大家好,才是真的好。
还有不到十天Domino多瑙河版本就将发布,在此之前,我们还是讲述一下Web中的搜索技术。
废话不多说,我们直接上干货。
Notes应用的视图在Web浏览器中可以直接展现,并且可选择。
如果这样展现的话,只需要在视图设计元素中,勾选一个属性“运行选择文档”,如下图:

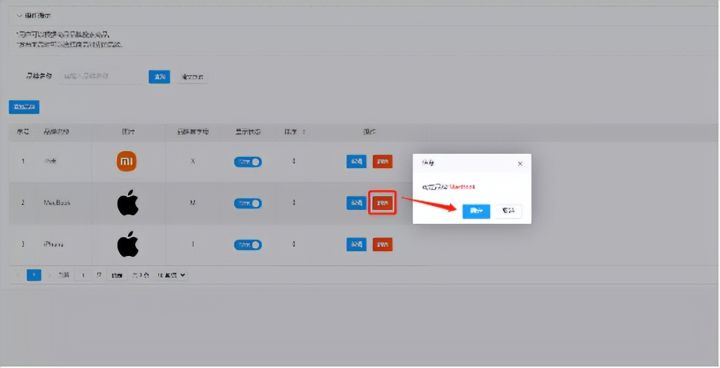
在浏览器中预览时候,就能看到复选框出现,在这里可以选择文档,然后执行例如删除、归档、更改状态等文档操作(当然这些操作我都没写),如下图:

不过,这里有个问题,就是直接使用视图自带的Search搜索功能时,搜索结果里是不能选择,复选框变成了灰色不可选,如下图:

因此,如果要在搜索结果里进行选择文档并执行对应操作,搜索的操作需要重新设计。
首先我们需要在视图属性中设置“将视图处理为HTML”属性,如下图:

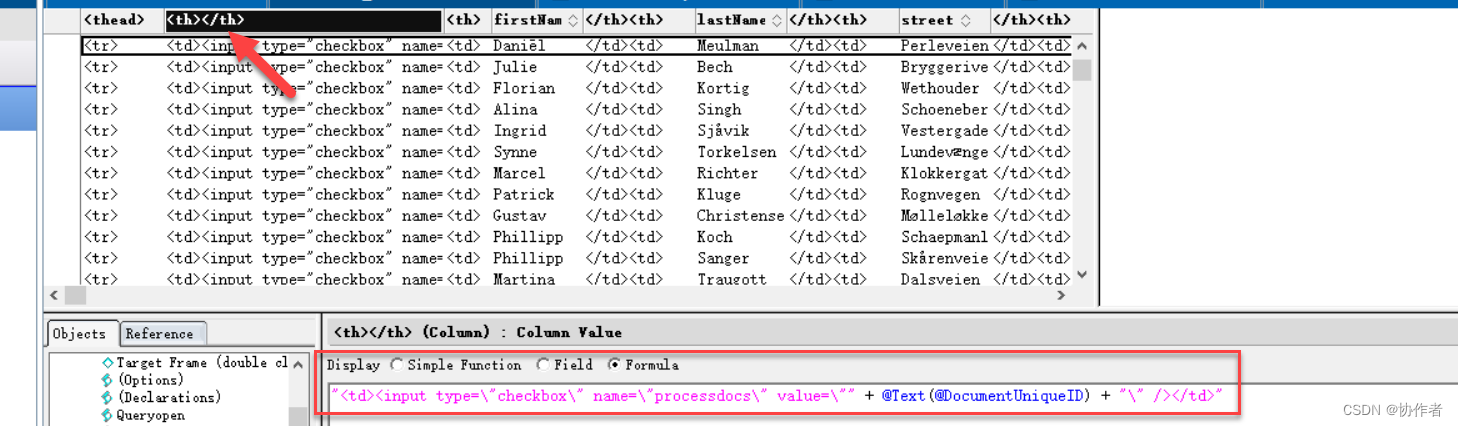
接着,因为视图里面的所有内容变成了HTML,那么最好我们就需要自己写一些可以进行排版布局的HTML标签,例如

