目录
猜数字
预期效果
涉及接口预览
代码实现
表白墙
预期效果
代码实现
代办事项
预期效果
代码实现
猜数字
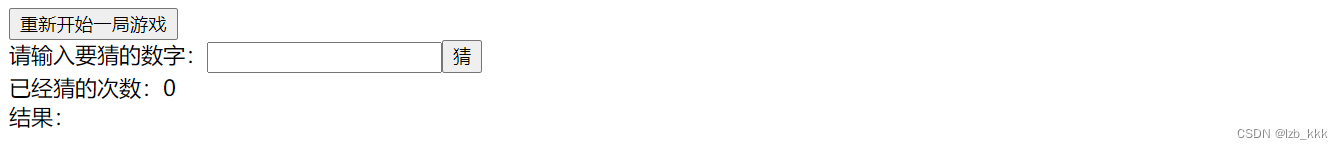
预期效果

涉及接口预览
//当我们要获得文本框上输入的内容,可以通过.value获取
let guess_text = document.querySelector('.guess_num')
guess_text.value = 0
//当我们需要获取或者设置指定标签之间的HTML内容,可以通过 .innerHTML
let guess_cnt = document.querySelector('.guess_cnt')
guess_cnt.innerHTML = 0
//js中生成随机数的方法
Math.floor(n) //返回小于等于n的最大整数。
Math.random() //结果为0-1间的一个随机数(包括0,不包括1)
Math.floor(Math.random()*10) //可均衡获取0到9的随机整数
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input class="reset_button" type="button" value="重新开始一局游戏" onclick="reSet()"><br>
请输入要猜的数字:<input class="guess_num" type="text"><input class="guess"type="button" value="猜" onclick="Guess()"><br>
已经猜的次数:<span class="guess_cnt">0</span><br>
结果:<span class="guess_result">0</span>
</body>
<script>
let guess_text = document.querySelector('.guess_num')
let guess_cnt = document.querySelector('.guess_cnt')
let guess_result = document.querySelector('.guess_result')
//重新开始一局游戏 点击事件
function reSet(){
guess_text.value = 0
guess_cnt.innerHTML = 0
guess_result.innerHTML = ""
//num=Math.floor(MATH.random()*100)+1;
}
//要猜的数字
let num=Math.floor(Math.random()*100)+1;
//猜按钮 点击事件
function Guess(){
guess_cnt.innerHTML = parseInt(guess_cnt.innerHTML) + 1
if(num < parseInt(guess_text.value))
{
guess_result.innerHTML = "猜大了"
}
else if(num > parseInt(guess_text.value))
{
guess_result.innerHTML = "猜小了"
}
else{
guess_result.innerHTML = "猜对了"
}
}
</script>
</html>表白墙
预期效果

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入相关信息,点击提交数据系那个会展示在表格中</p>
<div class="div1">
<span>谁:</span><input class="edit" type="text">
</div>
<div class="div1">
<span>对谁:</span><input class="edit" type="text">
</div>
<div class="div1">
<span> 说:</span><input class="edit" type="text">
</div>
<div class="div1">
<input class="submit" type="button" value="提交" onclick="Submit()">
</div>
</div>
</body>
<style>
*{
margin: 0px;
padding: 0px;
}
.container {
margin: 0 auto;
}
h1{
text-align: center;
margin-bottom: 40px;
}
p{
text-align: center;
color: gray;
line-height: 63px;
}
.div1 {
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.edit{
margin-bottom: 20px;
width: 200px;
height: 30px;
}
span{
width: 50px;
margin-bottom: 20px;
}
.submit{
background-color: orange;
color: white;
width: 260px;
height: 30px;
/* 去掉边框 */
border: none;
/* 设置圆角 */
border-radius: 5px;
}
/* 提交按钮点击设置 */
.submit:active{
background-color: grey;
}
/* 页面动画效果 */
</style>
<script>
function Submit(){
let edits = document.querySelectorAll('.edit')
let from = edits[0].value
let to = edits[1].value
let message = edits[2].value
let div = document.createElement('div')
div.className = 'div1'
div.innerHTML = from + "对" + to + "说:" + message
let container = document.querySelector('.container')
container.appendChild(div)
}
</script>
</html>代办事项
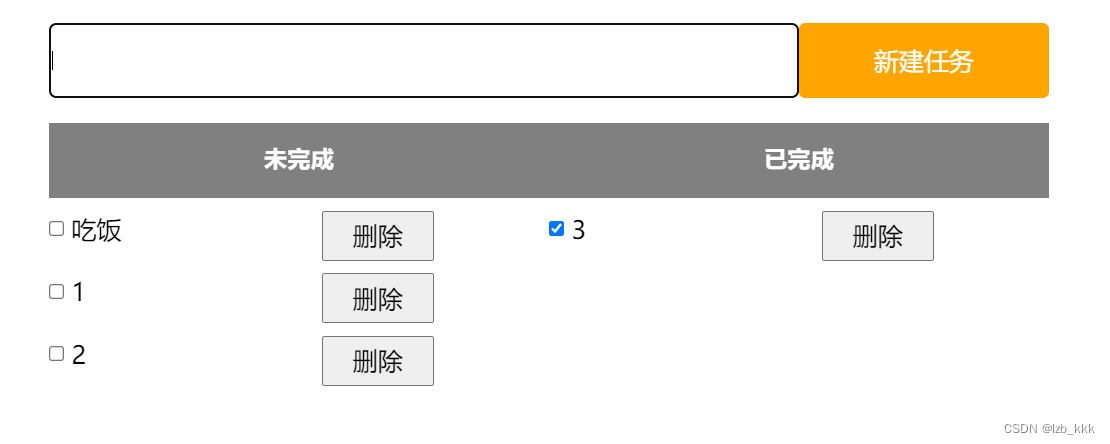
预期效果

