大家好,才是真的好。
前几周我们讲了Notes,上周讲了点管理,这周我们可以讲点开发。
我现在要讲的技术真的很古老,但现在却被越来越多的人提倡。
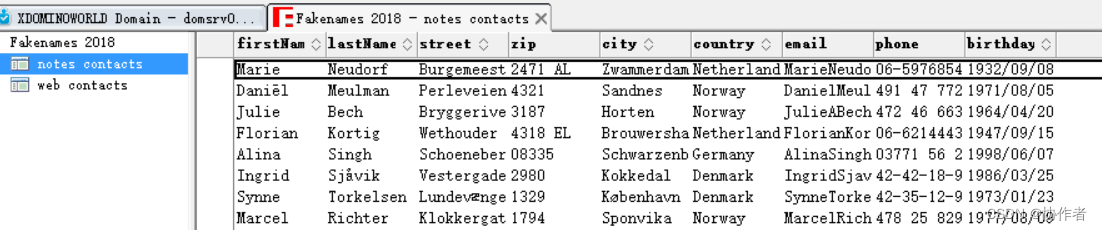
传统的Notes应用可以很简单地通过浏览器访问,以一个非常简单但又很使用的用户名信息库(fakenames.nsf)为例,就是有一个表单几个视图组成,里面输入大量的人员信息,如下图:

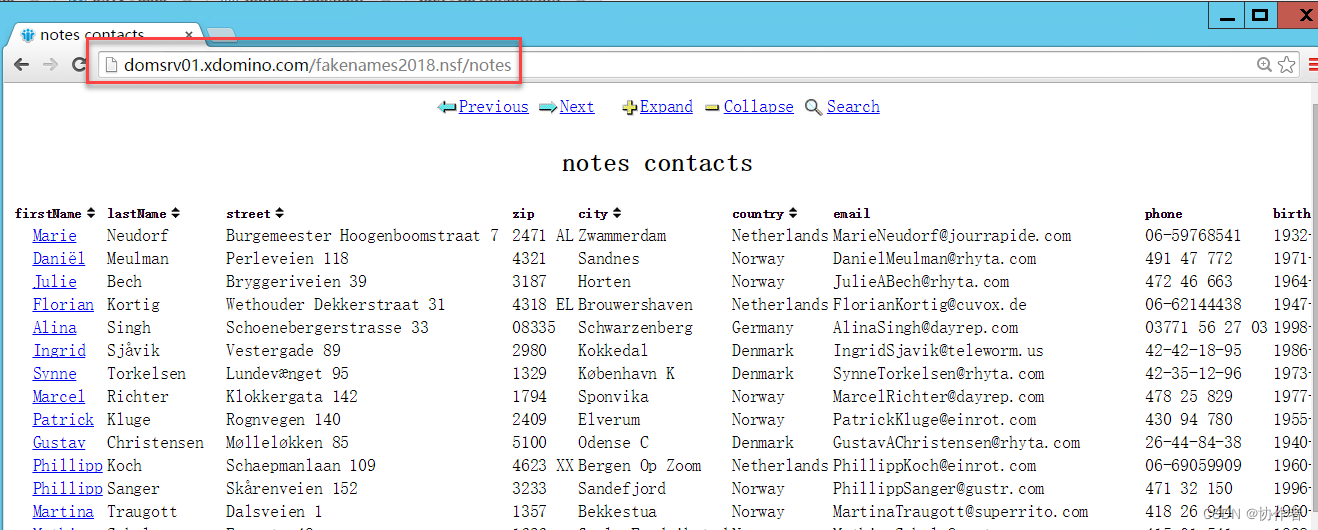
