项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 系统的结构划分
用户使用功能:主页、个人中心、茶园资料管理、用户上传管理、订单信息管理、我的收藏管理等。
管理员管理功能:主页、个人中心、茶园分类管理、茶园管理、茶园资料管理、茶叶管理、用户管理、用户上传管理、订单信息管理、系统管理等。
茶园认养管理平台的结构图3-1所示:

图3-1 系统结构
登录系统结构图,如图3-2所示:

图3-2 登录结构图
这些功能可以充分满足茶园认养管理平台的需求。此系统功能较为全面如下图系统功能结构如图3-3所示。

图3-3系统功能结构图
3.2 系统的流程分析
3.2.1操作流程
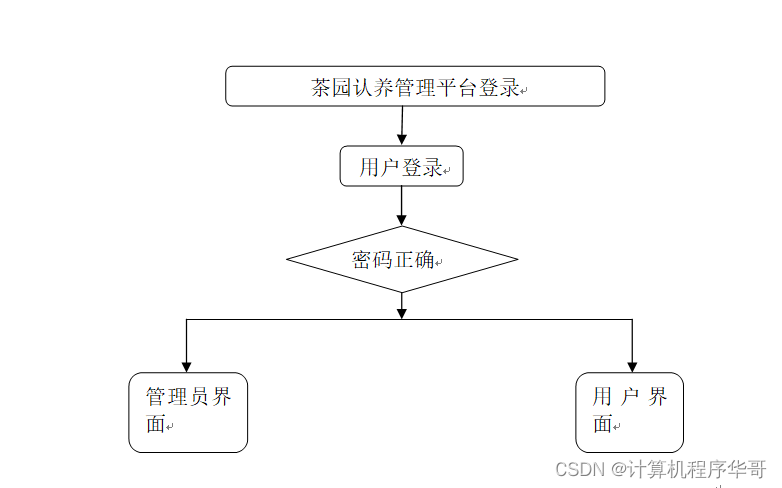
系统登录流程图,如图所示:

图3-4登录流程图
3.2.2添加信息流程
添加信息流程图,如图所示:

图3-5添加信息流程图
3.2.3删除信息流程
删除信息流程图,如图所示:

图3-6删除信息流程图
3.3. 数据库设计
3.3.1 数据库实体
茶园管理实体属性图,如图3-7所示:

图3-7茶园管理实体属性图
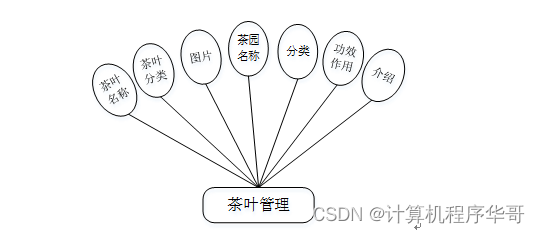
茶叶管理实体属性图如图3-8所示。

图3-8茶叶管理实体属性图
用户管理实体属性图如图3-9所示。

图3-9用户管理实体属性图
4.2 系统实现
4.2.1系统功能模块
茶园认养管理平台,在系统首页可以查看首页、茶园、茶园资料、茶叶、用户上传、新闻资讯、我的、跳转到后台、客服等内容进行操作,如图4-1所示。

图4-1系统首页界面图
茶园,在茶园页面可以查看茶园名称、分类、图片、规模、茶园状态、认养价格、发布日期、详情等详细内容进行茶园认养,评价或收藏,如图4-2所示。

图4-2茶园界面图
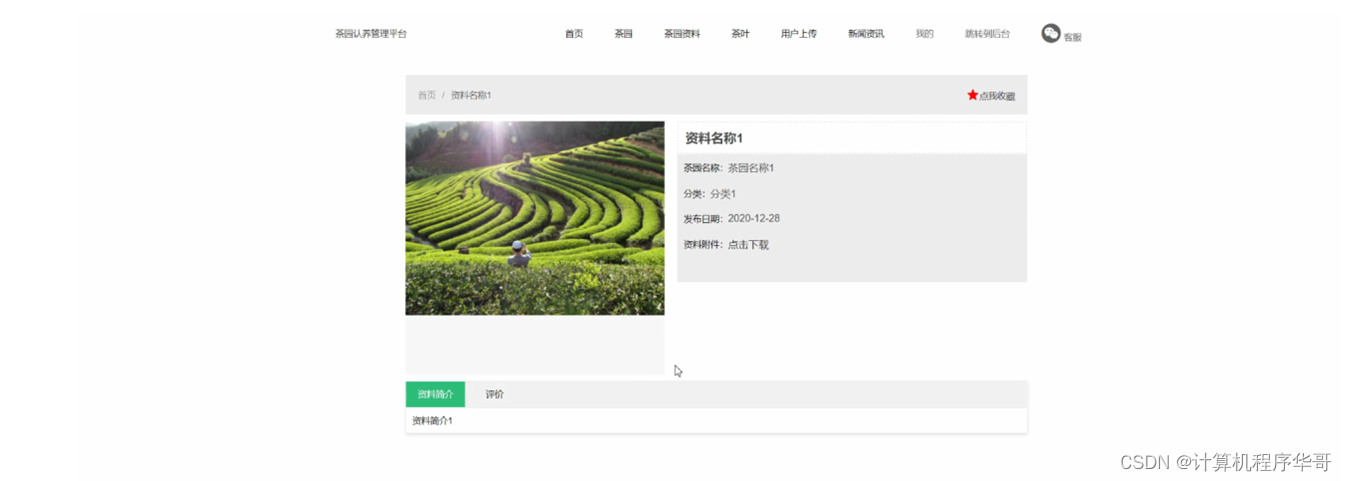
茶园资料,在茶园资料页面可以查看资料名称、花园名称、图片、分类、发布日期、资料附件、资料简介等详细内容进行评价或收藏,如图4-3所示。

图4-3茶园资料界面图
茶叶,在茶叶页面可以查看茶叶名称、茶叶分类、茶叶图片、茶园名称、分类、功效作用、介绍等详细内容进行评价或收藏,如图4-4所示。

图4-4茶叶界面图
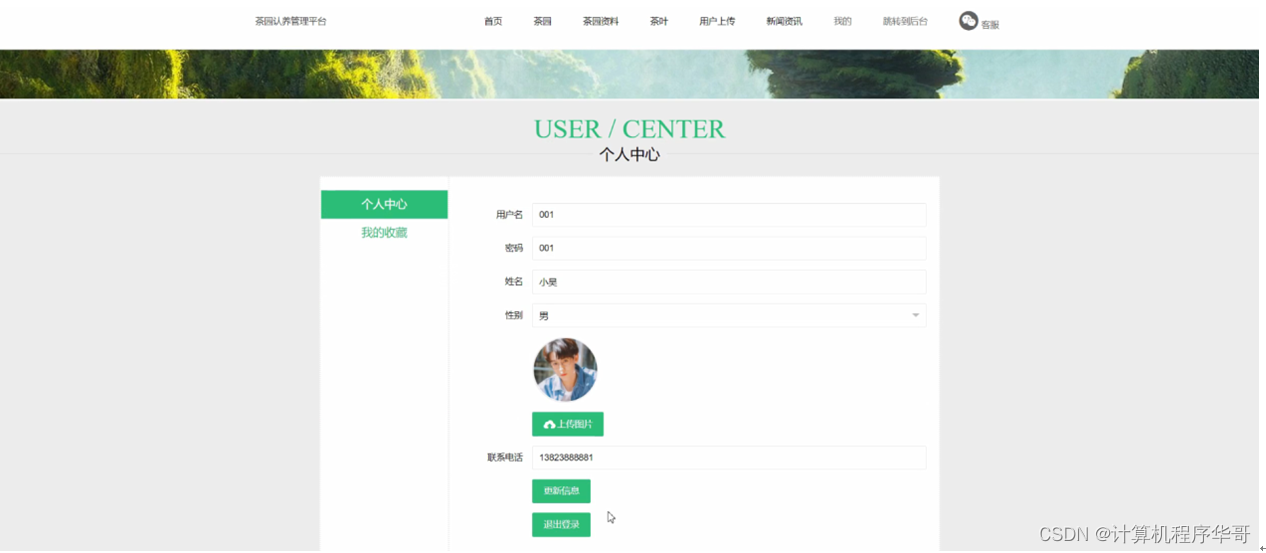
用户注册,在用户注册页面通过填写用户名、密码、姓名、联系电话等信息完成用户注册,如图4-5所示。在个人中心页面通过填写用户名、密码、姓名、性别、图片、联系电话等信息进行个人信息修改操作,还可以根据需要对我的收藏进行相应操作;如图4-6所示。

图4-5用户注册界面图

图4-6个人中心界面图
4.2.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、选择角色进行登录,如图4-7所示。

图4-7管理员登录界面图
管理员登录进入茶园认养管理平台可以查看主页、个人中心、茶园分类管理、茶园管理、茶园资料管理、茶叶管理、用户管理、用户上传管理、订单信息管理、系统管理等信息进行详细操作,如图4-8所示。

图4-8管理员功能界面图
茶园分类管理,在茶园分类管理页面中可以对分类信息进行查看,修改或删除等操作,如图4-9所示。

图4-9茶园分类管理界面图
茶园管理,在茶园管理页面中可以对茶园名称、分类、图片、规模、茶园状态、认养价格、发布日期、详情等信息进行添加资料、查看、修改或删除等详细操作,如图4-10所示。

图4-10茶园管理界面图
茶叶管理,在茶叶管理页面中可以对茶叶名称、茶叶分类、图片、茶园名称、分类、功效作用、介绍等信息进行查看、修改或删除等详细操作,如图4-11所示。

图4-11茶叶管理界面图
用户管理,在用户管理页面中可以对用户名、密码、姓名、性别、头像、联系电话等信息进行查看、修改或删除等详细操作,如图4-12所示。

图4-12用户管理界面图
用户上传管理,在用户上传管理页面中可以对茶园名称、分类、图片、茶园位置、茶园介绍、发布日期、备注、用户名、联系电话等信息进行查看、修改或删除等详细操作,如图4-13所示。

图4-13用户上传管理界面图
订单信息管理,在订单信息管理页面中可以对订单编号、茶园名称、分类、图片、茶园状态、认养价格、申请日期、申请内容、备注、用户名、联系电话、是否审核、审核回复、是否支付等信息进行审核、查看、修改或删除等详细操作,如图4-14所示。

图4-14订单信息管理界面图
![PGL图学习之图神经网络GNN模型GCN、GAT[系列六]](https://img-blog.csdnimg.cn/img_convert/6bd4e7bafcc2405f63cf2124f9924c02.jpeg)