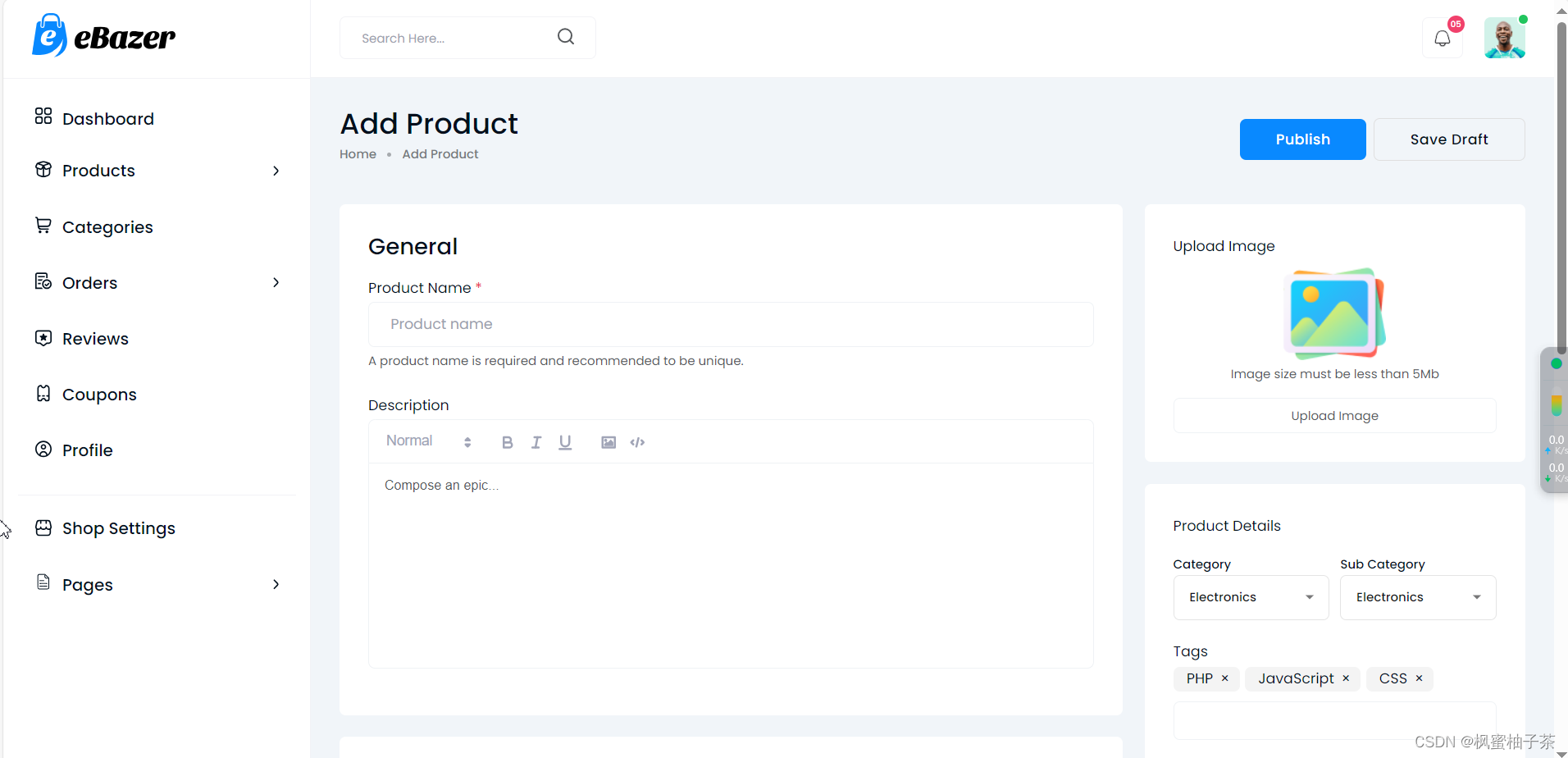
二、界面展示
1、系统首页

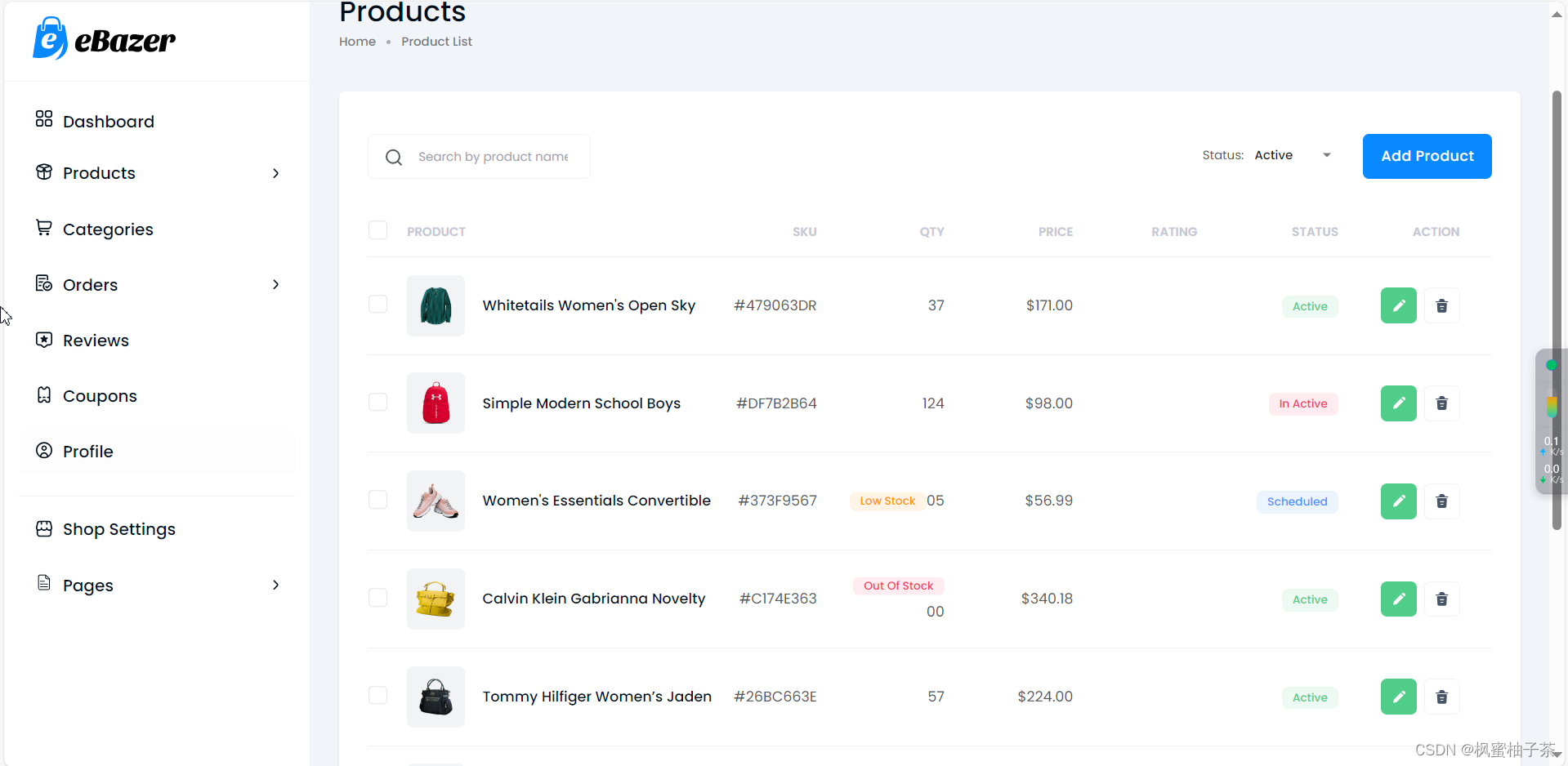
2、商品

3、订单页
 4、品牌页
4、品牌页

5、新增商品

三、首页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>eBazer - Tailwind CSS eCommerce Admin Template</title>
<link rel="shortcut icon" href="static/css/favicon.png" type="image/x-icon">
<link rel="stylesheet" href="static/css/perfect-scrollbar.css">
<link rel="stylesheet" href="static/css/choices.css">
<link rel="stylesheet" href="static/css/apexcharts.css">
<link rel="stylesheet" href="static/css/quill.css">
<link rel="stylesheet" href="static/css/rangeslider.css">
<link rel="stylesheet" href="static/css/custom.css">
<link rel="stylesheet" href="static/css/main.css">
</head>
<body>
<div class="tp-main-wrapper bg-slate-100 h-screen" x-data="{ sideMenu: false }">
<aside
class="w-[300px] lg:w-[250px] xl:w-[300px] border-r border-gray overflow-y-scroll sidebar-scrollbar fixed left-0 top-0 h-full bg-white z-50 transition-transform duration-300"
:class="sideMenu ? 'translate-x-[0px]' : ' -translate-x-[300px] lg:translate-x-[0]'">
<div class="">
<div class="py-4 pb-8 px-8 border-b border-gray h-[78px]"><a href=""><img class="w-[140px]"
src="static/picture/logo.svg" alt=""></a></div>
<div class="px-4 py-5" x-data="{nav:null}">
<ul>
<li><a @click="nav !== 0 ? nav = 0 : nav = null"
:class="nav == 0 ? 'bg-themeLight hover:bg-themeLight text-theme' : ''" href=""
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-2 hover:bg-gray sidebar-link-active"><span
class="inline-block mr-[10px] text-xl"><svg class="-translate-y-[4px]"
xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M7,0H4A4,4,0,0,0,0,4V7a4,4,0,0,0,4,4H7a4,4,0,0,0,4-4V4A4,4,0,0,0,7,0ZM9,7A2,2,0,0,1,7,9H4A2,2,0,0,1,2,7V4A2,2,0,0,1,4,2H7A2,2,0,0,1,9,4Z">
</path>
<path fill="currentColor"
d="M20,0H17a4,4,0,0,0-4,4V7a4,4,0,0,0,4,4h3a4,4,0,0,0,4-4V4A4,4,0,0,0,20,0Zm2,7a2,2,0,0,1-2,2H17a2,2,0,0,1-2-2V4a2,2,0,0,1,2-2h3a2,2,0,0,1,2,2Z">
</path>
<path fill="currentColor"
d="M7,13H4a4,4,0,0,0-4,4v3a4,4,0,0,0,4,4H7a4,4,0,0,0,4-4V17A4,4,0,0,0,7,13Zm2,7a2,2,0,0,1-2,2H4a2,2,0,0,1-2-2V17a2,2,0,0,1,2-2H7a2,2,0,0,1,2,2Z">
</path>
<path fill="currentColor"
d="M20,13H17a4,4,0,0,0-4,4v3a4,4,0,0,0,4,4h3a4,4,0,0,0,4-4V17A4,4,0,0,0,20,13Zm2,7a2,2,0,0,1-2,2H17a2,2,0,0,1-2-2V17a2,2,0,0,1,2-2h3a2,2,0,0,1,2,2Z">
</path>
</svg></span>Dashboard </a></li>
<li><a @click="nav !== 1 ? nav = 1 : nav = null"
:class="nav == 1 ? 'bg-themeLight hover:bg-themeLight text-theme' : ''"
href="javascript:void(0);"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg
class="-translate-y-[4px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M23.621,6.836l-1.352-2.826c-.349-.73-.99-1.296-1.758-1.552L14.214,.359c-1.428-.476-3-.476-4.428,0L3.49,2.458c-.769,.256-1.41,.823-1.759,1.554L.445,6.719c-.477,.792-.567,1.742-.247,2.609,.309,.84,.964,1.49,1.802,1.796l-.005,6.314c-.002,2.158,1.372,4.066,3.418,4.748l4.365,1.455c.714,.238,1.464,.357,2.214,.357s1.5-.119,2.214-.357l4.369-1.457c2.043-.681,3.417-2.585,3.419-4.739l.005-6.32c.846-.297,1.508-.946,1.819-1.79,.317-.858,.228-1.799-.198-2.499ZM10.419,2.257c1.02-.34,2.143-.34,3.162,0l4.248,1.416-5.822,1.95-5.834-1.95,4.246-1.415ZM2.204,7.666l1.327-2.782c.048,.025,7.057,2.373,7.057,2.373l-1.621,3.258c-.239,.398-.735,.582-1.173,.434l-5.081-1.693c-.297-.099-.53-.325-.639-.619-.109-.294-.078-.616,.129-.97Zm3.841,12.623c-1.228-.409-2.052-1.554-2.051-2.848l.005-5.648,3.162,1.054c1.344,.448,2.792-.087,3.559-1.371l.278-.557-.005,10.981c-.197-.04-.391-.091-.581-.155l-4.366-1.455Zm11.897-.001l-4.37,1.457c-.19,.063-.384,.115-.581,.155l.005-10.995,.319,.64c.556,.928,1.532,1.459,2.561,1.459,.319,0,.643-.051,.96-.157l3.161-1.053-.005,5.651c0,1.292-.826,2.435-2.052,2.844Zm4-11.644c-.105,.285-.331,.504-.619,.6l-5.118,1.706c-.438,.147-.934-.035-1.136-.365l-1.655-3.323s7.006-2.351,7.054-2.377l1.393,2.901c.157,.261,.186,.574,.081,.859Z">
</path>
</svg></span>Products <span
class="absolute right-4 top-[52%] transition-transform duration-300 origin-center w-4 h-4"
:class="nav == 1 ? 'translate-y-[-10px] rotate-90' : 'translate-y-[-10px]'"><svg
class="-translate-y-[5px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M15.4,9.88,10.81,5.29a1,1,0,0,0-1.41,0,1,1,0,0,0,0,1.42L14,11.29a1,1,0,0,1,0,1.42L9.4,17.29a1,1,0,0,0,1.41,1.42l4.59-4.59A3,3,0,0,0,15.4,9.88Z">
</path>
</svg></span></a>
<ul x-show="nav == 1" class="pl-[42px] pr-[20px] pb-3">
<li><a href="product-list.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Product
List</a></li>
<li><a href="product-grid.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Product
Grid</a></li>
<li><a href="add-product.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Add
Product</a></li>
<li><a href="edit-product.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Edit
Product</a></li>
</ul>
</li>
<li><a href="category.html"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg
class="-translate-y-[4px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M22.713,4.077A2.993,2.993,0,0,0,20.41,3H4.242L4.2,2.649A3,3,0,0,0,1.222,0H1A1,1,0,0,0,1,2h.222a1,1,0,0,1,.993.883l1.376,11.7A5,5,0,0,0,8.557,19H19a1,1,0,0,0,0-2H8.557a3,3,0,0,1-2.82-2h11.92a5,5,0,0,0,4.921-4.113l.785-4.354A2.994,2.994,0,0,0,22.713,4.077ZM21.4,6.178l-.786,4.354A3,3,0,0,1,17.657,13H5.419L4.478,5H20.41A1,1,0,0,1,21.4,6.178Z">
</path>
<circle fill="currentColor" cx="7" cy="22" r="2"></circle>
<circle fill="currentColor" cx="17" cy="22" r="2"></circle>
</svg></span>Categories </a></li>
<li class="hidden"><a @click="nav !== 3 ? nav = 3 : nav = null"
:class="nav == 3 ? 'bg-themeLight hover:bg-themeLight text-theme' : ''"
href="javascript:void(0);"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg
class="-translate-y-[4px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M12,16a4,4,0,1,1,4-4A4,4,0,0,1,12,16Zm0-6a2,2,0,1,0,2,2A2,2,0,0,0,12,10Zm6,13A6,6,0,0,0,6,23a1,1,0,0,0,2,0,4,4,0,0,1,8,0,1,1,0,0,0,2,0ZM18,8a4,4,0,1,1,4-4A4,4,0,0,1,18,8Zm0-6a2,2,0,1,0,2,2A2,2,0,0,0,18,2Zm6,13a6.006,6.006,0,0,0-6-6,1,1,0,0,0,0,2,4,4,0,0,1,4,4,1,1,0,0,0,2,0ZM6,8a4,4,0,1,1,4-4A4,4,0,0,1,6,8ZM6,2A2,2,0,1,0,8,4,2,2,0,0,0,6,2ZM2,15a4,4,0,0,1,4-4A1,1,0,0,0,6,9a6.006,6.006,0,0,0-6,6,1,1,0,0,0,2,0Z">
</path>
</svg></span>Customers <span
class="absolute right-4 top-[52%] transition-transform duration-300 origin-center w-4 h-4"
:class="nav == 3 ? 'translate-y-[-10px] rotate-90' : 'translate-y-[-10px]'"><svg
class="-translate-y-[5px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M15.4,9.88,10.81,5.29a1,1,0,0,0-1.41,0,1,1,0,0,0,0,1.42L14,11.29a1,1,0,0,1,0,1.42L9.4,17.29a1,1,0,0,0,1.41,1.42l4.59-4.59A3,3,0,0,0,15.4,9.88Z">
</path>
</svg></span></a>
<ul x-show="nav == 3" class="pl-[42px] pr-[20px] pb-3">
<li><a href="customer-list.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Customers
List</a></li>
<li><a href="#"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Customer
Details</a></li>
</ul>
</li>
<li><a @click="nav !== 4 ? nav = 4 : nav = null"
:class="nav == 4 ? 'bg-themeLight hover:bg-themeLight text-theme' : ''"
href="javascript:void(0);"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg
class="-translate-y-[4px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="m11.349,24H0V3C0,1.346,1.346,0,3,0h12c1.654,0,3,1.346,3,3v5.059c-.329-.036-.662-.059-1-.059s-.671.022-1,.059V3c0-.552-.448-1-1-1H3c-.552,0-1,.448-1,1v19h7.518c.506.756,1.125,1.429,1.831,2Zm0-14h-7.349v2h5.518c.506-.756,1.125-1.429,1.831-2Zm-7.349,7h4c0-.688.084-1.356.231-2h-4.231v2Zm20,0c0,3.859-3.141,7-7,7s-7-3.141-7-7,3.141-7,7-7,7,3.141,7,7Zm-2,0c0-2.757-2.243-5-5-5s-5,2.243-5,5,2.243,5,5,5,5-2.243,5-5ZM14,5H4v2h10v-2Zm5.589,9.692l-3.228,3.175-1.63-1.58-1.393,1.436,1.845,1.788c.314.315.733.489,1.179.489s.865-.174,1.173-.482l3.456-3.399-1.402-1.426Z">
</path>
</svg></span>Orders <span
class="absolute right-4 top-[52%] transition-transform duration-300 origin-center w-4 h-4"
:class="nav == 4 ? 'translate-y-[-10px] rotate-90' : 'translate-y-[-10px]'"><svg
class="-translate-y-[5px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M15.4,9.88,10.81,5.29a1,1,0,0,0-1.41,0,1,1,0,0,0,0,1.42L14,11.29a1,1,0,0,1,0,1.42L9.4,17.29a1,1,0,0,0,1.41,1.42l4.59-4.59A3,3,0,0,0,15.4,9.88Z">
</path>
</svg></span></a>
<ul x-show="nav == 4" class="pl-[42px] pr-[20px] pb-3">
<li><a href="order-list.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Orders
List</a></li>
<li><a href="order-details.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Order
Details</a></li>
<li><a href="transaction.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Transactions</a>
</li>
</ul>
</li>
<li><a href="reviews.html"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg
class="-translate-y-[3px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M12.01,23.67c-.48,0-.96-.17-1.34-.51l-3.75-3.16h-2.92c-2.21,0-4-1.79-4-4V4C0,1.79,1.79,0,4,0H20c2.21,0,4,1.79,4,4v12c0,2.21-1.79,4-4,4h-2.85l-3.85,3.18c-.36,.32-.83,.49-1.29,.49ZM4,2c-1.1,0-2,.9-2,2v12c0,1.1,.9,2,2,2h3.29c.24,0,.46,.08,.64,.24l4.05,3.41,4.17-3.42c.18-.15,.4-.23,.64-.23h3.21c1.1,0,2-.9,2-2V4c0-1.1-.9-2-2-2H4Zm5.01,13.35c-.19,0-.39-.06-.55-.18-.31-.23-.44-.64-.32-1.01l.86-2.76-2.18-1.77c-.29-.25-.4-.65-.27-1.01,.13-.36,.48-.6,.86-.6h2.75l.97-2.61c.13-.36,.48-.6,.86-.6s.73,.24,.86,.6l.97,2.61h2.75c.38,0,.73,.24,.86,.6s.02,.77-.27,1.02l-2.17,1.77,.9,2.73c.12,.37,0,.78-.31,1.01-.31,.24-.73,.25-1.06,.04l-2.52-1.64-2.48,1.66c-.15,.1-.33,.15-.51,.15Z">
</path>
</svg></span>Reviews </a></li>
<li><a href="coupon.html"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg
class="-translate-y-[4px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M16,0h-.13a2.02,2.02,0,0,0-1.941,1.532,2,2,0,0,1-3.858,0A2.02,2.02,0,0,0,8.13,0H8A5.006,5.006,0,0,0,3,5V21a3,3,0,0,0,3,3H8.13a2.02,2.02,0,0,0,1.941-1.532,2,2,0,0,1,3.858,0A2.02,2.02,0,0,0,15.87,24H18a3,3,0,0,0,3-3V5A5.006,5.006,0,0,0,16,0Zm2,22-2.143-.063A4,4,0,0,0,8.13,22H6a1,1,0,0,1-1-1V17H7a1,1,0,0,0,0-2H5V5A3,3,0,0,1,8,2l.143.063A4.01,4.01,0,0,0,12,5a4.071,4.071,0,0,0,3.893-3H16a3,3,0,0,1,3,3V15H17a1,1,0,0,0,0,2h2v4A1,1,0,0,1,18,22Z">
</path>
<path fill="currentColor" d="M13,15H11a1,1,0,0,0,0,2h2a1,1,0,0,0,0-2Z"></path>
</svg></span>Coupons </a></li>
<li><a href="profile.html"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg
class="-translate-y-[4px]" xmlns="http://www.w3.org/2000/svg"
viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="m12,0C5.383,0,0,5.383,0,12s5.383,12,12,12,12-5.383,12-12S18.617,0,12,0Zm-4,21.164v-.164c0-2.206,1.794-4,4-4s4,1.794,4,4v.164c-1.226.537-2.578.836-4,.836s-2.774-.299-4-.836Zm9.925-1.113c-.456-2.859-2.939-5.051-5.925-5.051s-5.468,2.192-5.925,5.051c-2.47-1.823-4.075-4.753-4.075-8.051C2,6.486,6.486,2,12,2s10,4.486,10,10c0,3.298-1.605,6.228-4.075,8.051Zm-5.925-15.051c-2.206,0-4,1.794-4,4s1.794,4,4,4,4-1.794,4-4-1.794-4-4-4Zm0,6c-1.103,0-2-.897-2-2s.897-2,2-2,2,.897,2,2-.897,2-2,2Z">
</path>
</svg></span>Profile </a></li>
</ul>
<div class="border-t border-gray pt-3 mt-3" x-data="{moreNav:null}"><a href="site-settings.html"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg class="-translate-y-[3px]"
xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" width="16" height="16">
<path fill="currentColor"
d="M24,10a.988.988,0,0,0-.024-.217l-1.3-5.868A4.968,4.968,0,0,0,17.792,0H6.208a4.968,4.968,0,0,0-4.88,3.915L.024,9.783A.988.988,0,0,0,0,10v1a3.984,3.984,0,0,0,1,2.643V19a5.006,5.006,0,0,0,5,5H18a5.006,5.006,0,0,0,5-5V13.643A3.984,3.984,0,0,0,24,11ZM2,10.109l1.28-5.76A2.982,2.982,0,0,1,6.208,2H7V5A1,1,0,0,0,9,5V2h6V5a1,1,0,0,0,2,0V2h.792A2.982,2.982,0,0,1,20.72,4.349L22,10.109V11a2,2,0,0,1-2,2H19a2,2,0,0,1-2-2,1,1,0,0,0-2,0,2,2,0,0,1-2,2H11a2,2,0,0,1-2-2,1,1,0,0,0-2,0,2,2,0,0,1-2,2H4a2,2,0,0,1-2-2ZM18,22H6a3,3,0,0,1-3-3V14.873A3.978,3.978,0,0,0,4,15H5a3.99,3.99,0,0,0,3-1.357A3.99,3.99,0,0,0,11,15h2a3.99,3.99,0,0,0,3-1.357A3.99,3.99,0,0,0,19,15h1a3.978,3.978,0,0,0,1-.127V19A3,3,0,0,1,18,22Z">
</path>
</svg></span>Shop Settings </a><a @click="moreNav !== 1 ? moreNav = 1 : moreNav = null"
:class="moreNav == 1 ? 'bg-themeLight hover:bg-themeLight text-theme' : ''"
href="javascript:void(0);"
class="group rounded-md relative text-black text-lg font-medium inline-flex items-center w-full transition-colors ease-in-out duration-300 px-5 py-[9px] mb-3 hover:bg-gray sidebar-link-active"><span
class="inline-block translate-y-[1px] mr-[10px] text-xl"><svg class="-translate-y-[5px]"
height="16" viewbox="-78 -18 560 560.00187" width="16"
xmlns="http://www.w3.org/2000/svg">
<path fill="currentColor"
d="m260.722656 3.878906-.128906-.125c-2.355469-2.429687-5.605469-3.7890622-8.996094-3.74999975-.417968-.01953125-.839844.01953125-1.25.12890575h-191.953125c-34.503906.007813-62.46875 27.976563-62.484375 62.484376v399.898437c.015625 34.503906 27.980469 62.472656 62.484375 62.484375h278.308594c34.503906-.011719 62.472656-27.980469 62.484375-62.484375v-315.175781c-.023438-3.308594-1.320312-6.484375-3.625-8.867188zm3.371094 38.742188 92.726562 92.476562h-55.234374c-20.679688-.0625-37.433594-16.8125-37.492188-37.488281zm72.734375 457.261718h-278.433594c-20.679687-.058593-37.425781-16.8125-37.492187-37.492187v-399.902344c.066406-20.675781 16.8125-37.429687 37.492187-37.488281h180.707031v72.609375c.011719 34.5 27.980469 62.46875 62.484376 62.484375h72.609374v302.296875c.039063 20.671875-16.695312 37.464844-37.367187 37.492187zm0 0">
</path>
<path fill="currentColor"
d="m76.015625 241.195312h135.09375c6.898437 0 12.5-5.59375 12.5-12.496093 0-6.902344-5.601563-12.496094-12.5-12.496094h-135.09375c-6.902344 0-12.496094 5.59375-12.496094 12.496094 0 6.902343 5.59375 12.496093 12.496094 12.496093zm0 0">
</path>
<path fill="currentColor"
d="m319.207031 310.679688h-243.191406c-6.902344 0-12.496094 5.59375-12.496094 12.496093 0 6.898438 5.59375 12.496094 12.496094 12.496094h243.191406c6.898438 0 12.5-5.597656 12.5-12.496094 0-6.902343-5.601562-12.496093-12.5-12.496093zm0 0">
</path>
<path fill="currentColor"
d="m319.207031 405.28125h-243.191406c-6.902344 0-12.496094 5.59375-12.496094 12.496094s5.59375 12.496094 12.496094 12.496094h243.191406c6.898438 0 12.5-5.59375 12.5-12.496094s-5.601562-12.496094-12.5-12.496094zm0 0">
</path>
</svg></span>Pages <span
class="absolute right-4 top-[52%] transition-transform duration-300 origin-center w-4 h-4"
:class="moreNav == 1 ? 'translate-y-[-10px] rotate-90' : 'translate-y-[-10px]'"><svg
class="-translate-y-[5px]" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24"
width="16" height="16">
<path fill="currentColor"
d="M15.4,9.88,10.81,5.29a1,1,0,0,0-1.41,0,1,1,0,0,0,0,1.42L14,11.29a1,1,0,0,1,0,1.42L9.4,17.29a1,1,0,0,0,1.41,1.42l4.59-4.59A3,3,0,0,0,15.4,9.88Z">
</path>
</svg></span></a>
<ul x-show="moreNav == 1" class="pl-[42px] pr-[20px] pb-3">
<li><a href="blank.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Blank
Page</a></li>
<li><a href="register.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Register</a>
</li>
<li><a href="login.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Login</a>
</li>
<li><a href="forgot.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Forgot
Password</a></li>
<li><a href="otp.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Verify
OTP</a></li>
<li><a href="verify-mail.html"
class="block font-normal w-full text-[#6D6F71] hover:text-theme nav-dot">Verify
Mail</a></li>
</ul>
</div>
</div>
</div>
</aside>
<div class="fixed top-0 left-0 w-full h-full z-40 bg-black/70 transition-all duration-300"
:class="sideMenu ? 'visible opacity-1' : ' invisible opacity-0 '" x-on:click="sideMenu = ! sideMenu"></div>
<div class="tp-main-content lg:ml-[250px] xl:ml-[300px] w-[calc(100% - 300px)]"
x-data="{ searchOverlay: false }">
<header class="relative z-10 bg-white border-b border-gray border-solid py-5 px-8 pr-8">
<div class="flex justify-between">
<div class="flex items-center space-x-6 lg:space-x-0"><button type="button"
class="block lg:hidden text-2xl text-black" x-on:click="sideMenu = ! sideMenu"><svg
width="20" height="12" viewbox="0 0 20 12" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path d="M1 1H19" stroke="currentColor" stroke-width="1.5" stroke-linecap="round">
</path>
<path d="M1 6H19" stroke="currentColor" stroke-width="1.5" stroke-linecap="round">
</path>
<path d="M1 11H19" stroke="currentColor" stroke-width="1.5" stroke-linecap="round">
</path>
</svg></button>
<div class="w-[30%] hidden md:block">
<form action="#">
<div class="w-[250px] relative"><input class="input h-12 w-full pr-[45px]" type="text"
placeholder="Search Here..."><button
class="absolute top-1/2 right-6 translate-y-[-50%] hover:text-theme"><svg
class="-translate-y-[2px]" width="16" height="16" viewbox="0 0 20 20"
fill="none" xmlns="http://www.w3.org/2000/svg">
<path
d="M9 17C13.4183 17 17 13.4183 17 9C17 4.58172 13.4183 1 9 1C4.58172 1 1 4.58172 1 9C1 13.4183 4.58172 17 9 17Z"
stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round"></path>
<path d="M18.9999 19L14.6499 14.65" stroke="currentColor" stroke-width="2"
stroke-linecap="round" stroke-linejoin="round"></path>
</svg></button></div>
</form>
</div>
</div>
<div class="flex items-center justify-end space-x-6">
<div class="md:hidden"><button
class="relative w-[40px] h-[40px] leading-[40px] rounded-md text-textBody border border-gray hover:bg-themeLight hover:text-theme hover:border-themeLight"
