目录
- 参数介绍
- 练习环境
- 配置主机清单
- 配置无密码链接
- ping模块
- command 命令模块
- 也可以用来安装点东西
- 看个路径
- command 指定目录来 指定命令
参数介绍
chdir # 在执行命令之前,先切换到该目录
executable # 切换shell来执行命令,需要使用命令的绝对路径
free_form # 要执行的Linux指令,一般使用Ansible的-a参数代替。
creates # 一个文件名,当这个文件存在,则该命令不执行,可以用来做判断
removes # 一个文件名,这个文件不存在,则该命令不执行
练习环境
· ansible_naster 作为主服务器
- ansible_slave 1 2 作为两个客户端

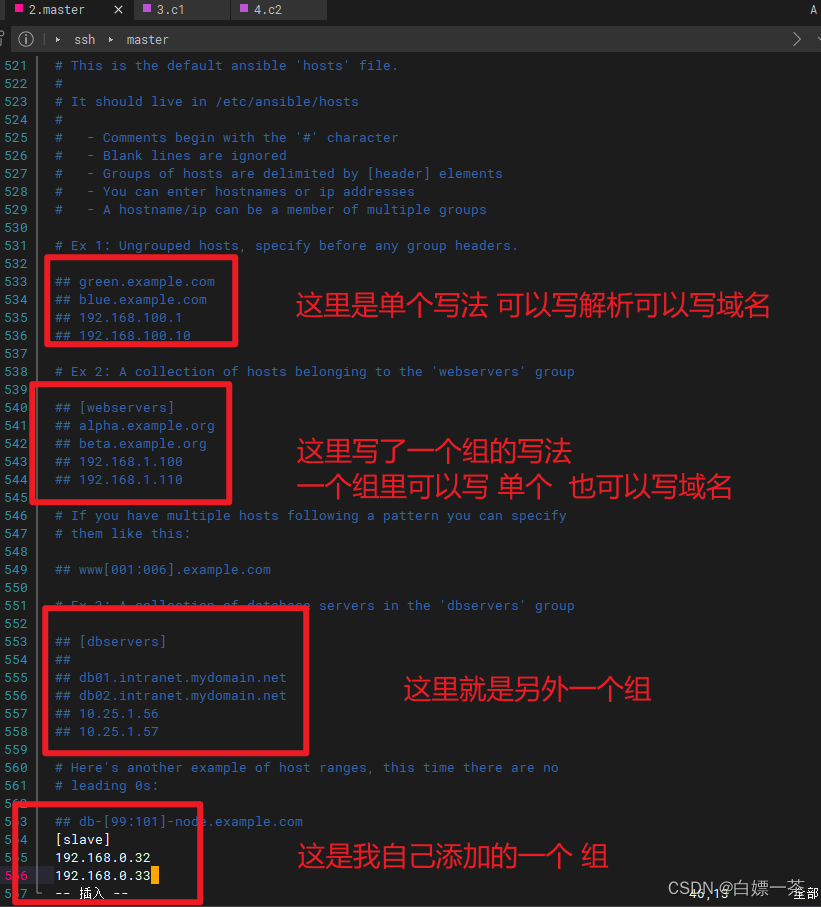
配置主机清单
在/etc/ansible/hosts 文件中进行编辑
vim /etc/ansible/bosts

