项目是fork的Naccl大佬NBlog项目,页面做的相当漂亮,所以选择了这个。可以参考2.3的效果图
惭愧,工作两年了也没个自己的博客系统,趁着过年时间,开始搭建一下.
NBlog原项目的github链接:Naccl/NBlog: 🍓 Spring Boot + Vue 前后端分离博客系统 https://naccl.top (github.com)
非常建议自己去部署一个来维护,之前尝试csdn、github做笔记,但是效果都不好,不如一个可以自己完全控制的博客让人舒心。
目前项目进度:
1.IP端口部署(完成,可以通过IP+端口访问服务)
2.域名访问(完成,域名访问即可)
3.功能熟悉及完善(进行中,对于不熟悉的功能实现进行学习,对于需要扩展的功能进行修改等)
可以访问下面的链接查看效果:
https://www.chaobk.com
个人Fork的代码放这里了,慢慢改:https://github.com/Chaobk/CBlog
美图镇楼

一、本地初步尝试
clone项目到本地,名字和配置都改一改。注意不要全局替换,因为有一些图片的链接也会包含在内。
繁杂工作,就不记录了。
另外项目里使用了redis与mysql,需要准备一下这两个软件。
本地运行足够使用了,不过这里我选择使用服务器上的,因为部署到服务器也是需要准备这两个组件的。详细步骤下一章节写。
二、前后端部署
1.服务器环境准备
既然要部署自己的博客,那么需要准备一台服务器环境。
这里我选择的是观星云(国内领先的云服务器、高防服务器、香港服务器云计算服务商!上云就上观星云! - - 观星云 (guanxingyun.com))的服务器,4核8G,一年五百,定了三年。有条件建议使用阿里云或者腾讯云,观星云的只是便宜,但是稳定性不行,有遇到过整个机房停电,导致服务器挂掉的情况。
服务器内存还是建议4G起步,2G实在干不了啥东西。
准备下docker环境,使用docker安装配置软件太方便了。