放到Web上是这样访问的:http://host/dbname/viewname,例如这里为http://domsrv01.xdomino.com/fakenames2018.nsf/notes,如下图:

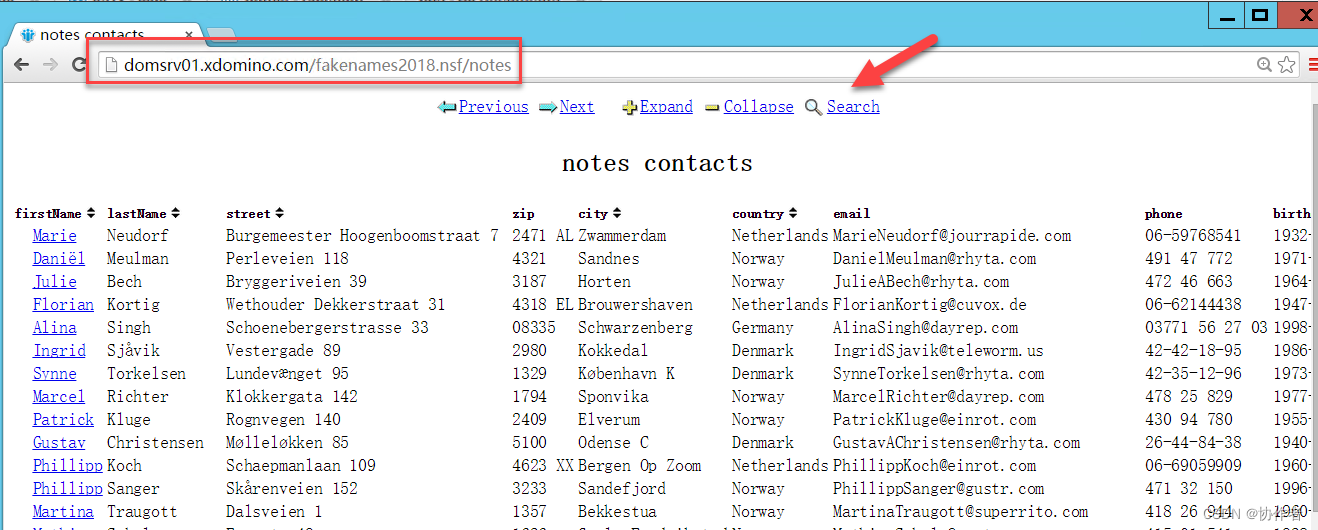
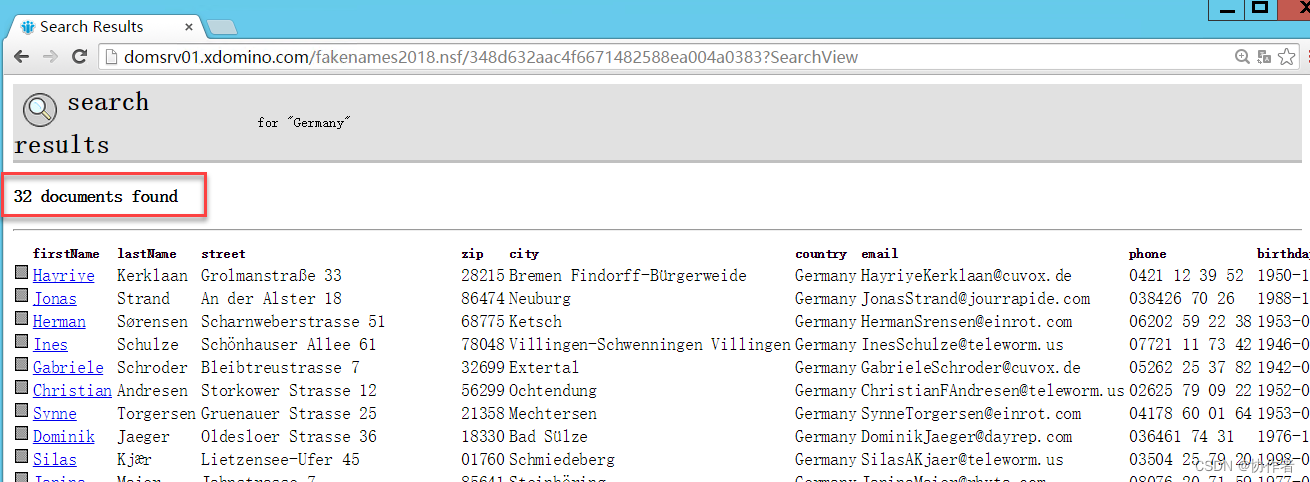
里面甚至包含一个默认的搜索功能,你可以点一下试试:

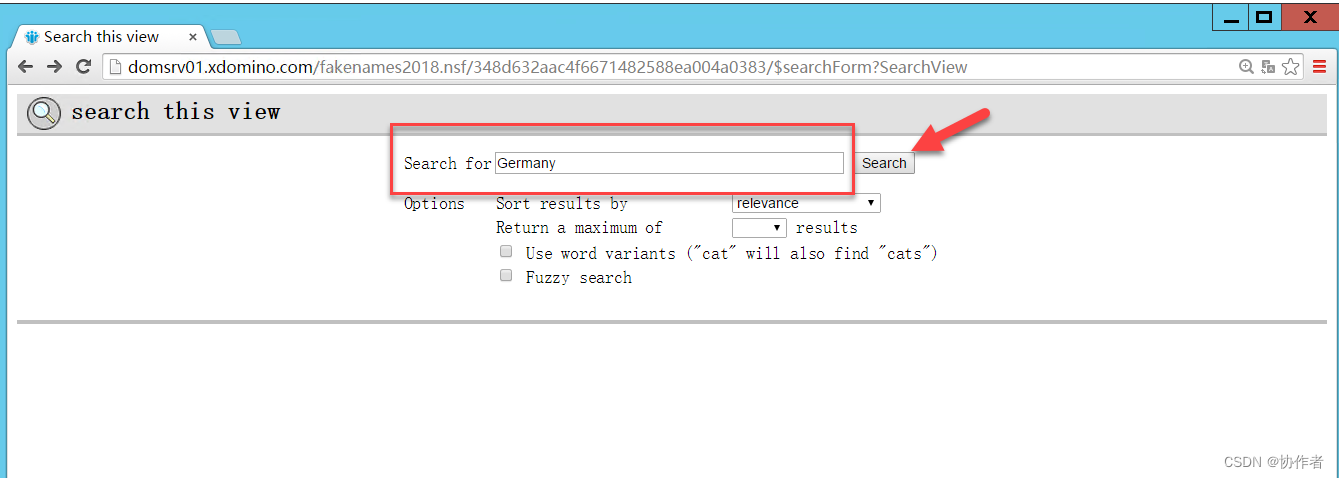
输入关键字,点击搜索:

得到了不错的结果:

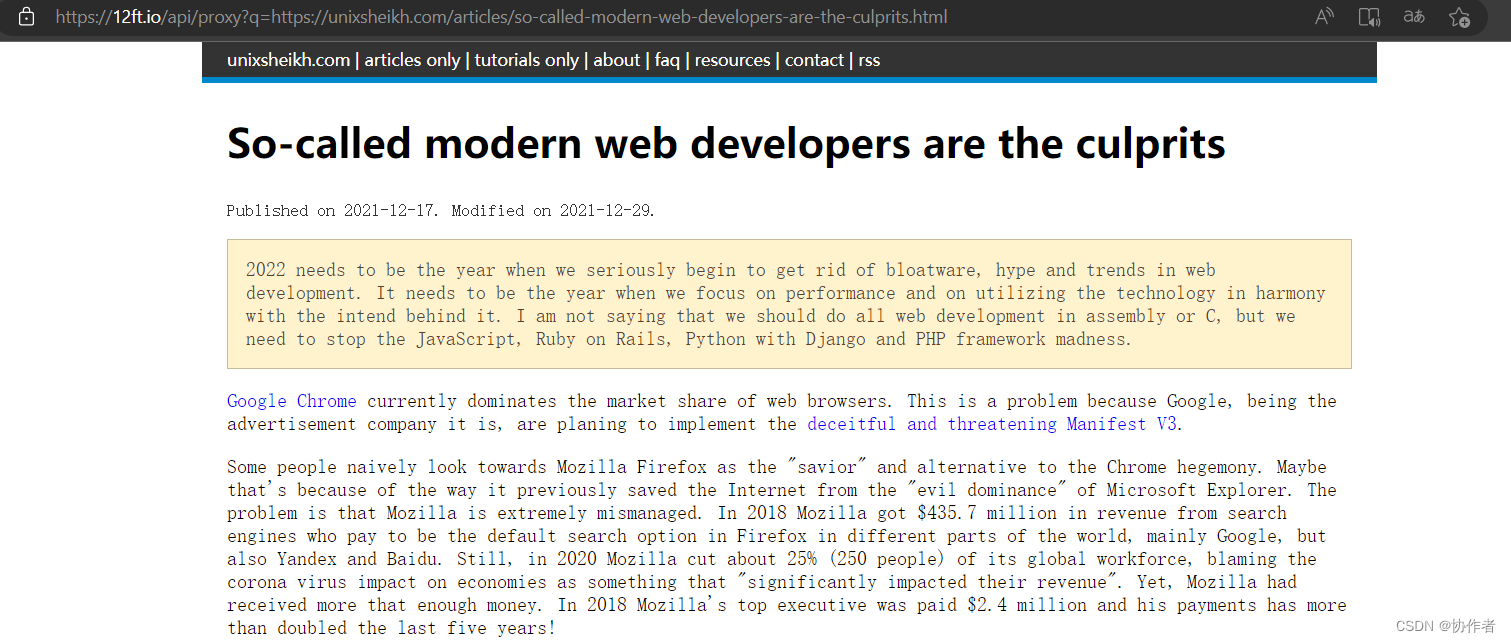
说到这里我们得暂停一会儿,看一篇面向现代网页应用开发人员的技术博客,这是一篇充满愤怒的博客。作者是出生于 70 年代的“技术愤青”unixsheikh,他用较为激进的方式抛出了一个观点:“Web 开发人员应该花费更多时间来进行优化”,地址是:https://12ft.io/api/proxy?q=https://unixsheikh.com/articles/so-called-modern-web-developers-are-the-culprits.html

还对于Web开发人员提出了一些建议,例如了解如何在前端仅使用 HTML 和 CSS 来制作网站。如果必要,可以稍微用 JavaScript 进行一点 UI 改进,但请确保改进需求真实且合理(结合用户测试来具体验证)。而且即使合理,也不妨试试不用 JavaScript 能不能达成同样的效果。
很多人有共鸣,好不容易费尽心力节约性能和电力,结果一个JS包加载就全白费了,另外还有不少案例,例如有支持者给作者发邮件说:“关于文中的问题,我也一直在跟自己的老师和伙伴们争辩。我用过一个项目工具,里面包含 1786 个包、存在 69 项漏洞——45 个中风险、20 个高风险、4 个严重风险。其重达432 MB,而且内部如同一团乱麻。更可笑的是,用它甚至不足以输出‘hello world’,因为还另外需要单独的路由包和状态管理包。这一切太疯狂了,但每个人都在这条路上狂奔,还美其名曰‘现代方法’
最后作者总结到,越来越多的Web开发人员正在慢慢意识到这样一个事实,即他们这些年来所做的所谓的现代Web开发是错误的。我们需要在服务器和客户端上耗电更少的网站。
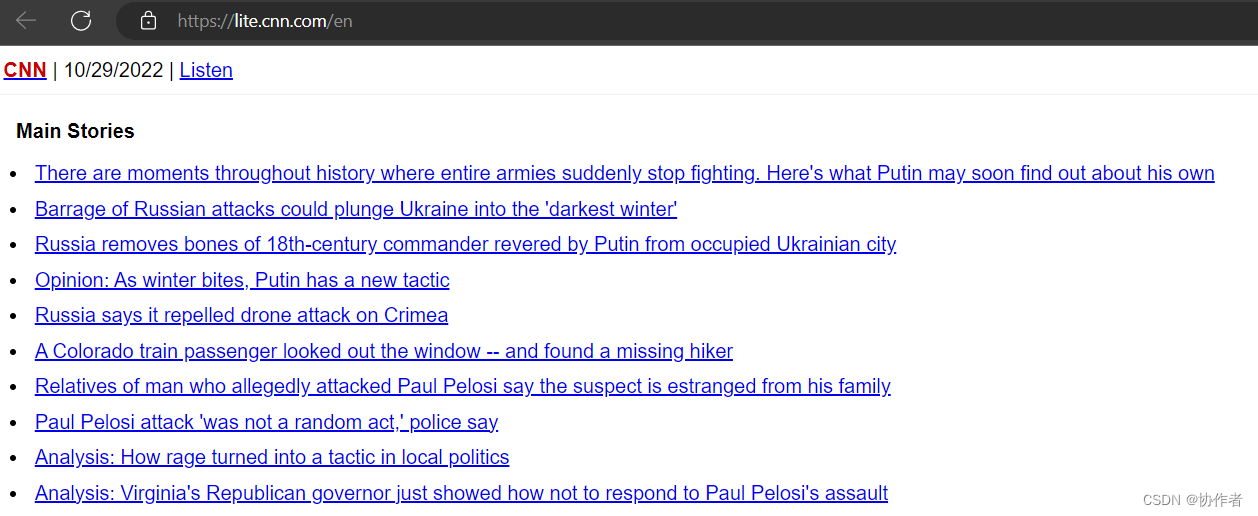
不少网站现在也开始这样做了;例如https://lite.cnn.com/en

太疯狂了,但每个人都在这条路上狂奔,还美其名曰‘现代方法’。
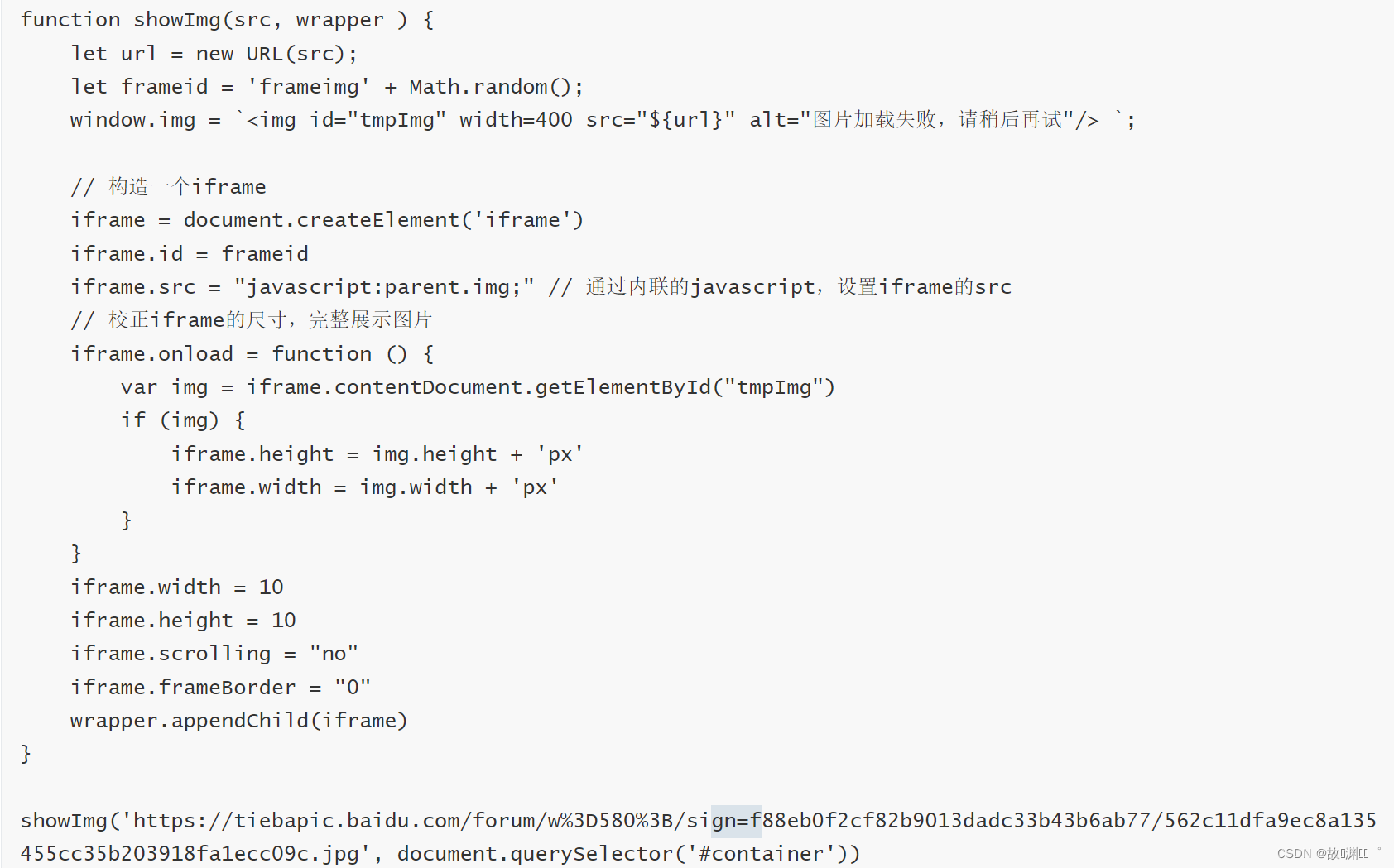
