问题描述
uniapp常用的有:页面和组件,并且页面和组件各自有各自的生命周期函数,那么在页面/组件请求数据时,是用created呢,还是用onLoad呢?
先说结论:
组件使用组件的生命周期,页面使用页面的生命周期。
例如:组件使用created请求数据,页面使用onLoad请求数据。
参考文章:
uni-app子组件onLoad、onReady事件无效_uniapp 组件 onload-CSDN博客

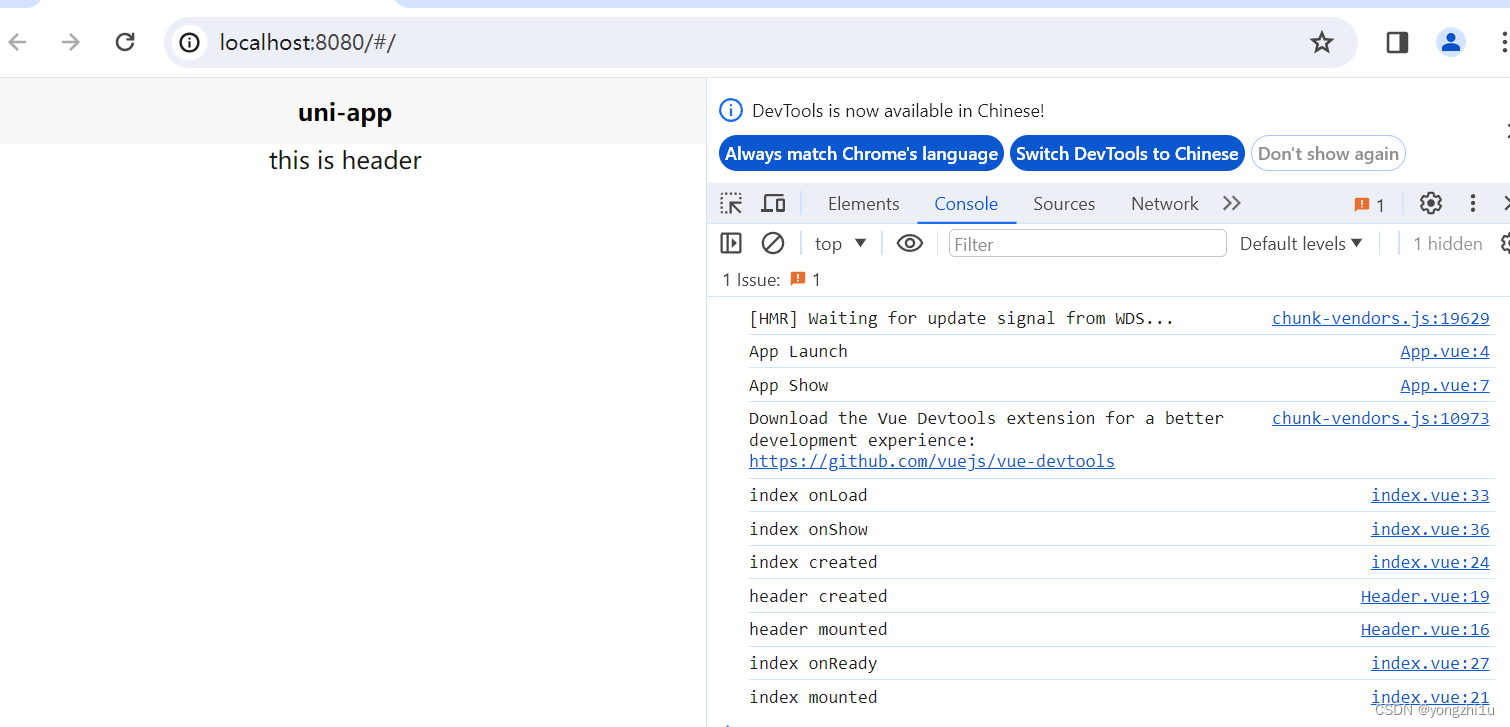
可以看到,Header组件并没有触发onLoad和onReady函数,所以组件中不要使用页面的生命周期。
<template>
<view class="content">
<Header />
</view>
</template>
<script>
import Header from '../../components/Header/Header.vue'
export default {
components: {
Header
},
data() {
return {
title: 'Hello'
}
},
mounted() {
console.log('index mounted');
},
created() {
console.log('index created');
},
onReady() {
console.log('index onReady');
},
onInit() {
console.log('index onInit');
},
onLoad() {
console.log('index onLoad');
},
onShow() {
console.log('index onShow');
},
methods: {
}
}
</script>
<template>
<view>
this is header
</view>
</template>
<script>
export default {
name:"Header",
data() {
return {
};
},
mounted() {
console.log('header mounted');
},
created() {
console.log('header created');
},
onReady() {
console.log('header onReady');
},
onInit() {
console.log('header init');
},
onLoad() {
console.log('header load');
},
onShow() {
console.log('header show');
}
}
</script>
<style lang="scss">
</style>











![C++ lambda [],[=] ,[],[this] 的使用](https://img-blog.csdnimg.cn/direct/19b17deddfa24d78a8ec746f65db9511.png)