一、创建场景
- Assets/Secnes:
Game - Assets创建游戏资源
Prefabs存放预制体,Scripts脚本,Sounds声音,Textures图片资源,Materiais材质 - 资源分类存放意识
二、场景建模
注意:alt+鼠标左键切换视角
- 视角与摄像机视角保持一致:Main Camera+GameObject+Align View to Selected
- 创建球:0,1.85,0
- 创建圆柱:0,0,0,
- 合并为一个物体Player=圆柱+球:0,2,0;缩放比:0.2,0.2,0.2
- 创建立方体:0,0,0
三、角色掉落效果
- Add Component+physics+rigid body
- 设计视角=游戏视角 Main Camera+GameObject+Align With View
注意:需要退出以后进行视角锁定

四、颜色(材质)
- Materiais中创建Materia+选择颜色+拖动到物体上色
五、创建脚本
- Scripts中创建Player,拖拽到角色(左侧Inspector-Player)身上
- 双击Player打开VS2022

1.角色跳跃起来
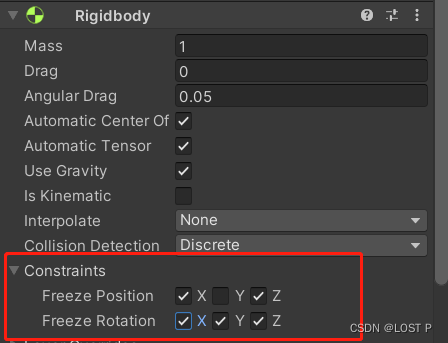
- 固定角度-Constraints:X,Z打勾
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
private Rigidbody m_Rigidbody;
// 最大力-public-易于调试
public float fMaxForce = 500.0f;
// 当前力量
private float m_CurForce = 0.0f;
// Start is called before the first frame update
void Start()
{
m_Rigidbody = GetComponent<Rigidbody>();
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0)) {}
else if (Input.GetMouseButton(0)) // 按下鼠标左键开始蓄力
{
// 一秒的时间内力量增加100*
m_CurForce += Time.deltaTime * 100;
// 最大力量限制
if (m_CurForce > fMaxForce)
{
m_CurForce = fMaxForce;
}
}
else if (Input.GetMouseButtonUp(0))
{
// 调用Jump函数
Jump();
// 跳起后清零
m_CurForce = 0.0f;
}
}
// 跳跃
private void Jump()
{
// 施加向上的力
m_Rigidbody.AddForce(Vector3.up * m_CurForce);
// 施加向前的力
m_Rigidbody.AddForce(Vector3.forward * m_CurForce);
}
}
2.蓄力表现
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
private Rigidbody m_Rigidbody;
// 最大力-public-易于调试
public float fMaxForce = 500.0f;
// 当前力量
private float m_CurForce = 0.0f;
// Start is called before the first frame update
void Start()
{
m_Rigidbody = GetComponent<Rigidbody>();
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0)) { }
else if (Input.GetMouseButton(0)) // 按下鼠标左键开始蓄力
{
// 一秒的时间内力量增加100*
m_CurForce += Time.deltaTime * 100;
// 最大力量限制
if (m_CurForce > fMaxForce)
{
m_CurForce = fMaxForce;
}
}
else if (Input.GetMouseButtonUp(0))
{
// 调用Jump函数
Jump();
// 跳起后清零
m_CurForce = 0.0f;
}
ShowScale();
}
// 跳跃
private void Jump()
{
// 施加向上的力
m_Rigidbody.AddForce(Vector3.up * m_CurForce);
// 施加向前的力
m_Rigidbody.AddForce(Vector3.forward * m_CurForce);
}
// 蓄力表现
private void ShowScale()
{
float sc = (fMaxForce - m_CurForce * 0.5f) / fMaxForce; // 比值实现蓄力表现:0-不变;1-缩小 m_CurForce * 0.5f:身高最多缩小到一般
Vector3 scale = transform.localScale; // 获取角色当前缩放值
scale.y = sc * 0.2f; // 因为角色原有的缩放比为0.2,保证角色的正常状态
transform.localScale = scale;
}
}
3.生成Box
(1)步骤一
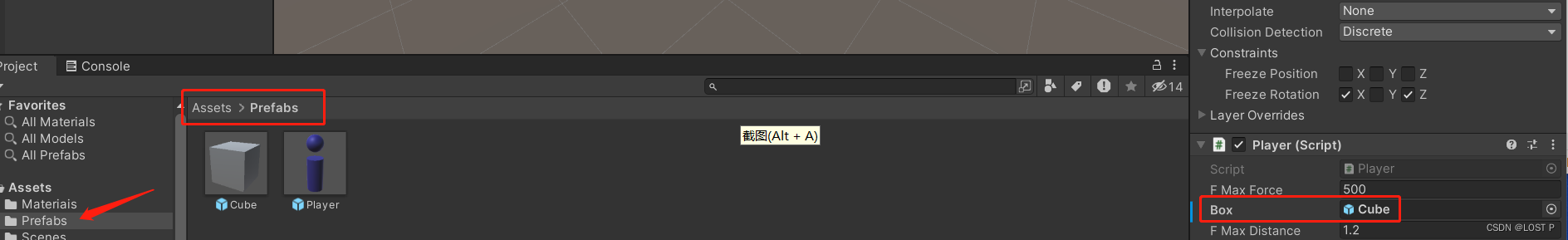
- 将Cube,Player托至Prefabs
- Prefabs中的Cube,拖拽至左侧Player(Script)Box栏中

