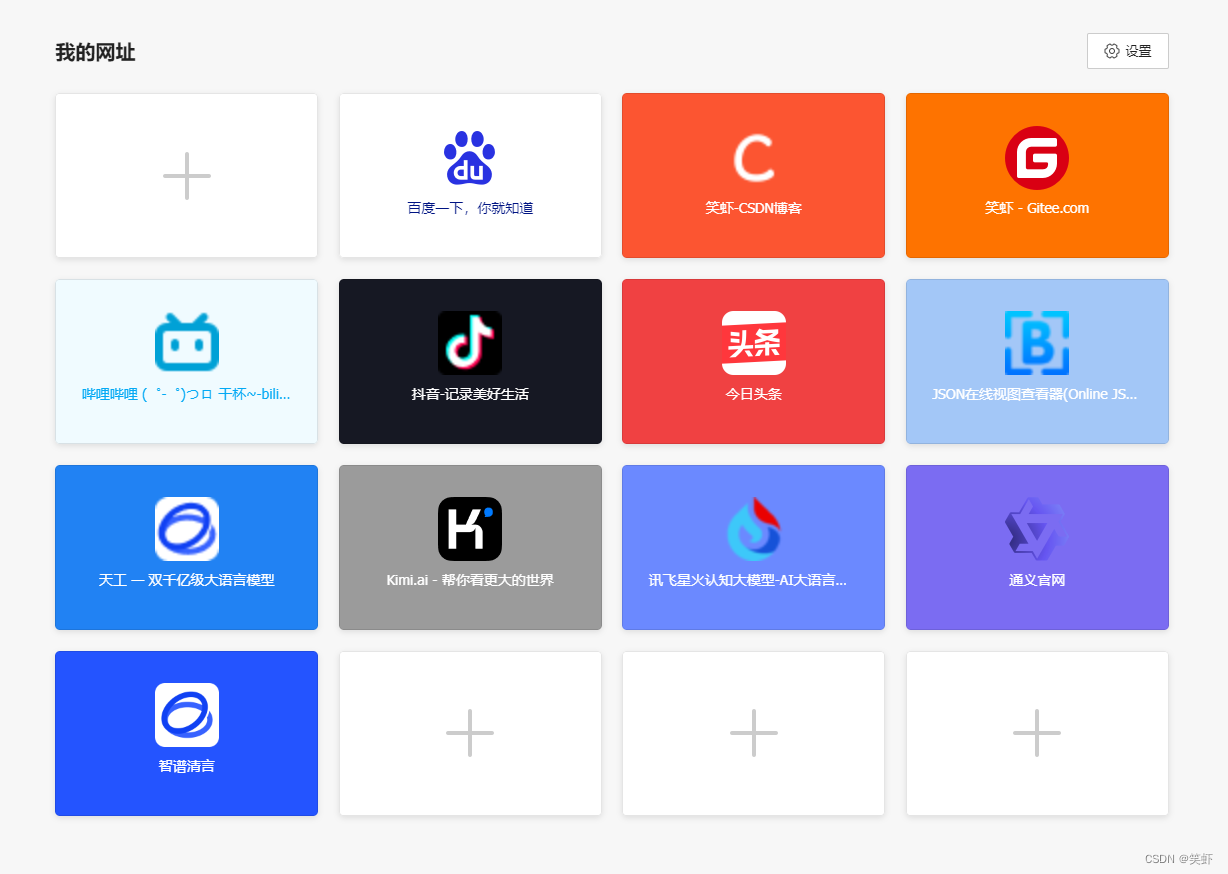
360 安全浏览器 - 页面布局 - 常用网址

自定义样式
let myStyle = {
'https://www.baidu.com/': {
color: '#001483',
backgroundColor: '#FFF',
icon: 'https://www.baidu.com/favicon.ico'
},
'https://blog.csdn.net/jx520': {
backgroundColor: '#fc5531',
icon: 'https://g.csdnimg.cn/static/logo/favicon32.ico'
},
'https://gitee.com/jerryjin0630/': {
backgroundColor: '#fe7300',
icon: 'https://cn-assets.gitee.com/assets/favicon-9007bd527d8a7851c8330e783151df58.ico'
},
'https://www.bilibili.com/': {
color: '#03A9F4',
backgroundColor: '#f0fbff',
icon: 'https://www.bilibili.com/favicon.ico'
},
'https://www.douyin.com/': {
backgroundColor: '#161823',
icon: 'https://lf1-cdn-tos.bytegoofy.com/goofy/ies/douyin_web/public/favicon.ico'
},
'https://www.toutiao.com/': {
backgroundColor: '#f04142',
icon: 'https://sf3-cdn-tos.douyinstatic.com/obj/eden-cn/uhbfnupkbps/toutiao_favicon.ico'
},
'https://www.bejson.com/jsonviewernew/': {
backgroundColor: '#a3c7f7',
icon: 'https://www.bejson.com/favicon.ico'
},
'https://chat.tiangong.cn/': {
backgroundColor: '#2182f3',
icon: 'https://chatglm.cn/img/icons/favicon-32x32.png'
},
'https://kimi.moonshot.cn/': {
backgroundColor: '#9b9b9b',
icon: 'https://kimi.moonshot.cn/favicon.ico'
},
'https://xinghuo.xfyun.cn/desk': {
backgroundColor: '#6b89ff',
icon: 'https://xinghuo.xfyun.cn/spark-icon.ico'
},
'https://tongyi.aliyun.com/': {
backgroundColor: '#7b6cf2',
icon: 'https://acd-assets.alicdn.com/acd_work/tongyi/favicon.ico'
},
'https://chatglm.cn/main/detail': {
backgroundColor: '#2454ff',
icon: 'https://chatglm.cn/img/icons/android-chrome-192x192.png'
},
};
[...document.querySelectorAll("#page-mosts ul > li")]
.map(li => {
return {
link : li.querySelector('.link'),
bg: li.querySelector('.defaultlogo')
}
})
.filter(obj => obj.link)
.forEach(obj => {
let link = obj.link.href;
obj.bg.className = 'defaultlogo';
let { color, backgroundColor, icon } = myStyle[link];
if(color) obj.bg.style.color = color; // 文字颜色
if(backgroundColor) obj.bg.style.backgroundColor = backgroundColor; // 背景色
if(icon) obj.bg.style.backgroundImage = `url(${icon})`; // 图标
});