1.标题
- 标题会自动粗体其中大写的内容,并带有换行的效果
- 会使用
<h1>到<h6>表示不同大小的标题
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题5</h6>

2.段落
<p>标签表示段落。是paragraph的缩写。段落会自动换行。
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>

3.粗体
<b><strong>都可以将文本加粗
<b>表示仅将文本内容加粗,不包括任何语句含义
<strong>包括语义着重强调的意思
更推荐使用<strong>
<b>b标签粗体效果</b>
</br>
<strong>strong标签粗体效果</strong>

4.斜体
<i>和<em>都能够表示斜体的效果
<i>仅将文本斜体,不包含任何语义内容
<em>表示也将文本的内容斜体,包含语义上的强调
<p>无斜体效果</p>
<i>使用 i 标签带来的斜体效果</i>
<br/>
<em>使用 em 标签带来的斜体效果</em>

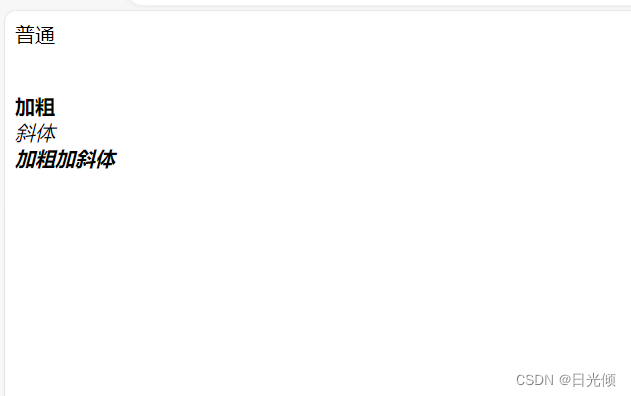
5.嵌套标签
嵌套标签是标签里还有标签的一种书写形式(可以同时实现多种效果)
例子:同时具有粗体和斜体
<p>普通</p>
</br>
<b>加粗</b>
</br>
<i>斜体</i>
</br>
<b><i>加粗加斜体</i></b>

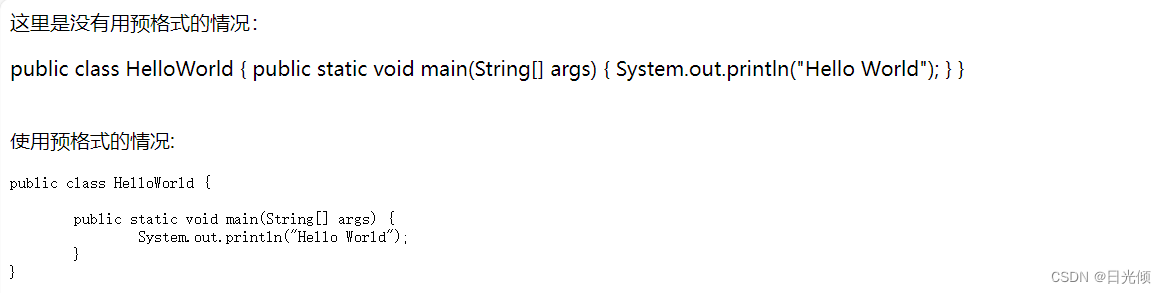
6.预格式
有些时候需要在网页上显示代码,这个时候就需要用到预格式
<p>这里是没有用预格式的情况:</p>
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World");
}
}
<br/>
<p>使用预格式的情况:</p>
<pre>
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World");
}
}
</pre>

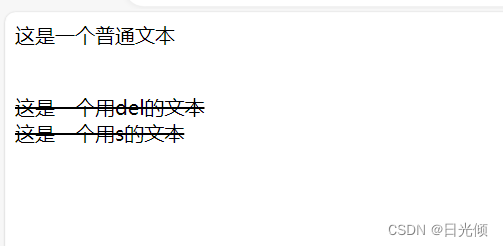
7.删除线
在HTML语言中,删除线可以用标签<del>``````<s>表示
<del>是delete的缩写。表示删除
<s>也可以表示删除。但不建议使用,因为某些浏览器可能会不支持。
<p>这是一个普通文本</p>
<br>
<del>这是一个用del的文本</del>
</br>
<s>这是一个用s的文本</s>

