目录
Vue项目目录结构
项目介绍:
node_modules 文件及子目录
src目录
assets 文件夹
components 文件夹
实例:简单的注册并使用组件
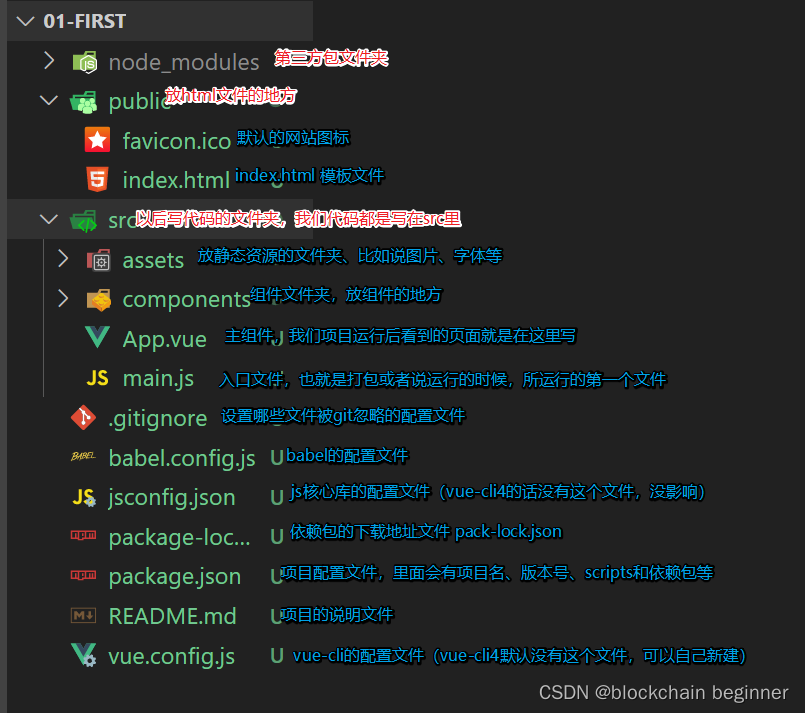
Vue项目目录结构

项目介绍:
node_modules 文件及子目录
这个文件夹里面全部都是node的一些基础的依赖包,当我们拓展的安装一些别的插件时 也会装在这个文件夹里。
src目录
这个文件夹 是 整个项目的主文件夹 , 我们的代码大部分都在这里完成
assets 文件夹
主要放置一些资源文件。比如js 、css 之类的文件
components 文件夹
