本文主要描述:is()、:where()、:has()、:not(),四个方法大部分内容相同,首先主要讲:is()方法,并根据:is()方法与:where()、:has()、:not()方法的不同来说明这三种方法的特性
:is()
-
使用方法
-
选择器特定性
-
安全性
-
伪类和伪元素的支持
-
:前空格意义 -
兼容性
:is()使用方法
:is()伪类函数选择器,他接受一个选择器列表作为参数,将后边的样式分别赋值给每个作为参数的选择器
:is()适合用于当多个元素使用相同的样式时使用
普通使用
.parent .box1 {
color: red;
}
.parent .box2 {
color: red;
}
.parent .box3 {
color: red;
}
.parent p {
color: red;
}
使用is的写法:
.parent :is(.box1,.box2,.box3,p) {
color: red;
}
在.parent下匹配到:is()中(.box1、.box2、.box3、p)任一一个class或标签时,都会匹配成功
:is()可以出现在选择器的任何位置
/* :is()在后方 */
.parent .box1 {
background-color: red;
}
.parent .box2 {
background-color: red;
}
/* :is()在前 */
.box1 a {
font-weight: bold;
}
.box2 a {
font-weight: bold;
}
/* :is()在中间 */
.parent .box1 a {
font-size: 40px;
}
.parent .box2 a {
font-size: 40px;
}
使用:is()的写法
/* :is()在后方 */
.parent :is(.box1,.box2) {
background-color: red;
}
/* :is()在前 */
:is(.box1,.box2) a {
font-weight: bold;
}
/* :is()在中间 */
.parent :is(.box1,.box2) a {
font-size: 40px;
}
:is()组合使用
我们也可以使用多个:is()实现不同的组合,更灵活的实现写法
比如:我想给.box1和.box2的标签中a和span都设置color: red;,纯CSS写的话需要每种组合都写一遍
.box1 a{
color: red;
}
.box2 a{
color: red;
}
.box1 span{
color: red;
}
.box2 span{
color: red;
}
如果使用:is(),只需要一句话就可以实现
:is(.box1, .box2) :is(a, span) {
color: red;
}
:is()的选择器特定性(css特异性排序):
:is()的自身特异性为0-0-0,但不妨碍is括号内部数据的特异性,也就是说,带:is()和不带:is()的特异性是一样的
比如#box :is(.parent, .parent2) .children {}和#box .parent .children {}的特定性是一样的,都是1-2-0【#box为1-0-0,.parent、.children或者.parent2、.children为0-2-0】
-
当
:is()中有多个不同的特定性时,取最高的优先级,就算这个优先级并没有被使用<style> /* ↓特异性2-0-0 */ #box :is(.parent, #a, .parent3.children) { color: red; } /* ↓特异性是1-1-0 */ #box .parent { color: blue; } </style> ... <div id="box"> <div class="parent">此文字为红色</div> </div>先说结果,这段代码最终文字是红色,css的特异性是
2-0-0,2指的是#box和#a-
拆开
:is()分析 -
#box .parent的特异性是1-1-0 -
#box #a的特异性是2-0-0 -
#box .parent3.children的特异性是1-2-0 -
虽然
#a并没有被使用,但三者特异性最高的是#box #a,所以上边代码最终的特异性是2-0-0
-
:is()的安全性
安全性例子来源于mdn
在普通css中,如果任何一个选择器无效,则整个列表将被视为无效。使用 :is()时,则可以避免这个无效的情况
:valid,
:unsupported {
/* … */
}
该代码中,在不支持:unsupported的浏览器中,:valid的样式也不会生效,但如果用:is()的话,就可以避免这个问题
:is(:valid, :unsupported) {
/* … */
}
/* 就算浏览器不支持:unsupported,:valid的样式仍然生效 */
:is()不支持伪类和伪元素
.box:is(::before,::after){...}
/* ↑该样式并不会生效 */
:前空格意义
注意空格会导致结果不同
div:is()和div :is()的意义不同
-
div :is(.value)表示的是div下的.value<style> div :is(.value) { color: red; } </style> ... <!-- 对应的节点是 --> <div> <span class="value">xxx</span> </div> -
div:is(.value)表示的是class为value的div<style> div:is(.value) { color: red; } </style> ... <!-- 对应的节点是 --> <div class="value">xxx</div>
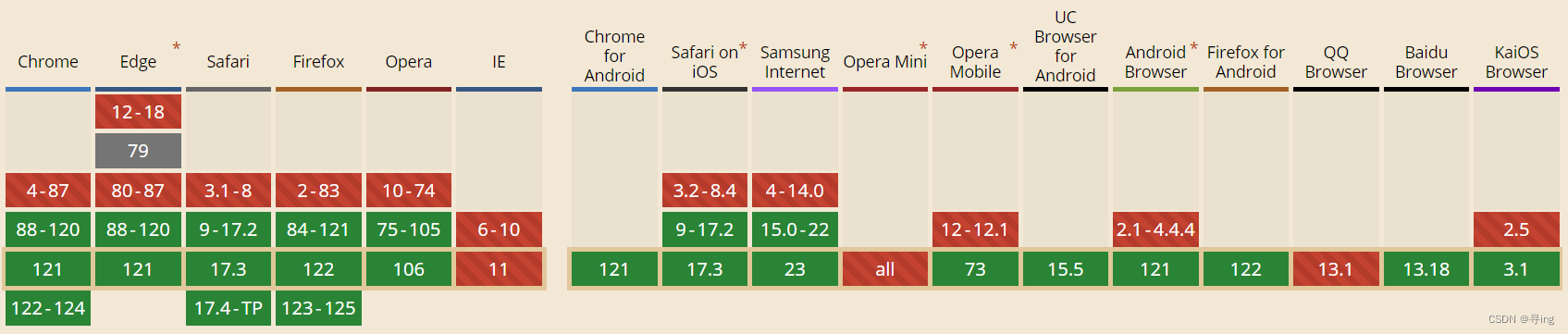
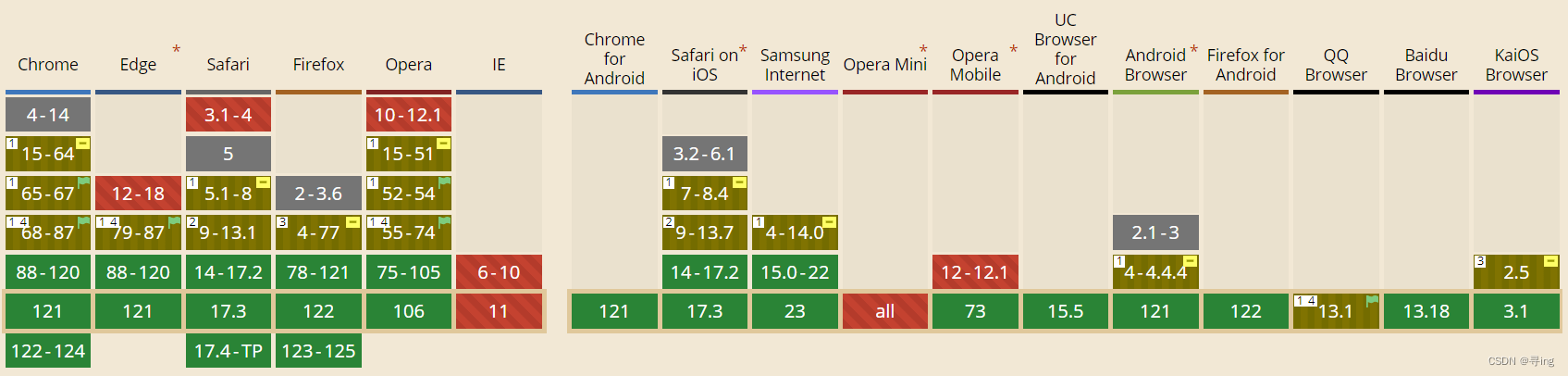
兼容性