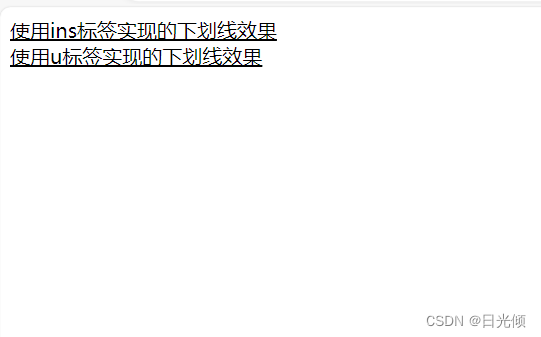
8.下划线
<ins>是下划线标签。
<u>也是下划线标签,但是不建议使用。
<ins>使用ins标签实现的下划线效果</ins>
</br>
<u>使用u标签实现的下划线效果</u>

9.图象
9.1 显示图像
语法:<ing src = "">
<img src="picture.jpg"/>

9.2 同级目录下图象
见 9.1 只要在同一个包中即可
9.3 上级目录下图象
在连接前面加…/
<ing src = ../>
<img src="../picture.jpg"/>

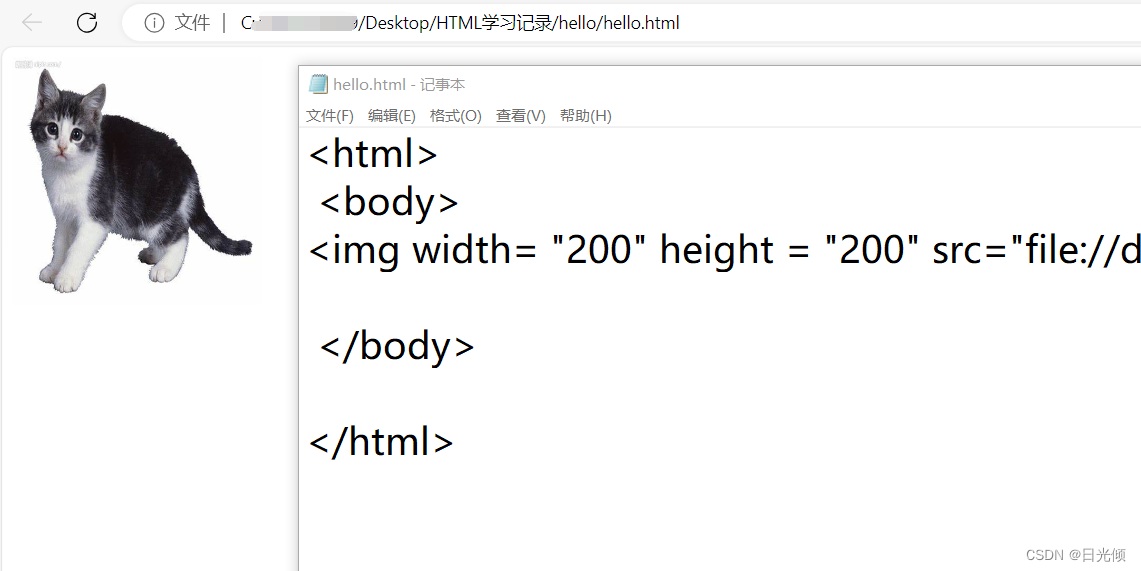
9.4 其他目录下图象
使用图片的绝对路径,在图像前面加上file://
<img src="file://d:/picture.jpg"/>
9.5 设置图像大小
<img width= "200" height = "200" src = ""/ >