大致功能如下:
- 点新建任务时,如果文本框内有内容,就将其添加进未完成任务事项列表
- 单击删除按钮时,删除对应任务事项
- 当复选框勾选时,将该任务事项移至已完成任务事项列表
- 当复选框未勾选时,将该任务事项移至未完成任务事项列表
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.nav{
width: 800px;
height: 100px;
margin:0 auto;
display: flex;
align-items: center;
}
.nav input{
width: 600px;
height: 60px;
border-radius: 5px;
}
.nav button{
width: 200px;
height: 60px;
background-color: orange;
color: white;
font-size: 20px;
border:orange;
border-radius: 5px;
}
.container {
width: 800px;
display: flex;
margin: 0px auto;
}
h3{
background-color: grey;
color: white;
text-align: center;
width: 400px;
height: 60px;
padding-top: 15px;
}
.todo,
.done{
width: 50%;
height: 100%;
}
.row{
width: 400px;
display: flex;
align-items: center;
}
span{
width: 200px;
font-size: 20px;
margin-left: 5px;
}
.row button{
width: 90px;
height: 40px;
font-size: 20px;
margin-top: 10px;
}
.nav button:active{
background-color: grey;
}
</style>
</head>
<body>
<div class="nav">
<input type="text"><button οnclick="newJob()">新建任务</button>
</div>
<div class="container">
<div class="todo">
<h3>未完成</h3>
<div class="row">
<input type="checkbox" name="" id="">
<span>吃饭</span>
<button>删除</button>
</div>
</div>
<div class="done">
<h3>已完成</h3>
</div>
</div>
</body>
<script>
function newJob(){
//获取到input输入框按钮
let add = document.querySelector('.nav input')
//获取输入的信息
let add_info = add.value
if(add_info == "")
{
return
}
//获取到todo这个div
let todo = document.querySelector('.todo')
//创建一个div
let div = document.createElement('div')
//创建一个checkbox
let checkbox = document.createElement('input')
checkbox.type = 'checkbox'
//创建一个span(文档内容是刚输入的信息对应的文本)
let span = document.createElement('span')
span.innerHTML = add_info
//创建一个button
let button = document.createElement('button')
button.innerHTML = '删除'
div.appendChild(checkbox)
div.appendChild(span)
div.appendChild(button)
//更新样式
div.className = 'row'
//将div插入到todo这个div
todo.appendChild(div)
//删除按钮事件
let delete_buttons = document.querySelectorAll('.row button')
for(i = 0; i < delete_buttons.length; i++)
{
delete_buttons[i].onclick = function() {
let parent = this.parentNode
let grand_parent = parent.parentNode
grand_parent.removeChild(parent)
}
}
//每个复选框的点击事件
let checkboxs = document.querySelectorAll('.row input')
for(i = 0; i<checkboxs.length; i++)
{
checkboxs[i].onclick = function(){
//将节点插入到对应的div中
//row代表的是我们插入的节点元素
let row = this.parentNode
//target代表的是将row插入到哪个div中
//如果复选框已经被选中,那么target就是已完成对应的那个div
let target
if(this.checked) {
target = document.querySelector('.done')
}
else{
target = document.querySelector('.todo')
}
target.appendChild(row)
}
}
}
</script>
</html>




![全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[vitePress篇]](https://img-blog.csdnimg.cn/direct/8d08c8a94f3346a581507d2ae67b8e79.png#pic_center)