目录
pyglet库
功能特点
安装和导入
安装
导入
基本代码框架
导入模块
创建窗口
创建控件
定义事件
运行应用
程序界面
运行结果
完整代码
标签控件
常用事件
窗口事件
鼠标事件
键盘事件
文本事件
其它场景
网页标签
音乐播放
图片显示
祝大家新年快乐,龙行龘龘!
pyglet库
是一个跨平台的Python多媒体库,提供了一个简单易用的接口来创建窗口、加载图像和视频、播放音频、处理用户输入事件以及进行2D图形绘制。特别适合用于游戏开发、视听应用以及其它需要高效图形渲染和音频播放的项目。
功能特点
- 跨平台支持:
Pyglet 可以在 Windows、Mac OS X 和 Linux 平台上运行,得益于其对这些操作系统底层图形和音频API的良好封装。 - 窗口与事件处理:
创建窗口和全屏应用程序,并且能够轻松管理窗口的各种属性如大小、位置、标题等。
提供全面的键盘、鼠标和其他输入设备事件处理机制,可以方便地编写交互式程序。 - 图形绘制:
支持OpenGL ES 2.0,可以在窗口中直接进行2D图形绘制,包括点、线、多边形、纹理贴图等。
内置一套简单的图形API,可用于构建复杂的2D图形界面和动画。 - 图像与媒体文件:
能够加载和显示各种格式的图片(如PNG、JPG、GIF等)。
支持播放多种音频格式,通过内部集成的音频解码器可以直接播放WAV、MP3、OGG等多种音频文件。 - 文本渲染:
提供基本的文本渲染能力,可以将文本转化为纹理并显示在屏幕上。 - 异步I/O与定时器:
内建了异步I/O的支持,允许开发者非阻塞地加载资源或执行其他后台任务。
支持设置定时器,用于实现帧率控制、动画更新等功能。 - 架构灵活性:
Pyglet 没有采用严格的场景图结构或者游戏循环,而是给予开发者更大的自由度来设计自己的程序架构。 - 轻量化与性能:
相比于一些更大型的游戏开发框架,Pyglet 更为简洁和轻巧,启动速度快,内存占用相对较小。
安装和导入
安装
pip install pyglet
导入
import pyglet
基本代码框架
导入模块
import pyglet
创建窗口
window = pyglet.window.Window()
创建控件
label = pyglet.text.Label('Hello, world',
font_name='Times New Roman',
font_size=36,
x=window.width//2, y=window.height//2,
anchor_x='center', anchor_y='center')
定义事件
@window.event
def on_draw():
# 定义窗口的绘制事件处理函数
window.clear() #清除窗口
label.draw() # 绘制标签
运行应用
pyglet.app.run()
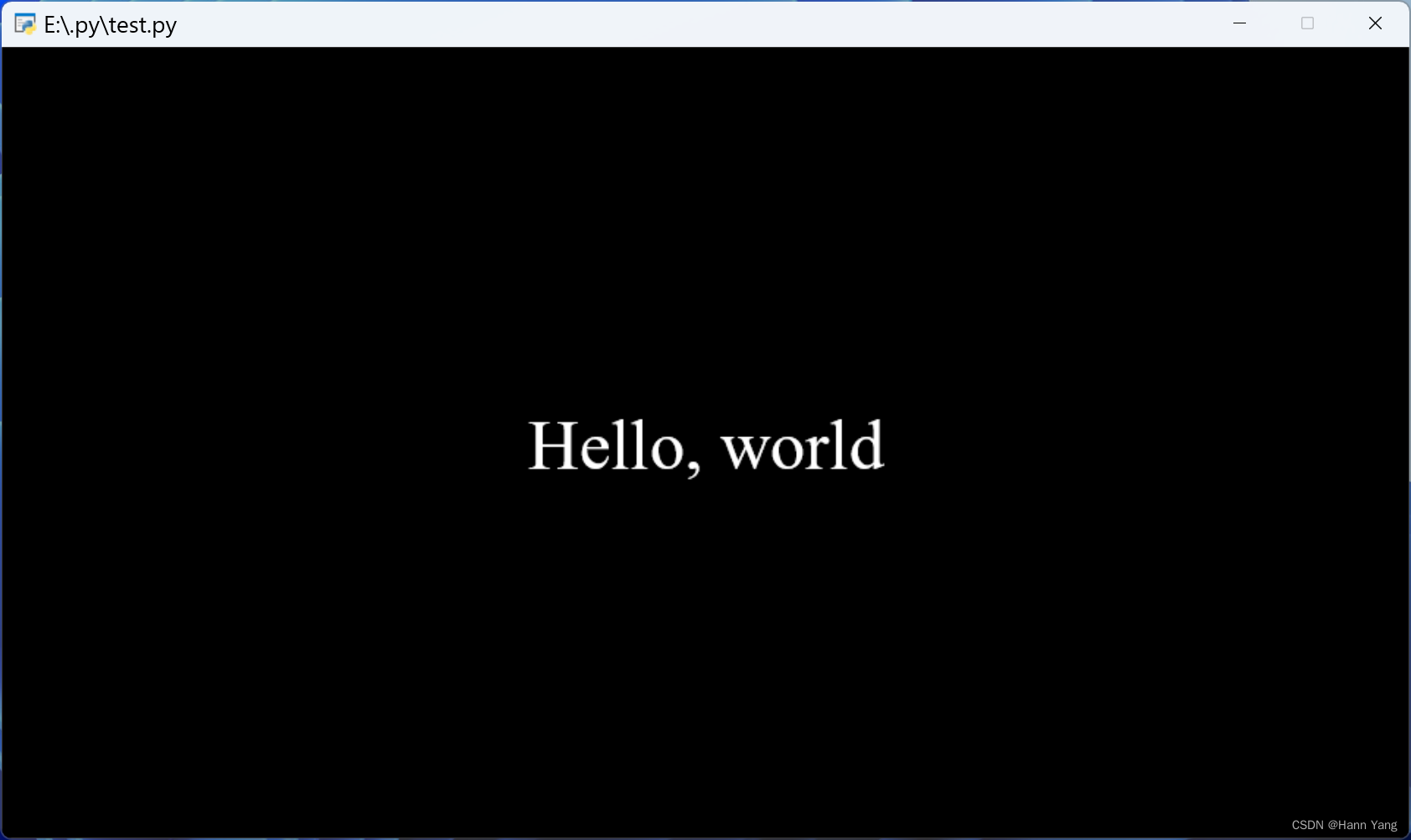
程序界面
运行结果

完整代码
import pyglet
window = pyglet.window.Window()
label = pyglet.text.Label('Hello, world',
