介绍
Astro是一个相对较新的web框架,它可以帮助你轻松地建立快速干净的网站。Astro能够与目前主流的JavaScript前端框架一起工作,如React,
Vue或solid。终端用户喜欢网站快速展示,但开发人员喜欢用复杂的JavaScript框架来构建网站。
Astro就像一个静态端生成器,试图在服务器端生成一个静态版本的网站,并减少发送到客户端的代码量,使之尽可能少。这有助于使网站非常快。同时Astro允许您使用自己喜欢的框架,甚至同时使用多个框架来构建网站。
astro具有以下主要功能:
- 服务器优先的API设计:把复杂的交互从终端页面上移除。
- 组件岛:一个新的网络架构,以建立更快的网站,这些组件岛指的是HTML静态页面上的交互式UI组件。一个页面上可以存在多个岛,一个岛始终是孤立呈现的。为了保持对页面速度的影响尽可能低,Astro使它能够在需要时只加载那些网页的部分。
- 默认情况下为零JS:没有JavaScript运行时开销来降低您的速度,默认情况下Astro在发送给客户端的输出中不添加JavaScript代码。这使你的网站超快,并尽可能减少捆绑大小。
- 可定制:你可以通过 React, Svelte, Vue, Tailwind CSS, MDX, image optimizations等100多个集成 扩展 Astro 只需要一个命令 即可连接您喜欢的CMS 或 部署到您喜欢的服务器。
- ui不可知:这意味着您可以自带UI框架(BYOF)。React、Preact、Solid 、Svelte、Vue和 Lit都在Astro中得到官方支持。您甚至可以在同一页面上混合和匹配不同的框架,使未来的迁移更容易,并防止项目锁定到单个框架。
实现网站demo
html+css+javascript的源码在:https://github.com/kylvia/astro-started-website/tree/main/static-common
效果展示:
https://sparkly-raindrop-84e1a5.netlify.app/
前期准备
编辑器:vscode 。插件: Astro、Tailwind CSS IntelliSense
构建您的第一个Atro项目
- 简单跟随 create-astro CLI 指引,很快就能在本地启动并运行新项目!
# 使用 pnpm 创建新项目 (本项目以pnpm为例)
pnpm create astro@latest
- 目录和文件
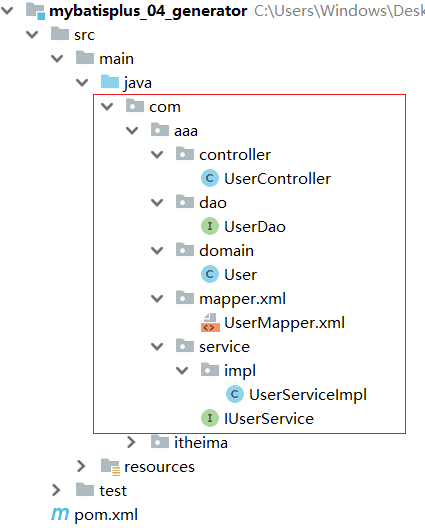
Astro 为你的项目提供了一个有想法的文件夹布局。每个 Astro 项目的根目录下都应该包括以下目录和文件:
- src/* - 你的项目源代码(组件、页面、样式等)。
- public/* - 你的非代码、未处理的资源(字体、图标等)。
- package.json - 项目列表。
- astro.config.mjs - Astro 配置文件(可选)。
- 集成tailwind CSS
pnpm astro add tailwind
-
根据demo项目,先确立组件和路由页面

-
基本使用介绍

-
页面公共框架BasicLayout

-
页面实现

更多的本项目的实现及部署见:B站 是阿狸呀