介绍
在实际开发中,几乎每个项目都需要用户icon图标以及部分项目会用到有特色的字体需求。
今天我们学习的内容就是如何在webpack中处理字体及icon图标的使用。

一、下载字体图标文件
1、打开 阿里巴巴矢量图库
2、登录或注册账号
3、选择想要的图标添加到购物车,统一下载到本地


二、添加字体、图标到项目中
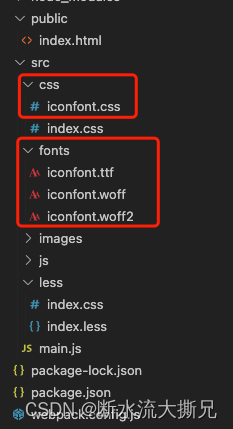
● src/fonts/iconfont.ttf
● src/fonts/iconfont.woff
● src/fonts/iconfont.woff2
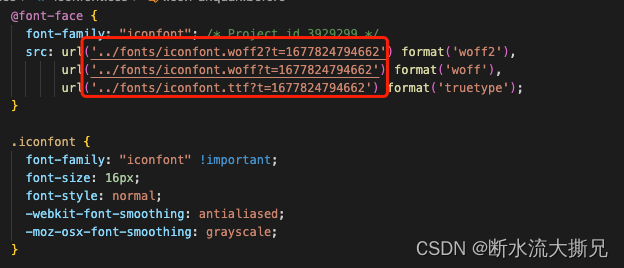
● src/css/iconfont.css
○ 注意:该css中的字体文件路径需要改成对应的
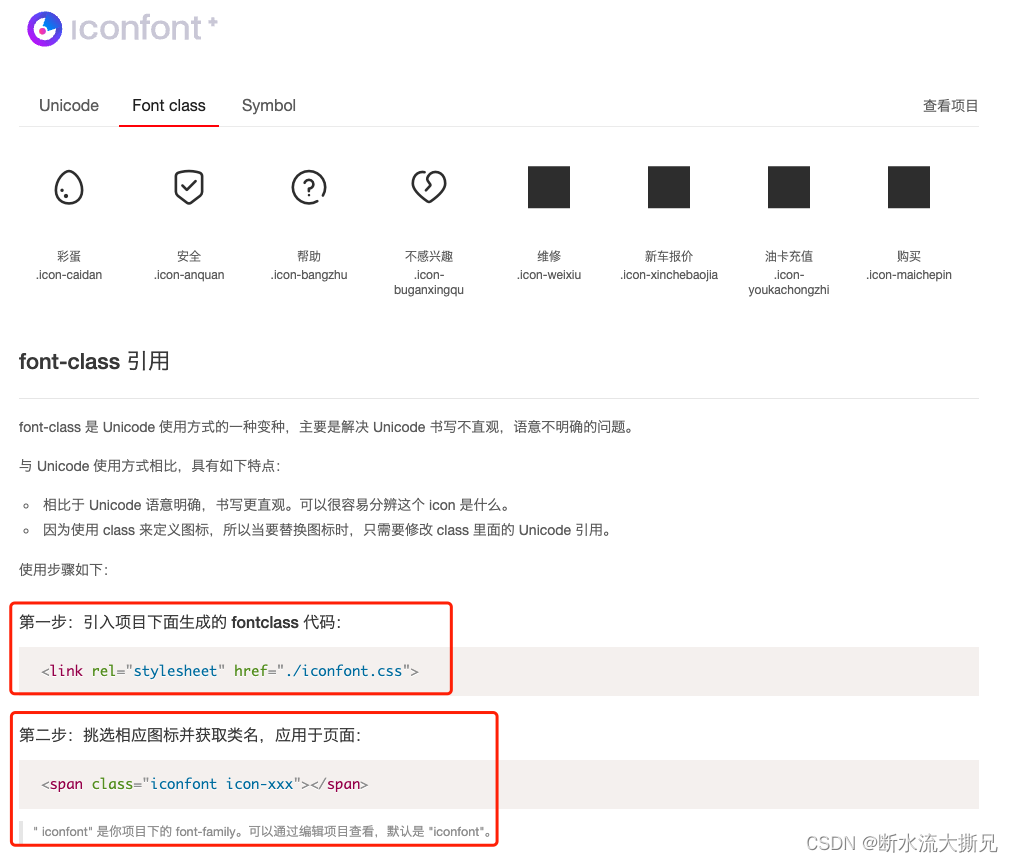
● src/main.js
○ import 引入iconfont.css