x-on:click="searchOverlay = ! searchOverlay"><svg class="-translate-y-[2px]" width="16"
height="16" viewbox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path
d="M9 17C13.4183 17 17 13.4183 17 9C17 4.58172 13.4183 1 9 1C4.58172 1 1 4.58172 1 9C1 13.4183 4.58172 17 9 17Z"
stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round"></path>
<path d="M18.9999 19L14.6499 14.65" stroke="currentColor" stroke-width="2"
stroke-linecap="round" stroke-linejoin="round"></path>
</svg></button></div>
<div class="relative" x-data="{ notificationTable: false }"><button
x-on:click="notificationTable = ! notificationTable"
class="relative w-[40px] h-[40px] leading-[40px] rounded-md text-gray border border-gray hover:bg-themeLight hover:text-theme hover:border-themeLight"><svg
class="-translate-y-[1px]" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24"
width="16" height="16">
<g>
<path stroke="currentColor"
d="M23.259,16.2l-2.6-9.371A9.321,9.321,0,0,0,2.576,7.3L.565,16.35A3,3,0,0,0,3.493,20H7.1a5,5,0,0,0,9.8,0h3.47a3,3,0,0,0,2.89-3.8ZM12,22a3,3,0,0,1-2.816-2h5.632A3,3,0,0,1,12,22Zm9.165-4.395a.993.993,0,0,1-.8.395H3.493a1,1,0,0,1-.976-1.217l2.011-9.05a7.321,7.321,0,0,1,14.2-.372l2.6,9.371A.993.993,0,0,1,21.165,17.605Z">
</path>
</g>
</svg><span
class="w-[20px] h-[20px] inline-block bg-danger rounded-full absolute -top-[4px] -right-[4px] border-[2px] border-white text-xs leading-[18px] font-medium text-white">05</span></button>
<div x-show="notificationTable" x-on:click.outside="notificationTable = false"
x-transition:enter="transition ease-out duration-200 origin-top"
x-transition:enter-start="opacity-0 scale-y-90"
x-transition:enter-end="opacity-100 scale-y-100"
x-transition:leave="transition ease-in duration-200 origin-top"
x-transition:leave-start="opacity-100 scale-y-200"
x-transition:leave-end="opacity-0 scale-y-90"
class="absolute w-[280px] sm:w-[350px] h-[285px] overflow-y-scroll overflow-item top-full -right-[60px] sm:right-0 shadow-lg rounded-md bg-white py-5 px-5">
<div
class="flex items-center justify-between last:border-0 border-b border-gray pb-4 mb-4 last:pb-0 last:mb-0">
<div class="flex items-center space-x-3">
<div class=""><img class="w-[40px] h-[40px] rounded-md"
src="static/picture/prodcut-1.jpg" alt="img"></div>
<div class="">
<h5 class="text-base mb-0 leading-none">Green shirt for women</h5><span
class="text-tiny leading-none">Jan 21,2023 08:30 AM</span>
</div>
</div>
<div class=""><button class="hover:text-danger"><svg class="-translate-y-[3px]"
xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" width="16"
height="16">
<path fill="currentColor"
d="M18,6h0a1,1,0,0,0-1.414,0L12,10.586,7.414,6A1,1,0,0,0,6,6H6A1,1,0,0,0,6,7.414L10.586,12,6,16.586A1,1,0,0,0,6,18H6a1,1,0,0,0,1.414,0L12,13.414,16.586,18A1,1,0,0,0,18,18h0a1,1,0,0,0,0-1.414L13.414,12,18,7.414A1,1,0,0,0,18,6Z">
</path>
</svg></button></div>
</div>
<div
class="flex items-center justify-between last:border-0 border-b border-gray pb-4 mb-4 last:pb-0 last:mb-0">
<div class="flex items-center space-x-3">
<div class=""><img class="w-[40px] h-[40px] rounded-md"
src="static/picture/prodcut-2.jpg" alt="img"></div>
<div class="">
<h5 class="text-base mb-0 leading-none">Red School Bag</h5><span
class="text-tiny leading-none">Jan 25,2023 10:05 PM</span>
</div>
</div>
<div class=""><button class="hover:text-danger"><svg class="-translate-y-[3px]"
xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" width="16"
height="16">
<path fill="currentColor"
d="M18,6h0a1,1,0,0,0-1.414,0L12,10.586,7.414,6A1,1,0,0,0,6,6H6A1,1,0,0,0,6,7.414L10.586,12,6,16.586A1,1,0,0,0,6,18H6a1,1,0,0,0,1.414,0L12,13.414,16.586,18A1,1,0,0,0,18,18h0a1,1,0,0,0,0-1.414L13.414,12,18,7.414A1,1,0,0,0,18,6Z">
</path>
</svg></button></div>
</div>
<div
class="flex items-center justify-between last:border-0 border-b border-gray pb-4 mb-4 last:pb-0 last:mb-0">
<div class="flex items-center space-x-3">
<div class=""><img class="w-[40px] h-[40px] rounded-md"
src="static/picture/prodcut-3.jpg" alt="img"></div>
<div class="">
<h5 class="text-base mb-0 leading-none">Shoe for men</h5><span
class="text-tiny leading-none">Feb 20,2023 05:00 PM</span>
</div>
</div>
<div class=""><button class="hover:text-danger"><svg class="-translate-y-[3px]"
xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" width="16"
height="16">
<path fill="currentColor"
d="M18,6h0a1,1,0,0,0-1.414,0L12,10.586,7.414,6A1,1,0,0,0,6,6H6A1,1,0,0,0,6,7.414L10.586,12,6,16.586A1,1,0,0,0,6,18H6a1,1,0,0,0,1.414,0L12,13.414,16.586,18A1,1,0,0,0,18,18h0a1,1,0,0,0,0-1.414L13.414,12,18,7.414A1,1,0,0,0,18,6Z">
</path>
</svg></button></div>
</div>
<div
class="flex items-center justify-between last:border-0 border-b border-gray pb-4 mb-4 last:pb-0 last:mb-0">
<div class="flex items-center space-x-3">
<div class=""><img class="w-[40px] h-[40px] rounded-md"
src="static/picture/prodcut-4.jpg" alt="img"></div>
<div class="">
<h5 class="text-base mb-0 leading-none">Yellow Bag for women</h5><span
class="text-tiny leading-none">Feb 10,2023 11:15 AM</span>
</div>
</div>
<div class=""><button class="hover:text-danger"><svg class="-translate-y-[3px]"
xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" width="16"
height="16">
<path fill="currentColor"
d="M18,6h0a1,1,0,0,0-1.414,0L12,10.586,7.414,6A1,1,0,0,0,6,6H6A1,1,0,0,0,6,7.414L10.586,12,6,16.586A1,1,0,0,0,6,18H6a1,1,0,0,0,1.414,0L12,13.414,16.586,18A1,1,0,0,0,18,18h0a1,1,0,0,0,0-1.414L13.414,12,18,7.414A1,1,0,0,0,18,6Z">
</path>
</svg></button></div>
</div>
<div
class="flex items-center justify-between last:border-0 border-b border-gray pb-4 mb-4 last:pb-0 last:mb-0">
<div class="flex items-center space-x-3">
<div class=""><img class="w-[40px] h-[40px] rounded-md"
src="static/picture/prodcut-5.jpg" alt="img"></div>
<div class="">
<h5 class="text-base mb-0 leading-none">Blavk Bag for women</h5><span
class="text-tiny leading-none">Feb 15,2023 01:20 PM</span>
</div>
</div>
<div class=""><button class="hover:text-danger"><svg class="-translate-y-[3px]"
xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" width="16"
height="16">
<path fill="currentColor"
d="M18,6h0a1,1,0,0,0-1.414,0L12,10.586,7.414,6A1,1,0,0,0,6,6H6A1,1,0,0,0,6,7.414L10.586,12,6,16.586A1,1,0,0,0,6,18H6a1,1,0,0,0,1.414,0L12,13.414,16.586,18A1,1,0,0,0,18,18h0a1,1,0,0,0,0-1.414L13.414,12,18,7.414A1,1,0,0,0,18,6Z">
</path>
</svg></button></div>
</div>
</div>
</div>
<div class="relative w-[70%] flex justify-end items-center" x-data="{ userOption: false }">
<button class="relative" type="button" x-on:click="userOption = ! userOption"><img
class="w-[40px] h-[40px] rounded-md" src="static/picture/user-10.jpg" alt=""><span
class="w-[12px] h-[12px] inline-block bg-green-500 rounded-full absolute -top-[4px] -right-[4px] border-[2px] border-white"></span></button>
<div x-show="userOption" x-on:click.outside="userOption = false"
x-transition:enter="transition ease-out duration-200 origin-top"
x-transition:enter-start="opacity-0 scale-y-90"
x-transition:enter-end="opacity-100 scale-y-100"
x-transition:leave="transition ease-in duration-200 origin-top"
x-transition:leave-start="opacity-100 scale-y-200"
x-transition:leave-end="opacity-0 scale-y-90"
class="absolute w-[280px] top-full right-0 shadow-lg rounded-md bg-white py-5 px-5">
<div class="flex items-center space-x-3 border-b border-gray pb-3 mb-2">
<div class=""><img class="w-[50px] h-[50px] rounded-md"
src="static/picture/user-10.jpg" alt=""></div>
<div class="">
<h5 class="text-base mb-1 leading-none">Shahnewaz</h5>
<p class="mb-0 text-tiny leading-none">shahnewaz@mail.com</p>
</div>
</div>
<ul>
<li><a href=""
class="px-5 py-2 w-full block hover:bg-gray rounded-md hover:text-theme text-base">Dashboard</a>
</li>
<li><a href="profile.html"
class="px-5 py-2 w-full block hover:bg-gray rounded-md hover:text-theme text-base">Account
Settings </a></li>
<li><a href="login.html"
class="px-5 py-2 w-full block hover:bg-gray rounded-md hover:text-theme text-base">Logout
</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="fixed top-0 left-0 w-full bg-white p-10 z-50 transition-transform duration-300 md:hidden"
:class="searchOverlay ? 'translate-y-[0px]' : ' -translate-y-[230px] lg:translate-y-[0]'">
<form action="#">
<div class="relative mb-3"><input class="input h-12 w-full pr-[45px]" type="text"
placeholder="Search Here..."><button
class="absolute top-1/2 right-6 translate-y-[-50%] hover:text-theme"><svg
class="-translate-y-[2px]" width="16" height="16" viewbox="0 0 20 20" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path