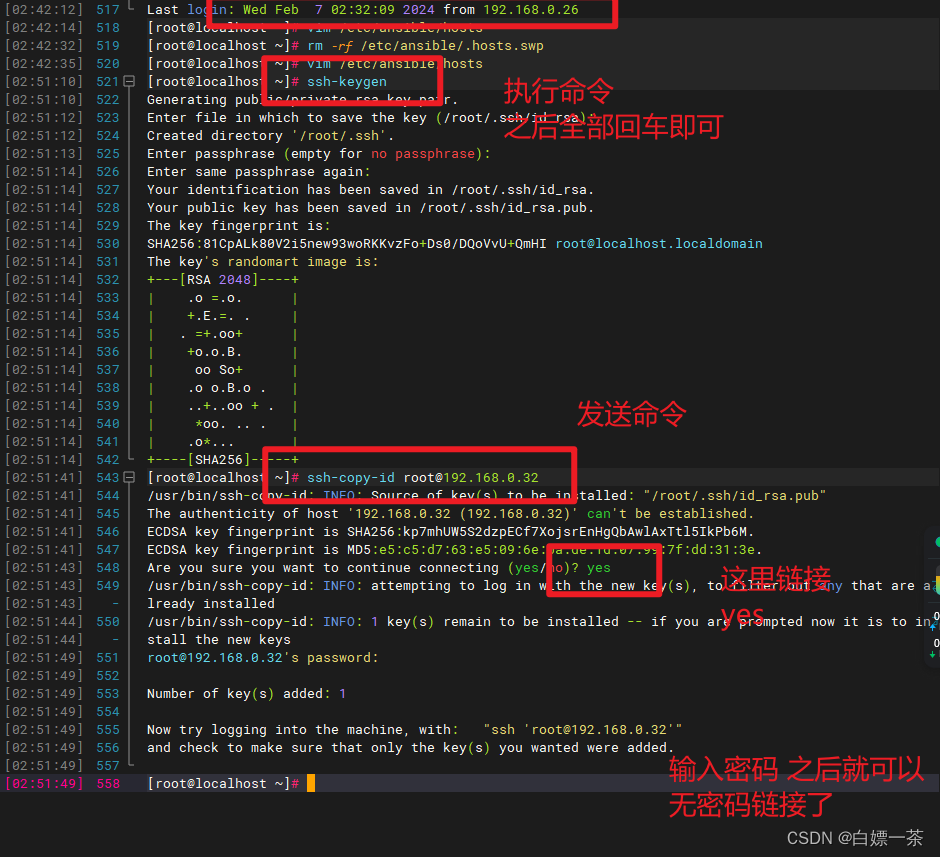
配置无密码链接
注意这个时候 是不能直接链接的 这个时候就需要用到我们的 无密码登录技术了
#1.生成私钥
[root@server ~]$ ssh-keygen
#2.向主机分发私钥
[root@server ~]$ ssh-copy-id root@192.168.0.32
[root@server ~]$ ssh-copy-id root@192.168.0.33

到这里 环境就已经配置好了
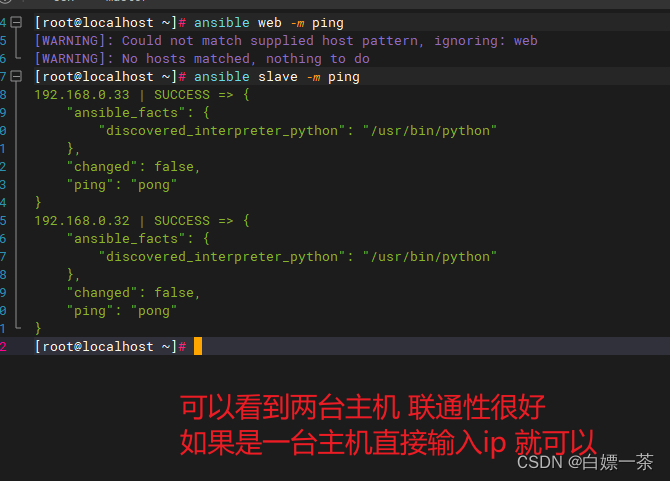
ping模块
接下来先测试一个ping模块
ansible slave -m ping
-m 是模块的意思 这里是使用了ping 的模块

command 命令模块
command 中文就是命令的意思
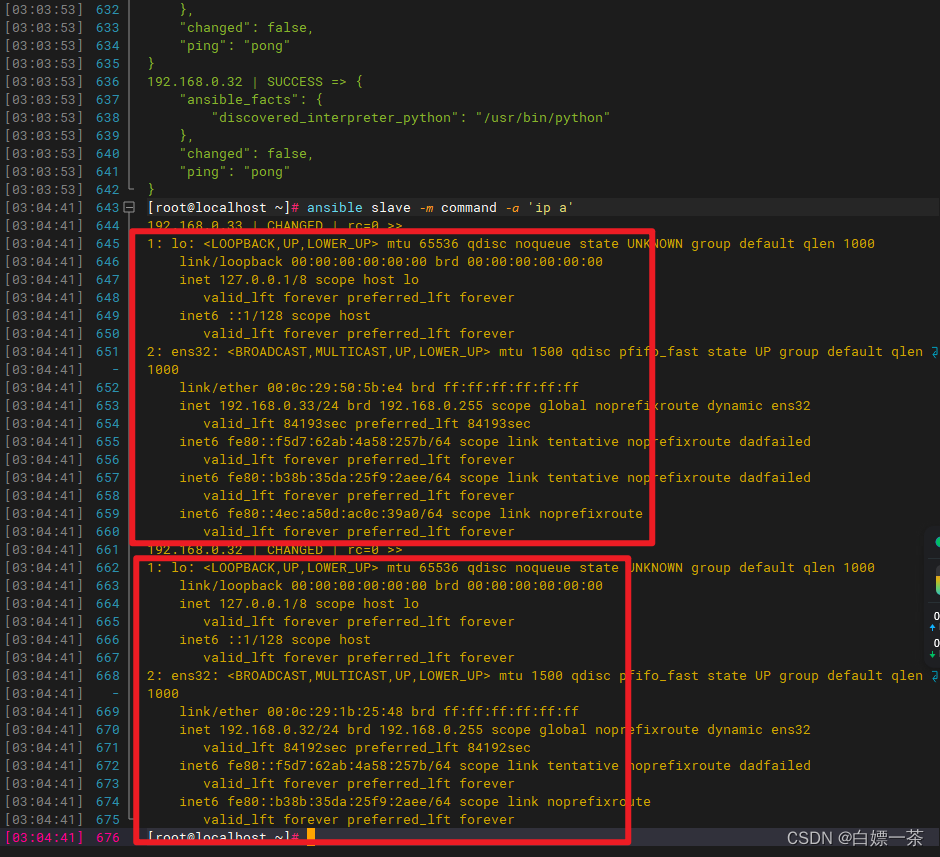
ansible slave -m command -a 'ip a'
-a 是用来传递命令模块的参数