1.1 配置Docker
Linux安装配置Docker,详细可以参考这篇文章:Linux安装Docker完整教程-腾讯云开发者社区-腾讯云 (tencent.com)
安装成功后可以使用docker -v检查是否安装成功。
1.2 安装并启动mysql
使用Docker安装mysql,详细可以参考这篇文章:Docker 上安装、启动 MySQL (图解)-腾讯云开发者社区-腾讯云 (tencent.com)。注意使用的mysql版本,不指定的话默认是最新的。
启动后,使用本地数据库客户端检查下是否可以使用,显示连接成功即完成。
1.3 安装并启动redis
类似于Mysql,也是先搜索可用版本,然后选择指定的版本进行安装,不指定默认最新。详细流程可以参考这篇文章:最详细的docker中安装并配置redis-腾讯云开发者社区-腾讯云 (tencent.com)
启动后使用本地客户端尝试连接,这里使用的软件是Another Redis Desktop Manager,可以连接即完成。
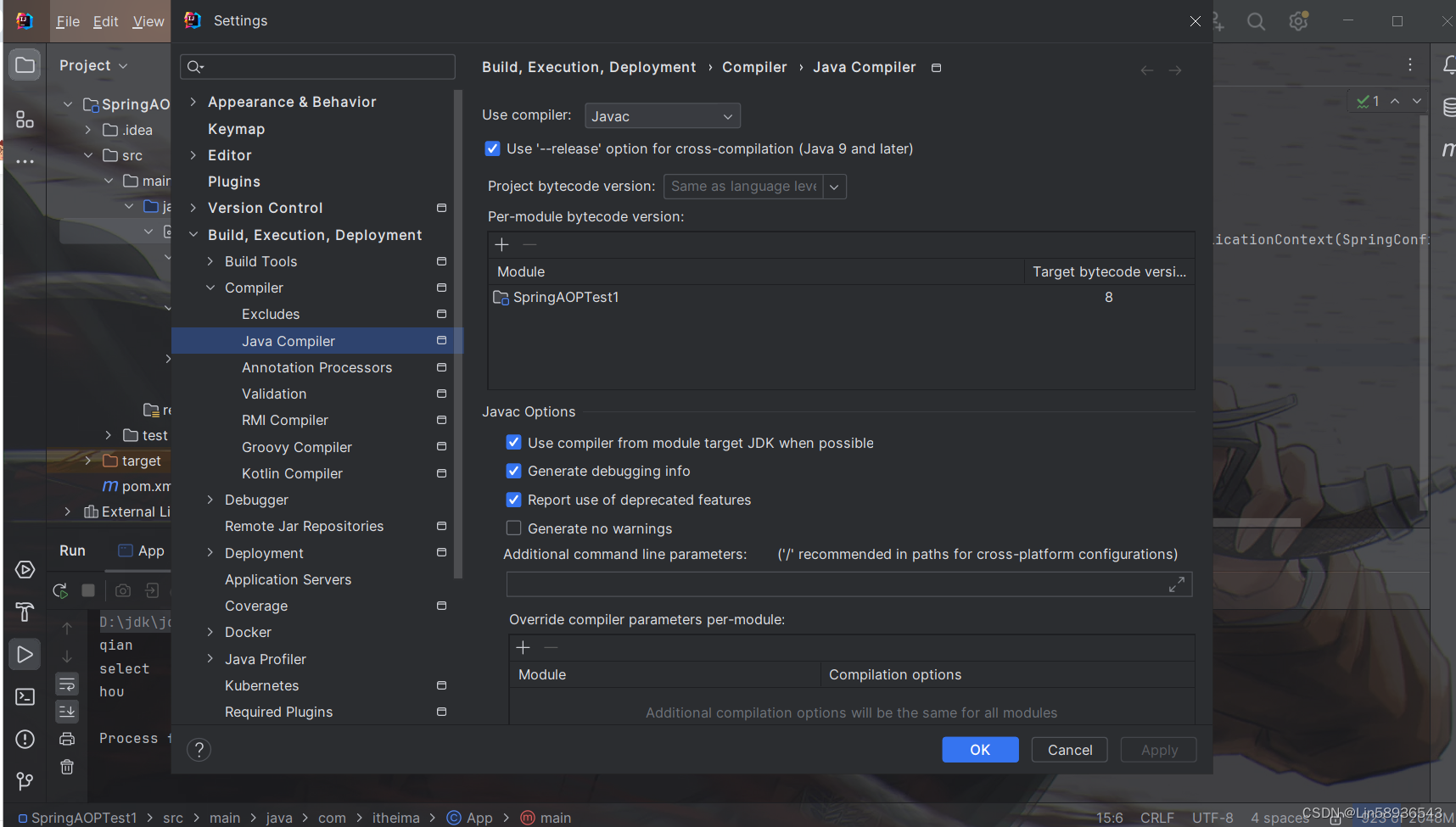
1.4 准备Java8环境
由于我们的项目是Java8版本,所以这里使用Java8的环境。
安装配置参考这篇文章即可:Linux安装JDK并配置环境变量 - 详细步骤-腾讯云开发者社区-腾讯云 (tencent.com)
配置好环境变量,使用java -version显示版本说明成功。
1.5 准备Nodejs环境
选择合适的版本进行安装,建议选择和本地一样的,避免出环境问题。
详细流程可以参考这篇文章:Linux下Nodejs安装(最新版)-腾讯云开发者社区-腾讯云 (tencent.com)
服务器运行node -v以及npm -v来验证是否成功。
2.准备部署资源
2.1 后端部署
既然要部署在服务器上,环境信息是要改的。
