文章目录
- 动态规划理论基础
- 动规五部曲:
- 出现结果不正确:
- 139.单词拆分
- 背包问题
- 0-1背包
- 完全背包
动态规划理论基础
动规五部曲:
- 确定dp数组 下标及dp[i] 的含义。
- 递推公式:比如斐波那契数列 dp[i] = dp[i-1] + dp[i-2]。
- 初始化dp数组。
- 确定遍历顺序:从前到后or其他。
- 打印。
出现结果不正确:
- 打印dp日志和自己想的一样:递推公式、初始化或者遍历顺序出错。
- 打印dp日志和自己想的不一样:代码实现细节出现问题。
139.单词拆分
参考文档:代码随想录
分析:
- 将字符串s作为背包,字符数组作为物品,装入背包;
- 背包内的物品要求是有顺序的,所以物品装入背包是排列,遍历顺序是先背包再物品。
- dp[i]表示的含义是字符串的0-i是否能与字符串组中的字符串匹配,匹配为true,结果是如果dp[s.size()] == true; return true;
- 递推公式是:从i位置往前截取j个单位,如果[i-j, i]切割的字符串出现在了字符数组中且i-j位置的dp为true,更新dp[i-j, i] = true; 即if([i-j] ∈ wordDict && dp[i-j] == true) dp[i] = true。
代码:
class Solution {
public:
bool wordBreak(string s, vector<string>& wordDict) {
//将s设为背包
//wordDict中的单词再s中是否有合适的排列数(强调顺序与s的顺序一致)
//wordDict中的单词可以无限使用,完全背包问题
unordered_set<string> wordSet(wordDict.begin(), wordDict.end());
vector<bool> dp(s.size() +1, false);
dp[0] = true;
for(int i = 1; i <= s.size(); i++){
for(int j = 1; j <= i; j++){
string tmp = s.substr(i-j,j);
if(wordSet.find(tmp) != wordSet.end() && dp[i-j]){
dp[i] = true;
}
}
}
return dp[s.size()];
}
};
背包问题
参考:代码随想录
在物品的数量只有一个还是无数个上面
0-1背包
每个物品的数量只有一个
二维数组:f背包,物品遍历顺序任意
滚动数组:必须先物品再背包,背包的遍历顺序为倒序。
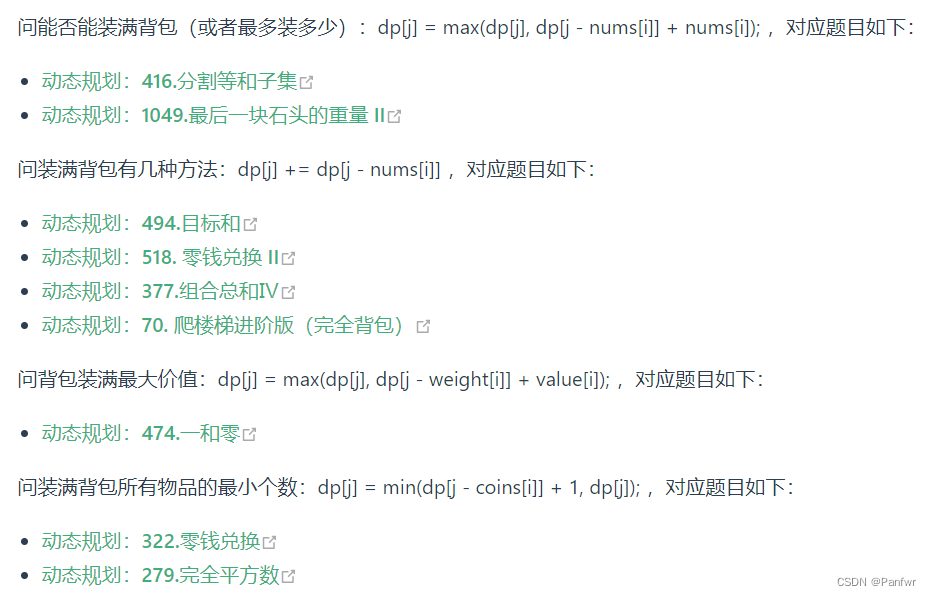
应用:
- 背包装物品的最大价值数:dp[j] = max(dp[j], dp[j-nums[j]]+vaule[i]);
- 装满背包方法数:dp[j] += dp[j-nums[i]];
- 能否装满背包:dp[j] = max(dp[j], dp[j-nums[j]]+vaule[i]); return dp[last] == target;
- 装满背包的最小物品数:dp[j] = min(dp[j], dp[j-nums[i]]+1);
完全背包
每个物品的数量有无数个
滚动数组的背包和物品的遍历顺序任意,内层循环体必须从小到大,有累加效果。
应用:
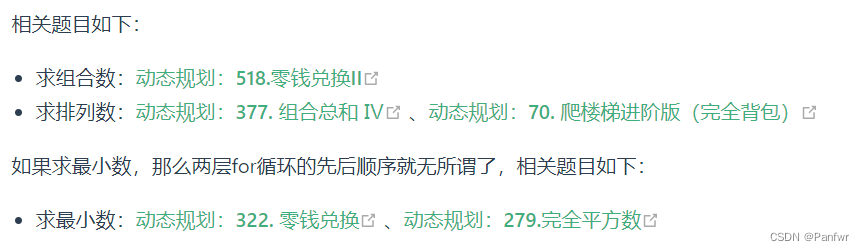
- 排列数:先背包再物品,给出一个集合和目标值。
- 组合数:先物品再背包,给出一个集合和目标值。
- 求满足的最小方法数
- 单词拆分:截取字串与字符数组匹配再结合截取位置的dp值判断当前位置的dp值。
相关题目: