目录
运输层安全协议
1 协议 TLS 的要点
1.1 协议 TLS 的位置
1.2 TLS 与应用层协议独立无关
1.3 协议 TLS 具有双向鉴别的功能
1.4 TLS 建立安全会话的工作原理
TLS 的握手阶段
TLS 的会话阶段
1.5 TLS 传送的记录格式
2 协议 TLS 必须包含的措施
运输层安全协议
现在广泛使用以下两个协议:
-安全套接字层 SSL (Secure Socket Layer)
-运输层安全 TLS (Transport Layer Security)
1 协议 TLS 的要点
·安全套接层 SSL 由 Netscape 于 1994 年开发,广泛应用于基于万维网的各种网络应用(但不限于万维网应用)。
·SSL 作用在端系统应用层的 HTTP 和运输层之间,在 TCP 之上建立起一个安全通道,为通过 TCP 传输的应用层数据提供安全保障。
·1999 年,IETF 在 SSL 3.0 基础上设计了 TLS 1.0,为所有基于 TCP 的网络应用提供安全数据传输服务。
·2018 年 8 月,IETF 发布了经历了 28 个草案后才通过的最新版本TLS 1.3 [RFC 8446,建议标准](不向后兼容)。
·2020 年,旧版本 TLS 1.0/1.1 均被废弃。
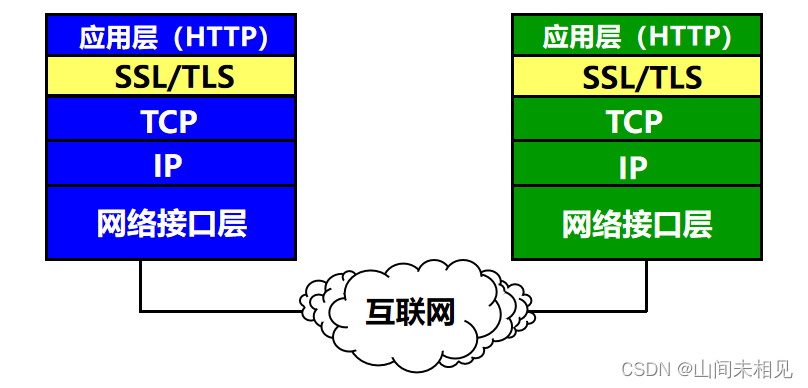
1.1 协议 TLS 的位置
·在发送方,TLS 接收应用层的数据,对数据进行加密,然后把加密后的数据送往 TCP 套接字。
·在接收方,TSL 从 TCP 套接字读取数据,解密后把数据交给应用层。

1.2 TLS 与应用层协议独立无关
·TLS 提供了一个简单的带有套接字的应用程序接口 API,与 TCP 的API 相似。
·应用层使用 TLS 最多的就是 HTTP。TLS 可用于任何应用层协议。
·应用程序 HTTP 调用 TLS 对整个网页进行加密时,网页上会提示用户,在网址栏原来显示 http 的地方,现在变成了 https。
·s 代表 security,表明现在使用的是提供安全服务的 HTTP 协议(TCP 的 HTTPS 端口号是 443,而不是平时使用的端口号 80)。
1.3 协议 TLS 具有双向鉴别的功能
·常用单向鉴别:客户端(浏览器)需要鉴别服务器,确信即将访问的网站服务器是安全和可信的。
·两个前提:
1.服务器需要有一个有效的 CA 证书来证明自己。CA 证书是运输层安全协议 TLS 的基石。
2.浏览器应具有一些手段来证明服务器是安全和可信的。
·建立安全会话两个阶段:
1.握手阶段:使用握手协议
2.会话阶段:使用记录协议
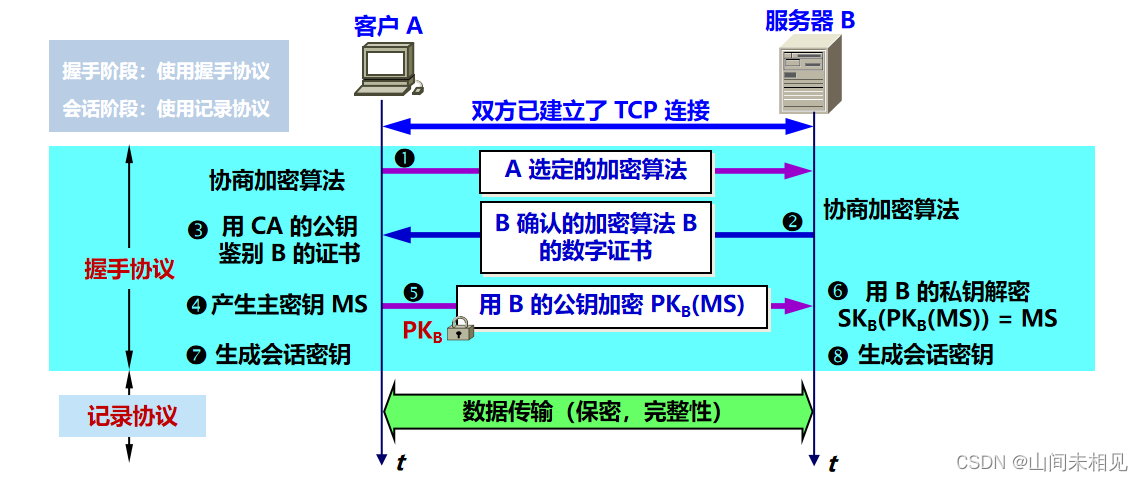
1.4 TLS 建立安全会话的工作原理

TLS 的握手阶段
·验证服务器,生成会话阶段所需的共享密钥
1.协商加密算法。 (1)浏览器 A 向服务器 B 发送浏览器的 TLS 版本号和一些可选的加密算法。 (2)B 从中选定自己所支持的算法(如 RSA),并告知 A,同时把自己的 CA 数字证书发送给 A。
2.服务器鉴别。(3)客户 A 用数字证书中 CA 的公钥对数字证书进行验证鉴别。
3.生成主密钥。(4)客户 A 按照双方确定的密钥交换算法生成主密钥 MS (Master Secret)。 (5)客户 A 用 B 的公钥 PKB 对主密钥 MS 加密,得出加密的主密钥 PKB(MS),发送给服务器 B。
4.服务器 B 用自己的私钥把主密钥解密出来 :SKB(PKB(MS)) = MS 。这样,客户 A 和服务器 B 都有了为后面数据传输使用的共同的主密钥 MS。
5.生成会话密钥(7)和(8)。为了使双方的通信更加安全,客户 A 和服务器 B 最好使用不同的密钥。主密钥被分割成 4 个不同的密钥。每一方都拥有这样 4 个密钥(注意:这些都是对称密钥):
·客户 A 发送数据时使用的会话密钥 KA
·客户 A 发送数据时使用的 MAC 密钥 MA
·服务器 B 发送数据时使用的会话密钥 KB
·服务器 B 发送数据时使用的 MAC 密钥 MB
TLS 的会话阶段
·保证传送数据的机密性和完整性
·把长的数据划分为较小的数据块,叫做记录 (record)。对每一个记录进行鉴别运算和加密运算。
·记录协议对每一个记录按发送顺序赋予序号,第一个记录作为 0。发送下一个记录时序号就加 1,序号最大值不得超过 264 – 1,且不允许序号绕回。
·序号未写在记录之中,而是在进行散列运算时,把序号包含进去。客户 A 向服务器 B 发送一个明文记录时,对 MAC 密钥 MA 、记录的当前序号和明文记录进行散列运算,鉴别明文记录的完整性(内容和顺序均无误)。使用会话密钥 KA 进行加解密。
这种对记录加密的方法称为带关联数据的鉴别加密 AEAD (Authenticated Encryption with Associated Data) 。
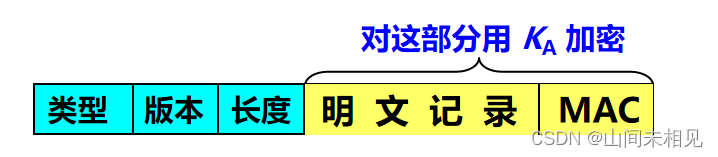
1.5 TLS 传送的记录格式

·类型字段:指明所传送的记录是握手阶段的报文,还是应用程序传送的报文,或最后要关闭 TLS 连接的报文。
·长度字段:字节数,用于从 TCP 报文中提取 TLS 记录。
2 协议 TLS 必须包含的措施
·握手阶段补充的措施:
1.客户 A 和服务器 B相互发送不重数,防止重放攻击。
2.生成预主密钥 PMS (Pre-Master Secret),为下一步生成主密钥使用。
3.生成主密钥。客户 A 和服务器 B 各自使用同样的(已商定的)算法,使用预主密钥 PMS 、客户的不重数和服务器的不重数,生成主密钥 MS。
4.客户 A 向服务器 B 发送的全部握手阶段报文的 MAC。
5.服务器 B 向客户 A 发送的全部握手阶段报文的 MAC。
·关闭 TLS 连接:
关闭 TLS 连接之前,A 或 B 应当先发送关闭 TLS 的记录,以防止截断攻击 (truncation attack)。
·截断攻击:在 A 和 B 正在进行会话时,入侵者突然发送 TCP 的 FIN 报文段来关闭 TCP 连接。
·如果 A 或 B 没有事先发送一个要关闭 TLS 的记录,那么 A 或 B 见到 TCP 的 FIN 报文段时,就知道这是入侵者的截断攻击了。因为入侵者无法伪造关闭 TLS 的记录。
·TLS 1.3 中使用了更加安全的椭圆曲线密码 ECC(Elliptic Curve Cryptography)与 AES,运算速度比 1.2 版本有很大的提高。
·TLS 1.3 还添加了 0-RTT 的功能。
·如果客户之前连接过某服务器,TLS 1.3 通过储存先前会话的秘密信息,不需要经过 1-RTT 的握手过程,仅需 0-RTT 即可开始会话阶段,更加提高了 TLS 的效率。
·必须要防止可能发生的重放攻击。
欢迎一起学习~