d="M9 17C13.4183 17 17 13.4183 17 9C17 4.58172 13.4183 1 9 1C4.58172 1 1 4.58172 1 9C1 13.4183 4.58172 17 9 17Z"
stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round"></path>
<path d="M18.9999 19L14.6499 14.65" stroke="currentColor" stroke-width="2"
stroke-linecap="round" stroke-linejoin="round"></path>
</svg></button></div>
</form>
<div class=""><span class="text-tiny mr-2">Keywords:</span><a href="#"
class="inline-block px-3 py-1 border border-gray6 text-tiny leading-none rounded-[4px] hover:text-white hover:bg-theme hover:border-theme">Customer</a><a
href="#"
class="inline-block px-3 py-1 border border-gray6 text-tiny leading-none rounded-[4px] hover:text-white hover:bg-theme hover:border-theme">Product</a><a
href="#"
class="inline-block px-3 py-1 border border-gray6 text-tiny leading-none rounded-[4px] hover:text-white hover:bg-theme hover:border-theme">Orders</a>
</div>
</div>
<div class="fixed top-0 left-0 w-full h-full z-40 bg-black/70 transition-all duration-300"
:class="searchOverlay ? 'visible opacity-1' : ' invisible opacity-0 '"
x-on:click="searchOverlay = ! searchOverlay"></div>
</header>
<div class="body-content px-8 py-8 bg-slate-100">
<div class="flex justify-between items-end flex-wrap">
<div class="page-title mb-7">
<h3 class="mb-0 text-4xl">Dashboard</h3>
<p class="text-textBody m-0">Welcome to your dashboard</p>
</div>
<div class=" mb-7"><a href="add-product.html" class="tp-btn px-5 py-2">Add Product</a></div>
</div>
<div class="grid grid-cols-1 sm:grid-cols-2 xl:grid-cols-4 gap-6 mb-6">
<div class="widget-item bg-white p-6 flex justify-between rounded-md">
<div>
<h4 class="text-xl font-semibold text-slate-700 mb-1 leading-none">356</h4>
<p class="text-tiny leading-4">Orders Received</p>
<div class="badge space-x-1"><span>10%</span><svg width="12" height="12" viewbox="0 0 22 22"
fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 1V18C1 19.66 2.34 21 4 21H21" stroke="currentColor" stroke-width="1.5"
stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"></path>
<path
d="M4 16L8.59 10.64C9.35 9.76001 10.7 9.7 11.52 10.53L12.47 11.48C13.29 12.3 14.64 12.25 15.4 11.37L20 6"
stroke="currentColor" stroke-width="1.5" stroke-miterlimit="10"
stroke-linecap="round" stroke-linejoin="round"></path>
</svg></div>
</div>
<div><span
class="text-lg text-white rounded-full flex items-center justify-center h-12 w-12 shrink-0 bg-success"><svg
width="20" height="20" viewbox="0 0 22 22" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path d="M11.37 7.87988H16.62" stroke="currentColor" stroke-width="1.5"
stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5.38 7.87988L6.13 8.62988L8.38 6.37988" stroke="currentColor"
stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M11.37 14.8799H16.62" stroke="currentColor" stroke-width="1.5"
stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5.38 14.8799L6.13 15.6299L8.38 13.3799" stroke="currentColor"
stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path
d="M8 21H14C19 21 21 19 21 14V8C21 3 19 1 14 1H8C3 1 1 3 1 8V14C1 19 3 21 8 21Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
</svg></span></div>
</div>
<div class="widget-item bg-white p-6 flex justify-between rounded-md">
<div>
<h4 class="text-xl font-semibold text-slate-700 mb-1 leading-none">$5680</h4>
<p class="text-tiny leading-4">Average Daily Sales</p>
<div class="badge space-x-1 text-purple bg-purple/10"><span>30%</span><svg
xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewbox="0 0 512.001 512.001"
width="12" height="12">
<path fill="currentColor"
d="M506.35,80.699c-7.57-7.589-19.834-7.609-27.43-0.052L331.662,227.31l-42.557-42.557c-7.577-7.57-19.846-7.577-27.423,0 L89.076,357.36c-7.577,7.57-7.577,19.853,0,27.423c3.782,3.788,8.747,5.682,13.712,5.682c4.958,0,9.93-1.894,13.711-5.682 l158.895-158.888l42.531,42.524c7.57,7.57,19.808,7.577,27.397,0.032l160.97-160.323 C513.881,100.571,513.907,88.288,506.35,80.699z">
</path>
<path fill="currentColor"
d="M491.96,449.94H38.788V42.667c0-10.712-8.682-19.394-19.394-19.394S0,31.955,0,42.667v426.667 c0,10.712,8.682,19.394,19.394,19.394H491.96c10.712,0,19.394-8.682,19.394-19.394C511.354,458.622,502.672,449.94,491.96,449.94z">
</path>
<path fill="currentColor"
d="M492.606,74.344H347.152c-10.712,0-19.394,8.682-19.394,19.394s8.682,19.394,19.394,19.394h126.061v126.067 c0,10.705,8.682,19.394,19.394,19.394S512,249.904,512,239.192V93.738C512,83.026,503.318,74.344,492.606,74.344z">
</path>
</svg></div>
</div>
<div><span
class="text-lg text-white rounded-full flex items-center justify-center h-12 w-12 shrink-0 bg-purple"><svg
width="20" height="22" viewbox="0 0 20 22" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path d="M1 21H19" stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M3.59998 7.37988H2C1.45 7.37988 1 7.82988 1 8.37988V16.9999C1 17.5499 1.45 17.9999 2 17.9999H3.59998C4.14998 17.9999 4.59998 17.5499 4.59998 16.9999V8.37988C4.59998 7.82988 4.14998 7.37988 3.59998 7.37988Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M10.7999 4.18994H9.19995C8.64995 4.18994 8.19995 4.63994 8.19995 5.18994V16.9999C8.19995 17.5499 8.64995 17.9999 9.19995 17.9999H10.7999C11.3499 17.9999 11.7999 17.5499 11.7999 16.9999V5.18994C11.7999 4.63994 11.3499 4.18994 10.7999 4.18994Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M17.9999 1H16.3999C15.8499 1 15.3999 1.45 15.3999 2V17C15.3999 17.55 15.8499 18 16.3999 18H17.9999C18.5499 18 18.9999 17.55 18.9999 17V2C18.9999 1.45 18.5499 1 17.9999 1Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
</svg></span></div>
</div>
<div class="widget-item bg-white p-6 flex justify-between rounded-md">
<div>
<h4 class="text-xl font-semibold text-slate-700 mb-1 leading-none">5.8K</h4>
<p class="text-tiny leading-4">New Customers This Month</p>
<div class="badge space-x-1 text-info bg-info/10"><span>13%</span><svg
xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewbox="0 0 512.001 512.001"
width="12" height="12">
<path fill="currentColor"
d="M506.35,80.699c-7.57-7.589-19.834-7.609-27.43-0.052L331.662,227.31l-42.557-42.557c-7.577-7.57-19.846-7.577-27.423,0 L89.076,357.36c-7.577,7.57-7.577,19.853,0,27.423c3.782,3.788,8.747,5.682,13.712,5.682c4.958,0,9.93-1.894,13.711-5.682 l158.895-158.888l42.531,42.524c7.57,7.57,19.808,7.577,27.397,0.032l160.97-160.323 C513.881,100.571,513.907,88.288,506.35,80.699z">
</path>
<path fill="currentColor"
d="M491.96,449.94H38.788V42.667c0-10.712-8.682-19.394-19.394-19.394S0,31.955,0,42.667v426.667 c0,10.712,8.682,19.394,19.394,19.394H491.96c10.712,0,19.394-8.682,19.394-19.394C511.354,458.622,502.672,449.94,491.96,449.94z">
</path>
<path fill="currentColor"
d="M492.606,74.344H347.152c-10.712,0-19.394,8.682-19.394,19.394s8.682,19.394,19.394,19.394h126.061v126.067 c0,10.705,8.682,19.394,19.394,19.394S512,249.904,512,239.192V93.738C512,83.026,503.318,74.344,492.606,74.344z">
</path>
</svg></div>
</div>
<div><span
class="text-lg text-white rounded-full flex items-center justify-center h-12 w-12 shrink-0 bg-info"><svg
width="22" height="22" viewbox="0 0 22 22" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path
d="M17 6.16C16.94 6.15 16.87 6.15 16.81 6.16C15.43 6.11 14.33 4.98 14.33 3.58C14.33 2.15 15.48 1 16.91 1C18.34 1 19.49 2.16 19.49 3.58C19.48 4.98 18.38 6.11 17 6.16Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M15.9699 13.44C17.3399 13.67 18.8499 13.43 19.9099 12.72C21.3199 11.78 21.3199 10.24 19.9099 9.30004C18.8399 8.59004 17.3099 8.35003 15.9399 8.59003"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M4.96998 6.16C5.02998 6.15 5.09998 6.15 5.15998 6.16C6.53998 6.11 7.63998 4.98 7.63998 3.58C7.63998 2.15 6.48998 1 5.05998 1C3.62998 1 2.47998 2.16 2.47998 3.58C2.48998 4.98 3.58998 6.11 4.96998 6.16Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M5.99994 13.44C4.62994 13.67 3.11994 13.43 2.05994 12.72C0.649941 11.78 0.649941 10.24 2.05994 9.30004C3.12994 8.59004 4.65994 8.35003 6.02994 8.59003"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M11 13.63C10.94 13.62 10.87 13.62 10.81 13.63C9.42996 13.58 8.32996 12.45 8.32996 11.05C8.32996 9.61997 9.47995 8.46997 10.91 8.46997C12.34 8.46997 13.49 9.62997 13.49 11.05C13.48 12.45 12.38 13.59 11 13.63Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M8.08997 16.78C6.67997 17.72 6.67997 19.26 8.08997 20.2C9.68997 21.27 12.31 21.27 13.91 20.2C15.32 19.26 15.32 17.72 13.91 16.78C12.32 15.72 9.68997 15.72 8.08997 16.78Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
</svg></span></div>
</div>
<div class="widget-item bg-white p-6 flex justify-between rounded-md">
<div>
<h4 class="text-xl font-semibold text-slate-700 mb-1 leading-none">580</h4>
<p class="text-tiny leading-4">Pending Orders</p>
<div class="badge space-x-1 text-warning bg-warning/10"><span>10%</span><svg
xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewbox="0 0 512.001 512.001"
width="12" height="12">
<path fill="currentColor"
d="M506.35,80.699c-7.57-7.589-19.834-7.609-27.43-0.052L331.662,227.31l-42.557-42.557c-7.577-7.57-19.846-7.577-27.423,0 L89.076,357.36c-7.577,7.57-7.577,19.853,0,27.423c3.782,3.788,8.747,5.682,13.712,5.682c4.958,0,9.93-1.894,13.711-5.682 l158.895-158.888l42.531,42.524c7.57,7.57,19.808,7.577,27.397,0.032l160.97-160.323 C513.881,100.571,513.907,88.288,506.35,80.699z">
</path>
<path fill="currentColor"
d="M491.96,449.94H38.788V42.667c0-10.712-8.682-19.394-19.394-19.394S0,31.955,0,42.667v426.667 c0,10.712,8.682,19.394,19.394,19.394H491.96c10.712,0,19.394-8.682,19.394-19.394C511.354,458.622,502.672,449.94,491.96,449.94z">
</path>
<path fill="currentColor"
d="M492.606,74.344H347.152c-10.712,0-19.394,8.682-19.394,19.394s8.682,19.394,19.394,19.394h126.061v126.067 c0,10.705,8.682,19.394,19.394,19.394S512,249.904,512,239.192V93.738C512,83.026,503.318,74.344,492.606,74.344z">
</path>
</svg></div>
</div>
<div><span
class="text-lg text-white rounded-full flex items-center justify-center h-12 w-12 shrink-0 bg-warning"><svg
width="23" height="22" viewbox="0 0 23 22" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path d="M2.17004 6.43994L11 11.5499L19.77 6.46991" stroke="currentColor"
stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M11 20.6099V11.5399" stroke="currentColor" stroke-width="1.5"
stroke-linecap="round" stroke-linejoin="round"></path>
<path
d="M20.61 8.17V13.83C20.61 13.88 20.61 13.92 20.6 13.97C19.9 13.36 19 13 18 13C17.06 13 16.19 13.33 15.5 13.88C14.58 14.61 14 15.74 14 17C14 17.75 14.21 18.46 14.58 19.06C14.67 19.22 14.78 19.37 14.9 19.51L13.07 20.52C11.93 21.16 10.07 21.16 8.92999 20.52L3.59 17.56C2.38 16.89 1.39001 15.21 1.39001 13.83V8.17C1.39001 6.79 2.38 5.11002 3.59 4.44002L8.92999 1.48C10.07 0.84 11.93 0.84 13.07 1.48L18.41 4.44002C19.62 5.11002 20.61 6.79 20.61 8.17Z"
stroke="currentColor" stroke-width="1.5" stroke-linecap="round"
stroke-linejoin="round"></path>
<path
d="M22 17C22 18.2 21.47 19.27 20.64 20C19.93 20.62 19.01 21 18 21C15.79 21 14 19.21 14 17C14 15.74 14.58 14.61 15.5 13.88C16.19 13.33 17.06 13 18 13C20.21 13 22 14.79 22 17Z"
stroke="currentColor" stroke-width="1.5" stroke-miterlimit="10"
stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M18.25 15.75V17.25L17 18" stroke="currentColor" stroke-width="1.5"
stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"></path>
</svg></span></div>
</div>
</div>
<div class="grid-cols-4 gap-6 hidden">
<div class="card-item bg-white py-7 px-7 flex items-start rounded-md mb-6">
<div class="card-icon"><span
class="inline-block w-12 h-12 mr-5 rounded-full bg-green-200 text-green-600 leading-[3rem] text-center text-xl"><svg
height="16" viewbox="0 0 512 512" width="16" xmlns="http://www.w3.org/2000/svg">
<g>
<path fill="currentColor"
d="m256 4.8c-138.3 0-251 112.5-251 251s112.5 251 251 251 251-112.5 251-251-112.7-251-251-251zm84.1 343c-5.4 10.2-12.8 18.7-21.7 25.5-9 6.6-19 11.5-30.2 14.9-3.1.9-6.3 1.8-9.5 2.3v15.1c0 12.6-10.2 22.8-22.8 22.8s-23-10.2-23-23v-13.8c-7-1.1-14-2.5-20.7-4.5-13.3-4-24.8-10.6-35.2-18-4.5-3.1-10.4-10.1-10.4-10.1-2.3-2.3-5.4-6.1-5.4-14.2 0-11.7 9.5-21.4 21-21.2 7.7 0 15.1 6.3 15.1 6.3 7.5 6.1 11.7 9.9 19.2 13.1 11 4.9 23.7 7.2 37.7 7.2 8.6 0 16.7-1.6 24.3-4.7 7.2-3.1 13.1-7.4 17.8-12.9 4.3-5.4 6.5-11.9 6.5-19.8 0-10.2-3.8-19-11.3-27.1-7.7-8.1-20.8-13.1-39.2-15.3-17.6-1.8-33.4-6.3-46.7-13.3-13.5-7-24.3-16.4-31.6-27.7-7.4-11.3-11.1-24.4-11.1-38.8 0-15.6 4.5-29.3 13.1-40.6 8.6-11 20.1-19.6 34.5-25.3 7.2-2.9 14.6-5.2 22.5-6.6v-15.3c0-12.6 10.2-22.8 22.8-22.8s23 10.2 23 23v14.7c5.7.9 11 2.3 15.8 4.1 10.8 4 20.1 9.7 27.8 16.9 4.3 4.1 8.3 8.6 11.9 13.5.5.7 1.3 1.4 1.8 2.2 2.3 3.2 3.6 7.4 3.6 11.9 0 11.7-11.7 20.1-21.2 21-9 .9-17.4-9.3-17.4-9.3-3.8-4.9-8.1-9-13.1-12.4-7.5-5-18.1-7.7-31.6-7.9-14.4-.2-26.2 2.7-35.6 8.8-8.6 5.6-12.8 13.5-12.8 24.6 0 5.7 1.3 11.5 4 16.9 2.5 5 7.5 9.7 14.9 13.8 7.7 4.3 19.6 7.4 35 9.2 25.9 2.5 46.7 10.8 62.3 24.6 16 14 24.1 33.1 24.1 56.6-.1 13.5-2.8 25.4-8.2 35.6z">
</path>
</g>
</svg></span></div>
<div class="card-content">
<h6 class=" text-heading mb-2">Revenue</h6>
<h4 class="text-3xl mb-0 text-textBody">$10,000</h4>
<p class="text-tiny leading-normal mb-0 font-medium">Shipping fees are not included </p>
</div>
</div>
<div class="card-item bg-white py-7 px-7 flex items-start rounded-md mb-6">
<div class="card-icon"><span
class="inline-block w-12 h-12 mr-5 rounded-full bg-orange-200 text-orange-600 leading-[3rem] text-center text-xl"><svg
height="16" width="16" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewbox="0 0 469.333 469.333">
<g>
<g>
<path fill="currentColor" d="M405.333,149.333h-64V64H42.667C19.093,64,0,83.093,0,106.667v234.667h42.667c0,35.307,28.693,64,64,64s64-28.693,64-64
h128c0,35.307,28.693,64,64,64c35.307,0,64-28.693,64-64h42.667V234.667L405.333,149.333z M106.667,373.333
c-17.707,0-32-14.293-32-32s14.293-32,32-32s32,14.293,32,32S124.373,373.333,106.667,373.333z M362.667,373.333
c-17.707,0-32-14.293-32-32s14.293-32,32-32s32,14.293,32,32S380.373,373.333,362.667,373.333z M341.333,234.667v-53.333h53.333
l41.92,53.333H341.333z"></path>
</g>
</g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
<g></g>
</svg></span></div>
<div class="card-content">
<h6 class=" text-heading mb-2">Orders</h6>
<h4 class="text-3xl mb-0 text-textBody">3240</h4>
<p class="text-tiny leading-normal mb-0 font-medium">Excluding orders in transit </p>
</div>
</div>
<div class="card-item bg-white py-7 px-7 flex items-start rounded-md mb-6">
<div class="card-icon"><span
class="inline-block w-12 h-12 mr-5 rounded-full bg-blue-200 text-blue-600 leading-[3rem] text-center text-xl"><svg
height="16" viewbox="0 0 512 512" width="16" xmlns="http://www.w3.org/2000/svg">
<g>
<path fill="currentColor"
d="m256 4.8c-138.3 0-251 112.5-251 251s112.5 251 251 251 251-112.5 251-251-112.7-251-251-251zm84.1 343c-5.4 10.2-12.8 18.7-21.7 25.5-9 6.6-19 11.5-30.2 14.9-3.1.9-6.3 1.8-9.5 2.3v15.1c0 12.6-10.2 22.8-22.8 22.8s-23-10.2-23-23v-13.8c-7-1.1-14-2.5-20.7-4.5-13.3-4-24.8-10.6-35.2-18-4.5-3.1-10.4-10.1-10.4-10.1-2.3-2.3-5.4-6.1-5.4-14.2 0-11.7 9.5-21.4 21-21.2 7.7 0 15.1 6.3 15.1 6.3 7.5 6.1 11.7 9.9 19.2 13.1 11 4.9 23.7 7.2 37.7 7.2 8.6 0 16.7-1.6 24.3-4.7 7.2-3.1 13.1-7.4 17.8-12.9 4.3-5.4 6.5-11.9 6.5-19.8 0-10.2-3.8-19-11.3-27.1-7.7-8.1-20.8-13.1-39.2-15.3-17.6-1.8-33.4-6.3-46.7-13.3-13.5-7-24.3-16.4-31.6-27.7-7.4-11.3-11.1-24.4-11.1-38.8 0-15.6 4.5-29.3 13.1-40.6 8.6-11 20.1-19.6 34.5-25.3 7.2-2.9 14.6-5.2 22.5-6.6v-15.3c0-12.6 10.2-22.8 22.8-22.8s23 10.2 23 23v14.7c5.7.9 11 2.3 15.8 4.1 10.8 4 20.1 9.7 27.8 16.9 4.3 4.1 8.3 8.6 11.9 13.5.5.7 1.3 1.4 1.8 2.2 2.3 3.2 3.6 7.4 3.6 11.9 0 11.7-11.7 20.1-21.2 21-9 .9-17.4-9.3-17.4-9.3-3.8-4.9-8.1-9-13.1-12.4-7.5-5-18.1-7.7-31.6-7.9-14.4-.2-26.2 2.7-35.6 8.8-8.6 5.6-12.8 13.5-12.8 24.6 0 5.7 1.3 11.5 4 16.9 2.5 5 7.5 9.7 14.9 13.8 7.7 4.3 19.6 7.4 35 9.2 25.9 2.5 46.7 10.8 62.3 24.6 16 14 24.1 33.1 24.1 56.6-.1 13.5-2.8 25.4-8.2 35.6z">
</path>
</g>
</svg></span></div>
<div class="card-content">
<h6 class=" text-heading mb-2">Products</h6>
<h4 class="text-3xl mb-0 text-textBody">1456</h4>
<p class="text-tiny leading-normal mb-0 font-medium">in 19 Categories </p>
</div>
</div>
<div class="card-item bg-white py-7 px-7 flex items-start rounded-md mb-6">
<div class="card-icon"><span
class="inline-block w-12 h-12 mr-5 rounded-full bg-teal-200 text-teal-600 leading-[3rem] text-center text-xl"><svg
height="16" viewbox="0 0 512 512" width="16" xmlns="http://www.w3.org/2000/svg">
<g>
<path fill="currentColor"
d="m256 4.8c-138.3 0-251 112.5-251 251s112.5 251 251 251 251-112.5 251-251-112.7-251-251-251zm84.1 343c-5.4 10.2-12.8 18.7-21.7 25.5-9 6.6-19 11.5-30.2 14.9-3.1.9-6.3 1.8-9.5 2.3v15.1c0 12.6-10.2 22.8-22.8 22.8s-23-10.2-23-23v-13.8c-7-1.1-14-2.5-20.7-4.5-13.3-4-24.8-10.6-35.2-18-4.5-3.1-10.4-10.1-10.4-10.1-2.3-2.3-5.4-6.1-5.4-14.2 0-11.7 9.5-21.4 21-21.2 7.7 0 15.1 6.3 15.1 6.3 7.5 6.1 11.7 9.9 19.2 13.1 11 4.9 23.7 7.2 37.7 7.2 8.6 0 16.7-1.6 24.3-4.7 7.2-3.1 13.1-7.4 17.8-12.9 4.3-5.4 6.5-11.9 6.5-19.8 0-10.2-3.8-19-11.3-27.1-7.7-8.1-20.8-13.1-39.2-15.3-17.6-1.8-33.4-6.3-46.7-13.3-13.5-7-24.3-16.4-31.6-27.7-7.4-11.3-11.1-24.4-11.1-38.8 0-15.6 4.5-29.3 13.1-40.6 8.6-11 20.1-19.6 34.5-25.3 7.2-2.9 14.6-5.2 22.5-6.6v-15.3c0-12.6 10.2-22.8 22.8-22.8s23 10.2 23 23v14.7c5.7.9 11 2.3 15.8 4.1 10.8 4 20.1 9.7 27.8 16.9 4.3 4.1 8.3 8.6 11.9 13.5.5.7 1.3 1.4 1.8 2.2 2.3 3.2 3.6 7.4 3.6 11.9 0 11.7-11.7 20.1-21.2 21-9 .9-17.4-9.3-17.4-9.3-3.8-4.9-8.1-9-13.1-12.4-7.5-5-18.1-7.7-31.6-7.9-14.4-.2-26.2 2.7-35.6 8.8-8.6 5.6-12.8 13.5-12.8 24.6 0 5.7 1.3 11.5 4 16.9 2.5 5 7.5 9.7 14.9 13.8 7.7 4.3 19.6 7.4 35 9.2 25.9 2.5 46.7 10.8 62.3 24.6 16 14 24.1 33.1 24.1 56.6-.1 13.5-2.8 25.4-8.2 35.6z">
</path>
</g>
</svg></span></div>
<div class="card-content">
<h6 class=" text-heading mb-2">Monthly Earning</h6>
<h4 class="text-3xl mb-0 text-textBody">$5014</h4>
<p class="text-tiny leading-normal mb-0 font-medium">Based in your local time. </p>
</div>
</div>
</div>
<div class="chart-main-wrapper mb-6 grid grid-cols-12 gap-6">
<div class=" col-span-12 2xl:col-span-7">
<div class="chart-single bg-white py-3 px-3 sm:py-10 sm:px-10 h-fit rounded-md">
<h3 class="text-xl">Sales Statics</h3>
<div class="h-full w-full"><canvas id="salesStatics"></canvas></div>
</div>
</div>
<div class="col-span-12 md:col-span-6 2xl:col-span-5 space-y-6">
<div class="chart-widget bg-white p-4 sm:p-10 rounded-md">
<h3 class="text-xl mb-8">Most Selling Category</h3>
<div class="md:h-[252px] 2xl:h-[398px] w-full"><canvas
class="mx-auto md:!w-[240px] md:!h-[240px] 2xl:!w-[360px] 2xl:!h-[360px] "
id="earningStatics"></canvas></div>
</div>
</div>
</div>
<div class="grid grid-cols-12 gap-6 mb-6">
<div class="bg-white p-8 col-span-12 xl:col-span-4 2xl:col-span-3 rounded-md">
<div class="flex items-center justify-between mb-8">
<h2 class="font-medium tracking-wide text-slate-700 text-lg mb-0 leading-none">Transactions
</h2><a href="transaction.html"
class="leading-none text-base text-info border-b border-info border-dotted capitalize font-medium hover:text-info/60 hover:border-info/60">View
All</a>
</div>
<div class="space-y-5">
<div class="flex flex-wrap items-center justify-between">
<div class="m-2 mb:sm-0 flex items-center space-x-3">
<div class="avatar"><img class="rounded-full w-10 h-10"
src="static/picture/user-6.jpg" alt="avatar"></div>
<div>
<h4 class="text-base text-slate-700 mb-[6px] leading-none">Konnor Guzman </h4>
<p class="text-sm text-slate-400 line-clamp-1 m-0 leading-none">Jan 10,2023 -
06:02 AM </p>
</div>
</div>
<p class="font-medium text-success mb-0">$660.22</p>
</div>
<div class="flex flex-wrap items-center justify-between">
<div class="m-2 mb:sm-0 flex items-center space-x-3">
<div class="avatar"><img class="rounded-full w-10 h-10"
src="static/picture/user-7.jpg" alt="avatar"></div>
<div>
<h4 class="text-base text-slate-700 mb-[6px] leading-none">Shahnewaz </h4>
<p class="text-sm text-slate-400 line-clamp-1 m-0 leading-none">Jan 15,2023 -
10:30 AM </p>
</div>
</div>
<p class="font-medium text-danger mb-0">$-80.40</p>
</div>
<div class="flex flex-wrap items-center justify-between">
<div class="m-2 mb:sm-0 flex items-center space-x-3">
<div class="avatar"><img class="rounded-full w-10 h-10"
src="static/picture/user-8.jpg" alt="avatar"></div>
<div>
<h4 class="text-base text-slate-700 mb-[6px] leading-none">Steve Smith </h4>
<p class="text-sm text-slate-400 line-clamp-1 m-0 leading-none">Feb 01,2023 -
07:05 PM </p>
</div>
</div>
<p class="font-medium text-success mb-0">$150.00</p>
</div>
<div class="flex flex-wrap items-center justify-between">
<div class="m-2 mb:sm-0 flex items-center space-x-3">
<div class="avatar"><img class="rounded-full w-10 h-10"
src="static/picture/user-9.jpg" alt="avatar"></div>
<div>
<h4 class="text-base text-slate-700 mb-[6px] leading-none">Robert Downy </h4>
<p class="text-sm text-slate-400 line-clamp-1 m-0 leading-none">Feb 21,2023 -
11:22 PM </p>
</div>
</div>
<p class="font-medium text-success mb-0">$1482.00</p>
</div>
</div>
</div>
<div class="bg-white p-8 col-span-12 xl:col-span-8 2xl:col-span-6 rounded-md">
<div class="flex justify-between items-center mb-4">
<h3 class="font-medium tracking-wide text-slate-700 text-lg mb-0 leading-none">Recent Orders
</h3><a href="order-list.html"
class="leading-none text-base text-info border-b border-info border-dotted capitalize font-medium hover:text-info/60 hover:border-info/60">View
All</a>
</div>
<div class="overflow-scroll 2xl:overflow-visible">
<div class="w-[700px] 2xl:w-full">
<table class="w-full text-base text-left text-gray-500">
<thead class="bg-white">
<tr class="border-b border-gray6 text-tiny">
<th scope="col"
class="pr-8 py-3 text-tiny text-text2 uppercase font-semibold">Item
</th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold">Product
ID </th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold">Price
</th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold">Status
</th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold w-14">
Action </th>
</tr>
</thead>
<tbody>
<tr class="bg-white border-b border-gray6 last:border-0 text-start">
<td class="pr-8 whitespace-nowrap"><a href="#"
class="font-medium text-heading text-hover-primary">Apple MacBook
Pro 17"</a>
</td>
<td class="px-3 py-3 font-normal text-slate-600">
#XY-25G
</td>
<td class="px-3 py-3 font-normal text-slate-600">
$2999.00
</td>
<td class="px-3 py-3">
<span
class="text-[11px] text-success px-3 py-1 rounded-md leading-none bg-success/10 font-medium">Active</span>
</td>
<td class="px-3 py-3 w-14">
<button
class="bg-info/10 text-info hover:bg-info hover:text-white inline-block text-center leading-5 text-tiny font-medium py-2 px-4 rounded-md ">
View
</button>
</td>
</tr>
<tr class="bg-white border-b border-gray6 last:border-0 text-start">
<td class="pr-8 whitespace-nowrap">
<a href="#" class="font-medium text-heading text-hover-primary">Gigabyte
Gaming Monitor 4K</a>
</td>
<td class="px-3 py-3 font-normal text-slate-600">
#JK-10A
</td>
<td class="px-3 py-3 font-normal text-slate-600">
$599.00
</td>
<td class="px-3 py-3">
<span
class="text-[11px] text-danger px-3 py-1 rounded-md leading-none bg-danger/10 font-medium">Disabled</span>
</td>
<td class="px-3 py-3 w-14">
<button
class="bg-info/10 text-info hover:bg-info hover:text-white inline-block text-center leading-5 text-tiny font-medium py-2 px-4 rounded-md ">
View
</button>
</td>
</tr>
<tr class="bg-white border-b border-gray6 last:border-0 text-start">
<td class="pr-8 whitespace-nowrap">
<a href="#" class="font-medium text-heading text-hover-primary">Logitech
G502 Hero Mouse</a>
</td>
<td class="px-3 py-3 font-normal text-slate-600">
#LG-502
</td>
<td class="px-3 py-3 font-normal text-slate-600">
$1199.59
</td>
<td class="px-3 py-3">
<span
class="text-[11px] text-warning px-3 py-1 rounded-md leading-none bg-warning/10 font-medium">Disabled</span>
</td>
<td class="px-3 py-3 w-14">
<button
class="bg-info/10 text-info hover:bg-info hover:text-white inline-block text-center leading-5 text-tiny font-medium py-2 px-4 rounded-md ">
View
</button>
</td>
</tr>
<tr class="bg-white border-b border-gray6 last:border-0 text-start">
<td class="pr-8 whitespace-nowrap">
<a href="#" class="font-medium text-heading text-hover-primary">Galaxy
S22 Ultra Gray</a>
</td>
<td class="px-3 py-3 font-normal text-slate-600">
#GL-S22
</td>
<td class="px-3 py-3 font-normal text-slate-600">
$1800.00
</td>
<td class="px-3 py-3">
<span
class="text-[11px] text-success px-3 py-1 rounded-md leading-none bg-success/10 font-medium">Active</span>
</td>
<td class="px-3 py-3 w-14">
<button
class="bg-info/10 text-info hover:bg-info hover:text-white inline-block text-center leading-5 text-tiny font-medium py-2 px-4 rounded-md ">
View
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="bg-white p-8 col-span-12 xl:col-span-12 2xl:col-span-3 rounded-md">
<h3 class="font-medium tracking-wide text-slate-700 text-lg mb-7 leading-none">Traffics Source
</h3>
<div class="space-y-4">
<div class="bar">
<div class="flex justify-between items-center">
<h5 class="text-tiny text-slate-700 mb-0">Facebook</h5>
<span class="text-tiny text-slate-700 mb-0">20%</span>
</div>
<div class="relative h-2 w-full bg-[#3b5998]/10 rounded">
<div data-width="20%"
class="data-width absolute top-0 h-full rounded bg-[#3b5998] progress-bar ">
</div>
</div>
</div>
<div class="bar">
<div class="flex justify-between items-center">
<h5 class="text-tiny text-slate-700 mb-0">YouTube</h5>
<span class="text-tiny text-slate-700 mb-0">80%</span>
</div>
<div class="relative h-2 w-full bg-[#F00]/10 rounded">
<div data-width="80%"
class="data-width absolute top-0 h-full rounded bg-[#F00] progress-bar "></div>
</div>
</div>
<div class="bar">
<div class="flex justify-between items-center">
<h5 class="text-tiny text-slate-700 mb-0">WhatsApp</h5>
<span class="text-tiny text-slate-700 mb-0">65%</span>
</div>
<div class="relative h-2 w-full bg-[#25D366]/10 rounded">
<div data-width="65%"
class="data-width absolute top-0 h-full rounded bg-[#25D366] progress-bar ">
</div>
</div>
</div>
<div class="bar">
<div class="flex justify-between items-center">
<h5 class="text-tiny text-slate-700 mb-0">Instagram</h5>
<span class="text-tiny text-slate-700 mb-0">90%</span>
</div>
<div class="relative h-2 w-full bg-[#C13584]/10 rounded">
<div data-width="65%"
class="data-width absolute top-0 h-full rounded bg-[#C13584] progress-bar ">
</div>
</div>
</div>
<div class="bar">
<div class="flex justify-between items-center">
<h5 class="text-tiny text-slate-700 mb-0">Others</h5>
<span class="text-tiny text-slate-700 mb-0">10%</span>
</div>
<div class="relative h-2 w-full bg-[#737373]/10 rounded">
<div data-width="10%"
class="data-width absolute top-0 h-full rounded bg-[#737373] progress-bar ">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="overflow-scroll 2xl:overflow-visible">
<div class="w-[1400px] 2xl:w-full">
<div class="grid grid-cols-12 border-b border-gray rounded-t-md bg-white px-10 py-5">
<div class="table-information col-span-4">
<h3 class="font-medium tracking-wide text-slate-800 text-lg mb-0 leading-none">Product
List</h3>
<p class="text-slate-500 mb-0 text-tiny">Avg. 57 orders per day</p>
</div>
<div class="table-actions space-x-9 flex justify-end items-center col-span-8">
<div class="table-action-item">
<div class="show-category flex items-center category-select">
<span class="text-tiny font-normal text-slate-400 mr-2">Category</span>
<select>
<option value="">Show All</option>
<option value="">Category one</option>
<option value="">Category two</option>
<option value="">Category three</option>
</select>
</div>
</div>
<div class="table-action-item">
<div class="show-category flex items-center status-select">
<span class="text-tiny font-normal text-slate-400 mr-2">Status</span>
<select>
<option value="">Show All</option>
<option value="">Active</option>
<option value="">Pending</option>
<option value="">Delivered</option>
</select>
</div>
</div>
<div class="w-[250px]">
<form action="#">
<div class="w-[250px] relative">
<input class="input h-9 w-full pr-12" type="text"
placeholder="Search Here...">
<button
class="absolute top-1/2 right-6 translate-y-[-50%] hover:text-theme">
<svg class="-translate-y-px" width="13" height="13" viewbox="0 0 20 20"
fill="none" xmlns="http://www.w3.org/2000/svg">
<path
d="M9 17C13.4183 17 17 13.4183 17 9C17 4.58172 13.4183 1 9 1C4.58172 1 1 4.58172 1 9C1 13.4183 4.58172 17 9 17Z"
stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round"></path>
<path d="M18.9999 19L14.6499 14.65" stroke="currentColor"
stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
</path>
</svg>
</button>
</div>
</form>
</div>
</div>
</div>
<div class="">
<div class="relative rounded-b-md bg-white px-10 py-7 ">
<table class="w-full text-base text-left text-gray-500">
<thead class="bg-white">
<tr class="border-b border-gray6 text-tiny">
<th scope="col"
class="pr-8 py-3 text-tiny text-text2 uppercase font-semibold">
Item
</th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold">
Product ID
</th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold">
Category
</th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold">
Price
</th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold">
Status
</th>
<th scope="col"
class="px-3 py-3 text-tiny text-text2 uppercase font-semibold w-[14%] 2xl:w-[12%]">
Action
</th>
</tr>
</thead>
<tbody>
<tr class="bg-white border-b border-gray6 last:border-0 text-start">
<td class="pr-8 whitespace-nowrap">
<a href="#" class="font-medium text-heading text-hover-primary">Apple
MacBook Pro 17"</a>
</td>
<td class="px-3 py-3 font-normal text-slate-600">#XY-25G </td>
<td class="px-3 py-3 font-normal text-slate-600">Computer </td>
<td class="px-3 py-3 font-normal text-slate-600">$2999.00 </td>
<td class="px-3 py-3"><span
class="text-[11px] text-success px-3 py-1 rounded-md leading-none bg-success/10 font-medium">Active</span>
</td>
<td class="px-3 py-3">
<div class="flex items-center space-x-2"><button
class="bg-success hover:bg-green-600 text-white inline-block text-center leading-5 text-tiny font-medium pt-2 pb-[6px] px-4 rounded-md"><span
class="text-[9px] inline-block -translate-y-[1px] mr-[1px]"><svg
class="-translate-y-px" height="10"
viewbox="0 0 492.49284 492" width="10"
xmlns="http://www.w3.org/2000/svg">
<path fill="currentColor"
d="m304.140625 82.472656-270.976563 270.996094c-1.363281 1.367188-2.347656 3.09375-2.816406 4.949219l-30.035156 120.554687c-.898438 3.628906.167969 7.488282 2.816406 10.136719 2.003906 2.003906 4.734375 3.113281 7.527344 3.113281.855469 0 1.730469-.105468 2.582031-.320312l120.554688-30.039063c1.878906-.46875 3.585937-1.449219 4.949219-2.8125l271-270.976562zm0 0">
</path>
<path fill="currentColor"
d="m476.875 45.523438-30.164062-30.164063c-20.160157-20.160156-55.296876-20.140625-75.433594 0l-36.949219 36.949219 105.597656 105.597656 36.949219-36.949219c10.070312-10.066406 15.617188-23.464843 15.617188-37.714843s-5.546876-27.648438-15.617188-37.71875zm0 0">
</path>
</svg></span>Edit </button><button
class="bg-white text-slate-700 border border-slate-200 hover:bg-danger hover:border-danger hover:text-white inline-block text-center leading-5 text-tiny font-medium pt-[6px] pb-[5px] px-4 rounded-md "><span
class="text-[9px] inline-block -translate-y-[1px] mr-[1px]"><svg
class="-translate-y-px" width="10" height="10"
viewbox="0 0 20 22" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path
d="M19.0697 4.23C17.4597 4.07 15.8497 3.95 14.2297 3.86V3.85L14.0097 2.55C13.8597 1.63 13.6397 0.25 11.2997 0.25H8.67967C6.34967 0.25 6.12967 1.57 5.96967 2.54L5.75967 3.82C4.82967 3.88 3.89967 3.94 2.96967 4.03L0.929669 4.23C0.509669 4.27 0.209669 4.64 0.249669 5.05C0.289669 5.46 0.649669 5.76 1.06967 5.72L3.10967 5.52C8.34967 5 13.6297 5.2 18.9297 5.73C18.9597 5.73 18.9797 5.73 19.0097 5.73C19.3897 5.73 19.7197 5.44 19.7597 5.05C19.7897 4.64 19.4897 4.27 19.0697 4.23Z"
fill="currentColor"></path>
<path
d="M17.2297 7.14C16.9897 6.89 16.6597 6.75 16.3197 6.75H3.67975C3.33975 6.75 2.99975 6.89 2.76975 7.14C2.53975 7.39 2.40975 7.73 2.42975 8.08L3.04975 18.34C3.15975 19.86 3.29975 21.76 6.78975 21.76H13.2097C16.6997 21.76 16.8398 19.87 16.9497 18.34L17.5697 8.09C17.5897 7.73 17.4597 7.39 17.2297 7.14ZM11.6597 16.75H8.32975C7.91975 16.75 7.57975 16.41 7.57975 16C7.57975 15.59 7.91975 15.25 8.32975 15.25H11.6597C12.0697 15.25 12.4097 15.59 12.4097 16C12.4097 16.41 12.0697 16.75 11.6597 16.75ZM12.4997 12.75H7.49975C7.08975 12.75 6.74975 12.41 6.74975 12C6.74975 11.59 7.08975 11.25 7.49975 11.25H12.4997C12.9097 11.25 13.2497 11.59 13.2497 12C13.2497 12.41 12.9097 12.75 12.4997 12.75Z"
fill="currentColor"></path>
</svg></span>Delete </button></div>
</td>
</tr>
<tr class="bg-white border-b border-gray6 last:border-0 text-start">
<td class="pr-8 whitespace-nowrap"><a href="#"
class="font-medium text-heading text-hover-primary">Gigabyte Gaming
Monitor 4K</a></td>
<td class="px-3 py-3 font-normal text-slate-600">#JK-10A </td>
<td class="px-3 py-3 font-normal text-slate-600">Monitor </td>
<td class="px-3 py-3 font-normal text-slate-600">$599.00 </td>
<td class="px-3 py-3"><span
class="text-[11px] text-danger px-3 py-1 rounded-md leading-none bg-danger/10 font-medium">Disabled</span>
</td>
<td class="px-3 py-3">
<div class="flex items-center space-x-2"><button
class="bg-success hover:bg-green-600 text-white inline-block text-center leading-5 text-tiny font-medium pt-2 pb-[6px] px-4 rounded-md"><span
class="text-[9px] inline-block -translate-y-[1px] mr-[1px]"><svg
class="-translate-y-px" height="10"
viewbox="0 0 492.49284 492" width="10"
xmlns="http://www.w3.org/2000/svg">
<path fill="currentColor"
d="m304.140625 82.472656-270.976563 270.996094c-1.363281 1.367188-2.347656 3.09375-2.816406 4.949219l-30.035156 120.554687c-.898438 3.628906.167969 7.488282 2.816406 10.136719 2.003906 2.003906 4.734375 3.113281 7.527344 3.113281.855469 0 1.730469-.105468 2.582031-.320312l120.554688-30.039063c1.878906-.46875 3.585937-1.449219 4.949219-2.8125l271-270.976562zm0 0">
</path>
<path fill="currentColor"
d="m476.875 45.523438-30.164062-30.164063c-20.160157-20.160156-55.296876-20.140625-75.433594 0l-36.949219 36.949219 105.597656 105.597656 36.949219-36.949219c10.070312-10.066406 15.617188-23.464843 15.617188-37.714843s-5.546876-27.648438-15.617188-37.71875zm0 0">
</path>
</svg></span>Edit </button><button
class="bg-white text-slate-700 border border-slate-200 hover:bg-danger hover:border-danger hover:text-white inline-block text-center leading-5 text-tiny font-medium pt-[6px] pb-[5px] px-4 rounded-md "><span
