文章目录
- 事件与事件流
- 事件监听(绑定事件方法)
- JavaScript事件
- 鼠标事件
- 表单事件
- 键盘事件
- UI事件
- 快速投票

事件可以说是JavaScript最引人注目的特性,因为它提供了一个平台,让用户不仅能浏览页面中的内容,而且能跟页面进行交互。
本文将围绕JavaScript事件进行讲解,通过重案例代码和轻知识理论结合的方式带您简单的学会JavaScript事件的编写。
事件与事件流
1、事件
事件是文档或者浏览器窗口发生的,特定的交互瞬间。事件是发生在HTML元素上的某些特定的事情,它的作用是使用页面具有某些行为,并执行某些动作。
类比生活中的例子,学生听到上课铃响,就会走进教室。这里上课铃响相当于事件,走进教室相当于响应事件的动作。在一个网页中,已经预先定义好了很多事案件,开发人员可以编写相应的事件处理程序来响应相应的时间。
事件可以是浏览器行为,也可以是用户行为。例如下面3个行为都是事件。
- 一个页面完成加载。
- 某个按钮被单击。
- 鼠标指针移动到某个元素上面。
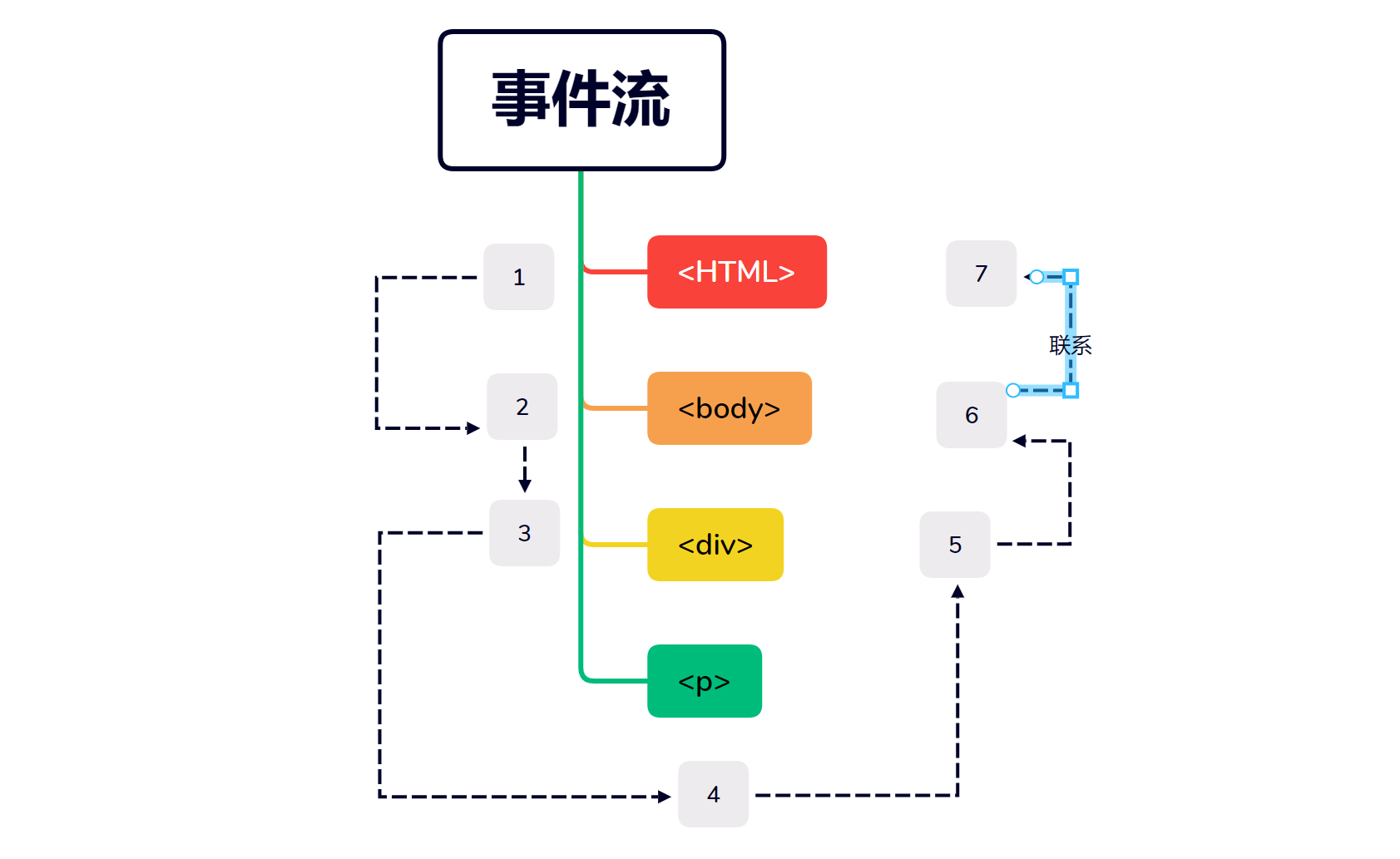
2、事件流
了解了事件的概念之后,还需要了解事件流的概念。由于DOM是树状结构,因此当某个子元素被单击时,它的父元素实际上也被单击了,它的的父元素的父元素也被单击了,一直到根元素。因此鼠标单击产生的并不是一个事件,而是一系列事件,这一系列事件就组成了事件流。
一般情况下,当某个事件发生的时候,实际上都会产生一个事件流。而我们并不需要对事件流中的所有事件都编写处理程序,而只需要对我们关心的那一个事件编写程序进行处理就可以了。

既然事件发生时总是以流的形式一次发生,那么就要分个先后循序。如上图所示,产生事件流的过程可以分为3个阶段:从最外层的根元素HTML开始依次向下,称为捕获阶段;到达目标元素p时,称为到达阶段;最后依次向上回到根元素,称为冒泡阶段。
DOM轨发中规定,捕获阶段不会命中事件,如果需要的话,每个对象在捕获阶段和冒泡阶段都可以获得一次处理事件的机会。
事件监听(绑定事件方法)
页面中的事件都需要一个函数来响应,这类函数通常被称为事件处理函数。从另外一个角度来说,这类函数时时都在监听是否有事件发生,因此它们又被称为事件监听函数。下面将介绍三种绑定事件方法。
1、简单的行内写法
通常对于简单的事件,没必要编写大量复杂的代码,在HTML的标签中就可以直接定义事件处理函数,而且通常它们的兼容性很好。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单的行内写法</title>
</head>
<body>
<button onclick="show()">btn</button>
</body>
<script>
function show(){
alert('简单的行内写法');
}
</script>
</html>
这种写法虽然方便,但是有两个缺点:
- 如果有多个元素需要有相同的事件处理方式,则需要为每个元素单独写事件监听函数,这样很不方便;
- 这种方式不符合结构与行为分离的指导思想。
2、使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 来向 HTML 元素分配事件。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用 HTML DOM 来分配事件方法</title>
</head>
<body>
<button>btn</button>
</body>
<script>
var btn = document.querySelector('button');
btn.onclick = function(){
alert('使用 HTML DOM 来分配事件方法');
}
</script>
</html>
3、设置事件监听函数
标准DOM定义了两个方法用于添加和删除事件监听函数,即addEventListener()和removeEventListener()。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设置事件监听函数方法</title>
</head>
<body>
<button>btn</button>
</body>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
alert('设置事件监听函数方法');
})
</script>
</html>
在通常情况下,我们都使用默认事件冒泡机制。因此,如果一个容器元素里面 有多个同类子元素,而且要给这些子元素绑定同一个事件监听函数,则通常有两种方法:
- 选出所有的子元素,然后分别给他们绑定事件监听函数;
- 把事件监听函数绑定到容器元素上,然后在函数内部过滤出需要的子元素,最后进行处理。
总结一下,事件监听函数的格式是:
[object].addEventListener(“event_name”,fnHandler,bCapture);