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
private Rigidbody m_Rigidbody;
// 最大力-public-易于调试
public float fMaxForce = 500.0f;
// 当前力量
private float m_CurForce = 0.0f;
// 预制体-产生新的盒子
public GameObject Box = null;
// 新盒子的距离范围(距离必须超过盒子大小)
public float fMaxDistance = 1.2f;
public float fMinDistance = 3.0f;
// 新盒子的高矮
public float fMaxHeight = 0.3f;
public float fMinHeight = 2.0f;
// 新盒子的方向
private Vector3 m_Direction = Vector3.forward; // 默认在前方
// 实际的距离和高矮
private float m_Distance = 0.0f;
private float m_Height = 0.0f;
// Start is called before the first frame update
void Start()
{
m_Rigidbody = GetComponent<Rigidbody>();
// 游戏开始:产生新盒子
GenerateBox();
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0)) { }
else if (Input.GetMouseButton(0)) // 按下鼠标左键开始蓄力
{
// 一秒的时间内力量增加100*
m_CurForce += Time.deltaTime * 100;
// 最大力量限制
if (m_CurForce > fMaxForce)
{
m_CurForce = fMaxForce;
}
}
else if (Input.GetMouseButtonUp(0))
{
// 调用Jump函数
Jump();
// 跳起后清零
m_CurForce = 0.0f;
}
ShowScale();
}
// 跳跃
private void Jump()
{
// 施加向上的力
m_Rigidbody.AddForce(Vector3.up * m_CurForce);
// 施加向前的力
m_Rigidbody.AddForce(Vector3.forward * m_CurForce);
}
// 蓄力表现
private void ShowScale()
{
float sc = (fMaxForce - m_CurForce * 0.5f) / fMaxForce; // 比值实现蓄力表现:0-不变;1-缩小 m_CurForce * 0.5f:身高最多缩小到一般
Vector3 scale = transform.localScale; // 获取角色当前缩放值
scale.y = sc * 0.2f; // 因为角色原有的缩放比为0.2,保证角色的正常状态
transform.localScale = scale;
}
private GameObject GenerateBox()
{
// 创建新盒子
GameObject obj = GameObject.Instantiate(Box);
// 随机生成参数
m_Distance = Random.Range(fMinDistance, fMaxDistance);
m_Height = Random.Range(fMinHeight, fMaxHeight);
m_Direction = Random.Range(0, 2) == 1 ? Vector3.forward : Vector3.left; // 1:前方 2:左
// 方向*距离+目前角色位置
Vector3 pos = m_Direction * m_Distance + transform.position; // 角色悬空导致盒子悬空
pos.y = 0; // 盒子落地
// 更新盒子的位置
obj.transform.position = pos;
// 更新盒子的高度:对x,z轴不进行改变,只对y轴进行改变
obj.transform.localScale = new Vector3(1, m_Height, 1);
// 更新盒子的颜色
obj.GetComponent<MeshRenderer>().material.color = new Color(Random.Range(0.0f, 1.0f), Random.Range(0.0f, 1.0f), Random.Range(0.0f, 1.0f)); return null;
}
}
(二)步骤二
- 添加地面:3D Object+Plane;调整地面大小:x=10,z=10
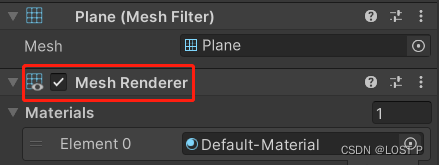
- 禁用:Mesh Renderer
- 提升Cube的高度:y=0.5