三、配置
● 将字体文件打包时存入字体文件夹
● 新增55-63行
const path = require("path");
module.exports = {
// 入口
entry: "./src/main.js", // 需要用相对路径
// 输出
output: {
// 文件的输出路径
// __dirname nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"), // 需要用绝对路径 需要用的Nodejs的核心模块 path,专门处理路径问题
// 文件名
filename: "main.js",
// filename: "js/main.js",
clean: true,
},
// 加载器
module: {
rules: [
// loader的配置
{
test: /\.css$/, // 只检测.css文件
use:[
// 执行顺序,从右到左,从下到上
"style-loader", // 将js中的css通过创建style标签添加到html文件中生效
"css-loader", // 将css资源编译成commonJs的模块到js中
]
},
{
test: /\.less$/, // 只检测.less文件
// loader: "xxx", // 配置中只能使用一个loader,use可以多个
use:[
// 执行顺序,从右到左,从下到上
"style-loader", // 将js中的css通过创建style标签添加到html文件中生效
"css-loader", // 将css资源编译成commonJs的模块到js中
"less-loader", // 将less资源编译成css
]
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset", // 这里使用asset相当于就是webpack4中使用了url-loader来处理
parser: {
dataUrlCondition: {
// 设置小于15k 使用base64
// 优点减少请求数量 缺点:文件体积变大
maxSize: 15 * 1024,
}
},
// 输出图片名称
// [hash:10]hash取值前10位 [ext]文件后缀名 [query]携带参数 ?key=123&m=aaa
generator: {
filename: 'images/[hash][ext][query]'
}
},
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource", // asset/resource 原封不动的格式输出
// 增加fonts目录
// [hash:10]hash取值前10位 [ext]文件后缀名 [query]携带参数 ?key=123&m=aaa
generator: {
filename: 'fonts/[hash:10][ext][query]'
}
},
],
},
// 插件
plugins: [
// plugin的配置
],
// 模式
mode: "development",
};
四、运行指令
npx webpack
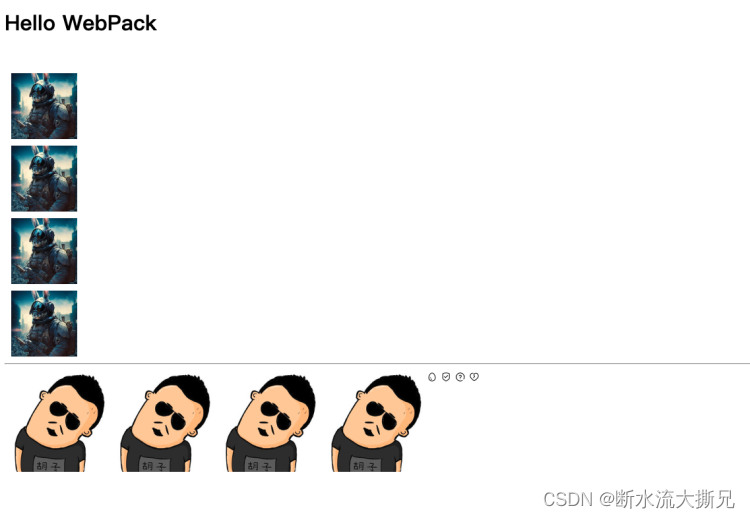
五、查看效果




















![【洛谷 P8780】[蓝桥杯 2022 省 B] 刷题统计 题解(贪心算法+模拟+四则运算)](https://img-blog.csdnimg.cn/direct/84fee96765994b4fbca0ff4f054b93f5.png)