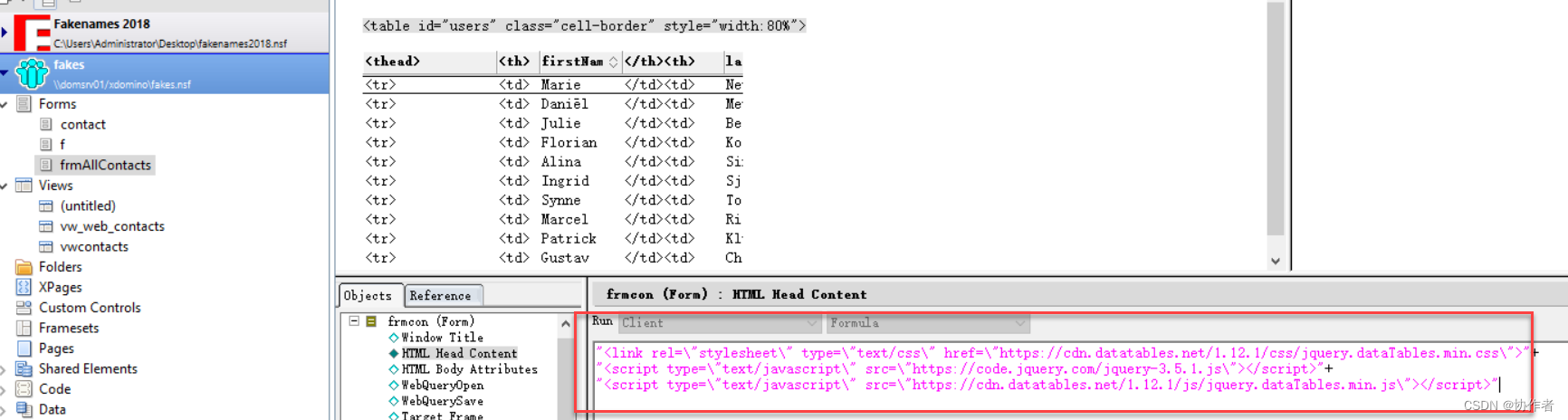
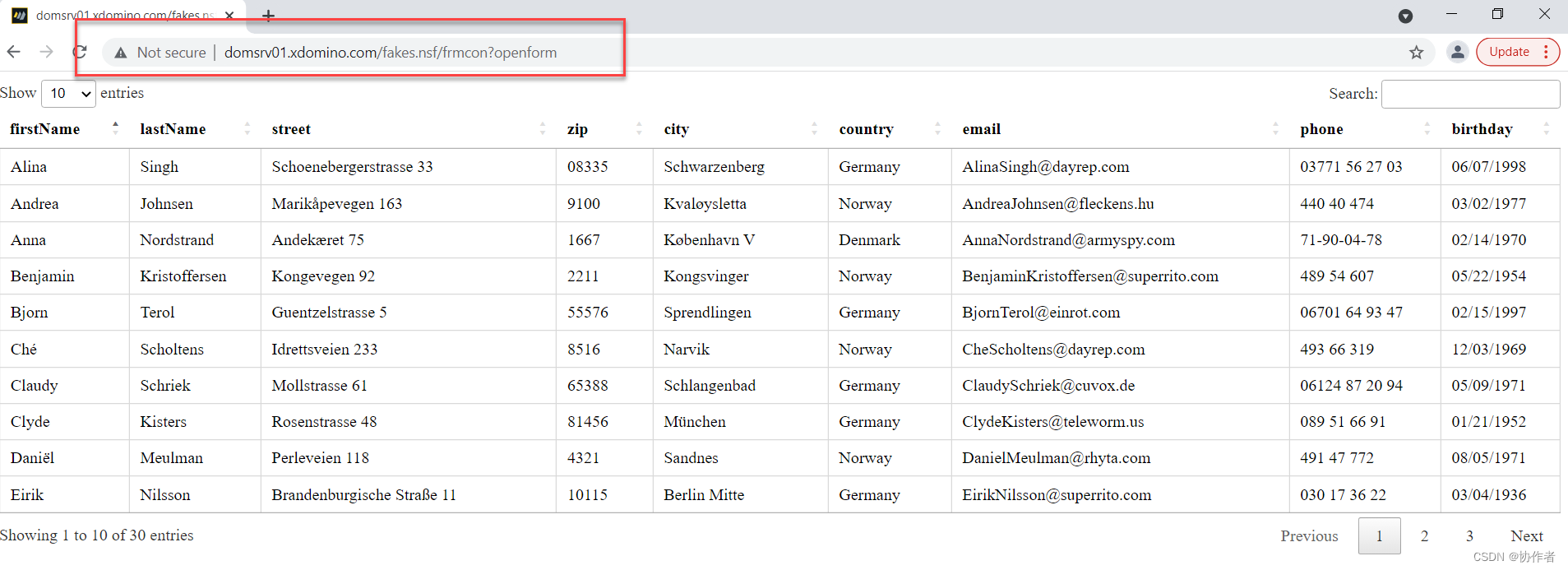
当然有些人会说,你是在为Notes应用的Web现代化实现开脱,因为Notes应用很难Web现代化——这是不对的,其实利用开发的第三方框架,现在传统的Notes应用"Web现代化"非常简单,例如只要几行代码就可以实现下列功能:

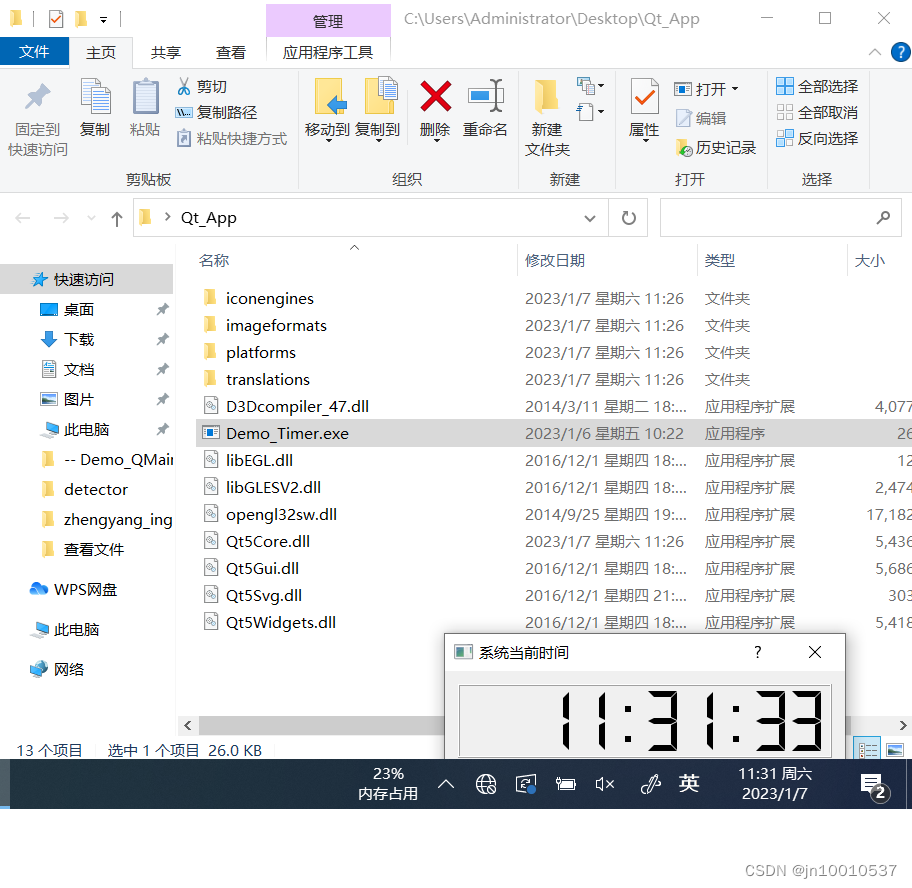