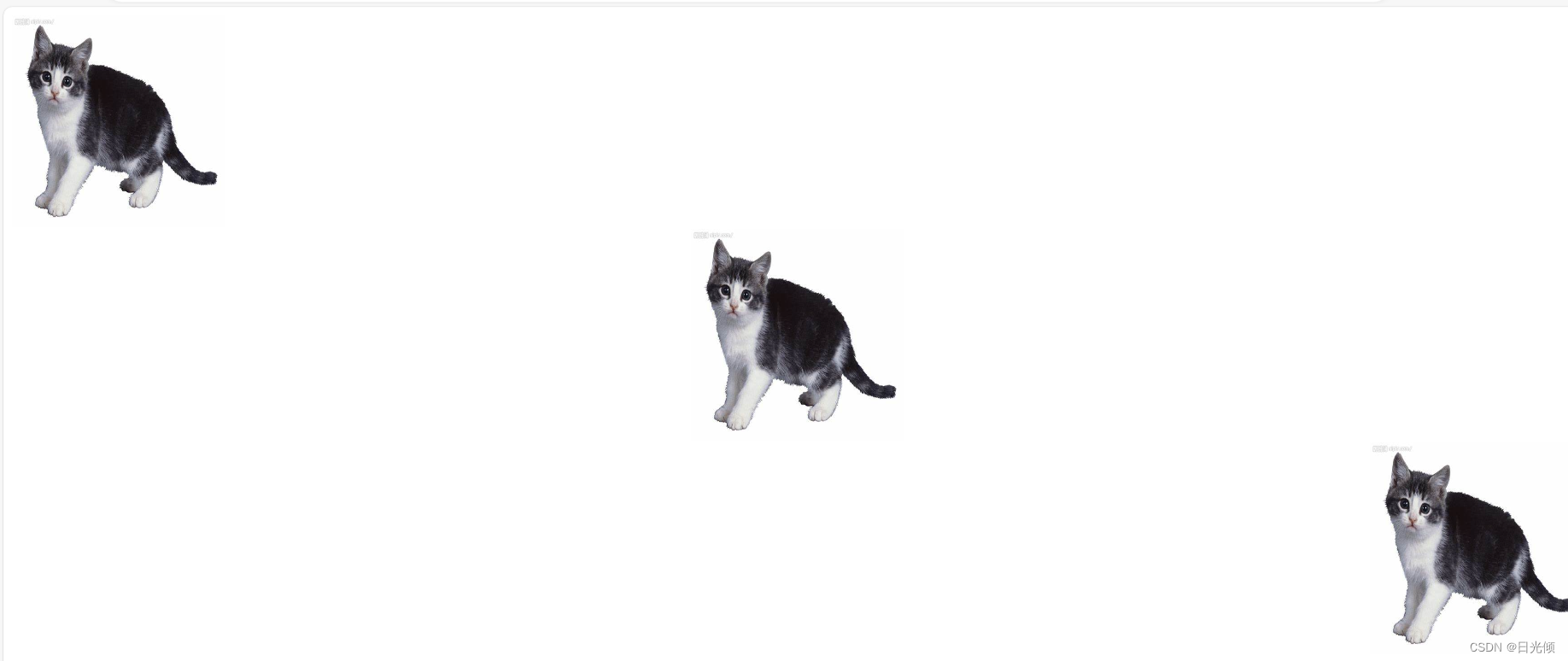
9.6 设置图象位置
图像是不能自己居中的,要放在能够设置居中属性的代码块里。
常用的代码块是<div>
<div align = "left">
<img width= "200" height = "200" src="../picture.jpg"/ >
</div>
<div align = "center">
<img width= "200" height = "200" src="../picture.jpg"/ >
</div>
<div align = "right">
<img width= "200" height = "200" src="../picture.jpg"/ >
</div>

9.7 设置图片文字
如果图片不显示,可以使用alt属性显示关于图片的描述性文字
<div align = "left">
<img width= "200" height = "200" src="d:/pic.jpg"/ alt = "图片" >
</div>

10.超链接
超链接使用标签<a>来表示
完整的语法是<a href="跳转到的页面地址">超链显示文本</a>
10.1 超链接
<a href="https://www.baidu.com/">百度</a>

10.2 跳转新的页面
如果想要在新的页面里打开超链接,需要再标签里再添加一个属性
<a href="https://www.baidu.com/" target="_blank">百度</a>
关于HTML中的target=“_blank“问题
10.3 跳转提示文字
想要在鼠标放上的时候弹出提示框,需要添加属性title
<a href="https://www.baidu.com/" target="_blank" title="跳转到百度">百度</a>

10.4 用图片作为超链接
需要<a><img>两种标签结合起来使用
<a href="https://www.baidu.com/" target="_blank" title="跳转到百度">
<img src = "../picture.jpg">
</a>
11.表格
<table>标签用于表示一个表格
<tr>(table row)的缩写,表示行
<td>(table data)的缩写,表示列
11.1 一个三行两列的表格
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>

11.2 带边框的表格
在<table>里添加属性border
<table border = "1">

11.3 设置table的宽度
设置table的宽度,需要添加一个新的属性width

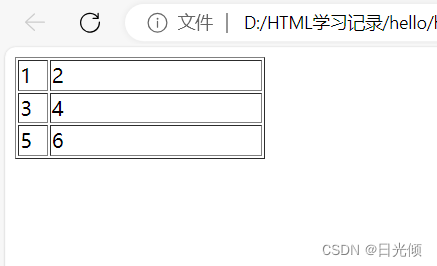
11.4 设置单元格宽度绝对值
在<td>里设置标签属性width。
之后几行的width会受到第一行的影响。
<table border = "1" width = "200px">
<tr>
<td width = "20px">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>