服务的ip和端口需要配置成服务器的,域名或者ip都行,前后端统一。
目前还没有配置域名,我就先写死成了IP地址+端口,域名之后搞。
# 后端服务URL
blog.api=http://185.242.235.202:${server.port}
# 后台管理URL https://admin.naccl.top
blog.cms=http://185.242.235.202:8080
# 前台界面URL https://naccl.top
blog.view=http://185.242.235.202:8079
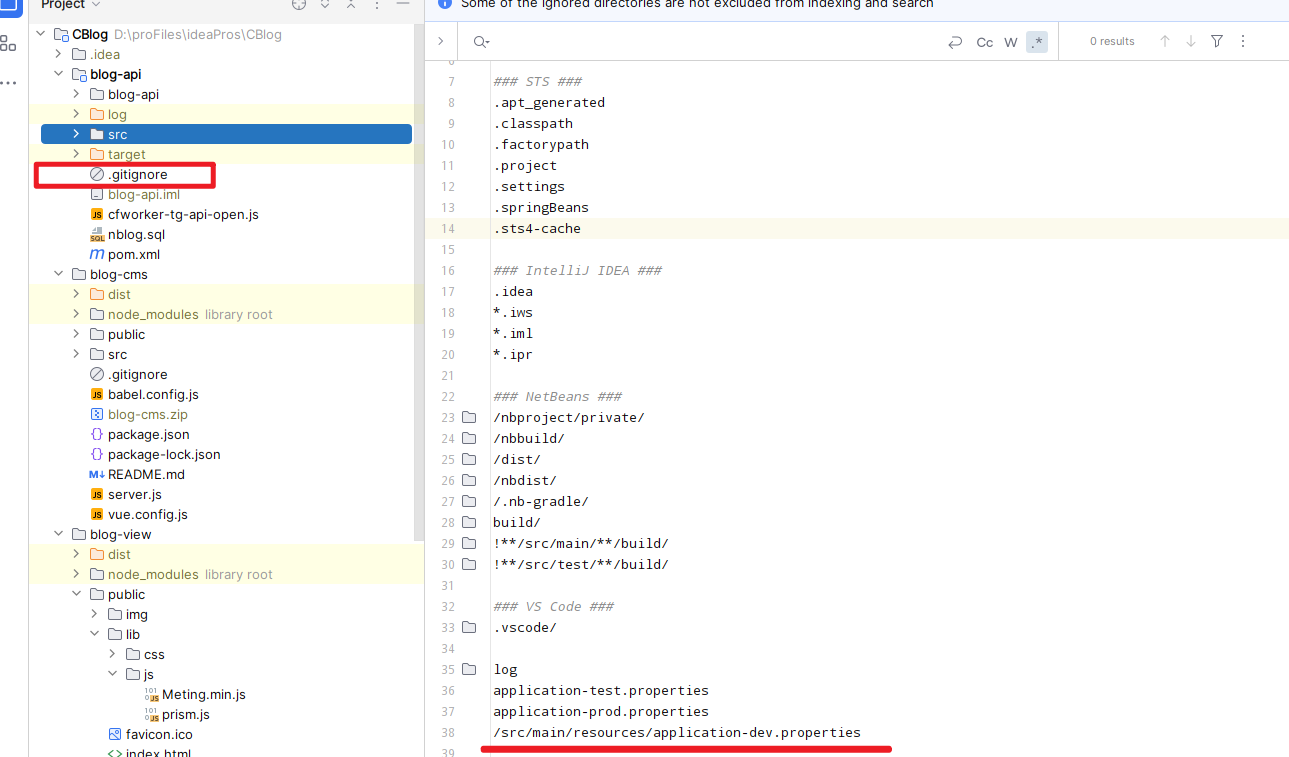
修改一下redis、mysql的配置信息,如果代码使用git进行管理,请一定注意不要把服务器上的数据库密码暴露出去,容易被攻击,别问我怎么知道的,求方便的话,直接在blog-api的.gitignore中添加配置文件的忽略项,即:

/src/main/resources/application-dev.properties
另外配置信息中还有个评论里的QQ头像保存方式,也请注意修改,就是下面的这几个。(我使用的OSS图床,后续更新代码和配置,Github太慢了)
# 评论中QQ头像存储方式: 本地:local GitHub:github 又拍云:upyun
upload.channel=local
# 静态文件上传访问路径 Windows环境例如: C:/Users/cblog/Desktop/upload/ Linux环境例如:/home/cblog/upload/
upload.file.path=/home/cblog/upload/
upload.file.access-path=/image/**
upload.file.resources-locations=file:${upload.file.path}
之后上传到服务器运行即可,我这里是放在了/home/CBlog/api下面