font_name='Times New Roman',
font_size=36,
x=window.width//2, y=window.height//2,
anchor_x='center', anchor_y='center')
@window.event
def on_draw():
window.clear()
label.draw()
pyglet.app.run()
注:处理事件的函数装饰器为 @window.event
标签控件
class Label(text='', font_name=None, font_size=None, bold=False, italic=False,
stretch=False, color=(255, 255, 255, 255), x=0, y=0, z=0, width=None, height=None,
anchor_x='left', anchor_y='baseline', rotation=0, align='left', multiline=False,
dpi=None, batch=None, group=None, program=None)
常用事件
窗口事件
on_draw():当窗口需要重绘时触发。这是最常用的事件之一,用于绘制图形、文本等到窗口上。on_resize(width, height):当窗口大小改变时触发。开发者可以在此事件中调整视图或重新布局界面元素。on_close():当用户尝试关闭窗口时触发。开发者可以在此事件中执行清理操作或询问用户是否真的想要退出。
鼠标事件
on_mouse_motion(x, y, dx, dy):当鼠标在窗口内移动时触发。提供鼠标的当前位置。on_mouse_press(x, y, button, modifiers):当鼠标按钮按下时触发。提供鼠标的位置和按下的按钮。on_mouse_release(x, y, button, modifiers):当鼠标按钮释放时触发。类似于on_mouse_press,但表示按钮的释放动作。on_mouse_drag(x, y, dx, dy, buttons, modifiers):当鼠标按下并拖动时触发。提供鼠标的位置、移动的距离和按下的按钮。on_mouse_enter(x, y):当鼠标指针进入窗口时触发。on_mouse_leave(x, y):当鼠标指针离开窗口时触发。
键盘事件
on_key_press(symbol, modifiers):当键盘上的键被按下时触发。提供按键的符号和任何修饰键(如Shift、Ctrl等)的状态。on_key_release(symbol, modifiers):当键盘上的键被释放时触发。类似于on_key_press,但表示按键的释放动作。
文本事件
on_text(text):当可打印字符被输入时触发。这不同于键盘事件,因为它解释了键盘布局和修饰键,提供了实际的文本字符。on_text_motion(motion):当文本输入的光标或选择发生变化时触发(不常用)。on_text_motion_select(motion):当文本被选择时触发(不常用)。
例:增加一个按键事件 on_key_press
import pyglet
window = pyglet.window.Window()
pyglet.gl.glClearColor(200/255, 220/255, 220/255, 1)
label = pyglet.text.Label('Hello, world',
font_name='Times New Roman',
font_size=36,
x=window.width//2, y=window.height//2,
anchor_x='center', anchor_y='center',
color=(0, 0, 0, 255))
@window.event
def on_draw():
window.clear()
label.draw()
@window.event
def on_key_press(symbol, modifiers):
if symbol == pyglet.window.key.ESCAPE:
window.close()
pyglet.app.run()另改变了窗口背景色(200,220,220) ,标签前景色改为黑色。

增加鼠标事件 on_mouse_press,同时引入key和mouse:
from pyglet.window import key
from pyglet.window import mouse
完整代码:
import pyglet
from pyglet.window import key
from pyglet.window import mouse
window = pyglet.window.Window()
pyglet.gl.glClearColor(200/255, 220/255, 220/255, 1)
label = pyglet.text.Label('Hello, world',
font_name='Times New Roman',
font_size=36,
x=window.width//2, y=window.height//2,
anchor_x='center', anchor_y='center',
color=(0, 0, 0, 255))
@window.event
def on_draw():
window.clear()
label.draw()
@window.event
def on_key_press(symbol, modifiers):
if symbol in range(97,97+26):
text = f'The {chr(symbol-32)} key was pressed.'
elif symbol == key.LEFT:
text = 'The left arrow key was pressed.'
elif symbol == key.ENTER:
text = 'The enter key was pressed.'
label.text = text
@window.event
def on_mouse_press(x, y, button, modifiers):
if button == mouse.LEFT:
text = 'The left mouse button was pressed.'
elif button == mouse.MIDDLE:
text = 'The middle mouse button was pressed.'
elif button == mouse.RIGHT:
text = 'The right mouse button was pressed.'
label.text = text
pyglet.app.run()
按键和鼠标点击的消息在标签中显示,直接改变标签.text属性即可:

其它场景
网页标签
class HTMLLabel(text='', location=None, x=0, y=0, z=0, width=None, height=None,
anchor_x='left', anchor_y='baseline', rotation=0, multiline=False, dpi=None,
batch=None, group=None, program=None)
注意参数设置:multiline=True
import pyglet
window = pyglet.window.Window()
pyglet.gl.glClearColor(200/255, 220/255, 220/255, 1)
text = '''
<html>
<head>
<meta charset="utf-8">
<title>pyglet</title>
</head>
<body>
<h1>第一级标题</h1>
<p>我的<font color="red">第1个</font>段落。</p>
<h2>第二级标题</h2>
<p>我的<font color="blue">第2个</font>段落。</p>
</body>
</html>
'''
label = pyglet.text.HTMLLabel(text, x=10, y=window.height-10, width=500, anchor_y='top', multiline=True)
@window.event
def on_draw():
window.clear()
label.draw()
pyglet.app.run()
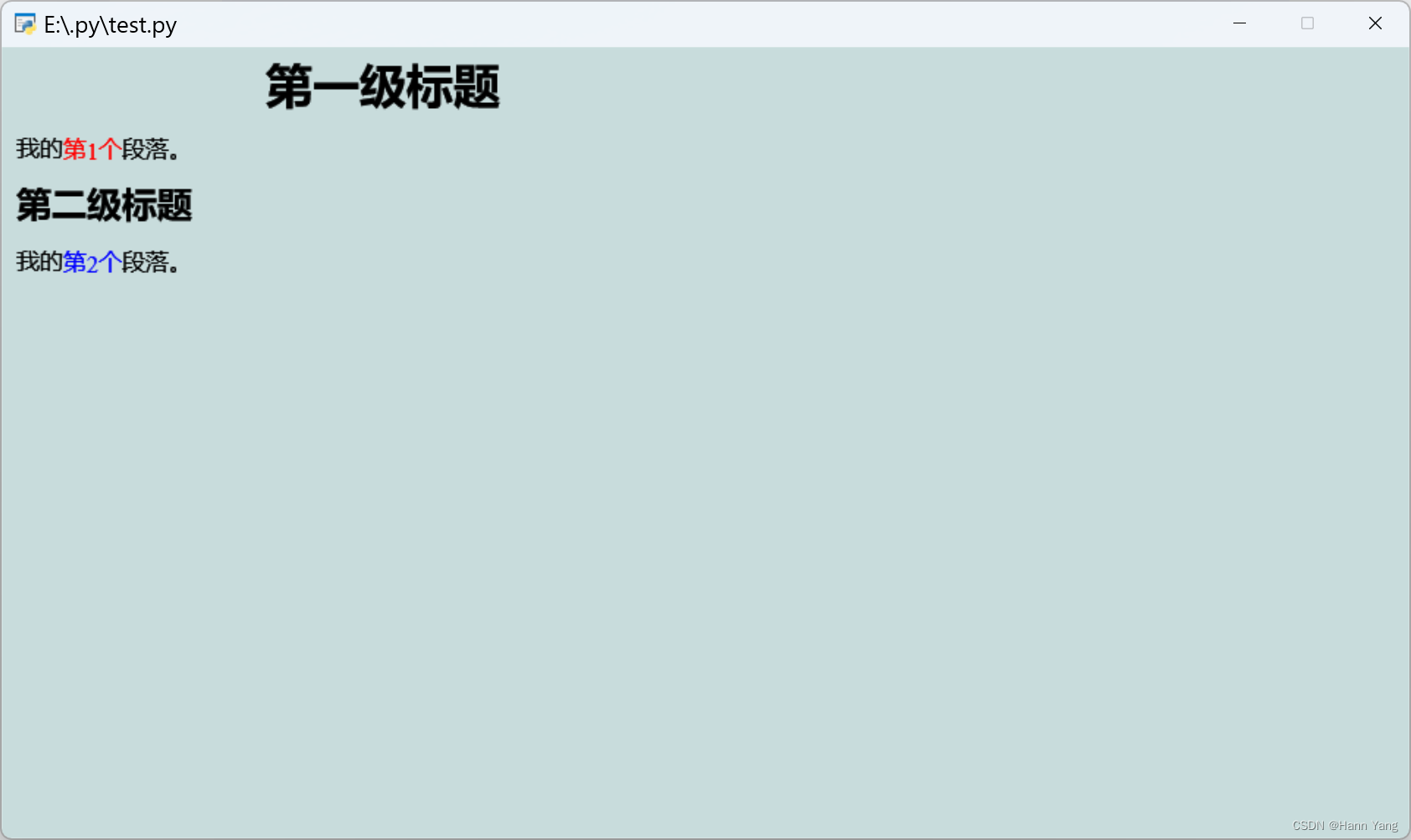
运行结果:

音乐播放
import pyglet
music = pyglet.resource.media('voice1.mp3')
music.play()
pyglet.app.run()图片显示
import pyglet
window = pyglet.window.Window(width=1200, height=900)
image = pyglet.resource.image('lunar.jpg')
@window.event
def on_draw():
window.clear()
image.blit(0, 0)
pyglet.app.run()