效果如下图:

当然如果你感兴趣,只要实现上述功能的技术方式,可以到B站(哔哩哔哩)搜索协作者的公开课视频。
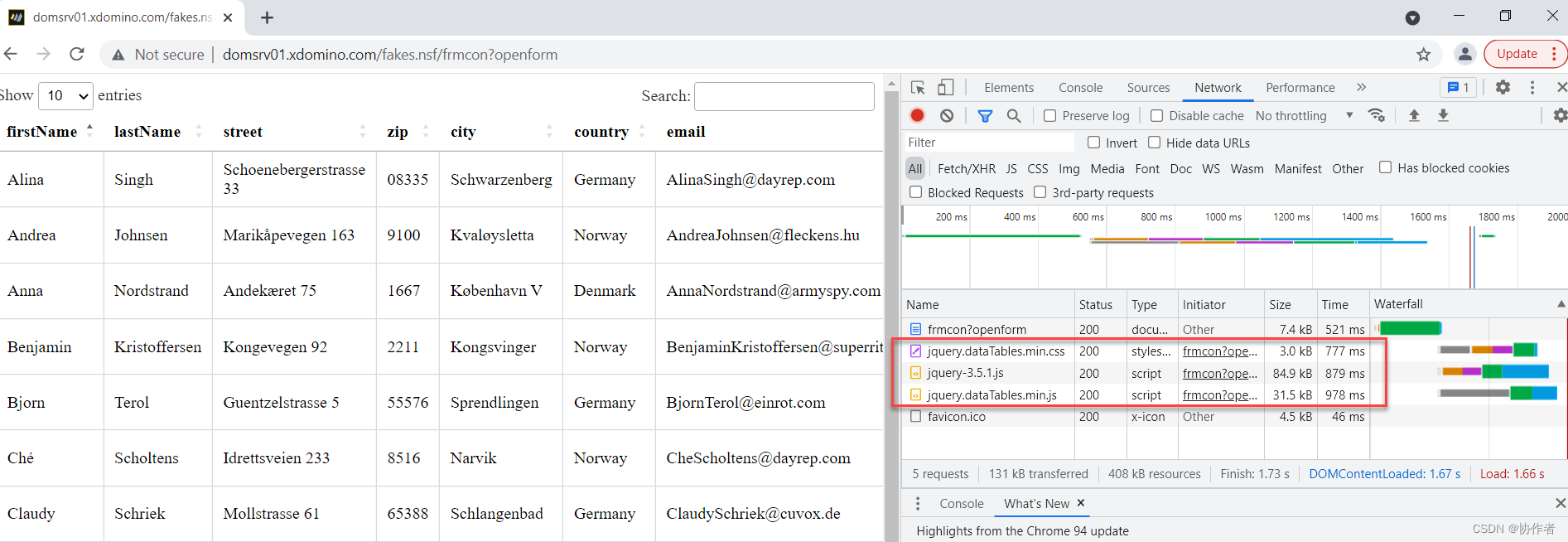
回到这个页面,你可以看看,这还是一个最简洁的界面,但因为加载了额外的CSS和JS,网页文件的大小扩展了多少倍!每刷新一下,就感觉到电力在飞逝,二氧化碳在排放!

下一篇我们讲谈谈Web应用中搜索的几个办法,今天就介绍到这里吧。
更多精彩文章请关注微信公众号:协作者