概述
前面7篇博客记录的所有 CSS 知识,都是 CSS2 版本的功能。
CSS3 在 CSS2 版本的基础上,新增了很多特性,例如边框圆角、动画效果。
在 CSS2 的时代,实现圆角必须要用图片才能实现,而 CSS3 只要一行样式就能实现圆角。
在 CSS3 的时代,动画效果一定要使用 JavaScript 配合复杂的 CSS 样式操作才能实现(或者用 jQuery 这种第三方库)。CSS3 同样可以简单地实现动画效果,而且效果更佳。
早些年头,因为浏览器的兼容问题,并未广泛引用,但是近几年,随着随着各大浏览器厂商的标准化,大家可以畅快第使用 CSS3 了。
CSS3 新特性
- 边框圆角
- 阴影
- 形变:旋转、缩放、位移
- 过渡效果
- 动画效果
- 媒体查询
- flex 布局
- grid 布局
等等(选择器、字体)......
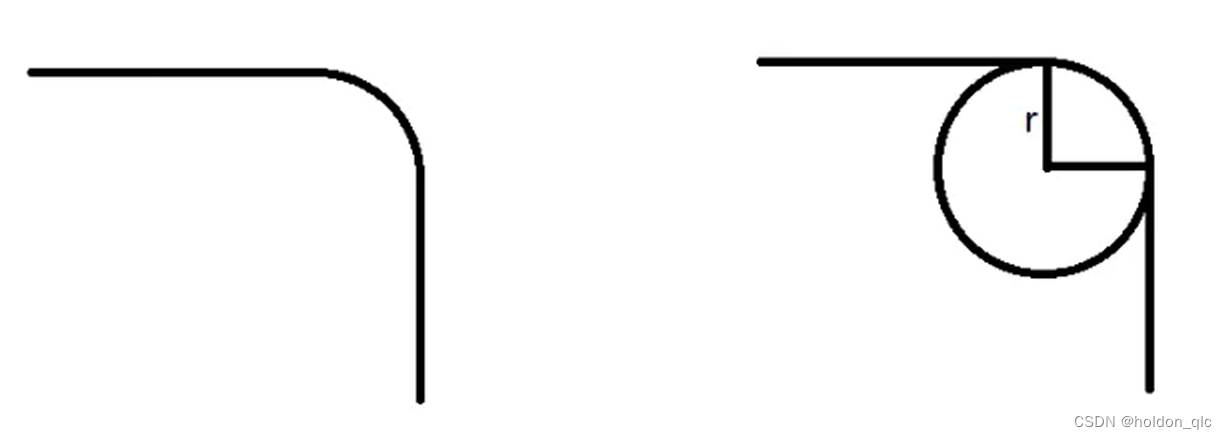
边框圆角
1、通过属性border-radius来设置 。
2、最多可以设置4个值,左上 右上 右下 左下。
如果设置2个值,第一个值表示左上和右下,第二个值表示右上和左下。
如果设置1个值,那么4个角都是一样的弧度。
3、border-radius的值就是半径r,半径越大——>圆越大——>弧度就越大。
4、值的计算方式如下:

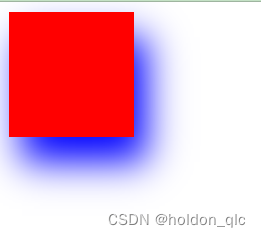
阴影
1、属性:box-shadow。
2、最多接收4个值,分别是偏移x轴距离,偏移y轴距离,模糊半径r,阴影颜色(默认是黑色)。
3、代码演示
width: 100px;
height: 100px;
background-color: red;
box-shadow: 10px 20px 30px blue;
形变
1、属性:transform。
2、值:
- rotate();旋转效果,参数为:数字+deg,以deg为单位,表示角度。
- scale();缩放效果,参数为:数字,表示倍数。
- translate();位移效果,参数为:某像素,某像素;分别表示距离x、y轴移动的距离。
3、想同时设置多种属性 :
语法为:
transform: rotate(45deg) translate(50px,100px);表示这个div盒子先做了45度旋转,同时又做了位移。
过渡效果
1、通过一个案例引入
案例要求
- 鼠标悬浮在元素之上,元素旋转45度(:hover使元素旋转)
- 如果元素以动画形式,从0度旋转到45度,效果更加
- 以动画的形式从0到45度,这就是过渡效果
.box{
width: 100px;
height: 100px;
background-color: red;
margin: 150px auto;
transition-property: transform;
transition-duration: 1s;
}
.box:hover{
transform: rotate(45deg);
background-color: blue;
}2、过渡属性有4种:
- transition-property:过渡时间(例如transform)
- transition-duration:过渡持续时间(例如1s)
- transition-timing-function:过渡函数
- transition-delay:过渡延迟时间
也可以简写:
transition: 属性 秒数 函数 延迟;
3、过渡函数
- transition:属性 秒数 过渡函数;
- ease:开始和结束慢,中间快,默认值。
- linear:匀速。
- ease-in:开始慢。
- ease-out:结束慢。
- ease-in-out:和ease类似,但比ease幅度大。
调式工具演示。
动画效果
1、和过渡效果的比较
- 过渡效果是用户和网页行为交互的过程中,由一种CSS样式变成另外一种CSS样式。
- 动画效果会自动变换CSS样式。
2、定义一个动画的语法(两种方法)
-
/*按照百分比指定动画*/ @keyframes anim { /*进程为0%时的样式*/ 0% { transform: translate(0px, 0px); } /*进程为100%时的样式*/ 100% { transform: translate(900px, 100px); } } -
/*from...to..指定动画从0%->100%*/ @keyframes anim { from { transform: translate(0px, 0px); } /*进程为100%时的样式*/ to { transform: translate(900px, 100px); } }
3、动画的值属性(animation)
- animation-name:规定需要绑定到选择器的keyframe名称。