:where()
-
使用方法——同
:is() -
选择器特定性——不同
-
安全性——同
:is() -
伪类和伪元素的支持——同
:is() -
注意空格会导致结果不同——同
:is() -
兼容性
:where()和:is()除了选择器特定性不同以外,其他的全部相同
:where()的特定性
:where()的特定性为0-0-0,并且会妨碍内部特异性,括号内无论任何id、元素,特定性都为0-0-0
<style>
/* ↓特异性1-0-0 */
#box :where(.parent, #a, .parent3.children) {
color: red;
}
/* ↓特异性是1-1-0 */
#box .parent {
color: blue;
}
</style>
...
<div id="box">
<div class="parent">此文字为蓝色</div>
</div>
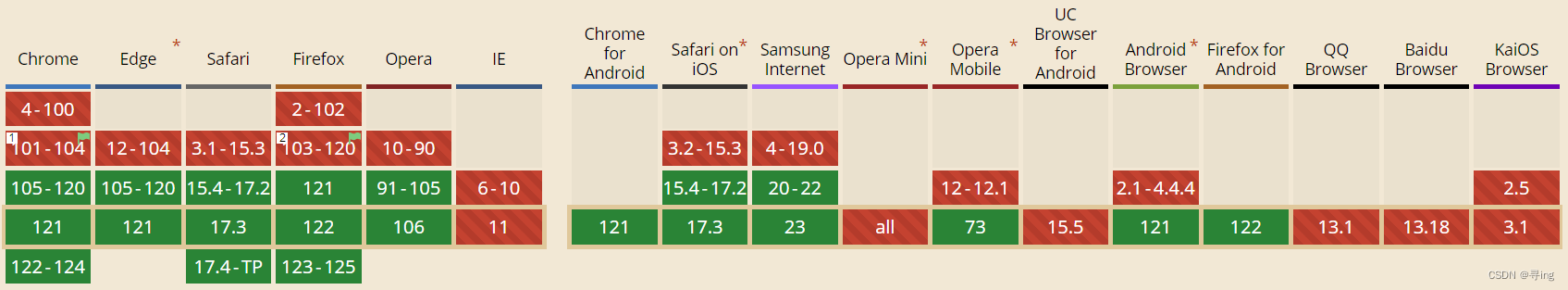
兼容性

:has()
-
使用方法——不同
-
选择器特定性——同
:is() -
安全性——同
:is() -
伪类和伪元素的支持——同
:is() -
注意空格会导致结果不同——同
:is() -
兼容性
:has()使用方法
.children:has(div) {...}匹配有class为children的标签,并且该标签必须是div
<style>
.value:has(div) {
color: red;
}
</style>
...
<!-- ↓仅匹配div标签 -->
<div class="value">xxx</div>
<!-- ↓不会匹配p标签 -->
<p class="value">xxx</p>
兼容性

:not()
-
使用方法——不同
-
选择器特定性——同
:has() -
安全性——同
:has() -
伪类和伪元素的支持——同
:has() -
注意空格会导致结果不同——同
:has() -
兼容性
:not()使用方法
:not()跟:has()用法相同,但作用相反
.children:not(div) {...}匹配有class为children的标签,并且该标签不能是div
<style>
.value:has(div) {
color: red;
}
</style>
...
<!-- ↓不会匹配div标签 -->
<div class="value">xxx</div>
<!-- ↓仅匹配p标签 -->
<p class="value">xxx</p>
兼容性