vue 的 灵魂 ,组件文件全部都可以放到这里面,一个vue项目就是由一个个的组件拼装起来的
App文件:整个项目的入口文件,相当于包裹整个页面的最外层的div
main.js文件:项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义
package 文件:整个项目用的到的所有的插件的json的格式 比如 这个插件的 名称 , 版本号。 当在项目里使用npm install 时 ,node 会自动安装这个文件里的所有插件
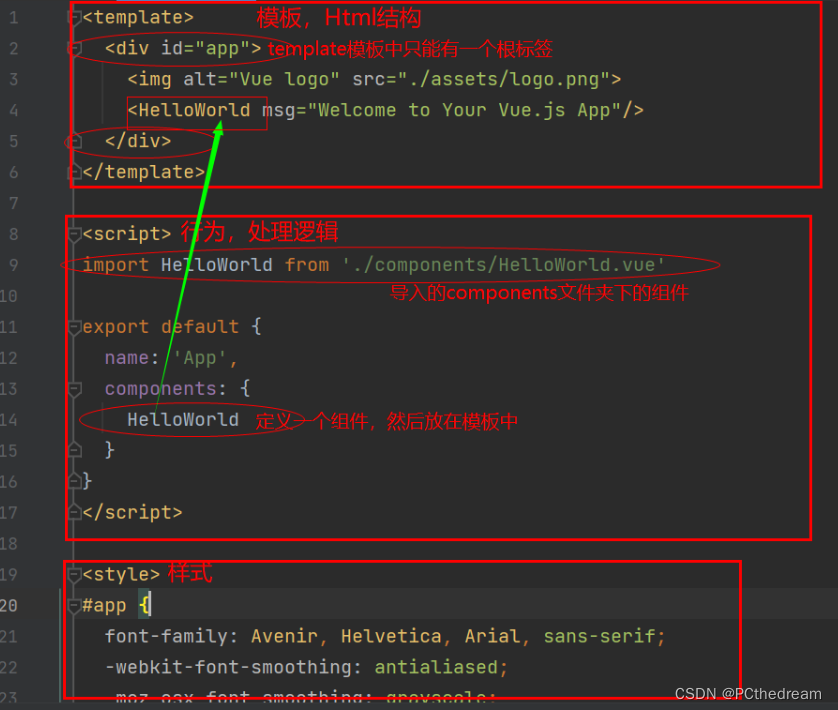
实例:简单的注册并使用组件
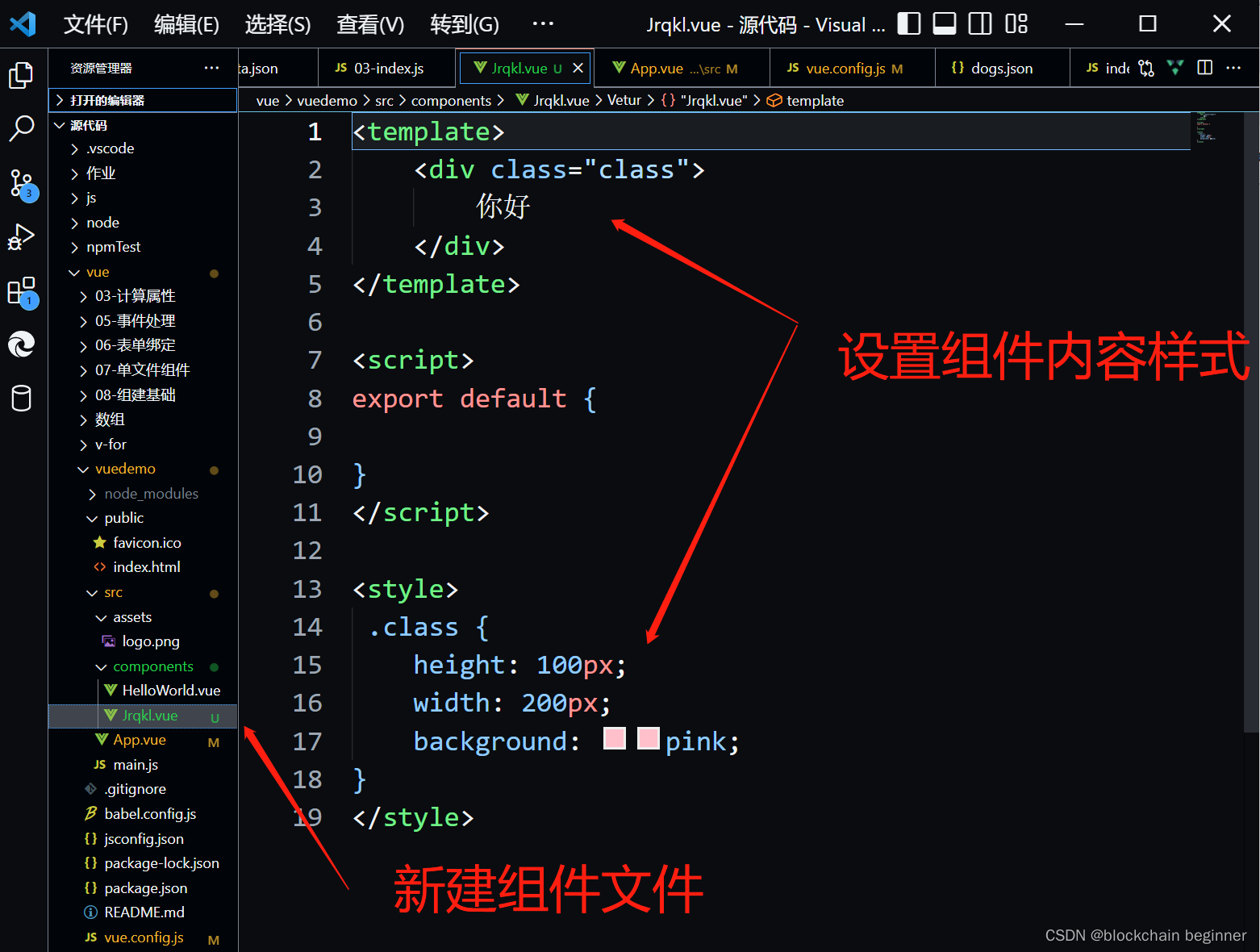
1.