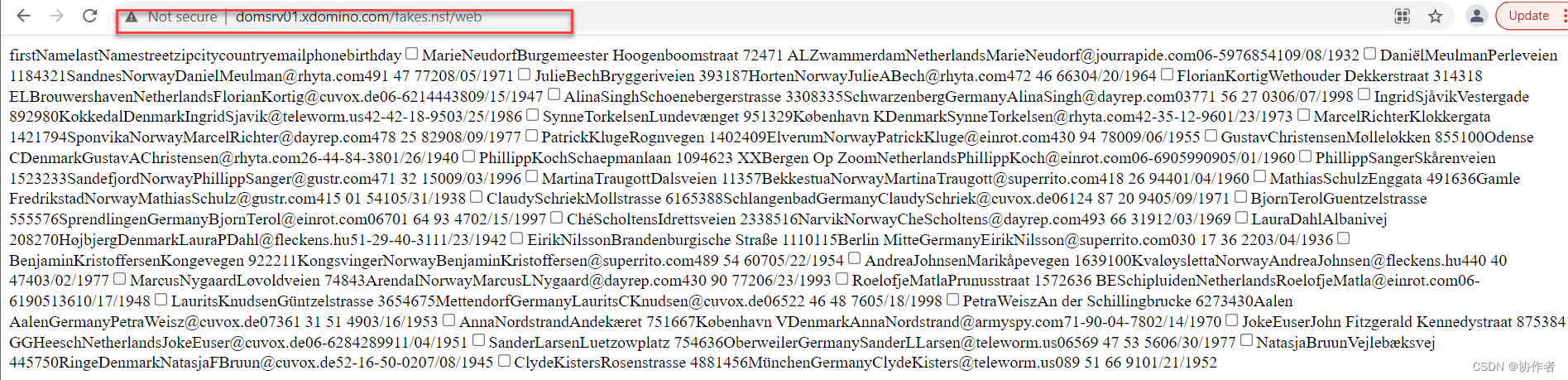
但如果你直接在Web中预览,, 效果会很不好,如下图所示:

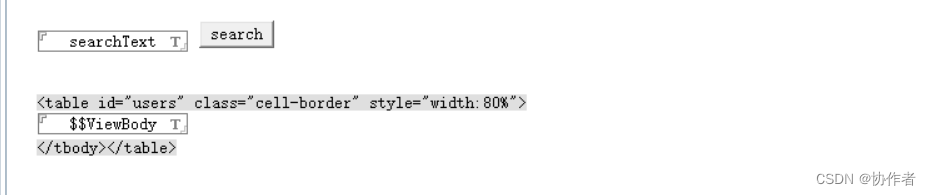
我们建议新建一个表单,里面加上一个字段,例如searchText,然后加上一个按钮叫做search,Search按钮用来执行搜索操作,JS代码如下:
| 、 | |
|---|---|
| 等,需要对视图列和列值都写上对应的标签,为了能够再视图里选择文档,则可以新建一个列,对应的值可以写" | <input type=“checkbox” name=“processdocs” value=“” + @Text(@DocumentUniqueID) + “” /> |
searchTxt = document.forms[0].searchText.value;
newurl = 'web?searchView&query=' + searchTxt;
window.location= newurl;
利用Domino自带的搜索URL方式(例如http://host/dbname/viewname?searchview&query=keyword),如下图所示

再加上一个系统字段
v
i
e
w
b
o
d
y
(对应的值可以写成视图名称,视图会在这个字段里面显示),所以在
viewbody(对应的值可以写成视图名称,视图会在这个字段里面显示),所以在
viewbody(对应的值可以写成视图名称,视图会在这个字段里面显示),所以在viewbody字段外面我们加上了

还有,如果这个表单是用做搜索使用,请将表单命名为$$SearchTemplate for viewname格式,这样只要使用Domino自带的搜索URL,就会自动打开本表单。
本例$$SearchTemplate for web,如下图:

在预览此表单时,就可以直接进行搜索,如下图:

搜索结果就可以选择:

如果你使用了第三方前端框架,例如DataTables来展现视图(可在B站哔哩哔哩搜索Domino Web视频查看设计过程),利用以上办法也可以实现视图里的文档选择和搜索结果的选择等等,如下图:

该栗子是不是只用了很简单的几行JavaScript代码就实现了搜索功能和结果选择?
这才真正现代和环保的Web设计方式!
好了,今天就介绍到这里。更多精彩文章请关注微信公众号:协作者