[root@ser723958765859 CBlog]# ls
api cms view
[root@ser723958765859 CBlog]# pwd
/home/CBlog
上传后直接后台启动即可。
[root@ser723958765859 api]# pwd
/home/CBlog/api
[root@ser723958765859 api]# ls
blog-api-0.0.1.jar
[root@ser723958765859 api]# nohup java -jar blog-api-0.0.1.jar &
2.2 前端部署
首先根据项目的README.md文档,先把/blog-view/src/plugins/axios.js和/blog-cms/src/util/request.js中的baseUrl修改为后端 API 地址。
然后前端直接使用npm run build生成dist包,然后制作一个server.js文件,用来配置启动信息。注意和后端配置相统一。
例如,我个人的配置的如下:
- blog-cms,8079端口
const express = require('express');
const app = express();
app.use(express.static('./dist'));
//运行时的端口,可以自己自定义
const port = 8079;
app.listen(port, function (err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:' + port + '\n');
});
- blog-view,8080端口
const express = require('express');
const app = express();
app.use(express.static('./dist'));
//运行时的端口,可以自己自定义
const port = 8080;
app.listen(port, function (err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:' + port + '\n');
});
部署资源准备好后,把dist、node-modules、server.js打包上传到服务器的目录下。
以view为例,上传后解压,直接后台启动即可:
(使用nohup不知道为什么退出终端就失效了,改用了disown)
[root@ser723958765859 view]# pwd
/home/CBlog/view
[root@ser723958765859 view]# ls
dist node_modules server.js
[root@ser723958765859 view]# node server.js & disown
前端部署完成
2.3 部署测试
启动后直接本地通过ip+端口尝试访问下是否成功。
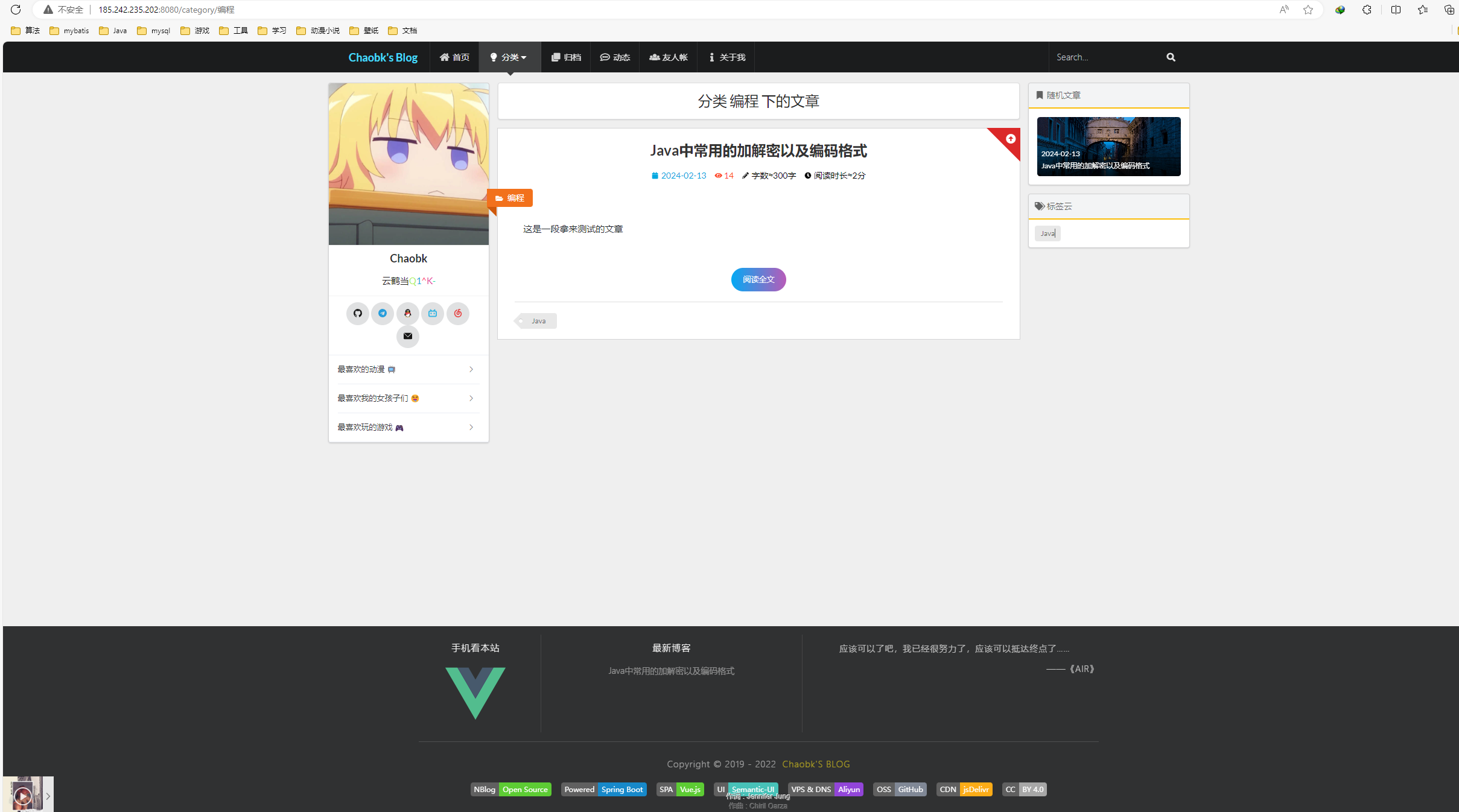
例如下图,首页显示,前端部署成功。
分类点过去有一篇文章显示,后端部署成功。(测试数据)


基本部署流程结束,现在就有了一个好看的个人博客了~
现在好多东西都是用的原来的,只替换了名字和图片,之后逐步改了。
3.开启域名访问
3.1 域名购买
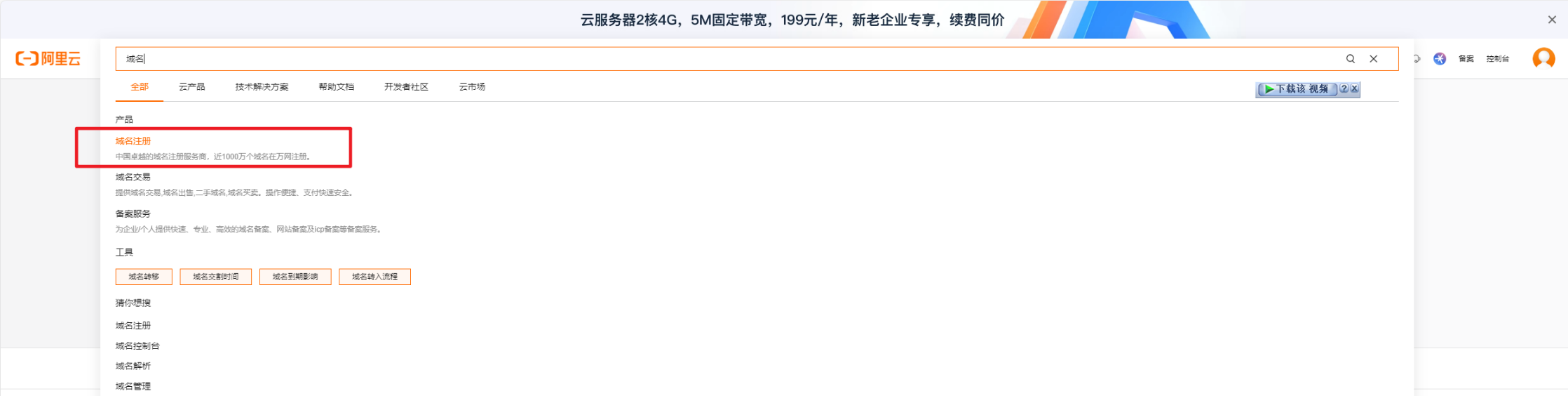
直接网络搜索域名即可购买,我这里选择的阿里云。
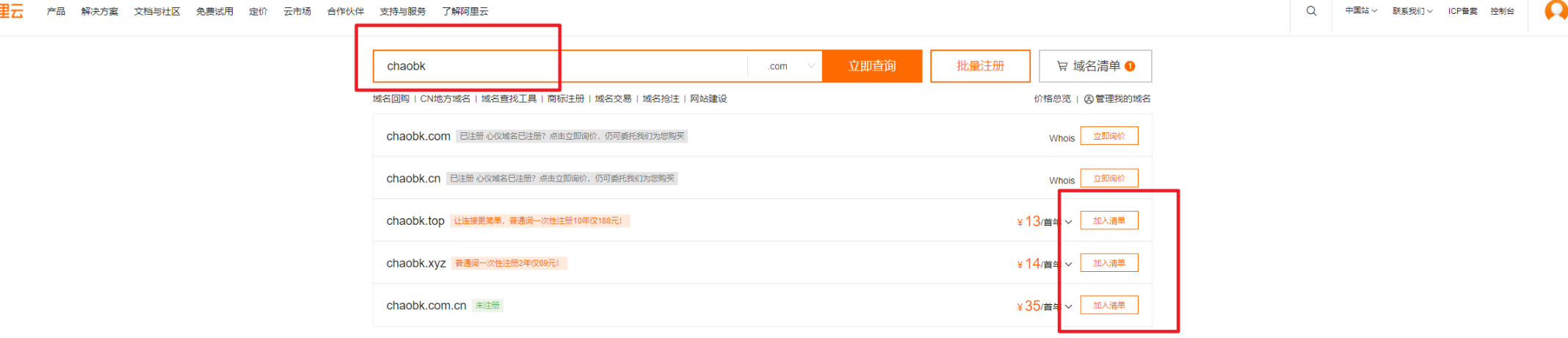
登录后直接搜索域名,进入域名注册页面,输入自己预购入的域名即可。


选择后直接购买即可,不需要购买其他服务。注册的时候需要选择信息模板,根据提示创建即可。
3.2 DNS解析
