文章目录
- 前言
- 一、什么是颜色
- 1.色立体特征
- 2.色立体模型
- 二、三原色和色立体
- 1.三原色(RGB)
- 2.RGB颜色叠加
- 三、像素和三原色
- 总结
前言
本文的目的是为了梳理音视频基础相关的知识,有很多做流媒体、音视频相关的研发对于音视频的根本原理是不清楚的。博主也是查阅了相关的资料一点点进行梳理,从根本上一点点延申到音视频处理上。
|版本声明:山河君,未经博主允许,禁止转载
一、什么是颜色
了解过视频的同学应该都知道,视频是由一张张图片展示出来而形成的。要想了解图片是怎么展示的,首先要对颜色有所了解。
百度词条中记录:
颜色是通过眼、脑和我们的生活经验所产生的一种对光的视觉效应。
人对颜色的感觉不仅仅由光的物理性质所决定,比如人类对颜色的感觉往往受到周围颜色的影响。有时人们也将物质产生不同颜色的物理特性直接称为颜色。
那么我们怎么区分每一种颜色呢?孟塞尔创建了一套模型色立体用于展示不同的颜色,下面就是对这套模型的介绍。
1.色立体特征
-
色相:区别各种不同色彩的最准确的标准。决定是什么颜色
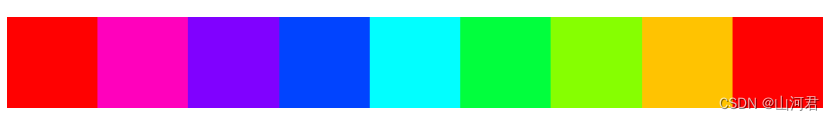
例如:赤、橙、黄、绿、青、蓝、紫
-
明度:眼睛对光源和物体表面的明暗程度的感觉。与颜色的深浅有关,从黑到白,明度指数越高,画面越亮

-
纯度(又叫彩度):指色彩的鲜艳度。就是这个颜色是否鲜艳,是否足够纯,纯度数值越高,画面颜色越鲜艳

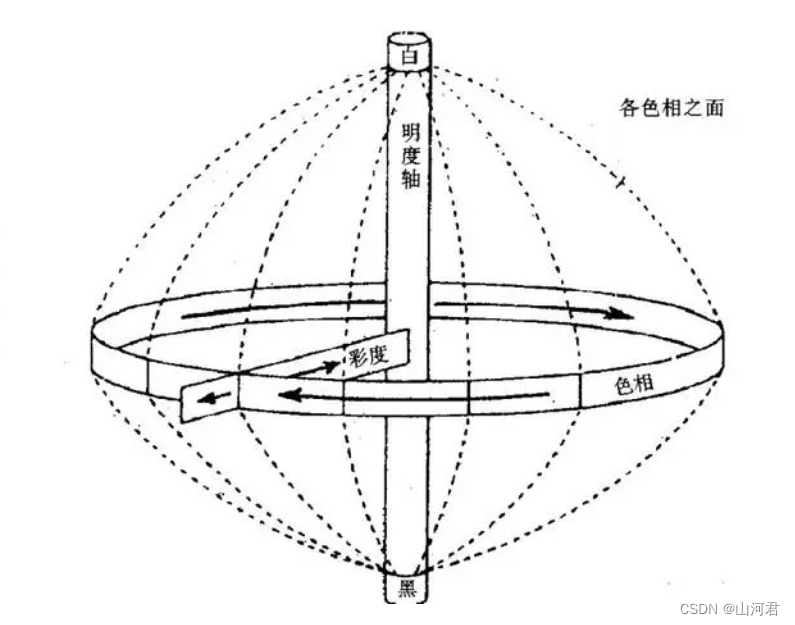
2.色立体模型
下图是一个三维模型,从上到下代表明度的变化,从里到外代表的是纯度的变化,从左到右代表的是色相的变化。

通过这个模型我们把所有的颜色展示出来的样子就如下图:

二、三原色和色立体
通过三原色的调配,我们就可以获取到人眼感知到的颜色,也就是上面所说的色立体。
1.三原色(RGB)
三原色分两种,一种是美术三原色,另一种则是色光三原色:
- 美术三原色是指青、品红、黄,颜料越混合颜色越深,被称为减消型原色.
- 色光三原色则为红、绿、蓝,颜色越混合却会越亮,也叫叠加型原色。而视频图像中的三原色一般是指色光三原色,通常是指RGB。
必须说明,三原色是依据人类视觉定义的,不存在绝对的三原色.
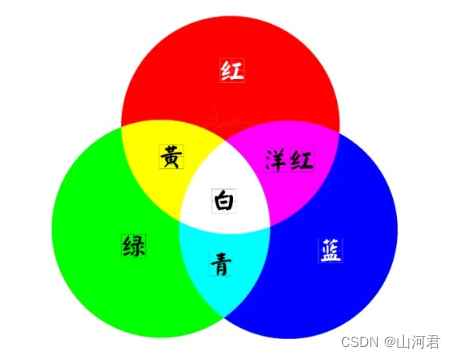
2.RGB颜色叠加
相信很多同学都看到过下图:红蓝绿相加得到的黄、白、清、洋红。

那么RGB是怎么得出来其他颜色的呢?很多同学认为只要调整红蓝绿的比例就可以得到了,其实这样的想法方向是对的,但是没有考虑到我们上文说的色立体的特征。
如何得到其他颜色,都是数学推导出来的,具体算法这里就不作展示了,只列出相关结论:
- 调整色相:由于亮度、饱和度都只与 RGB 中的最大、最小值相关,所以若要仅调整色相,就要调整绿色 G 的值。增大 G 的值会让色相更偏向绿色,即减小,G = B 时色相最小,为 180 度;反之,减小 G 则会让色相增大,G = R 时色相最大,为 240 度。
- 调整亮度:要调整亮度,主要靠调整值最大和最小的 B 和 R,但要注意保持色相和饱和度不变。为了保持饱和度不变,B 和 R 要同比例增减,增时亮度增加,减时亮度降低。为了保持色相不变,G 也要同比例增减。
- 调整饱和度:靠的也是 B 和 R。为了保持亮度不变,其中一个增加多少,另一个就要减小多少。增大 B、减小 R 可以让饱和度增加;减小 B、增大 R 可以让饱和度降低。为了保持色相不变,也要调整 G 使它与 B、R 的差值之比与原来相同。
由此人眼感知到的颜色都可以通过RGB来进行表示了。
三、像素和三原色
大多数计算机中的文字和图像都是以像素的形式显示的。
像素是构成数码图片的最小单位。
当一张图片放大很大很大,就会有一块块方格子出现,这种格子就是一个像素点。

那么图片中每一个像素点会有不同的颜色是怎么回事呢?
每个像素实际是不同的R/G/B分量的叠加,混合起来,就表示成了不同的颜色。而想要做到叠加最简单的方式,就是把三种颜色的发光二极管做到一起,这三种颜色就是三原色——红色、绿色和蓝色。

总结
色立体、三原色、以及像素都是了解一张图片构成最基础的东西,只有了解了之后,我们才能更好的对视频图像的处理有个清晰的认知。那么下一篇文章会在此基础上介绍图像的基本格式(RGB和YUV)。
如果对您有所帮助,请帮忙点个赞吧!













![全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[vitePress篇]](https://img-blog.csdnimg.cn/direct/8d08c8a94f3346a581507d2ae67b8e79.png#pic_center)