- 施加向前或向左的力-取决于生成盒子的方向:
m_Rigidbody.AddForce(m_Direction * m_CurForce); - 统一盒子高度+掉落效果
-
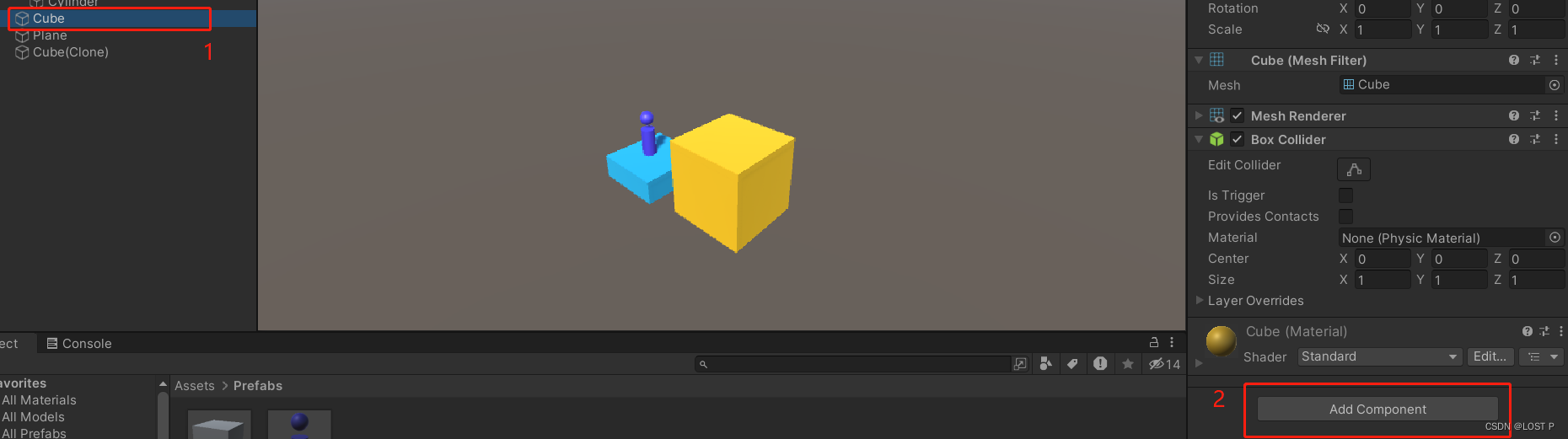
添加刚体组件

-
Add Component+physics+rigid body
-
更改Cube高度:pos.y = 2.0f;
-
取消刚体震动:只保留y值

-
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
private Rigidbody m_Rigidbody;
// 最大力-public-易于调试
public float fMaxForce = 500.0f;
// 当前力量
private float m_CurForce = 0.0f;
// 预制体-产生新的盒子
public GameObject Box = null;
// 新盒子的距离范围(距离必须超过盒子大小)
public float fMaxDistance = 1.2f;
public float fMinDistance = 3.0f;
// 新盒子的高矮
public float fMaxHeight = 0.3f;
public float fMinHeight = 2.0f;
// 新盒子的方向
private Vector3 m_Direction = Vector3.forward; // 默认在前方
// 实际的距离和高矮
private float m_Distance = 0.0f;
private float m_Height = 0.0f;
// Start is called before the first frame update
void Start()
{
m_Rigidbody = GetComponent<Rigidbody>();
// 游戏开始:产生新盒子
GenerateBox();
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0)) { }
else if (Input.GetMouseButton(0)) // 按下鼠标左键开始蓄力
{
// 一秒的时间内力量增加100*
m_CurForce += Time.deltaTime * 100;
// 最大力量限制
if (m_CurForce > fMaxForce)
{
m_CurForce = fMaxForce;
}
}
else if (Input.GetMouseButtonUp(0))
{
// 调用Jump函数
Jump();
// 跳起后清零
m_CurForce = 0.0f;
}
ShowScale();
}
// 跳跃
private void Jump()
{
// 施加向上的力
m_Rigidbody.AddForce(Vector3.up * m_CurForce);
// 施加向前的力
m_Rigidbody.AddForce(m_Direction * m_CurForce);
}
// 蓄力表现
private void ShowScale()
{
float sc = (fMaxForce - m_CurForce * 0.5f) / fMaxForce; // 比值实现蓄力表现:0-不变;1-缩小 m_CurForce * 0.5f:身高最多缩小到一般
Vector3 scale = transform.localScale; // 获取角色当前缩放值
scale.y = sc * 0.2f; // 因为角色原有的缩放比为0.2,保证角色的正常状态
transform.localScale = scale;
}
private GameObject GenerateBox()
{
// 创建新盒子
GameObject obj = GameObject.Instantiate(Box);
// 随机生成参数
m_Distance = Random.Range(fMinDistance, fMaxDistance);
m_Height = Random.Range(fMinHeight, fMaxHeight);
m_Direction = Random.Range(0, 2) == 1 ? Vector3.forward : Vector3.left; // 1:前方 2:左
// 方向*距离+目前角色位置
Vector3 pos = m_Direction * m_Distance + transform.position; // 角色悬空导致盒子悬空
pos.y = 2.0f; // 盒子落地
// 更新盒子的位置
obj.transform.position = pos;
// 更新盒子的高度:对x,z轴不进行改变,只对y轴进行改变
obj.transform.localScale = new Vector3(1, m_Height, 1);
// 更新盒子的颜色
obj.GetComponent<MeshRenderer>().material.color = new Color(Random.Range(0.0f, 1.0f), Random.Range(0.0f, 1.0f), Random.Range(0.0f, 1.0f)); return null;
}
}

















![[当人工智能遇上安全] 11.威胁情报实体识别 (2)基于BiGRU-CRF的中文实体识别万字详解](https://img-blog.csdnimg.cn/53b9f1a2d4014fe68885a3028807286d.jpeg#pic_center)