👨💻个人主页:@花无缺
欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
本文由 花无缺 原创本文章收录于专栏 【代码实践】
目录
- 🌙正文
- 🌏部分效果在线演示
- 🌏部分效果截屏
- 🌸文末祝福
🌙正文
继上次我给大家分享了一个 HTML 代码实现动态爱心效果之后,有很多朋友都来询问我源代码,他们或是对前端的技术很感兴趣,想研究一下源代码是怎么实现的,或是想要直接使用代码写出一些好看的网页页面,而且还提出了很多他们想要的效果需求,比如
- 怎么在爱心里面加表白的文字
- 怎么实现点击屏幕就出现爱心漂浮的效果
- 怎么在爱心代码后面添加一张好看的图片
- 怎么让这个跳动爱心的页面实现炫酷的效果等等需求
于是在大家提出的各种需求下,我决定自己创建一个 爱心代码合集 (点击即可进入),也就是一个 GitHub仓库,以满足大家对各种代码实现各种爱心效果的使用和学习需求,也期望大家如果有更多好的代码可以来仓库中贡献代码,一起创作更多好看的爱心效果❤️
仓库地址(点击跳转):https://github.com/huawuque404/love-code
截止目前,仓库中有HTML、C、Python代码实现的各种爱心效果,大家可以一起来看看,或者提交自己写出来的想和大家分享的好看的实现代码,期待大家的加入!
🌏部分效果在线演示
| 地址(点击跳转) | 说明 |
|---|---|
| https://www.huawuque404.cn/love.html | 普通动态爱心 |
| https://www.huawuque404.cn/love-code/love-add.html | 爱心中增加文字 |
| https://www.huawuque404.cn/love-code/love-add3.html | 爱心跳动效果 |
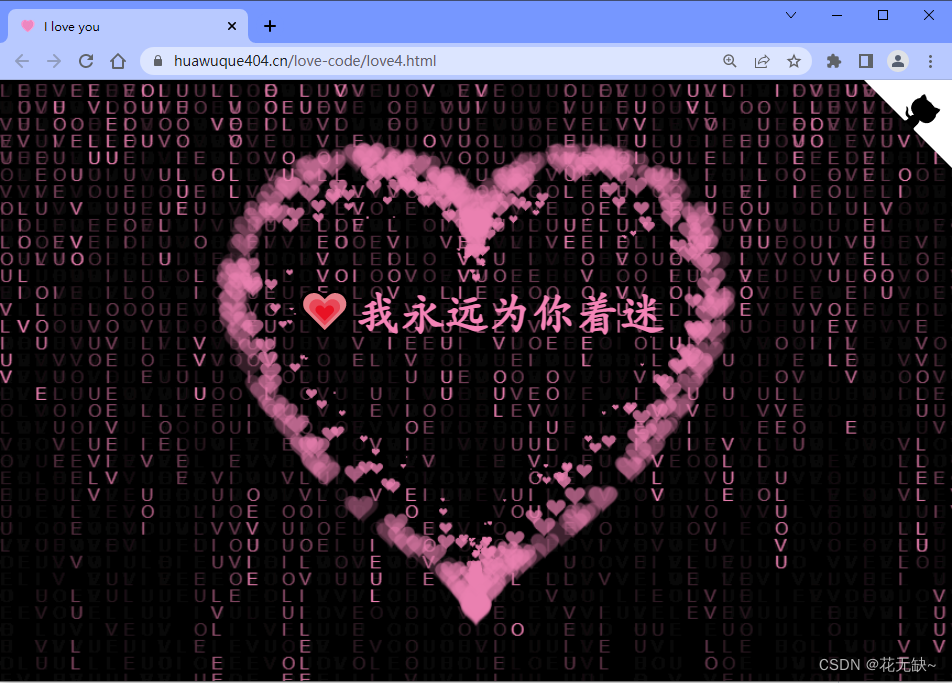
| https://www.huawuque404.cn/love-code/love4.html | 文字掉落炫酷黑客效果 |
| - - - | - - - |
🌏部分效果截屏



🌸文末祝福
更多代码均在【爱心代码集合】仓库中,大家进入即可查看。
如果需要使用则可以将代码下载至本地或者复制即可。
仓库地址(点击跳转):https://github.com/huawuque404/love-code
既然说到了爱心,自然就会让人联想到爱情这个人人都躲不开的话题,在这里我祝福各位大佬们都能够收获美好的爱情!
今天周末了,也祝大家周末愉快,头发不掉,代码无bug~🥳
🌸欢迎
关注我的博客:来和我一起成长吧!
🥇往期精彩好文:
📢【HTML基础知识详解】
📢【CSS基础认知】
📢【CSS选择器全解指南】
你们的点赞👍 收藏⭐ 留言📝 关注✅
是我持续创作,输出优质内容的最大动力!
谢谢!