axios是前后端数据交互的重要桥梁,理论和概念这里不再叙述了。可以看看官网。
axios中文文档|axios中文网 | axios
本例子,从简单到难。
目录
一、简单的使用
二、查询数据时出现等待窗体
一、简单的使用
1.废话少说,先使用HBuilder X建立一个能运行的项目

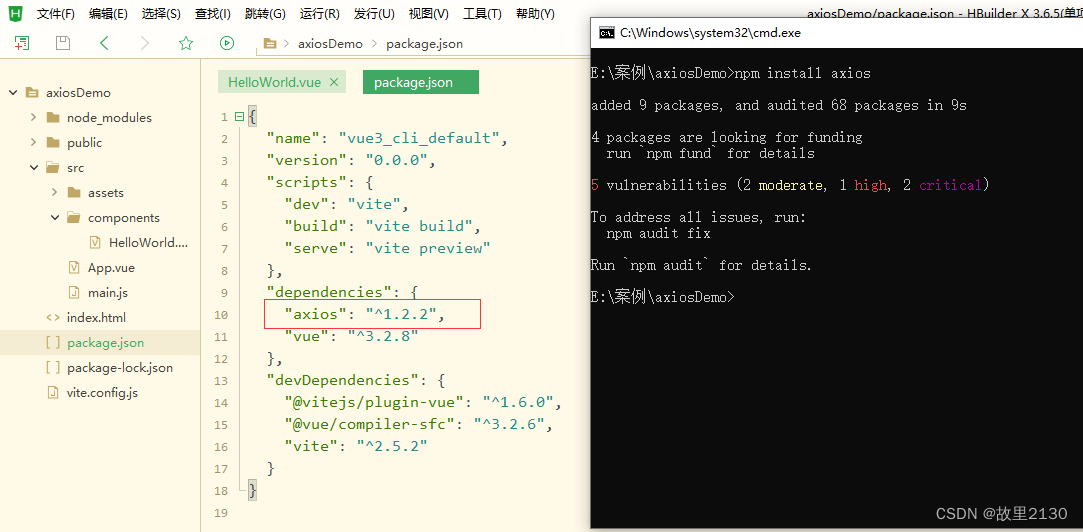
2.安装axios
使用如下命令安装
npm install axios安装成功后

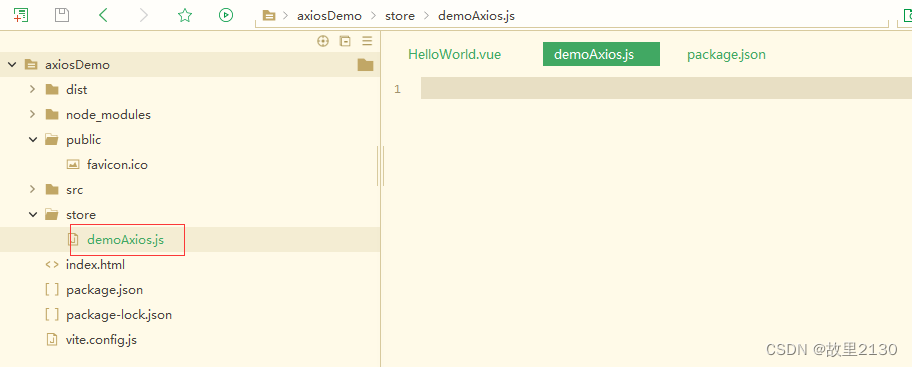
3. 建立文件夹和文件,如图所示

4.demoAxios.js中的代码,其他的选项可以自己增加
import axios from 'axios'
//export将service传出去
export const service = axios.create({
baseURL: 'https://localhost:5001/api'
//baseURL: import.meta.env.VITE_BASE_URL, //这里也可以使用变量
//timeout: 30000,//超时设置
//withCredentials: true, //异步请求携带cookie
//headers: {
// //设置后端需要的传参类型
// 'Content-Type': 'application/json;charset=UTF-8;',
// //'token': 'your token',
// 'X-Requested-With': 'XMLHttpRequest'
// }
})
5.使用
在vue界面中,先导入,然后直接写api地址,其中api已经写好了。
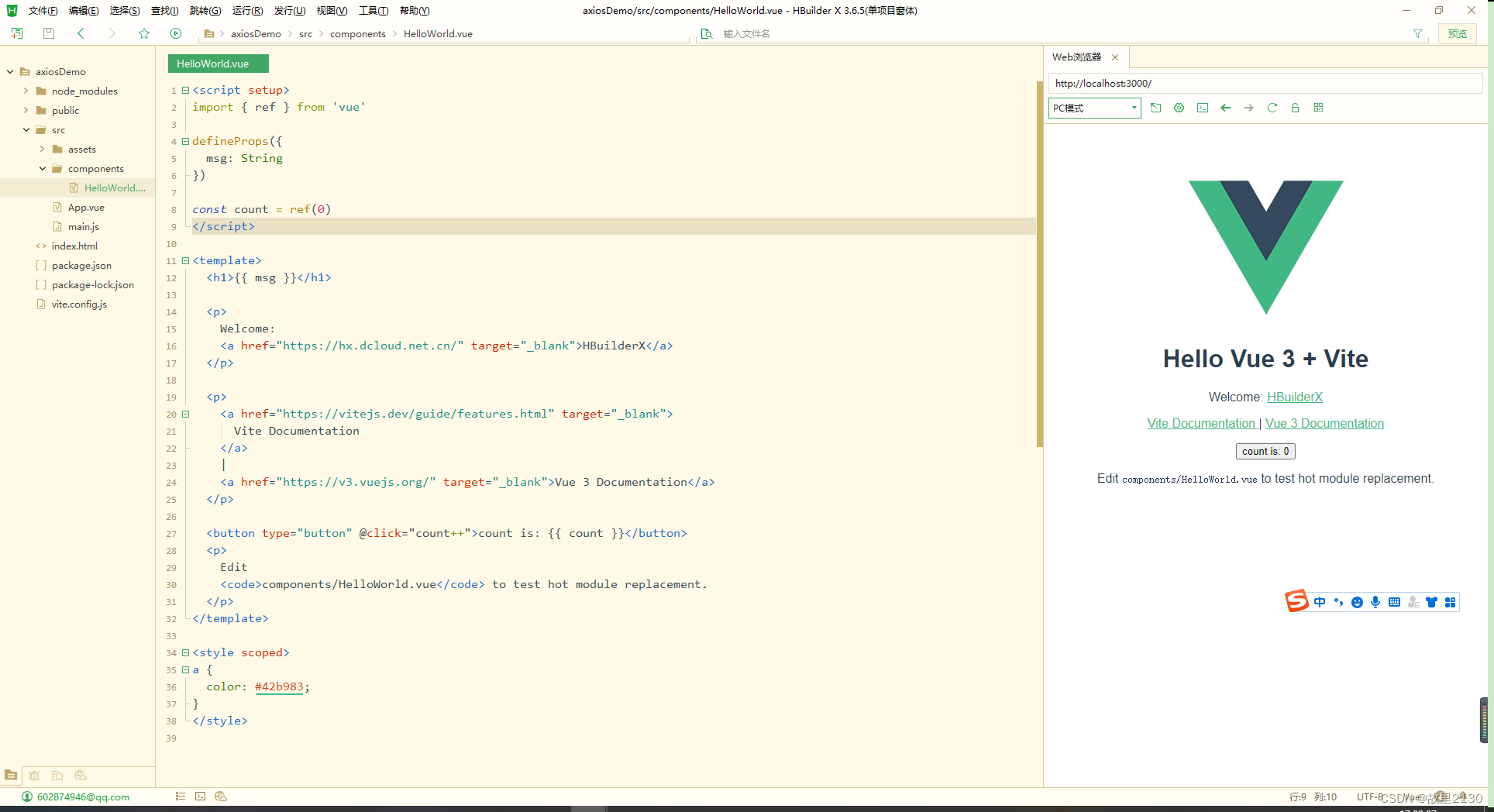
HelloWorld.vue代码,其中没用的代码已经删除了
<script setup>
import {
ref,
onMounted
} from 'vue'
import {
service
} from "/store/demoAxios.js"
let user = ref("admin")
let passWord = ref("123456")
const Login = async () => {
await service.get(`User/Login?userName=${user.value}&passWord=${passWord.value}`).then(
res => {
if (res.status == 200) {
console.log(res.data)
} else {
ElMessage.error('账号或者密码错误!!')
}
})
}
//初始化后执行
onMounted(() => {
Login()
})
</script>
<template>
</template>
<style scoped>
a {
color: #42b983;
}
</style>
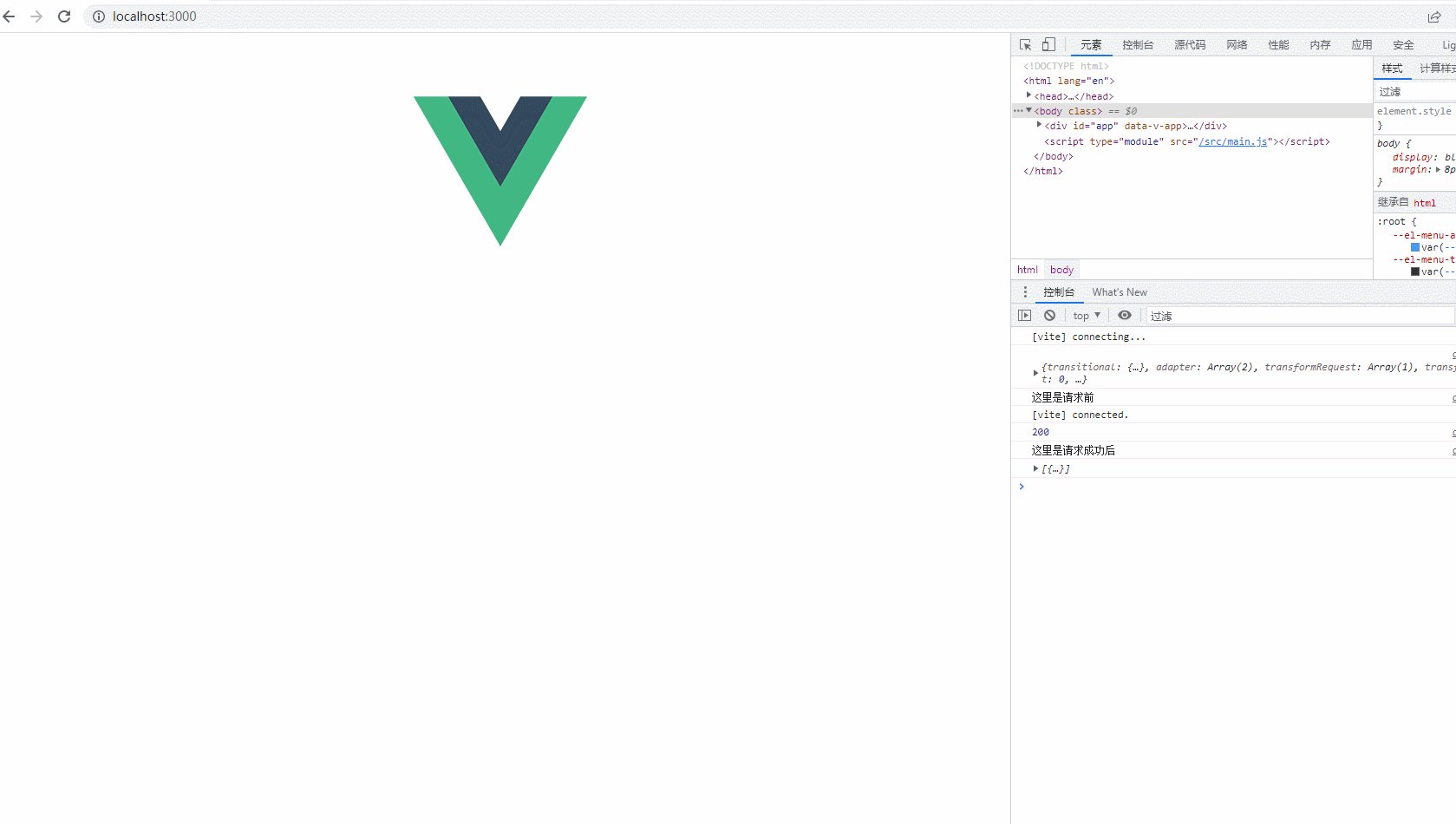
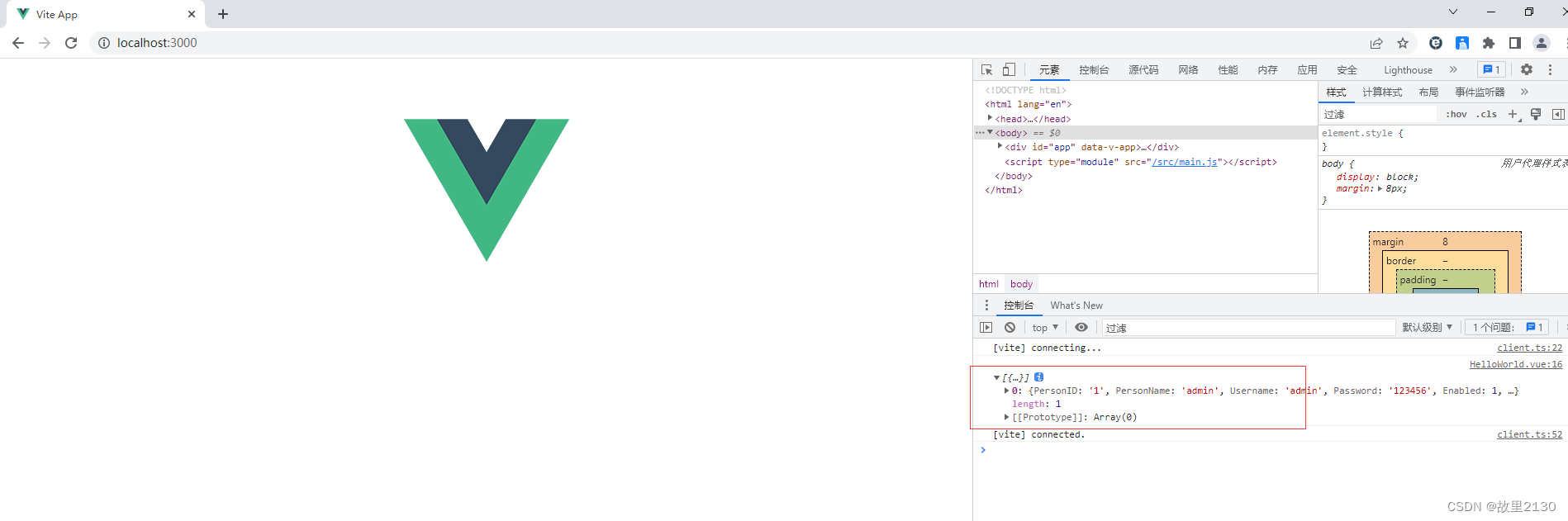
6.运行后,效果

至此,简单的使用就完成了。
二、查询数据时出现等待窗体
1.封装的时候,只需要更改demoAxios.js文件即可。
并且使用了element-plus,所以要先进行安装element-plus,安装步骤不再叙述了。
安装完成后,直接导入,然后调用。
注释已经写的很清晰了,可以看注释
