QVariant类
QVariant类本质为C++联合(Union)数据类型,它可以保存很多Qt类型的值,包括 QBrush,QColor,QString等等,也能存放Qt的容器类型的值。
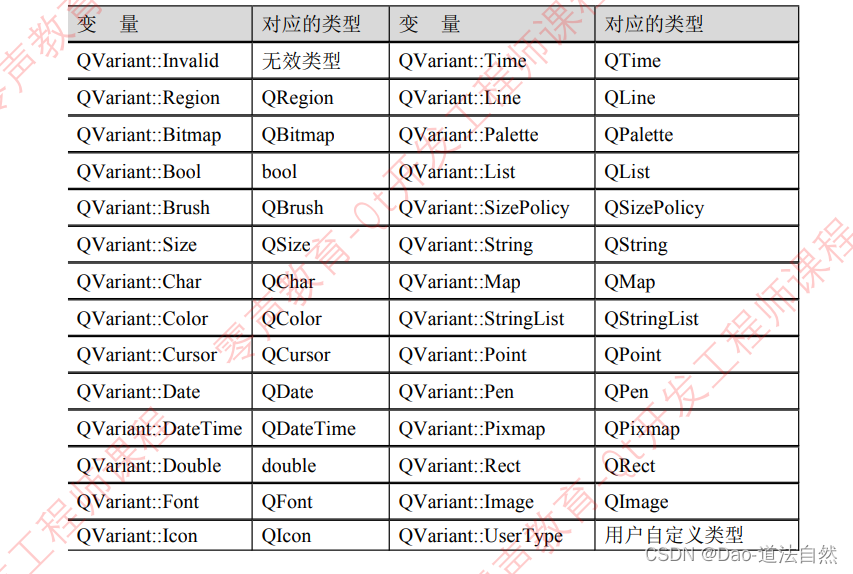
QVariant::StringList 是 Qt 定义的一个 QVariant::type 枚举类型的变量,其他常用的枚举类型变量如下表所示:

代码如下:
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
struct student
{
int iNo;
QString strName;
int score;
};
Q_DECLARE_METATYPE(student);
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include <QVariant>
#include <QDebug>
#include <QColor>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
QVariant qv1(298);
qDebug()<<"qv1:"<<qv1.toInt();
QVariant qv2("Hello World!");
qDebug()<<"qv2:"<<qv2.toString();
QMap<QString,QVariant> qmap;
qDebug()<<endl;
qmap["int"]=20000; // 整型
qmap["double"]=99.88; // 浮点型
qmap["string"]="GoodBye"; // 字符串
qmap["color"]=QColor(255,255,0); // QColor类型
// 输出:转换函数来处理
qDebug()<<qmap["int"]<<qmap["int"].toInt();
qDebug()<<qmap["double"]<<qmap["double"].toDouble();
qDebug()<<qmap["string"]<<qmap["int"].toString();
qDebug()<<qmap["color"]<<qmap["int"].value<QColor>();
// 创建一个字符串列表:QStringList
qDebug()<<endl;
QStringList qsl;
qsl<<"A"<<"B"<<"C"<<"D"<<"E"<<"F";
QVariant qvsl(qsl); // 将列表存储在一个QVariant变量
if(qvsl.type()==QVariant::StringList)
{
QStringList qlist=qvsl.toStringList();
for(int i=0;i<qlist.size();i++){
qDebug()<<qlist.at(i); // 输出列表数据信息
}
}
// 结构体类型和QVariant类配合使用
qDebug()<<endl;
student stu;
stu.iNo=202221;
stu.strName="sunny";
stu.score=715;
// 使用静态方法保存数据
QVariant qstu=QVariant::fromValue(stu);
if(qstu.canConvert<student>())
{
student temp=qstu.value<student>(); //获取数据
student qtemp=qvariant_cast<student>(qstu); // 获取数据
qDebug()<<"student:iNo="<<temp.iNo<<",strName="<<temp.strName<<".score="<<temp.score;
qDebug()<<"student:iNo="<<qtemp.iNo<<",strName="<<qtemp.strName<<".score="<<qtemp.score;
}
}
MainWindow::~MainWindow()
{
}
- QVariant::fromValue()函数将自定义的student结构体对象stu转换为QVariant对象qstu。
- qstu.canConvert()函数检查QVariant对象qstu是否可以转换为student类型。
- student temp = qstu.value()将QVariant对象qstu转换为student类型,并将结果赋值给temp。
- student qtemp = qvariant_cast(qstu)也可以将QVariant对象qstu转换为student类型,并将结果赋值给qtemp。
- 最后,通过qDebug()输出转换后的student对象temp和qtemp的成员变量值。
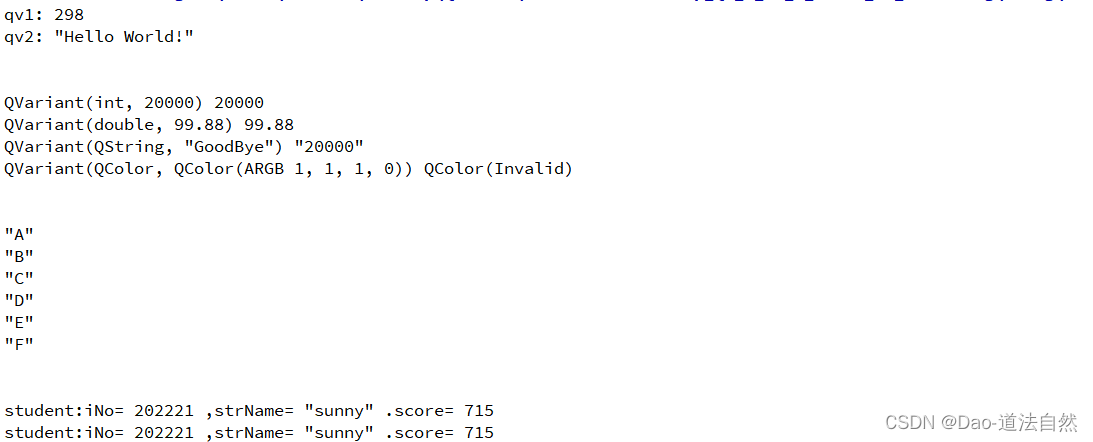
结果如下: