◼
早期的网站开发整个HTML页面是由
服务器来渲染
的.
服务器直接
生产渲染好对应的HTML页面
, 返回给客户端进行展示.
◼
但是, 一个网站,
这么多页面服务器如何处理呢?
一个页面有
自己对应的网址
, 也就是
URL
;
URL会发送到服务器, 服务器会通过
正则对该URL进行匹配
, 并且最后交给
一个Controller进行处理
;
Controller进行各种处理, 最终生成
HTML或者数据
, 返回给前端.
◼
上面的这种操作, 就是
后端路由
:
当我们页面中需要
请求不同的
路径
内容
时, 交给服务器来进行处理, 服务器渲染好
整个页面
, 并且将
页面返回给客户端
.
这种情况下渲染好的页面,
不需要单独加载任何的js和css
, 可以直接
交给浏览器展示
, 这样也
有利于SEO的优化
.
◼
后端路由的缺点:
一种情况是
整个页面的模块由后端人员来编写和维护
的;
另一种情况是
前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码
;
而且通常情况下
HTML代码和数据以及对应的逻辑会混在一起
, 编写和维护都是非常糟糕的事情;
前后端分离阶段
◼
前端渲染的理解:
每次请求涉及到的静态资源都会从
静态资源服务器获取
,这些资源
包括HTML+CSS+JS
,然后
在前端对这些请求回来的资源进行渲染
;
需要注意的是,客户端的每一次请求,都会
从静态资源服务器请求文件
;
同时可以看到,和之前的后端路由不同,这时后端只是
负责提供API
了;
◼
前后端分离阶段:
随着Ajax的出现, 有了
前后端分离的开发模式
;
后端只提供API来返回数据,前端
通过Ajax获取数据
,并且可以
通过JavaScript将数据渲染到页面
中;
这样做最大的优点就是
前后端责任的清晰
,
后端专注于数据上
,
前端专注于交互和可视化
上;
并且当
移动端(iOS/Android)
出现后,后端不需要进行任何处理,依然使用之前的一套API即可;
目前比较少的网站采用这种模式开发;
◼
单页面富应用阶段:
其实SPA最主要的特点就是
在前后端分离的基础
上加了一层
前端路由
.
也就是前端来维护一套
路由规则
.
◼
前端路由的核心是什么呢?改变URL,但是页面不进行整体的刷新。
URL的hash

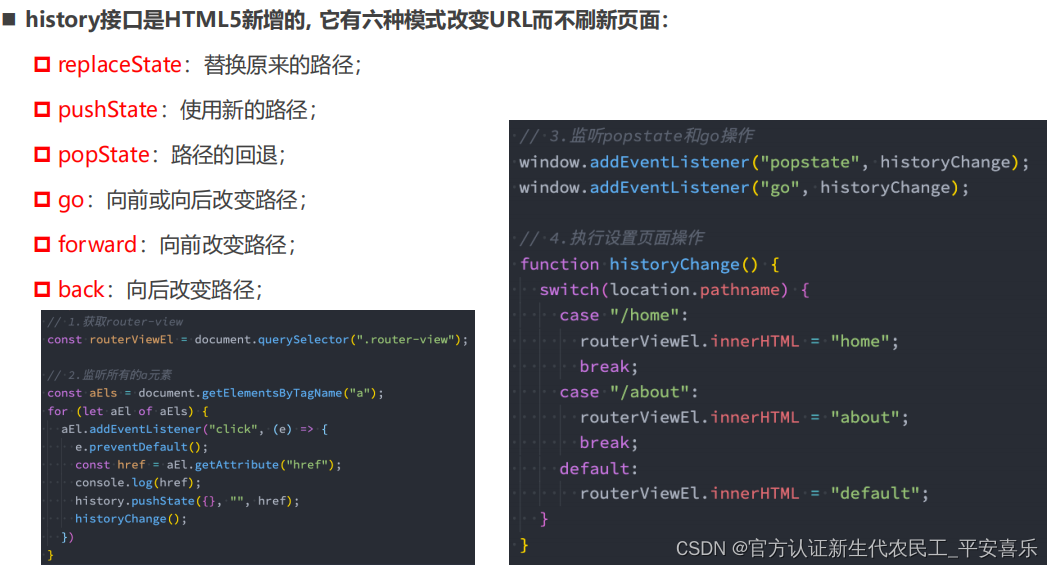
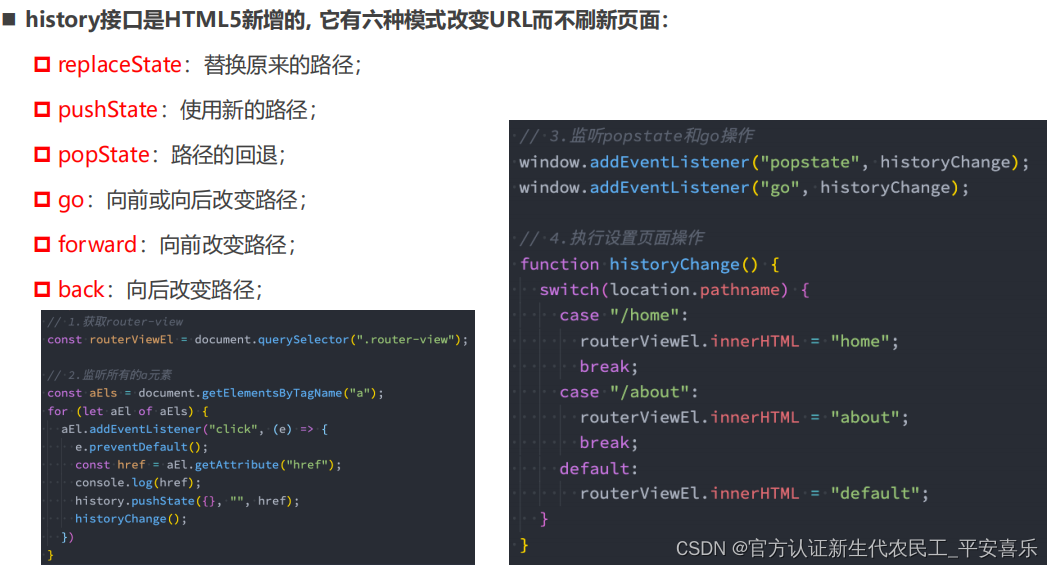
HTML5的History

认识react-router