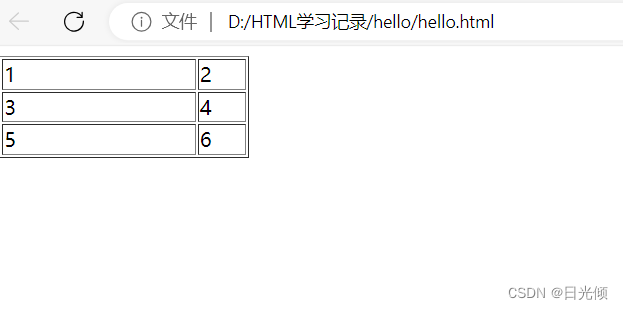
11.5 设置单元格宽度的相对值
相对值和绝对值有所区别。在于width属性可以设置为百分数
<table border = "1" width = "200px">
<tr>
<td width = "80%">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>

11.6 单元格水平对齐
设置<td>的属性align:
align= "center"
align = "left"
align = "right"
<html>
<body>
<table border = "1" width = "200px">
<tr>
<td width = "80%" align = "left">1</td>
<td>2</td>
</tr>
<tr>
<td align = "center">3</td>
<td>4</td>
</tr>
<tr>
<td align = "right">5</td>
<td>6</td>
</tr>
</table>
</body>
</html>

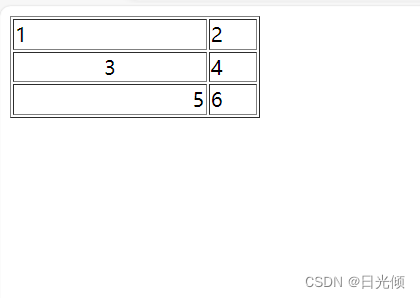
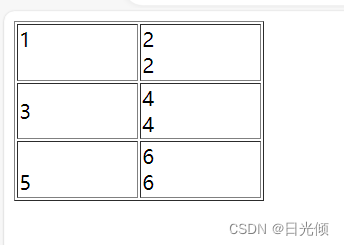
11.7 单元格垂直对齐
使用<valign>属性标签来控制内容在表格里的显示位置
<table border = "1" width = "200px">
<tr>
<td width = "50%" valign = "top">1</td>
<td>
2<br/>
2<br/>
</td>
</tr>
<tr>
<td valign = "middle">3</td>
<td>
4<br/>
4<br/>
</td>
</tr>
<tr>
<td valign = "bottom">5</td>
<td>
6<br/>
6<br/>
</td>
</tr>
</table>

11.8 设置横向合并的表格
设置<td>的属性colspan
<table border = "1" width = "200px">
<tr>
<td colspan = "2">1,2</td>
</tr>
<tr>
<td valign = "middle">3</td>
<td>
4<br/>
</td>
</tr>
<tr>
<td valign = "bottom">5</td>
<td>
6<br/>
</td>
</tr>
</table>
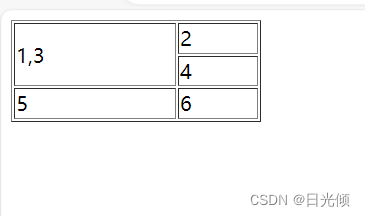
11.9 设置竖向合并的表格
设置<td>的属性rowspan
<table border = "1" width = "200px">
<tr>
<td rowspan="2">1,3</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</tr>
</table>

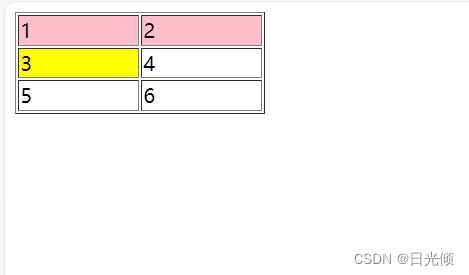
11.10 设置背景颜色
<tr><td>都可以设置背景颜色
<body>
<table border = "1" width = "200px">
<tr bgcolor = "pink">
<td>1</td>
<td>2</td>
</tr>
<tr>
<td bgcolor = "yellow">3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</tr>
</table>
</body>