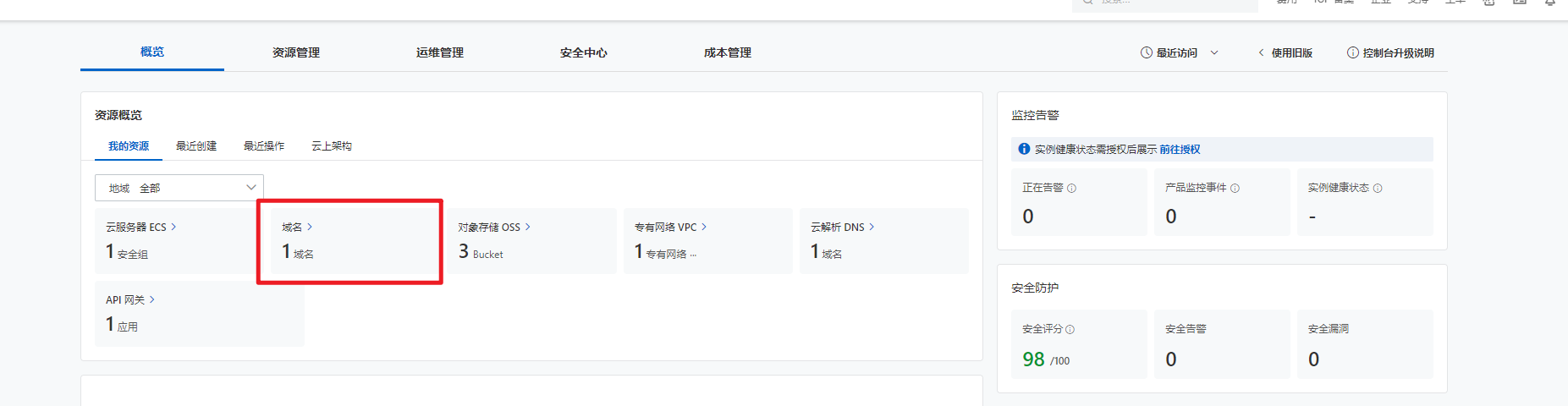
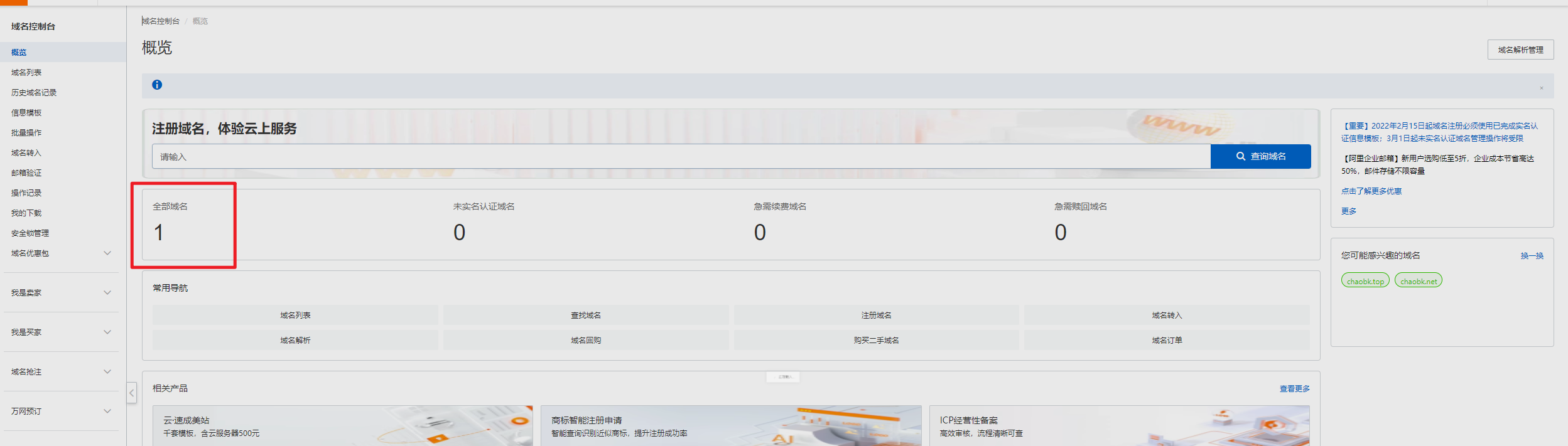
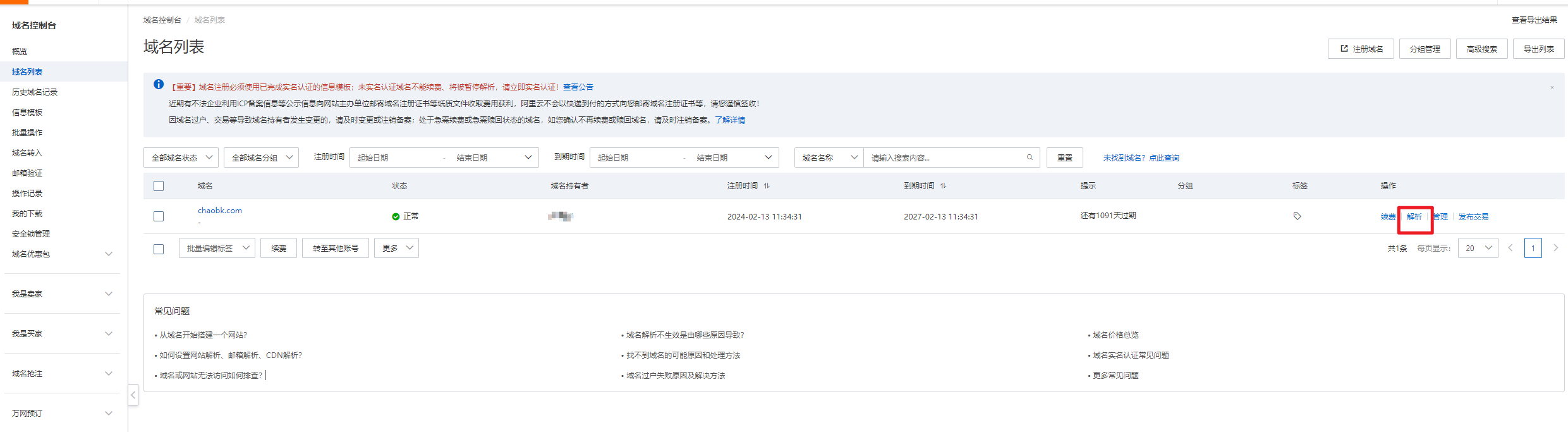
域名购买完成后,进入控制台,看到域名点过去即可。

进入域名,点击解析。


按照类似右边的配置即可,因为已经配过了,所以左边是有记录的。

按需配置,我这里配置了www以及@的解析,两者的含义在主机记录有显示:
主机记录就是域名前缀,常见用法有:
www:解析后的域名为www.aliyun.com。
@:直接解析主域名 aliyun.com。
*:泛解析,匹配其他所有域名 *.aliyun.com。
mail:将域名解析为mail.aliyun.com,通常用于解析邮箱服务器。
二级域名:如:abc.aliyun.com,填写abc。
手机网站:如:m.aliyun.com,填写m。
显性URL:不支持泛解析(泛解析:将所有子域名解析到同一地址)
配置完成后,本地打开cmd,通过ping命令测试一下:
C:\Users\xxx>ping www.chaobk.com
正在 Ping www.chaobk.com [185.242.235.202] 具有 32 字节的数据:
来自 185.242.235.202 的回复: 字节=32 时间=17ms TTL=48
来自 185.242.235.202 的回复: 字节=32 时间=17ms TTL=48
来自 185.242.235.202 的回复: 字节=32 时间=16ms TTL=48
来自 185.242.235.202 的回复: 字节=32 时间=17ms TTL=48
显示了解析后的IP,域名解析配置成功。
3.3 证书申请
不用备案,我们直接用免费三个月的就行,也就更新证书稍微麻烦一点,详细步骤可以参考官方的:2022阿里云免费SSL证书申请全过程(图文详解)-阿里云开发者社区 (aliyun.com)