- animation-duration: 规定完成动画所花费的时间,以秒或毫秒计。
- animation-timing-function: 规定动画的速度曲线函数。
- animation-delay: 规定在动画开始之前的延迟。
- animation-iteration-count: 规定动画应该播放的次数。
4、应用-实现CD旋转效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@keyframes anim {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.box {
width: 200px;
height: 200px;
margin: 150px auto;
border-radius: 50%;
overflow: hidden;
animation: anim 4s linear infinite;
}
.box img{
height: 200px;
width: 200px;
}
.box:hover{
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="box">
<img src="images/jay.jpg" alt="">
</div>
</body>
</html>停止动画效果
animation-play-state:paused;
媒体查询
flex 布局
flex是一个容器(父盒子),里面可以建立许多个项目(子盒子)
1、基本概念
- flex 是 flexible Box 的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。这是一种更先进的布局方式,可以让网页布局更简洁,更易于维护。
- flex布局的元素会把自己的一级子元素排成一行,并将他们变成可以伸缩,易排列的盒子。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex 布局
flex盒子模型有两条轴:
- main axis:主轴
- cross axis:交叉轴

2、flex容器中的默认效果
- flex项目在flex容器中沿主轴排列,flex项目里的子级盒子按行排列。
- flex项目高度适应flex容器高度(同行内元素)。
3、设置flex容器的属性
- flex-direction:设置flex项目排列方向。
- justify-content:flex项目主轴排列方式。
- align-item:flex项目在交叉轴的排列方式。
3.1、flex-direction的值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
3.2、justify-content的值
按照主轴,控制flex元素的对齐效果。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.3、align-item的值
- 按照交叉轴,控制flex元素的对齐效果。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- stretch(延伸,默认值):如果项目未设置高度或设置为auto,将占满整个容器高度。
4、flex项目(flex盒子里面的子盒子)的属性
- flex-grow:属性定义项目的放大比例,默认为0,空间充足,等比例补全。
- flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis:主轴排列为宽度,交叉轴排列为高度,设置px,默认值是auto。
- flex:综合上面三个样式。
- align-self:flex项目的对齐方式(auto、flex-start、flex-end、center、baseline、stretch)
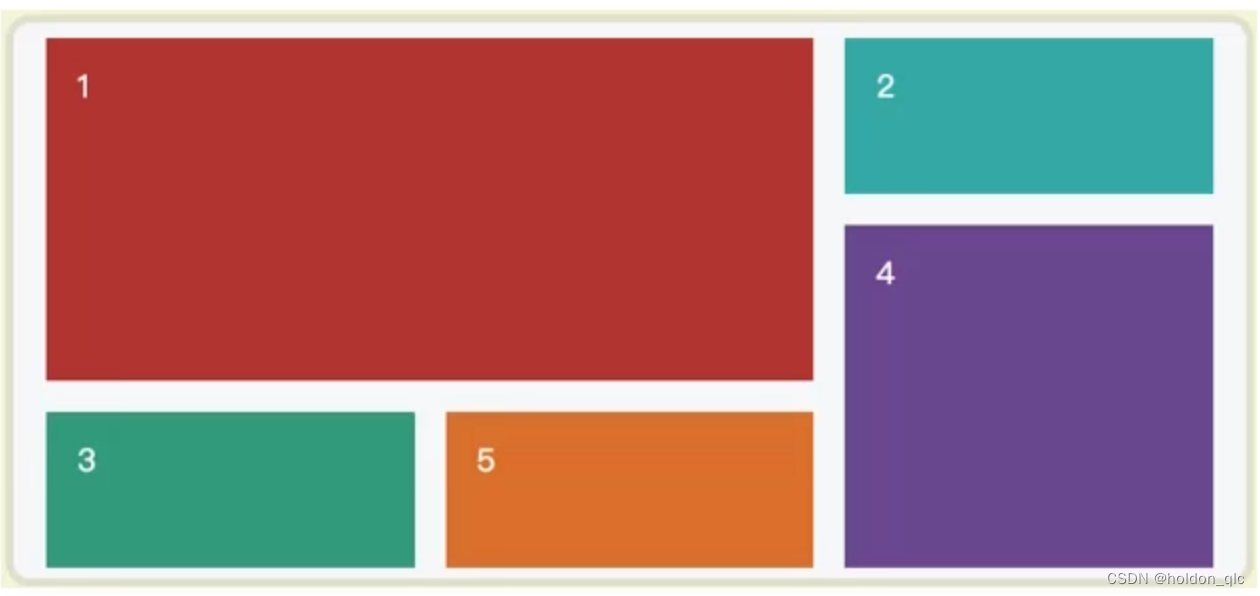
grid 布局
1、概述
- flex布局是一维布局,grid布局是二维布局。
- flex考虑的是项目行或列布局,grid布局需要同时考虑行和列。
 2、grid布局和flex布局的应用场景对比
2、grid布局和flex布局的应用场景对比
- flex布局替换float布局更易于维护、更简洁
- grid用于实现整体网页的架构
3、 设置grid容器
.container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.container{
display: grid;
grid-template-columns: 100px 1fr 2fr;
grid-template-rows: 100px 100px 100px;
}