09 浮动与定位
一、浮动
二、清除浮动的影响
三、display属性
四、position定位
1、静态定位static
2、relative 相对定位(自恋型)
3、absolute 绝对定位
4、fixed 固定定位
09 浮动与定位
一、浮动
定义:定义元素框相对于其正常位置应该出现的位置
分类:
- 普通流定位
- 浮动定位
- 相对定位
- 绝对定位
- 固定定位
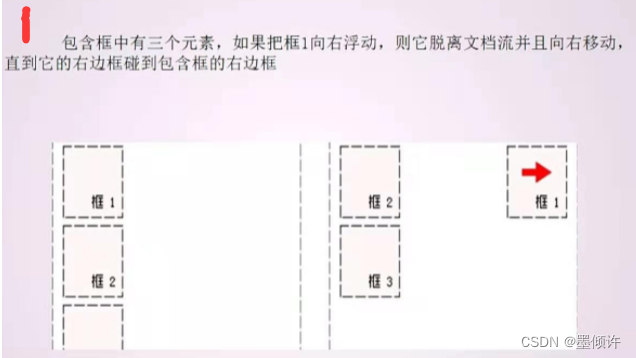
浮动定位指
- 将元素排除在普通流之外
- 元素将不在页面中占据空间
- 将浮动元素放置在包含框的左边或右边
- 浮动元素依旧位于包含框之内
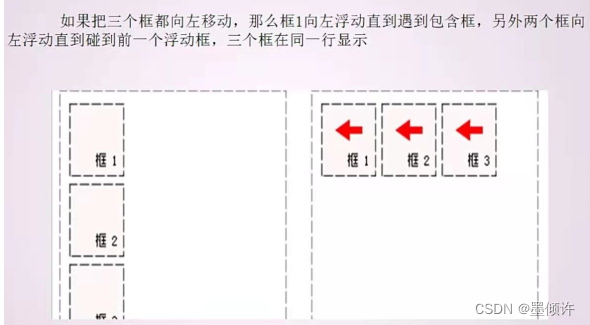
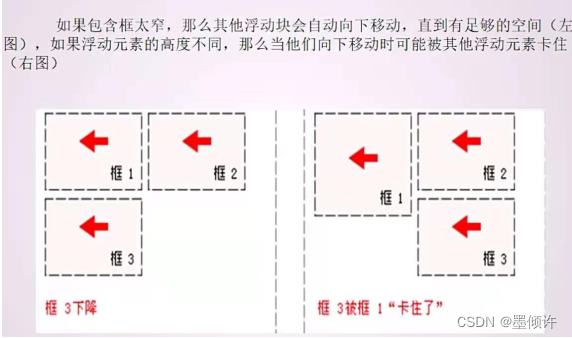
浮动的框可以向左或者向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止
- 浮动元素的外边缘不会超过其父元素的内边缘
- 浮动元素不会互相重叠
- 浮动元素不会上下浮动
- 元素浮动后会变为块级元素
语法:float:none/left/right



二、清除浮动的影响
清除浮动是在使用了浮动之后必不可少的,为了网站布局的效果,清除浮动也变得非常麻烦
属性:clear
值:left、right、both
清除浮动常见方式:
- 结尾处家空div标签 clear:both(或者在下一个元素上加clear:both;)
- 浮动元素的父元素定高
- 浮动元素的父级div定义 overflow:hidden
- 浮动元素的父级div定位 伪元素::after
三、display属性
每个网页都有一个display属性,确定该元素的类型,每一个元素都有默认的display属性值,
比如div元素,默认display属性值是“block”,
块元素span-->“inline” 行内元素二者之间可以相互转换
display常见属性值:
| 属性值 | 作用 |
| none | 隐藏对象 |
| inline | 指定对象为内联元素 |
| block | 指定对象为块元素 |
| inline-block | 指定对象为内联块元素 |
| table-cell | 指定对象为表格单元格 |
| flex | 弹性盒子 |
注意:
- inline-block 行内块元素
- 即在同一行显示,又可以设置宽高,margin和padding可以设置四周
- (会识别代码之间的空白,所以要注意代码之间的)
- inline 行内元素
- 不能设置宽高和内容
- table-cell 一列一列的样式
- none 隐藏对象
区别:
- visibility: hidden; 会将元素隐藏,但是物理空间实际存在
- opacity: 0;
- display: none; 影藏元素,不保留物理空间
四、position定位
1、静态定位static
对偏移量不起作用,一般应用关于去除定位
2、relative 相对定位(自恋型)
- 相对于自己来偏移位置(相对于原来左上角的基点来便偏移)
- 通过便偏移来移动位置,但是原来所占的位置,继续占有
- 相对于自己原位置定位,定位后原位置保留
- 配合left、right、top、bottom移动
- 当top、bottom、left、right同事存在,left和top的优先级大于right和bottom,当取正值,元素往右下移动;当取负值,元素往左上移动
应用场景:
- 自己小范围移动
- 配合绝对定位使用
3、absolute 绝对定位
- 相对于整个浏览器来偏移
- 如果发生偏移,那么它不再占有空间
- 相对于已经定位(static除外)的父元素定位,如果父元素没有定位,逐级往上找,最后相对于body定位
- 定位后原位置不保留
- 元素绝对定位后转换为块级元素
应用场景:
形成独立的一层
4、fixed 固定定位
- 相对于浏览器窗口定位
- 定位后原位置不保留
- 配合left等移动
- 元素固定定位后会转换成块级元素
应用场景:
- 固定在页面某个位置
- 默认是占用文档流,不过也有一些对象不占文档流(比如表单中隐藏域)
- 也可以用属性来控制:position、float、display
四种情况将会使元素离开文档流:
- 浮动float
- 元素不显示display:none
- 固定定位fixed
- 绝对定位absolute