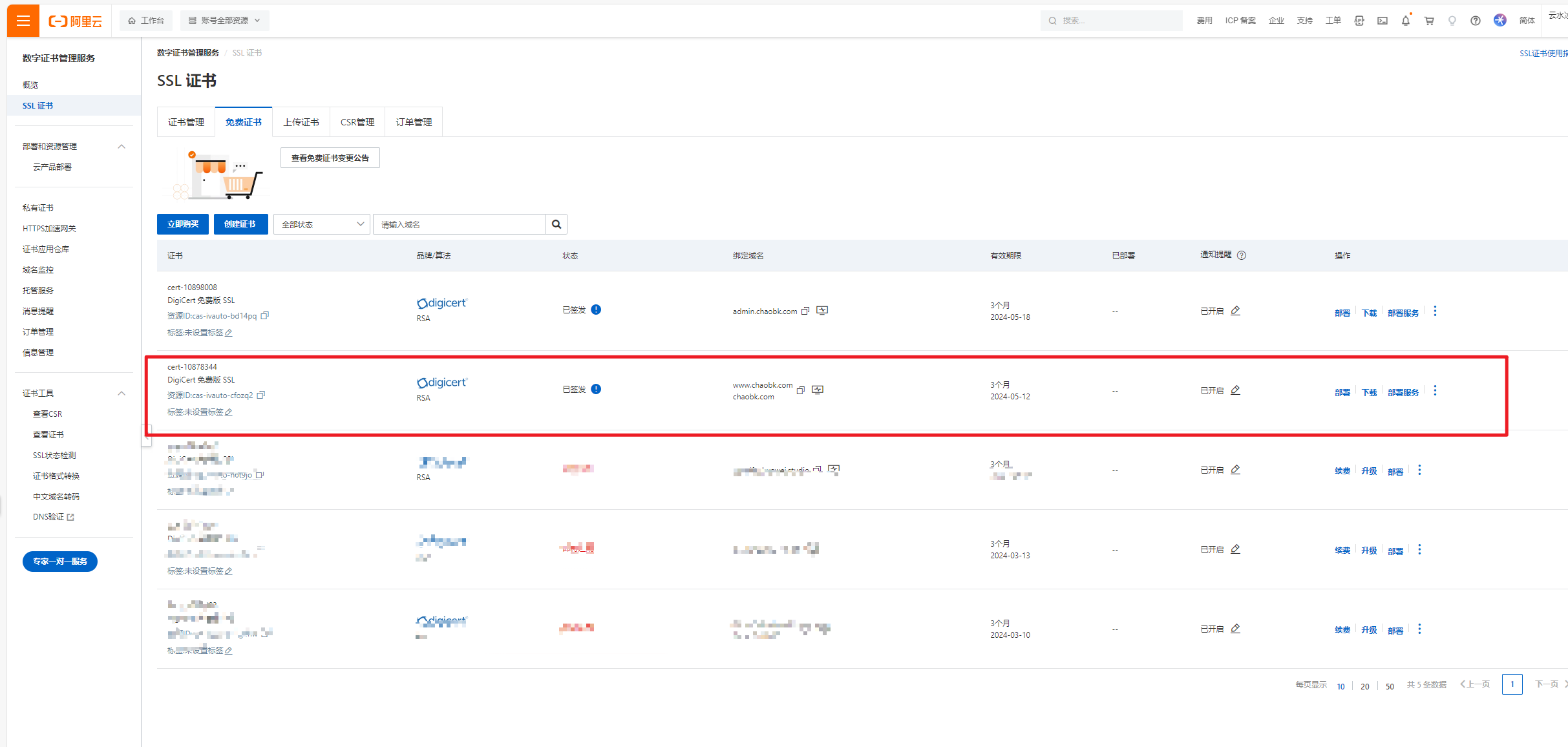
3.4 下载证书到服务器
进入SSL证书控制台,找到对应的域名下载。我这里分别为前台页面、管理台页面、后端服务(后端服务调用也需要https调用)申请了证书,这里展示www.chaobk.com。
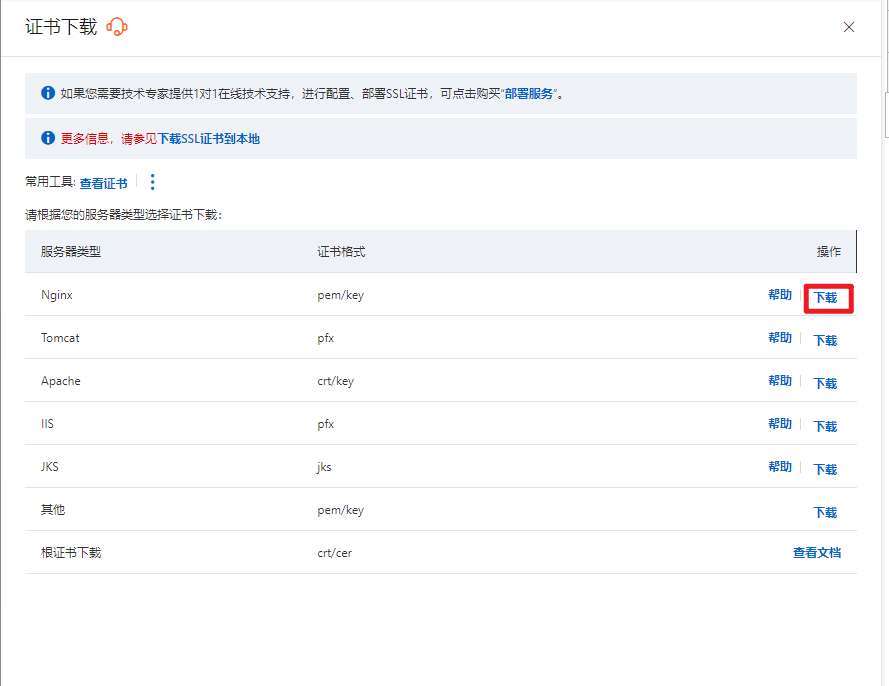
我这里使用的是nginx,所以选取nginx证书进行下载。


下载后是个压缩包,上传到服务器。
解压后是两个文件,分别是.pem和.key,把这两个证书放到nginx容器里的某个位置进行管理(如果使用了目录映射的话,放到宿主机对应的目录即可;如果没有使用目录映射,可以通过docker cp命令放到容器里面,建议配置映射更方便)。
例如:
docker cp ./xxx.pem nginx:/etc/nginx/cert/cblog
这是把当前目录下的pem文件复制到nginx实例cblog目录下。nginx是容器运行的实例名,/etc/nginx是nginx文件所在目录,如果cert/blog目录不存在,记得先创建这个目录,可以进入到容器里面去创建这个目录,有目录后再复制过去。
以下命令可以进入到容易里面:
docker exec -it nginx /bin/bash
证书放置完后,就可以配置nginx转发了。
3.5 配置Ngnix转发
我这里直接在nginx的配置目录conf.d新建了一个cblog.conf文件,内容如下:
#定义一个HTTP服务组
upstream cblog {
#定义HTTP地址,负载均衡配置为加权轮询,weight:权重,默认为1, weight越大,负载的权重就越大
server 185.242.235.202:8080 weight=1;
}
server {
#HTTPS的默认访问端口443。