可以看到已经 返回了两台主机的信息
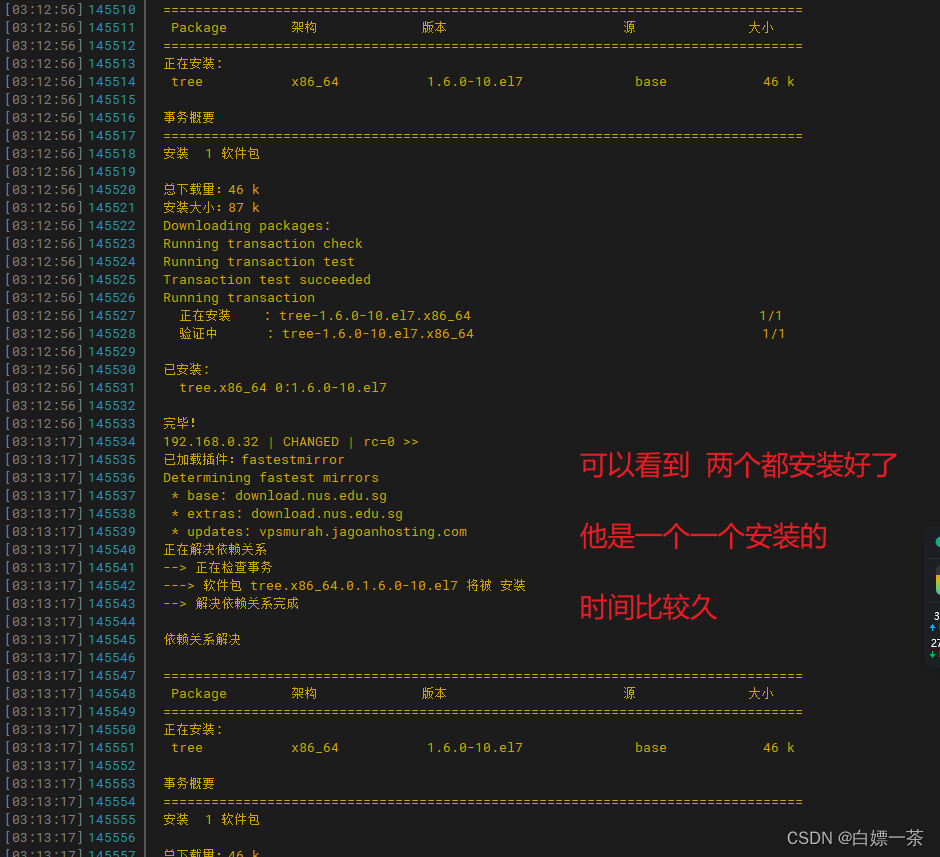
也可以用来安装点东西
ansible slave -m command -a 'yum -y install tree'

看个路径
ansible slave -m command -a 'tree /tmp'

command 指定目录来 指定命令
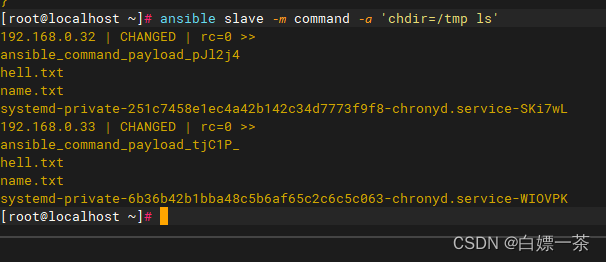
ansible slave -m command -a 'chdir=/tmp ls'
chdir=/tmp # 到/tmp 目录下
ls # 执行ls 命令
- 我们看到的就是 两个目录下的文件了

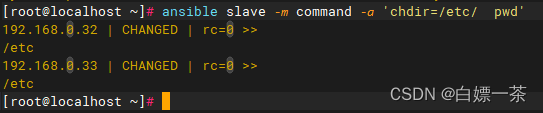
可以看到返回的路径

完