写在前面
本文主要为大家介绍,如何使用 Nuxt 框架实现一个简单的后端接口,并且从数据库中请求数据返回给前端。
实现
创建 serverMiddleware 文件夹
首先我们新建一个名字为 serverMiddleware 文件夹用来存储接口相关信息
目录结构如下:

在该文件夹下新建 api.js 写接口相关代码

api.js 接口相关代码
const mysql = require("mysql2");
export default function (req, res) {
// 创建 MySQL 连接
const connection = mysql.createConnection({
connectionLimit: 10,
host: "127.0.0.1", //服务器地址
user: "root",
password: "123456", //密码
database: "jackson_blog_dev",
});
// 执行 MySQL 查询
connection.query(
"SELECT * FROM jacksonblogbacked",
function (err, results, fields) {
// 关闭数据库连接
connection.end();
if (err) {
console.error("Error querying database:", err);
res.status(500).json({ error: "Internal Server Error" });
return;
}
// 发送查询结果作为 JSON 响应
res.setHeader("Content-Type", "application/json");
res.end(JSON.stringify(results));
}
);
}安装 mysql2
安装 mysql2 用于连接本地数据库
npm install mysql2
创建 mysql 连接,并把相应信息填写上
(这一步大家要按照自己的数据库信息)
// 创建 MySQL 连接
const connection = mysql.createConnection({
connectionLimit: 10,
host: "127.0.0.1", //服务器地址
user: "root", //用户名
password: "123456", //密码
database: "jackson_blog_dev",//数据库名
});接下来就是从表中查询数据,把数据返回出去即可
// 执行 MySQL 查询
connection.query(
"SELECT * FROM jacksonblogbacked",
function (err, results, fields) {
// 关闭数据库连接
connection.end();
if (err) {
console.error("Error querying database:", err);
res.status(500).json({ error: "Internal Server Error" });
return;
}
// 发送查询结果作为 JSON 响应
res.setHeader("Content-Type", "application/json");
res.end(JSON.stringify(results));
}
);使用接口
现在我们已经在 api.js 中把接口信息写好了,如何在页面中使用呢?
初始化接口
在 nuxt.config 文件中初始化我们刚刚写好的接口
// nuxt.config.js
export default {
// 其他配置项...
serverMiddleware: [
// 注册我们的初始化数据中间件
{ path: "/api/getData", handler: "~/serverMiddleware/api.js" },
]
}
页面中使用
接口已经初始化好了,接下来就是在页面中使用接口
在 pages/index.vue 中
<template>
<div>
<h1>测试mysql连接:{{ message }}</h1>
</div>
</template>
<script>
export default {
async asyncData({ $axios }) {
try {
// 从服务器端路由获取数据
const { data } = await $axios.get("/api/getData");
console.log("data: ", data);
// 返回数据
const { title } = data[0];
return { message: title };
} catch (error) {
console.error("Error fetching data:", error);
// 返回一个默认的错误消息
return { message: "Failed to fetch data" };
}
},
};
</script>
这里和 vue 不同的是,我们需要使用 asyncData 函数进行数据请求
文档如下:异步数据 - NuxtJS | Nuxt.js 中文网
直接使用 Nuxt 内置的 $axios 进行接口请求,无需再安装 axios 就可以使用
我们拿到数据后直接以对象的形式返回到页面就可以使用了
// 返回数据
const { title } = data[0];
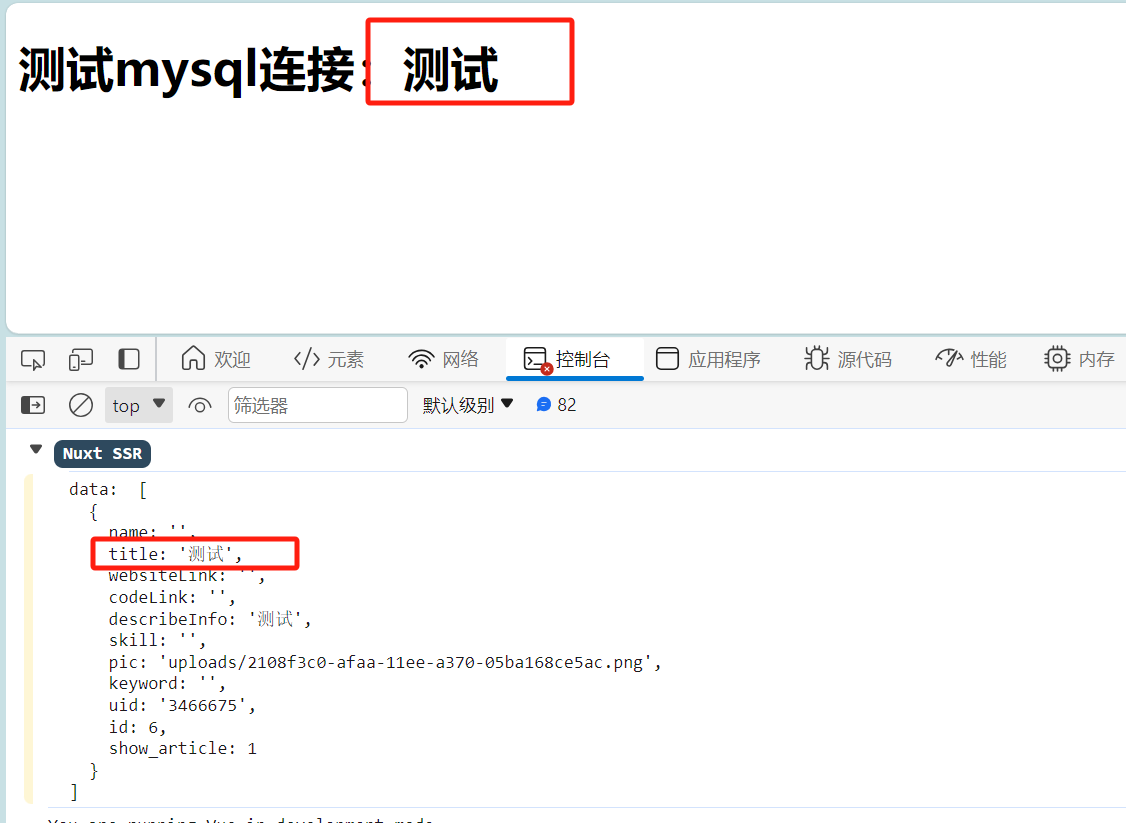
return { message: title };效果如下

总结
首先在 Nuxt 中实现后端接口数据请求,然后创建好接口文件,进行接口配置,最后在页面中使用 asyncData 函数进行接口请求即可。
以上就是如何使用 Nuxt 框架实现一个简单的后端接口所有内容,如果你感觉写的还不错对你有帮助的话,可以点个赞支持一下,你的支持就是作者最大的动力 !
源码
所有代码都已经提交到 GitHub
GitHub:chenyajun-create/nuxt-mysql (github.com)