要点:1.高度自适应,当换行时,高度增加,当删减一定也会高度减少。
2.左上角留出一个logo位置
3.右侧的按钮位置,当最开始的一行没有挤占到时,位于右侧。当一行挤占到了,按钮换行到下方。
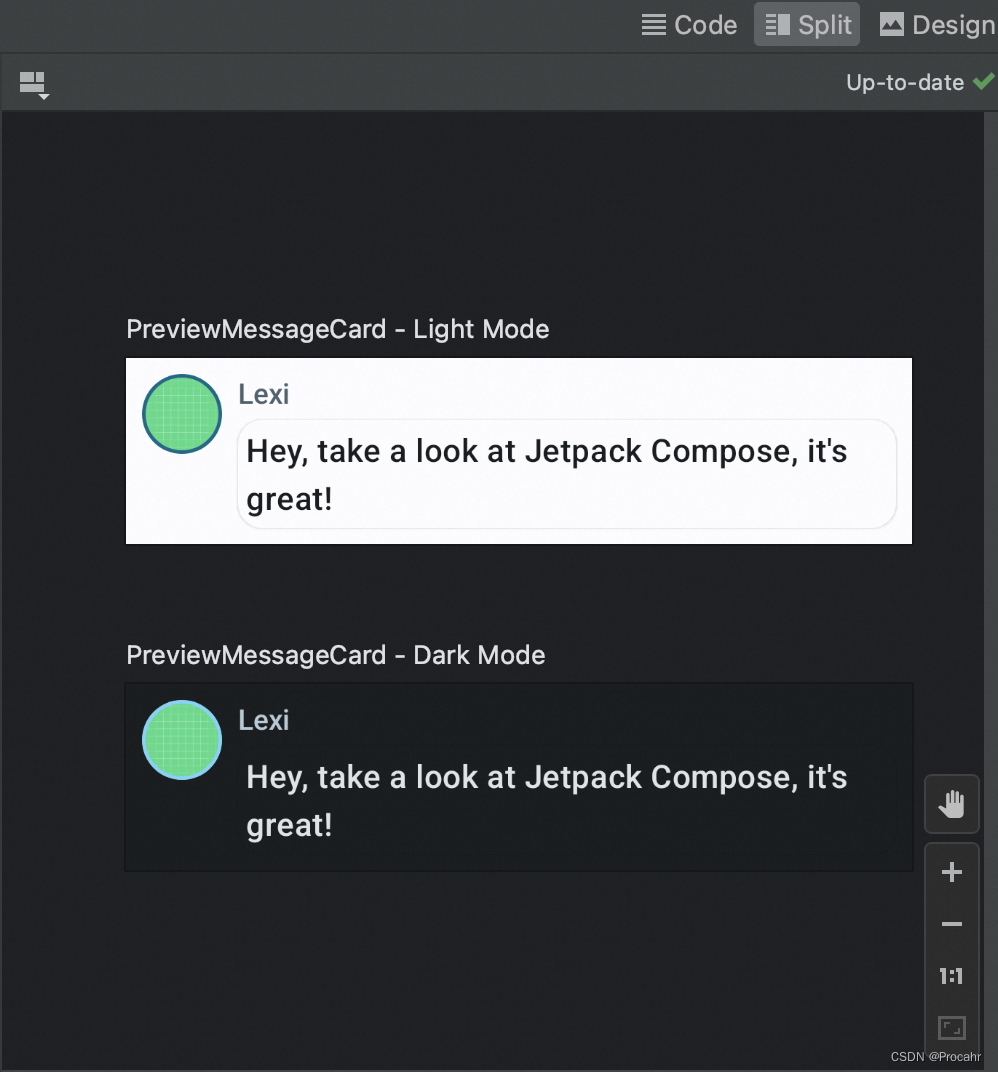
效果图:



原理:
1.高度自适应:监听input事件,将输入框的高度设置为auto再设置为acrollHeight即可。
样式分开写,会造成两次回流,所以如果是增加高度,没问题。删除文字导致的高度减少,由于auto的原因,scrollTop也会减少。
2.左上角直接text-indent设置占位宽度即可
3. 将输入框和按钮分别设置float:left和right。父元素设置BFC即可达到右侧按钮位置自适应。