12 列表
列表分为有序列表和无序列表。
分别使用标签<ul><ol>表示
- 无序
<ul>
<li>aaa</li>
<li>bbb</li>
</ul>
- 有序
<ol>
<li>aaa</li>
<li>bbb</li>
</ol>
13 块
在HTML中,块有<div><span>两种
这两种标签都是布局用的,单独使用没有任何效果
需要和css样式联系在一起进行使用。

一个例子
如果需要同时对两个图片进行控制的话,可以使用div块进行同时控制
<html>
<body>
<div style="margin-left:300px">
<img src = "../picture.jpg">
<br/>
<img src = "../picture.jpg">
</div>
</body>
</html>

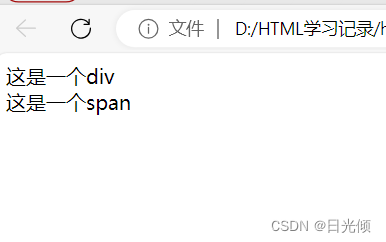
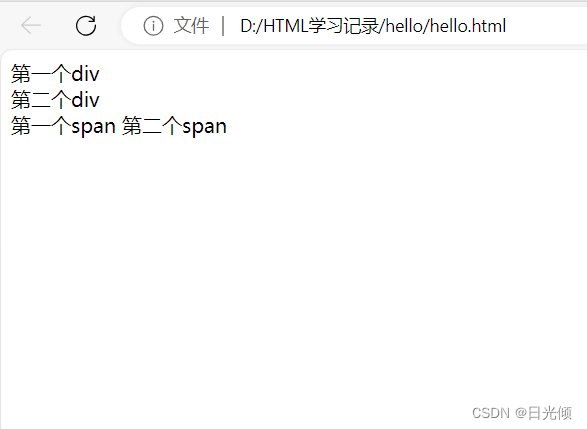
<div>和<span>区别
<div>
第二个div
</div>
<div>
第一个div
</div>
<span>
第一个span
</span>
<span>
第二个span
</span>

14.字体
在HTML中,字体是用<font>标签来表示的
<font>的常用属性有color 、size ,表示颜色和大小。
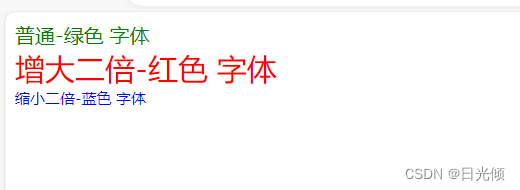
14.1 字体元素
<html>
<body>
<font color = "green">普通-绿色 字体<font>
<br/>
<font color = "red" size = "+2">增大二倍-红色 字体<font>
<br/>
<font color = "blue" size = "-2">缩小二倍-蓝色 字体<font>
</body>
</html>

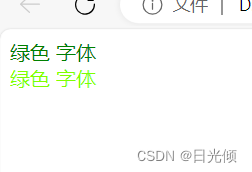
14.2 颜色在HTML里的表示方式
颜色在HTML里的表示方式有两种。
- 直接使用英文名字
- 使用16进制
<html>
<body>
<font color = "green">绿色 字体<font>
<br/>
<font color = "#7FFF00">绿色 字体<font>
</body>
</html>

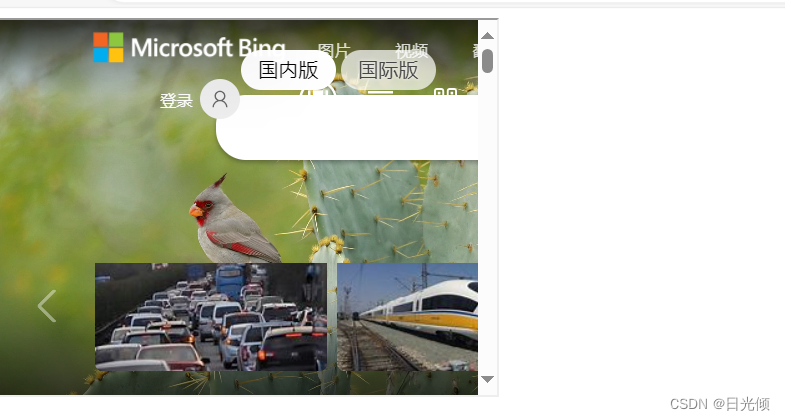
15 使用内联框架
内联框架指的是在页面中又嵌套了一个页面。
使用标签<iframe>表示
<html>
<body>
<iframe src="https://cn.bing.com/" width="400" height="300">
</iframe>
</body>
</html>