class="text-[9px] inline-block -translate-y-[1px] mr-[1px]"><svg
class="-translate-y-px" width="12" height="12"
viewbox="0 0 20 22" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path
d="M19.0697 4.23C17.4597 4.07 15.8497 3.95 14.2297 3.86V3.85L14.0097 2.55C13.8597 1.63 13.6397 0.25 11.2997 0.25H8.67967C6.34967 0.25 6.12967 1.57 5.96967 2.54L5.75967 3.82C4.82967 3.88 3.89967 3.94 2.96967 4.03L0.929669 4.23C0.509669 4.27 0.209669 4.64 0.249669 5.05C0.289669 5.46 0.649669 5.76 1.06967 5.72L3.10967 5.52C8.34967 5 13.6297 5.2 18.9297 5.73C18.9597 5.73 18.9797 5.73 19.0097 5.73C19.3897 5.73 19.7197 5.44 19.7597 5.05C19.7897 4.64 19.4897 4.27 19.0697 4.23Z"
fill="currentColor"></path>
<path
d="M17.2297 7.14C16.9897 6.89 16.6597 6.75 16.3197 6.75H3.67975C3.33975 6.75 2.99975 6.89 2.76975 7.14C2.53975 7.39 2.40975 7.73 2.42975 8.08L3.04975 18.34C3.15975 19.86 3.29975 21.76 6.78975 21.76H13.2097C16.6997 21.76 16.8398 19.87 16.9497 18.34L17.5697 8.09C17.5897 7.73 17.4597 7.39 17.2297 7.14ZM11.6597 16.75H8.32975C7.91975 16.75 7.57975 16.41 7.57975 16C7.57975 15.59 7.91975 15.25 8.32975 15.25H11.6597C12.0697 15.25 12.4097 15.59 12.4097 16C12.4097 16.41 12.0697 16.75 11.6597 16.75ZM12.4997 12.75H7.49975C7.08975 12.75 6.74975 12.41 6.74975 12C6.74975 11.59 7.08975 11.25 7.49975 11.25H12.4997C12.9097 11.25 13.2497 11.59 13.2497 12C13.2497 12.41 12.9097 12.75 12.4997 12.75Z"
fill="currentColor"></path>
</svg></span>Delete </button></div>
</td>
</tr>
<tr class="bg-white border-b border-gray6 last:border-0 text-start">
<td class="pr-8 whitespace-nowrap"><a href="#"
class="font-medium text-heading text-hover-primary">Logitech G502
Hero Mouse</a></td>
<td class="px-3 py-3 font-normal text-slate-600">#LG-502 </td>
<td class="px-3 py-3 font-normal text-slate-600">Accessories </td>
<td class="px-3 py-3 font-normal text-slate-600">$1199.59 </td>
<td class="px-3 py-3"><span
class="text-[11px] text-warning px-3 py-1 rounded-md leading-none bg-warning/10 font-medium">Pending</span>
</td>
<td class="px-3 py-3">
<div class="flex items-center space-x-2"><button
class="bg-success hover:bg-green-600 text-white inline-block text-center leading-5 text-tiny font-medium pt-2 pb-[6px] px-4 rounded-md"><span
class="text-[9px] inline-block -translate-y-[1px] mr-[1px]"><svg
class="-translate-y-px" height="10"
viewbox="0 0 492.49284 492" width="10"
xmlns="http://www.w3.org/2000/svg">
<path fill="currentColor"
d="m304.140625 82.472656-270.976563 270.996094c-1.363281 1.367188-2.347656 3.09375-2.816406 4.949219l-30.035156 120.554687c-.898438 3.628906.167969 7.488282 2.816406 10.136719 2.003906 2.003906 4.734375 3.113281 7.527344 3.113281.855469 0 1.730469-.105468 2.582031-.320312l120.554688-30.039063c1.878906-.46875 3.585937-1.449219 4.949219-2.8125l271-270.976562zm0 0">
</path>
<path fill="currentColor"
d="m476.875 45.523438-30.164062-30.164063c-20.160157-20.160156-55.296876-20.140625-75.433594 0l-36.949219 36.949219 105.597656 105.597656 36.949219-36.949219c10.070312-10.066406 15.617188-23.464843 15.617188-37.714843s-5.546876-27.648438-15.617188-37.71875zm0 0">
</path>
</svg></span>Edit </button><button
class="bg-white text-slate-700 border border-slate-200 hover:bg-danger hover:border-danger hover:text-white inline-block text-center leading-5 text-tiny font-medium pt-[6px] pb-[5px] px-4 rounded-md "><span
class="text-[9px] inline-block -translate-y-[1px] mr-[1px]"><svg
class="-translate-y-px" width="12" height="12"
viewbox="0 0 20 22" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path
d="M19.0697 4.23C17.4597 4.07 15.8497 3.95 14.2297 3.86V3.85L14.0097 2.55C13.8597 1.63 13.6397 0.25 11.2997 0.25H8.67967C6.34967 0.25 6.12967 1.57 5.96967 2.54L5.75967 3.82C4.82967 3.88 3.89967 3.94 2.96967 4.03L0.929669 4.23C0.509669 4.27 0.209669 4.64 0.249669 5.05C0.289669 5.46 0.649669 5.76 1.06967 5.72L3.10967 5.52C8.34967 5 13.6297 5.2 18.9297 5.73C18.9597 5.73 18.9797 5.73 19.0097 5.73C19.3897 5.73 19.7197 5.44 19.7597 5.05C19.7897 4.64 19.4897 4.27 19.0697 4.23Z"
fill="currentColor"></path>
<path
d="M17.2297 7.14C16.9897 6.89 16.6597 6.75 16.3197 6.75H3.67975C3.33975 6.75 2.99975 6.89 2.76975 7.14C2.53975 7.39 2.40975 7.73 2.42975 8.08L3.04975 18.34C3.15975 19.86 3.29975 21.76 6.78975 21.76H13.2097C16.6997 21.76 16.8398 19.87 16.9497 18.34L17.5697 8.09C17.5897 7.73 17.4597 7.39 17.2297 7.14ZM11.6597 16.75H8.32975C7.91975 16.75 7.57975 16.41 7.57975 16C7.57975 15.59 7.91975 15.25 8.32975 15.25H11.6597C12.0697 15.25 12.4097 15.59 12.4097 16C12.4097 16.41 12.0697 16.75 11.6597 16.75ZM12.4997 12.75H7.49975C7.08975 12.75 6.74975 12.41 6.74975 12C6.74975 11.59 7.08975 11.25 7.49975 11.25H12.4997C12.9097 11.25 13.2497 11.59 13.2497 12C13.2497 12.41 12.9097 12.75 12.4997 12.75Z"
fill="currentColor"></path>
</svg></span>Delete </button></div>
</td>
</tr>
<tr class="bg-white border-b border-gray6 last:border-0 text-start">
<td class="pr-8 whitespace-nowrap"><a href="#"
class="font-medium text-heading text-hover-primary">Samsung EVO 500
GB SSD</a></td>
<td class="px-3 py-3 font-normal text-slate-600">#SM-520 </td>
<td class="px-3 py-3 font-normal text-slate-600">Hard Disk </td>
<td class="px-3 py-3 font-normal text-slate-600">$250.00 </td>
<td class="px-3 py-3"><span
class="text-[11px] text-info px-3 py-1 rounded-md leading-none bg-info/10 font-medium">Delivered</span>
</td>
<td class="px-3 py-3">
<div class="flex items-center space-x-2"><button
class="bg-success hover:bg-green-600 text-white inline-block text-center leading-5 text-tiny font-medium pt-2 pb-[6px] px-4 rounded-md"><span
class="text-[9px] inline-block -translate-y-[1px] mr-[1px]"><svg
class="-translate-y-px" height="10"
viewbox="0 0 492.49284 492" width="10"
xmlns="http://www.w3.org/2000/svg">
<path fill="currentColor"
d="m304.140625 82.472656-270.976563 270.996094c-1.363281 1.367188-2.347656 3.09375-2.816406 4.949219l-30.035156 120.554687c-.898438 3.628906.167969 7.488282 2.816406 10.136719 2.003906 2.003906 4.734375 3.113281 7.527344 3.113281.855469 0 1.730469-.105468 2.582031-.320312l120.554688-30.039063c1.878906-.46875 3.585937-1.449219 4.949219-2.8125l271-270.976562zm0 0">
</path>
<path fill="currentColor"
d="m476.875 45.523438-30.164062-30.164063c-20.160157-20.160156-55.296876-20.140625-75.433594 0l-36.949219 36.949219 105.597656 105.597656 36.949219-36.949219c10.070312-10.066406 15.617188-23.464843 15.617188-37.714843s-5.546876-27.648438-15.617188-37.71875zm0 0">
</path>
</svg></span>Edit </button><button
class="bg-white text-slate-700 border border-slate-200 hover:bg-danger hover:border-danger hover:text-white inline-block text-center leading-5 text-tiny font-medium pt-[6px] pb-[5px] px-4 rounded-md "><span
class="text-[9px] inline-block -translate-y-[1px] mr-[1px]"><svg
class="-translate-y-px" width="12" height="12"
viewbox="0 0 20 22" fill="none"
xmlns="http://www.w3.org/2000/svg">
<path
d="M19.0697 4.23C17.4597 4.07 15.8497 3.95 14.2297 3.86V3.85L14.0097 2.55C13.8597 1.63 13.6397 0.25 11.2997 0.25H8.67967C6.34967 0.25 6.12967 1.57 5.96967 2.54L5.75967 3.82C4.82967 3.88 3.89967 3.94 2.96967 4.03L0.929669 4.23C0.509669 4.27 0.209669 4.64 0.249669 5.05C0.289669 5.46 0.649669 5.76 1.06967 5.72L3.10967 5.52C8.34967 5 13.6297 5.2 18.9297 5.73C18.9597 5.73 18.9797 5.73 19.0097 5.73C19.3897 5.73 19.7197 5.44 19.7597 5.05C19.7897 4.64 19.4897 4.27 19.0697 4.23Z"
fill="currentColor"></path>
<path
d="M17.2297 7.14C16.9897 6.89 16.6597 6.75 16.3197 6.75H3.67975C3.33975 6.75 2.99975 6.89 2.76975 7.14C2.53975 7.39 2.40975 7.73 2.42975 8.08L3.04975 18.34C3.15975 19.86 3.29975 21.76 6.78975 21.76H13.2097C16.6997 21.76 16.8398 19.87 16.9497 18.34L17.5697 8.09C17.5897 7.73 17.4597 7.39 17.2297 7.14ZM11.6597 16.75H8.32975C7.91975 16.75 7.57975 16.41 7.57975 16C7.57975 15.59 7.91975 15.25 8.32975 15.25H11.6597C12.0697 15.25 12.4097 15.59 12.4097 16C12.4097 16.41 12.0697 16.75 11.6597 16.75ZM12.4997 12.75H7.49975C7.08975 12.75 6.74975 12.41 6.74975 12C6.74975 11.59 7.08975 11.25 7.49975 11.25H12.4997C12.9097 11.25 13.2497 11.59 13.2497 12C13.2497 12.41 12.9097 12.75 12.4997 12.75Z"
fill="currentColor"></path>
</svg></span>Delete </button></div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="static/js/alpine.js"></script>
<script src="static/js/perfect-scrollbar.js"></script>
<script src="static/js/choices.js"></script>
<script src="static/js/chart.js"></script>
<script src="static/js/apexchart.js"></script>
<script src="static/js/quill.js"></script>
<script src="static/js/rangeslider.min.js"></script>
<script src="static/js/main.js"></script>
</body>
<script src="static/js/console-ban.min.js"></script>
</html>四、资源获取
前端素材推荐实用的后台管理系统ebazer平台模板(附带源码)资源-CSDN文库