listen 443 ssl;
#填写证书绑定的域名
server_name www.chaobk.com chaobk.com;
#填写证书文件绝对路径
ssl_certificate /etc/nginx/cert/cblog/www.chaobk.com.pem;
#填写证书私钥文件绝对路径
ssl_certificate_key /etc/nginx/cert/cblog/www.chaobk.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#自定义设置使用的TLS协议的类型以及加密套件(以下为配置示例,请您自行评估是否需要配置)
#TLS协议版本越高,HTTPS通信的安全性越高,但是相较于低版本TLS协议,高版本TLS协议对浏览器的兼容性较差。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
#表示优先使用服务端加密套件。默认开启
ssl_prefer_server_ciphers on;
location / {
#通过代理将请求发送给upstream命名的HTTP服务
proxy_pass http://cblog;
}
}
这里的证书记得对应上一步证书存放的位置,位置指的是容器内部证书的位置。
配置完成后重启nginx,本地尝试通过域名访问。

配置成功。
管理页、后台服务的配置也是类似的逻辑。配置完成后测试是否成功即可。
3.6 服务代码重新部署
修改成域名部署后,之前写死的IP地址也需要更改,否则,页面功能其实是不可用的,只是域名转发正常。
把后端的配置文件,前端的request.js、axios.js等该修改的都改了。
改完后重新部署到服务器。
下一步,对于不熟悉的功能实现进行学习,对于需要扩展的功能,有很多想法想试试,例如看板娘、数据备份、简化部署(现在每次都要手动上传包麻烦死了)、过程会继续记录。