前言
本节内容我们使用另外一种方式pipeline实现项目的流水线部署发布,Jenkins Pipeline是一种允许以代码方式定义持续集成和持续交付流水线的工具。通过Jenkins Pipeline,可以将整个项目的构建、测试和部署过程以脚本的形式写入Jenkinsfile中,实现对整个流程的可视化管理和控制。在 Jenkins Pipeline中,可以定义不同的阶段(stage)、步骤(step)、参数(parameters)、环境变量(environment variables)等,以实现自动化构建、测试和部署过程。还可以通过条件判断、循环等控制结构来实现流水线的灵活控制。
正文
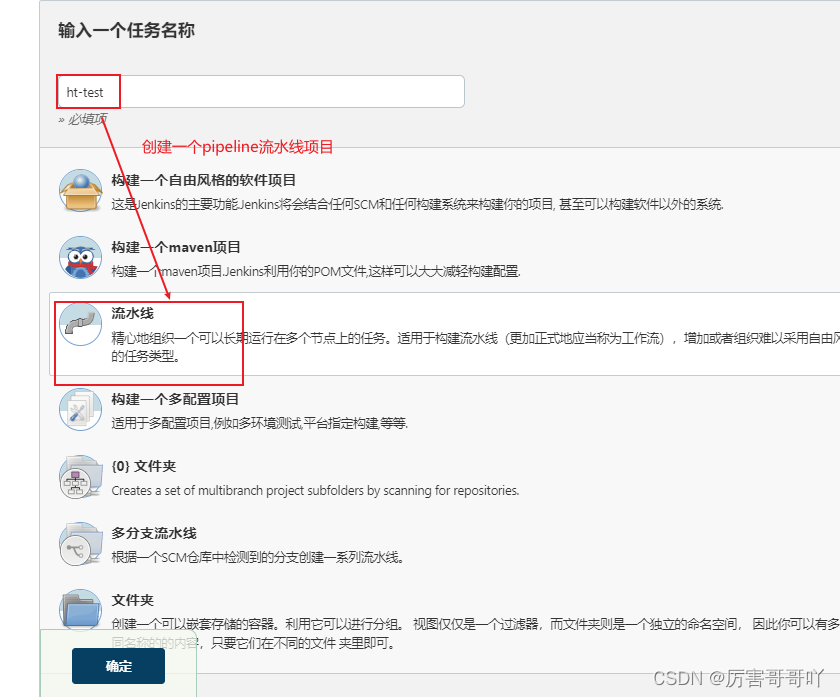
①创建一个流水线pipeline方式的项目

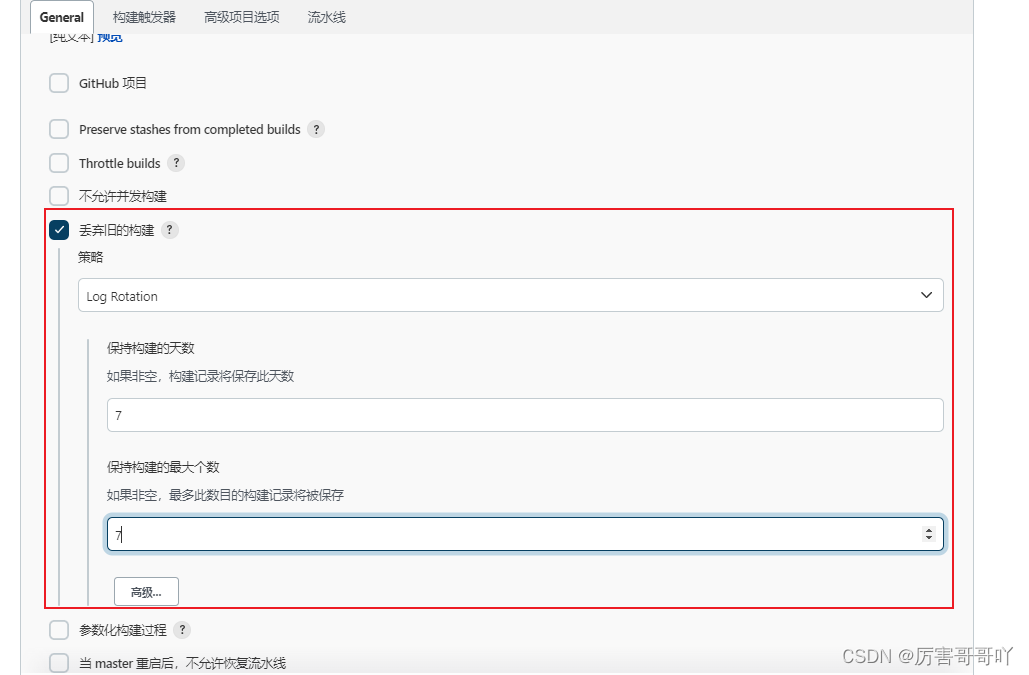
②填写描述信息和构建的策略,此步骤可跳过

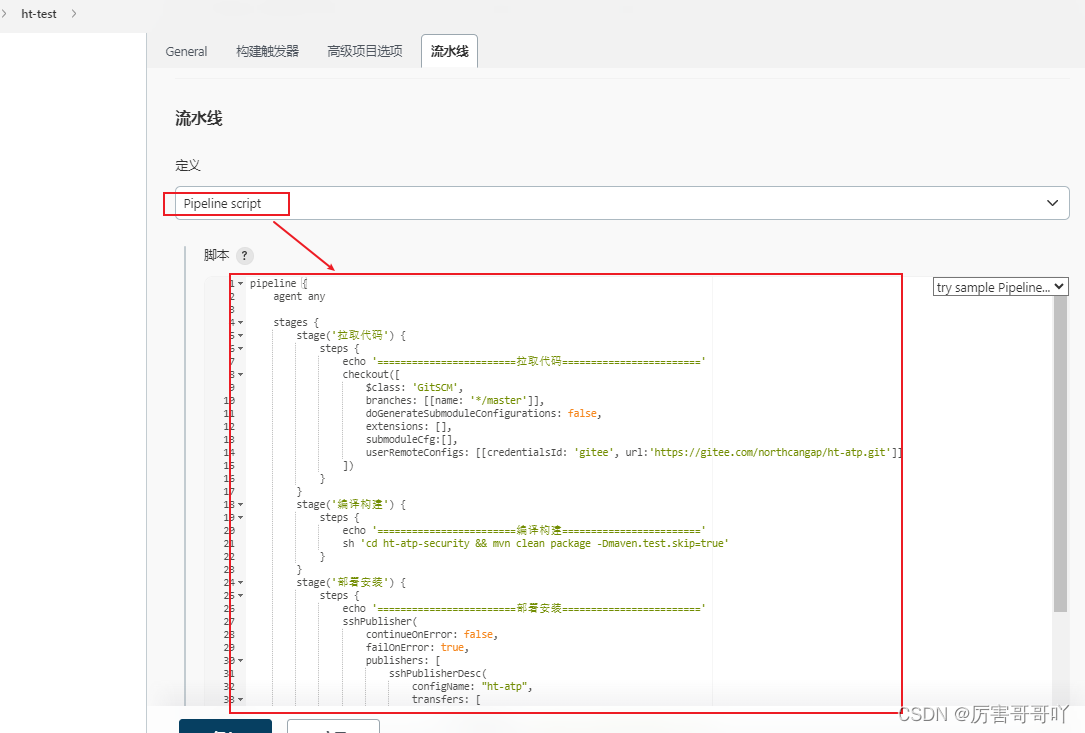
③ 使用流水线的Pipeline script方式构建一个maven项目
- 构建脚本
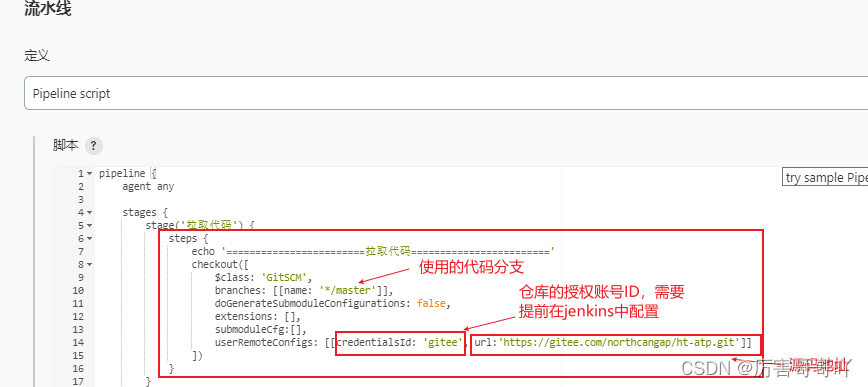
pipeline { agent any stages { stage('拉取代码') { steps { echo '========================拉取代码========================' checkout([ $class: 'GitSCM', branches: [[name: '*/master']], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg:[], userRemoteConfigs: [[credentialsId: 'gitee', url:'https://gitee.com/northcangap/ht-atp.git']] ]) } } stage('编译构建') { steps { echo '========================编译构建========================' sh 'cd ht-atp-security && mvn clean package -Dmaven.test.skip=true' } } stage('部署安装') { steps { echo '========================部署安装========================' sshPublisher( continueOnError: false, failOnError: true, publishers: [ sshPublisherDesc( configName: "ht-atp", transfers: [ sshTransfer( sourceFiles: "ht-atp-security/target/*.jar", removePrefix: "ht-atp-security/target", remoteDirectory: "/pipeline", execCommand: "cd /ht/pipeline && sh start.sh", execTimeout: 12000 ) ] ) ] ) } } } }
- 使用git拉取代码
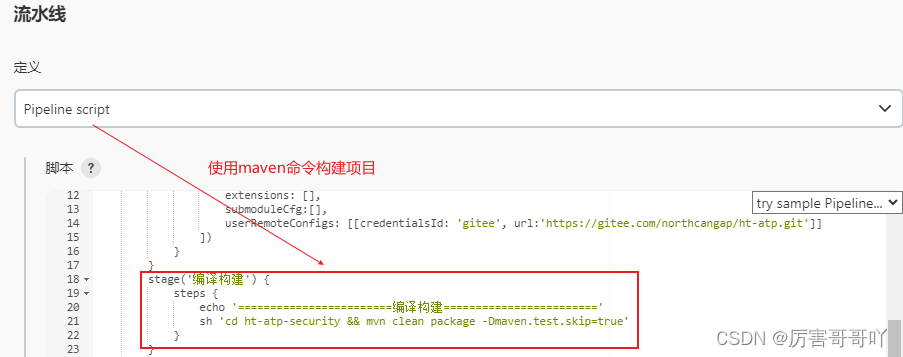
- 使用maven命令构建项目
- 使用sshPublisher组件将构建好的项目发布到远程服务器
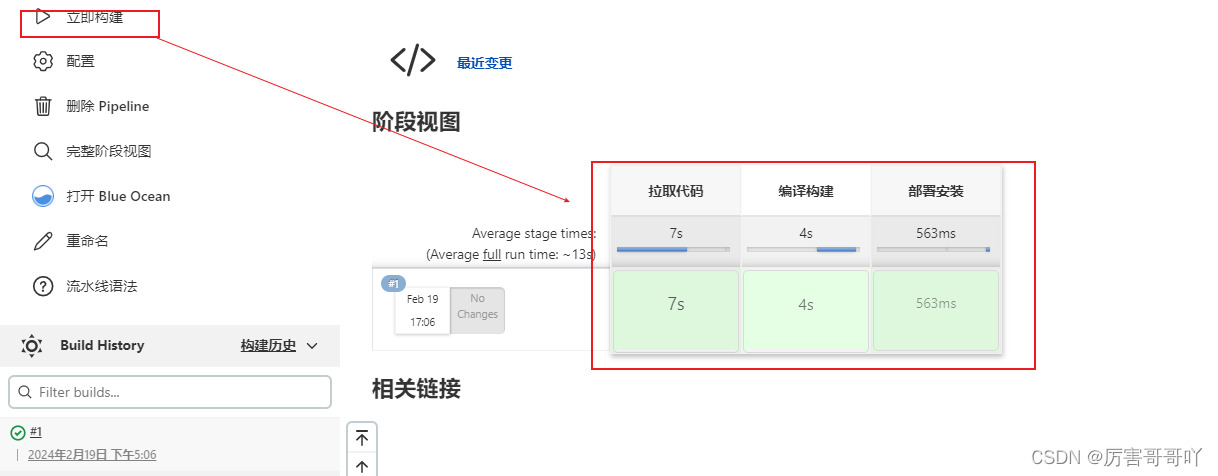
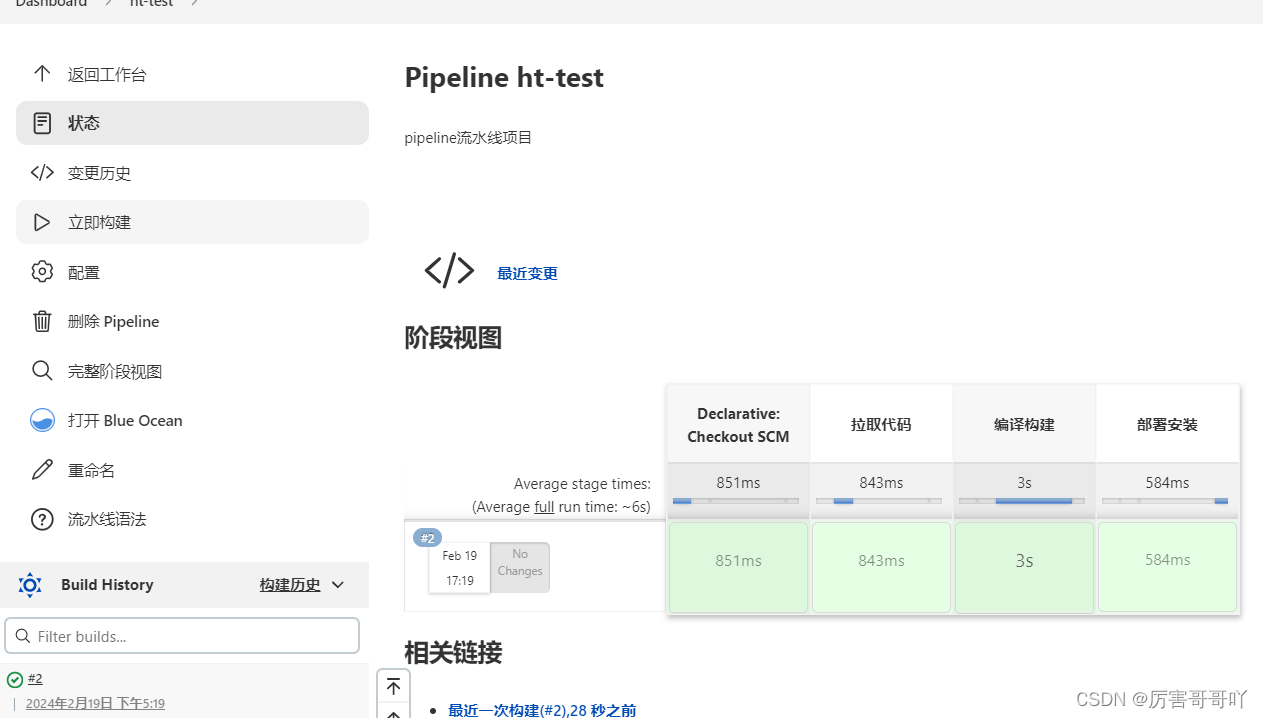
④ 点击立即构建,构建该流水线项目