demoAxios.js代码
import axios from 'axios'
import {
ElLoading
} from 'element-plus'
//export将service传出去
export const service = axios.create({
baseURL: 'https://localhost:5001/api'
//baseURL: import.meta.env.VITE_BASE_URL, //这里也可以使用变量
//timeout: 30000,//超时设置
//withCredentials: true, //异步请求携带cookie
//headers: {
// //设置后端需要的传参类型
// 'Content-Type': 'application/json;charset=UTF-8;',
// //'token': 'your token',
// 'X-Requested-With': 'XMLHttpRequest'
// }
})
//下面有2种写法,一种是声明函数的写法,一种是箭头函数的写法,都可以
//request interceptor 请求拦截器
service.interceptors.request.use(
function(config) {
// 在发送请求之前做些什么
console.log(config)
console.log('这里是请求前')
//这里是使用了element-plus,进行模态化窗体,也就是等待查询的意思,本案例在api中,设置了等待时间
ElLoading.service({
lock: true,
text: 'Loading...',
background: 'rgba(0, 0, 0, 0.7)', //灰色,删除就是白色的
})
return config
},
function(error) {
// 对请求错误做些什么
console.log(error)
console.log('这里是请求错误')
return Promise.reject(error)
}
)
//响应拦截器
service.interceptors.response.use(
res => {
// 在请求成功后的数据处理
if (res.status === 200) {
console.log(res.status)
console.log('这里是请求成功后')
//查询成功,关闭模态化窗体
ElLoading.service().close()
return res;
} else {
console.log(res.status)
console.log('这里是请求失败后')
ElLoading.service().close()
return res;
}
},
err => {
// 在响应错误的时候的逻辑处理
console.log('这里是响应错误')
return Promise.reject(err)
});
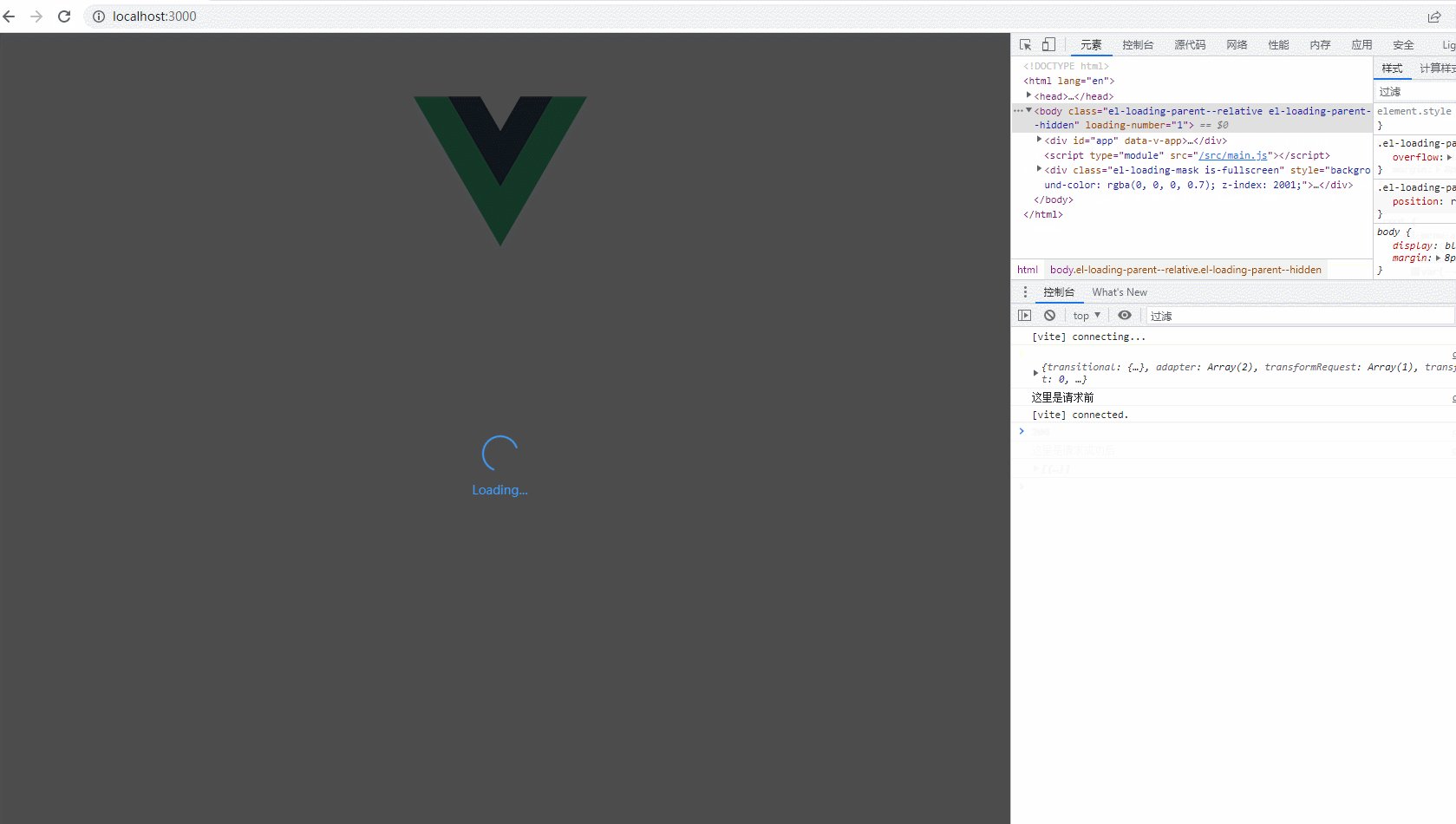
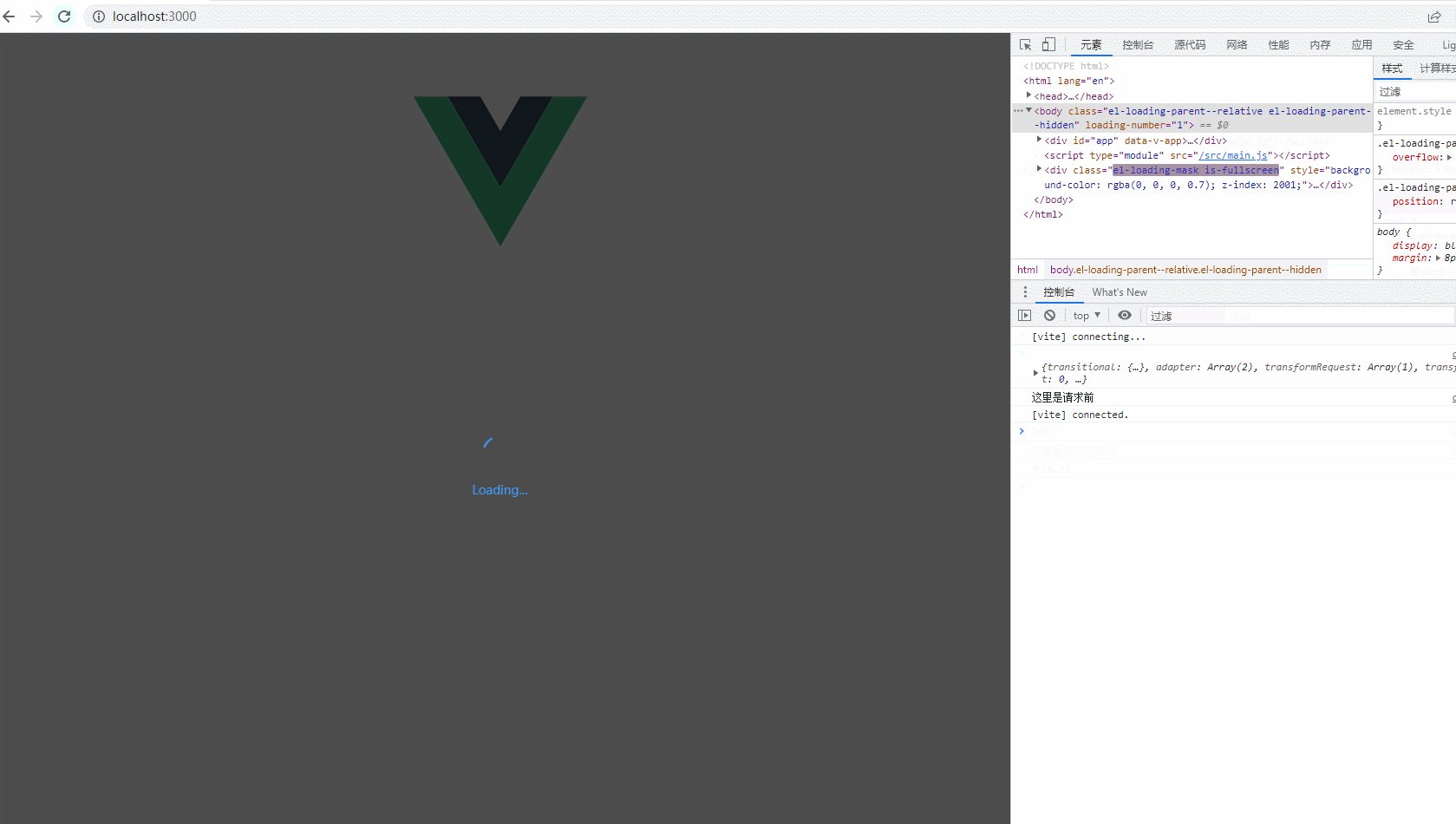
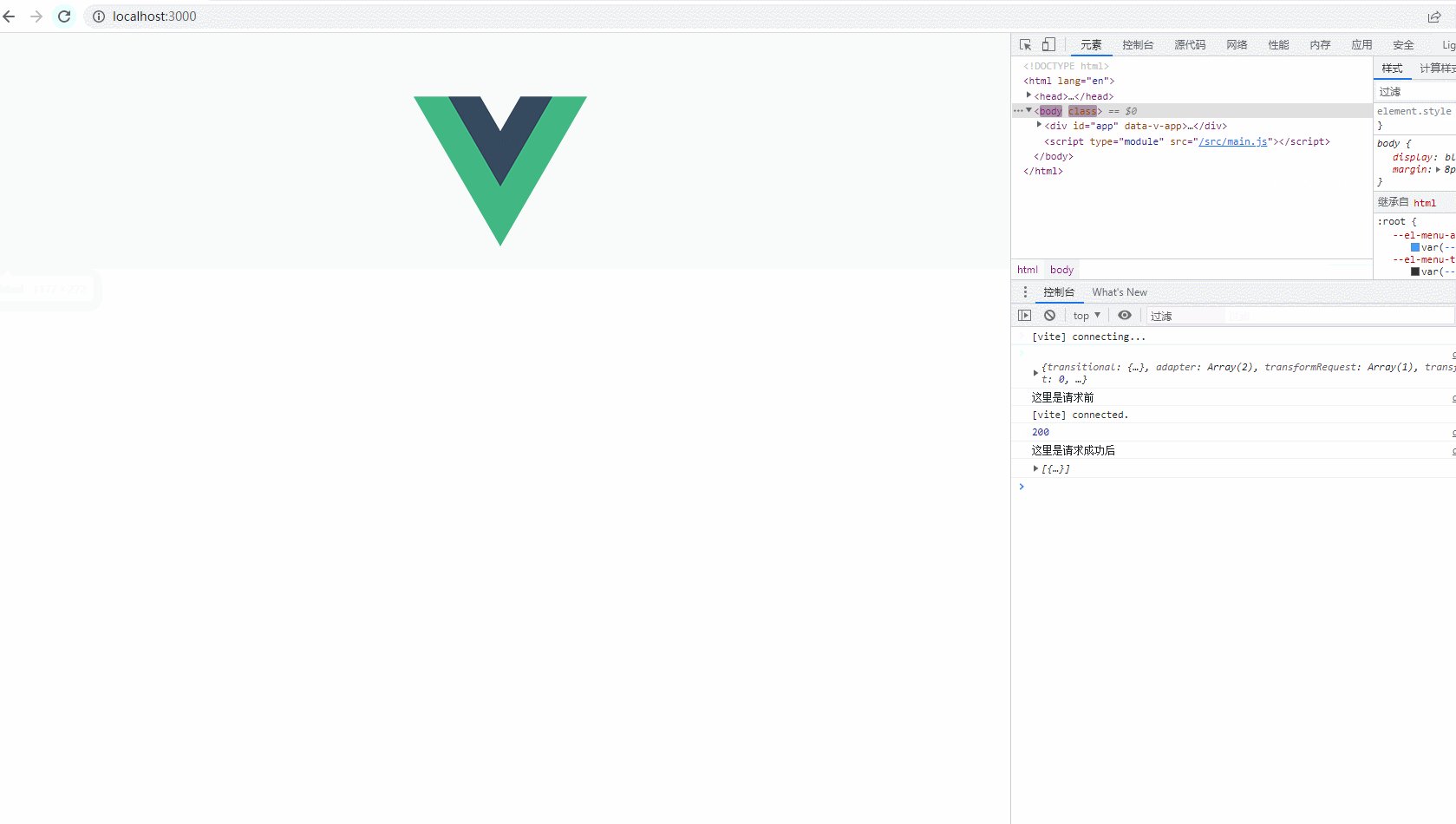
2.效果