1 v-show与v-if区别
v-if与v-show可以根据条件的结果,来决定是否显示指定内容:
-
v-if: 条件不满足时, 元素不会存在.
-
v-show: 条件不满足时, 元素不会显示(但仍然存在).
<div id="app">
<button @click="show = !show">点我</button>
<h1 v-if="show">Hello v-if.</h1>
<h1 v-show="show">Hello v-show.</h1>
</div>
<script>
var app = new Vue({
el:"#app",
data: {
show:true
}
});
</script>
2 $nextTick
定义:用于在下次 DOM 更新循环结束之后执行回调函数。它可以用来确保在更新 Vue 组件后,再执行一些操作或获取更新后的 DOM 元素。
作用:DOM更新完毕后执行回调函数
原理:promise.then->Mutation0bserver->setImmdiate(宏任务)- >setTimeout
methods: {
edit () {
// 改数据->dom更新,需要时间->等待dom更新完毕 操作dom
this.isShow = true
console.log(this.$refs.txtRef)
// setTimeout(() => {
// this.$refs.txtRef.focus()
// }, 2000)
// this.$nextTick
// DOM更新完毕后执行回调函数
// 原理 promise.then->MutationObserver->setImmdiate->setTimeout
this.$nextTick(() => {
this.$refs.txtRef.focus()
})
}
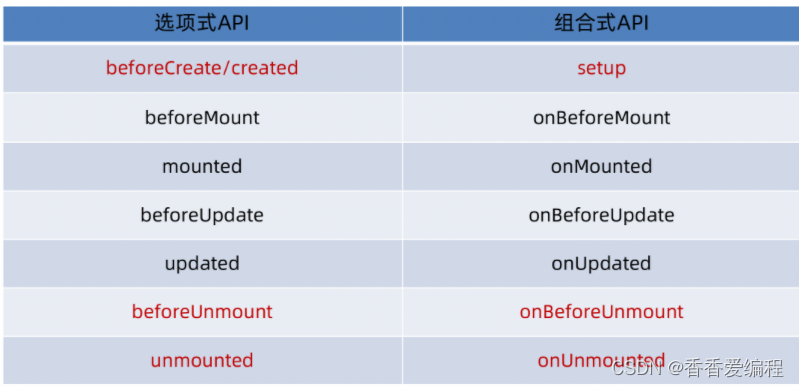
3 生命周期
vue2:
beforecreat(创建前)、 created(创建后)、 beforemount(挂载前)、 mounted(挂载后)、beforeupdate(更新前)、updated(更新后)、beforedestroy(销毁前)、destroyed(销毁后)
vue3

keep-live有两个生命周期
activated(){}当组件被激活的时候
deactivated(){当组件离开的时候
4 插槽
1、默认插槽
//子组件
<slot>slot插槽</slot> //方法一
<slot name="default">slot插槽</slot> //方法二//父组件
<exercise-first>slot插槽</exercise-first>2、具名插槽
子组件<slot name="header"></slot>//父组件 v-slot:main
<exercise-first>
<template v-slot:header>
<div>具名组件</div>
</template>
</exercise-first>3、作用域插槽
作用域插槽的语法: v-slot:slotName="parameter",其中 slotName 是插槽的名称,parameter 是接收子组件数据的参数。
父组件中定义的<template v-slot:slotname2="obj">
子组件中定义的<slot name="slotname2" :item1='item' value="111" ></slot>案例:
<!-- 子组件 -->
<template>
<div>
<slot name="item" v-for="item in items" :item="item"></slot>
</div>
</template>
<!-- 父组件 -->
<template>
<div>
<template v-slot:item="{ item }">
<p>{{ item }}</p>
</template>
</div>
</template>
5 vuex
vue2
1. State(状态):用于存储应用程序的状态数据,即存储在Vuex中的数据。
2. Getters(获取器):用于从状态中派生出新的数据,类似于Vue组件中的计算属性。
3. Mutations(变更):用于修改状态的方法,必须是同步的。每个mutation都有一个字符串类型的事件类型和一个回调函数,用于实际修改状态。
4. Actions(动作):类似于mutations,但可以包含异步操作。Actions用于触发mutations,可以包含任意异步操作,如API请求等。
5. Modules(模块):用于将Vuex的状态分割成模块,每个模块都有自己的state、getters、mutations和actions。
vue3
Pinia`的核心概念有:`state`,`getter`,`action`三个部分
vuex和pinia区别
1. Vuex`的核心概念有:`state`,`getters`,`mutations`,`actions`,`moudles`五个部分
2. `Pinia`的核心概念有:`state`,`getter`,`action`三个部分1. `Vuex`对state的修改推荐使用`mutations`中的方法进行修改,
2. `Pinia`直接对state进行修改1. Pinia中 getter,action 也可通过 `this` 访问整个 store 实例
6 vue3与vue2区别
vue2语法特点:
选项式api
缺点:数据和逻辑分离
维护不太好
vue3语法特点:与ts比较好
组合式api
代码量变少
分散式维护变成集中式维护
按需引入,体积更小
7 keep-alive
动态组件 ---根据is属性值渲染对应组件
<keep-alive>
<component :is="comName"></component>
</keep-alive>
8 路由模式
hash模式
默认hash 哈希模式,地址上带#
优点:兼容性好
缺点:不美观
原理 :#后面地址改变不会引起页面刷新,路由会检测到地址变化(window.onhashchange),拿到最新的地址找到
匹配的组件进行渲染
mode: 'hash',history模式
history模式 地址上不带#
优点:美观 缺点:兼容不好
原理:采用h5的history相关api(pushState, replaceState)
必须服务器支持,配合后台
在脚手架环境下,默认支持history模式
9 常见指令修饰符
.prevent:阻止默认事件行为。.stop:阻止事件冒泡。.capture:事件捕获模式,即在捕获阶段处理事件。.self:只在事件是从触发元素自身触发时触发回调。.once:只触发一次事件回调。.passive:指示浏览器不要阻止事件的默认行为。.native:监听组件根元素的原生事件。.sync:双向绑定,用于父子组件之间的数据传递
10 指令及其自定义指令
指令:
v-text:把数据当作纯文本显示.
v-html:遇到html标签,解析标签v-if:根据表达式的真假条件,对元素
v-for:基于源数据多次渲染元素或模板块。
v-on:绑定事件监听器,用于监听 DOM 事件。
v-bind:动态地绑定一个或多个特性,或一个组件 prop 到表达式。简写:冒号。。。
v-model:在表单控件或组件上创建双向绑定。
v-show:根据表达式的真假值,切换元素的显示状态。
v-cloak:这个指令保持在元素上直到关联实例结束编译。
v-pre:跳过这个元素和所有子元素的编译过程。
v-once:只渲染元素和组件一次。
自定义指令
vue2
全局方式
// 全局注册一个自定义指令
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})局部方式
// 在组件中定义局部指令
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}vue3
全局方式
app.directive('color',{
//直走一次
mounted(el,binding){
// //el是指令所在的元素。binding指令的值
el.style.backgroundColor=binding.value
},
// //更新就会走,会是响应式
updated(el,binding){
el.style.backgroundColor=binding.value
}
})局部方式
<template>
<div>
<input type="text" v-focus>
<custorm-comp/>
</div>
</template>
<script setup>
const vFocus={
mounted(el){
el.focus()//聚焦
}
}
</script>
<style>
</style>