⑤查看构建的流水线项目日志

⑦ 访问项目

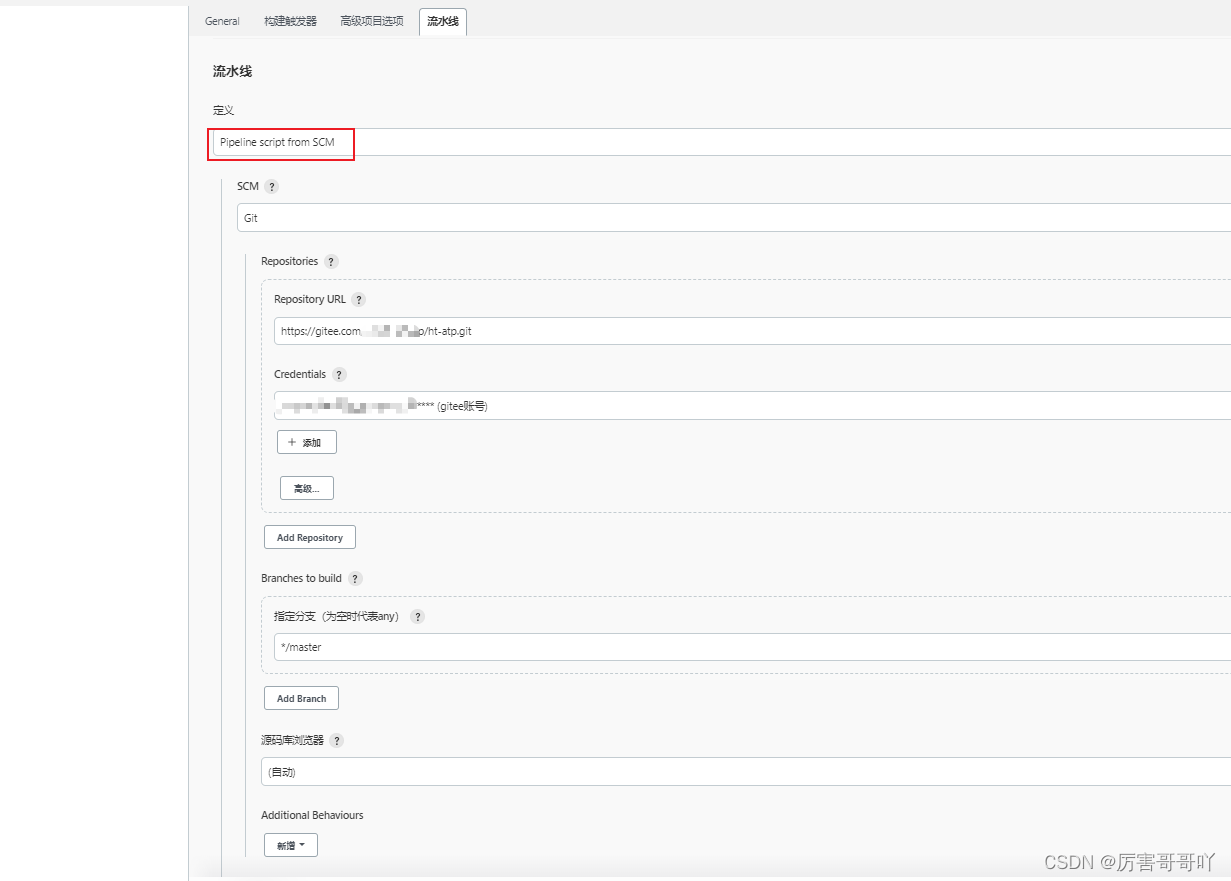
⑧方式二:流水线使用Pipeline script from SCM方式创建,配置源码地址

⑨ 配置Jenkinsfile流水线脚本路径

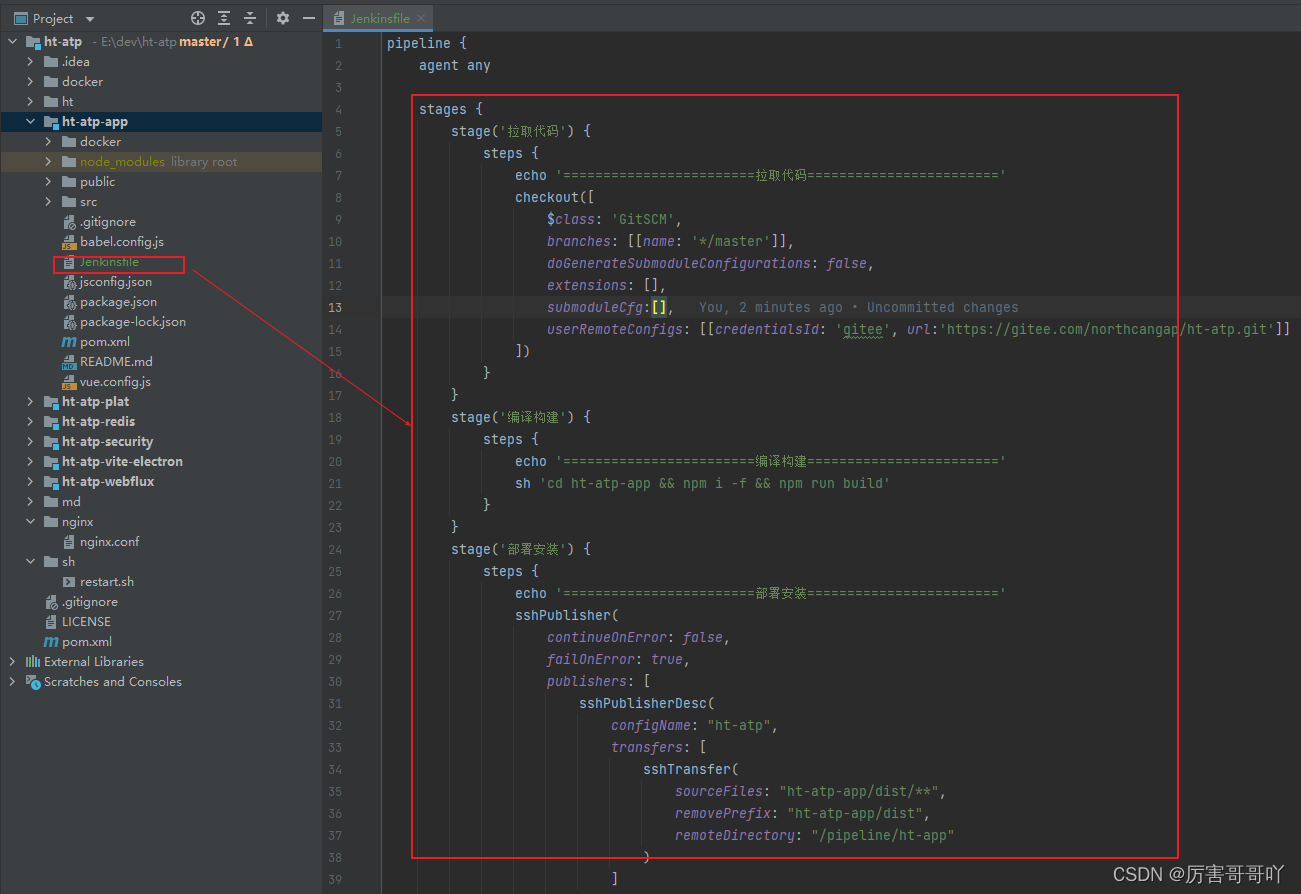
⑩ 在项目的源码路径下创建一个Jenkinsfile文件,文件内容同上,并上传到源码库,构建时,会使用此文件完成流水线项目的发布

⑪同样也可以部署发布成功,一般更推荐使用方式二实现

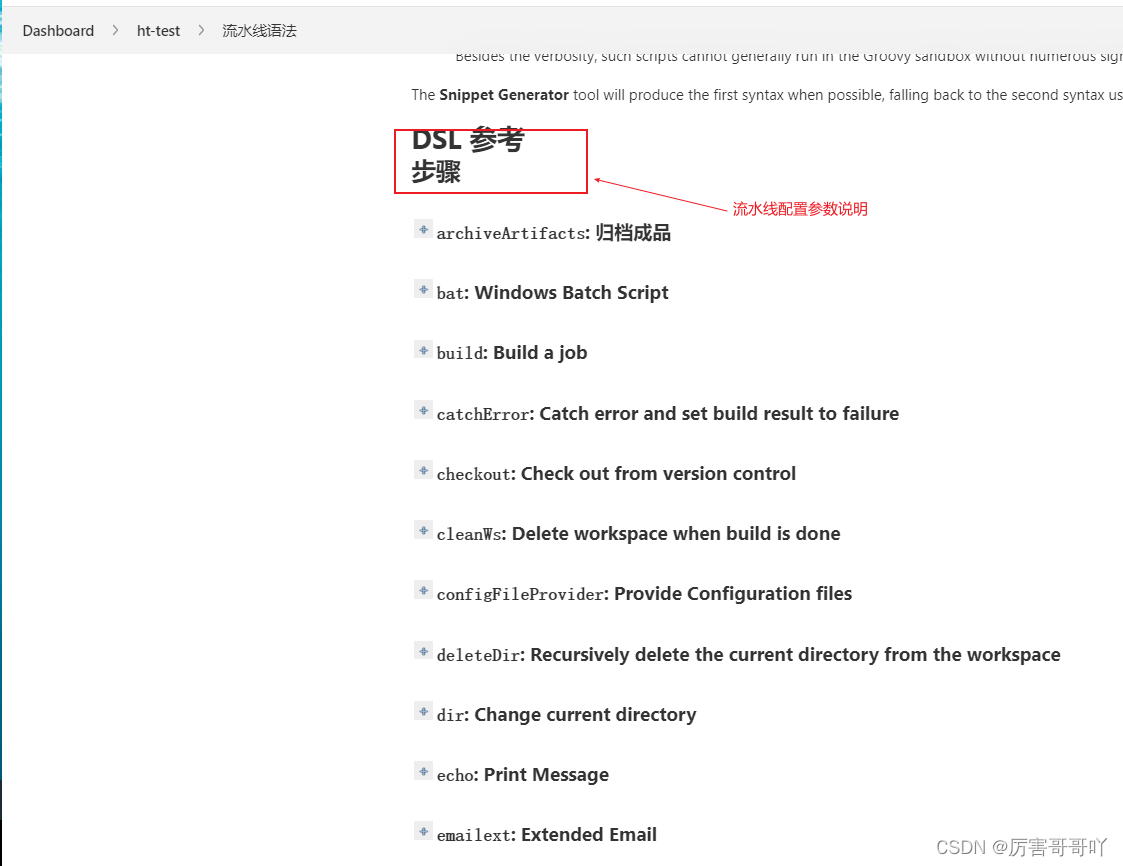
⑫ 关于pipeline的流水线语法可参考其提供的DSL流水线语法

⑬ 前端vue项目的部署脚本
pipeline {
agent any
stages {
stage('拉取代码') {
steps {
echo '========================拉取代码========================'
checkout([
$class: 'GitSCM',
branches: [[name: '*/master']],
doGenerateSubmoduleConfigurations: false,
extensions: [],
submoduleCfg:[],
userRemoteConfigs: [[credentialsId: 'gitee', url:'https://gitee.com/northcangap/ht-atp.git']]
])
}
}
stage('编译构建') {
steps {
echo '========================编译构建========================'
sh 'cd ht-atp-app && npm i -f && npm run build'
}
}
stage('部署安装') {
steps {
echo '========================部署安装========================'
sshPublisher(
continueOnError: false,
failOnError: true,
publishers: [
sshPublisherDesc(
configName: "ht-atp",
transfers: [
sshTransfer(
sourceFiles: "ht-atp-app/dist/**",
removePrefix: "ht-atp-app/dist",
remoteDirectory: "/pipeline/ht-app"
)
]
)
]
)
}
}
}
}
结语
至此,关于jenkins流水线使用pipeline方式发布项目的内容到这里就结束了,我们下期见。。。。。。