相应地,removeEventListener()方法用于移除某个事件监听函数。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>removeEventListener()方法</title>
</head>
<head>
<style>
#myDIV {
background-color: coral;
border: 1px solid;
padding: 50px;
color: white;
}
</style>
</head>
<body>
<div id="myDIV"> div 元素添加了 onmousemove 事件句柄,鼠标在桔红色的框内移动时会显示随机数。
<p>点击按钮移除 DIV 的事件句柄。</p>
<button onclick="removeHandler()" id="myBtn">点我</button>
</div>
<p id="demo"></p>
<script>
document.getElementById("myDIV").addEventListener("mousemove", myFunction);
function myFunction() {
document.getElementById("demo").innerHTML = Math.random();
}
function removeHandler() {
document.getElementById("myDIV").removeEventListener("mousemove", myFunction);
}
</script>
</body>
</html>
运行效果:

JavaScript事件

常见的JavaScript事件有四种:
- 鼠标事件: 使用鼠标指针在页面上执行某些操作时所触发的事件。
- 表单事件: 由HTML表单内的动作触发的事件。
- 键盘事件: 使用键盘在页面上执行某些操作时所触发的事件。
- UI事件: UI(User Interface,用户界面)事件,指的是那些不一定与用户操作有关的事件。
鼠标事件
| 事件名 | 描述 |
|---|---|
| onclick | 鼠标单击某个对象 |
| ondblclick | 鼠标双击某个对象 |
| onmouseover | 鼠标被移动到某个元素之上 |
| onmouseout | 鼠标从某元素移开 |
| onmousedown | 某个鼠标按键被按下 |
| onmousemove | 鼠标被移动 |
| onmouseup | 某个鼠标按键被松开 |
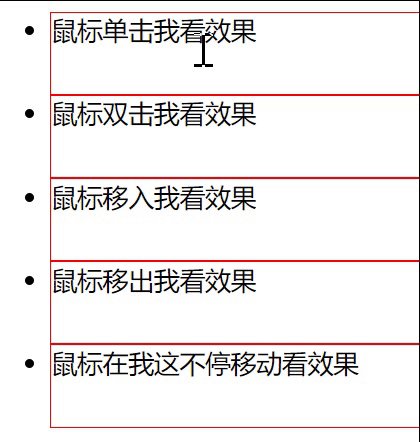
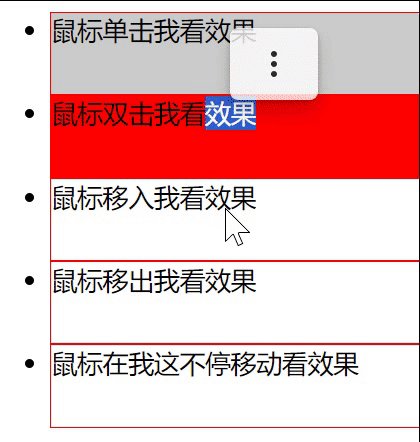
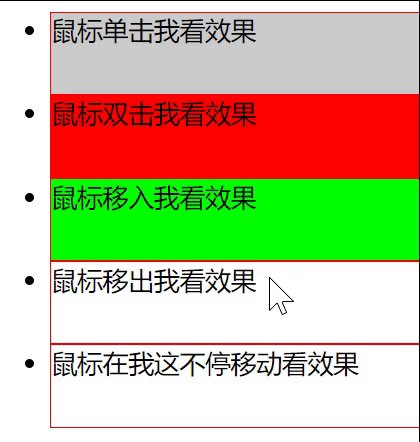
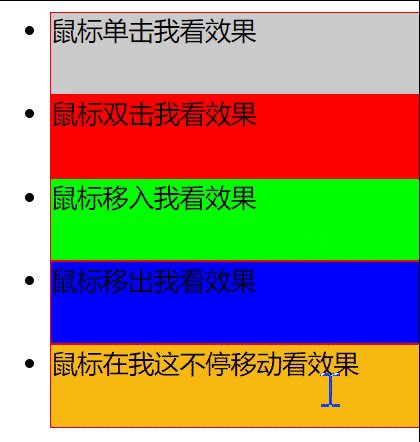
一个案例带您掌握鼠标事件的应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标事件</title>
<style>
li{
height: 50px;
border: 1px solid #f00;
}
</style>
</head>
<body>
<ul>
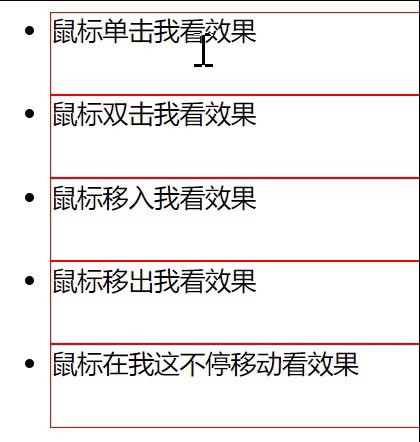
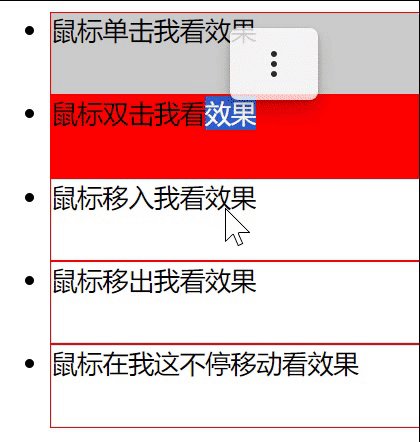
<li>鼠标单击我看效果</li>
<li>鼠标双击我看效果</li>
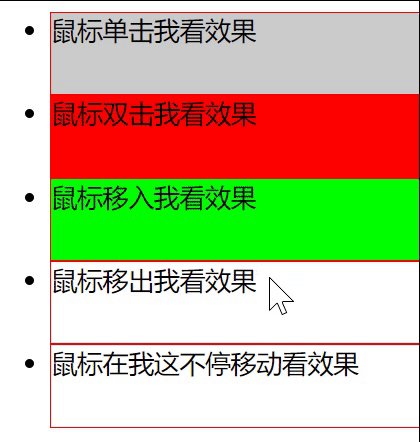
<li>鼠标移入我看效果</li>
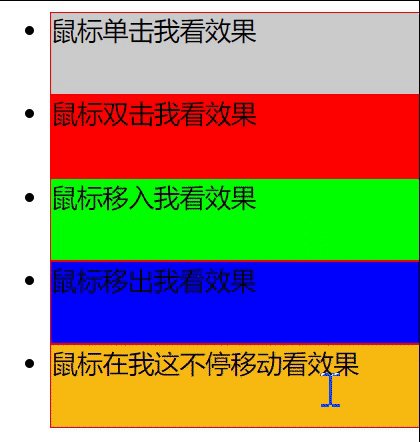
<li>鼠标移出我看效果</li>
<li>鼠标在我这不停移动看效果</li>
</ul>
</body>
<script>
var liEles = document.querySelectorAll('li');
liEles[0].onclick = function(){
liEles[0].style.backgroundColor = '#ccc';
}
liEles[1].ondblclick = function(){
liEles[1].style.backgroundColor = '#f00';
}
liEles[2].onmouseover = function(){
liEles[2].style.backgroundColor = '#0f0';
}
liEles[3].onmouseout = function(){
liEles[3].style.backgroundColor = '#00f';
}
liEles[4].onmousemove = function(){
console.log('我在移动....')
}
</script>
</html>
运行效果:

表单事件
| 事件名 | 描述 |
|---|---|
| onfocus | 元素获得焦点 |
| onblur | 元素失去焦点 |
| onchange | 用户改变域的内容 |
| onreset | 表单重置时触发 |
| onsubmit | 表单提交时触发 |
注意:表单重置事件不支持input标签,支持form标签。
一个案例带您掌握表单事件的应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单事件</title>
<style>
span{
margin-left: 20px;
color: #ccc;
}
.err{
color: #f00;
}
.right{
color: #0f0;
}
</style>
</head>
<body>
<form>
姓名:<input type="text"/><span></span>
</form>
</body>
<script>
var inputEle = document.querySelector('input');
var spanEle = document.querySelector('span');
//输入框绑定获得焦点事件,给span标签插入内容
inputEle.onfocus=function(){
spanEle.innerText='姓名长度为2-12位';
spanEle.className='';
}
//输入框绑定失去焦点事件,给span标签插入内容
inputEle.onblur = function(){
//在输入框失去焦点之后,应该获取输入框中的内容,然后对内容的长度进行判断
// console.dir(inputEle);
var textValue =inputEle.value;
if(textValue.length<2||textValue.length>12){
spanEle.innerText='姓名长度不符合要求,应在2-12位';
spanEle.className='err';
}else{
spanEle.innerText='姓名长度符合要求';
spanEle.className='right';
}
}
</script>
</html>
效果展示:

键盘事件
| 事件名 | 描述 |
|---|---|
| onkeydown | 某个键盘的键被按下 |
| onkeypress | 某个键盘的键被按下并释放一个键发生 |
| onkeyup | 某个键盘的键被松开 |
提示:
键盘事件的事件次序:onkeydown onkeypress onkeyup
案例一:带您掌握键盘事件的应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
姓名:<input type="text"/>
</body>
<script>
var inputEle = document.querySelector('input');
inputEle.onkeydown = function(){
console.log('你按下了一个键');
}
inputEle.onkeyup = function(){
console.log('你释放了一个键');
}
</script>
</html>
通过console控制台去观察键盘按下和松开时的输出信息。
案例二:松开键盘键s,自动获取焦点。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery3.6.1.js"></script>
</head>
<body>
姓名:<input type="text"/><br />
自我介绍:<textarea></textarea>
</body>
<script>
var inputEle = document.querySelector('input');
var textareaEle = document.querySelector('textarea');
inputEle.onkeydown =function(event){
console.log(event);
}
//按下s键释放后,焦点自动到输入框中
document.addEventListener('keyup',function(event){
if(event.keyCode==83){
inputEle.focus();
}
})
</script>
</html>
效果展示:松开键盘s键后,自动获取焦点

UI事件
| 事件名 | 描述 |
|---|---|
| onload | 某个页面或图像被完成加载 |
| onresize | 窗口或框架被调整尺寸 |
| onscroll | 当文档被滚动时发生的事件 |
提示:
如果重载页面,也会出发unload事件(以及onload事件)
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
div{
width: 800px;
height: 1500px;
background-color: bisque;
margin: 0 auto;
}
</style>
<body>
<div></div>
</body>
<script>
window.onload=function(){
alert("页面加载完成");
}
function reSizeFn(){
alert("您改变了浏览器窗口大小!");
}
var divEle=document.querySelector('div');
divEle.onscroll=function(){
alert("您滚动了div!");
}
</script>
</html>







![[附源码]SSM计算机毕业设计茶园认养管理平台JAVA](https://img-blog.csdnimg.cn/430bb767f95644dfb6e88e9c0f6eb240.png)
![PGL图学习之图神经网络GNN模型GCN、GAT[系列六]](https://img-blog.csdnimg.cn/img_convert/6bd4e7bafcc2405f63cf2124f9924c02.jpeg)