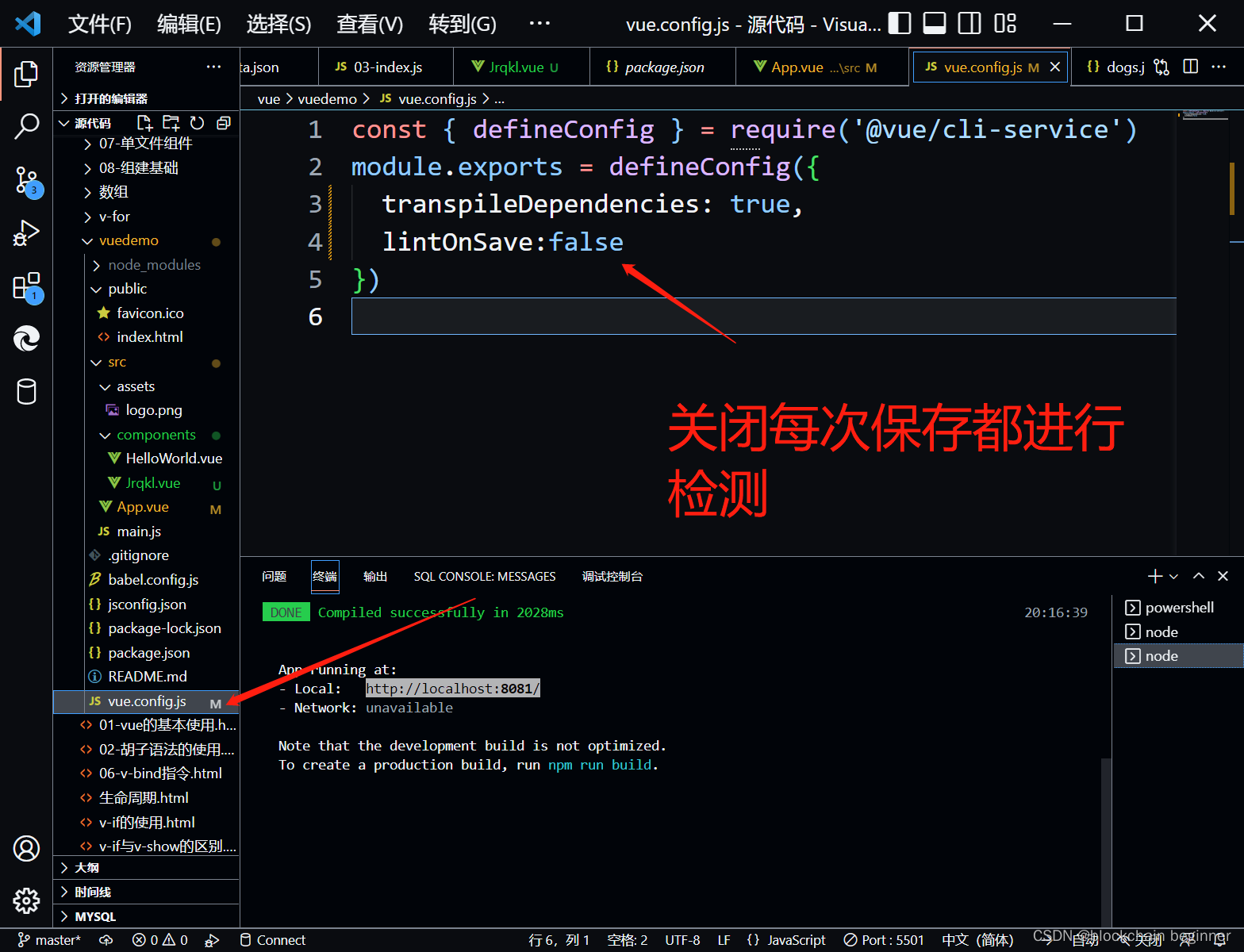
2.
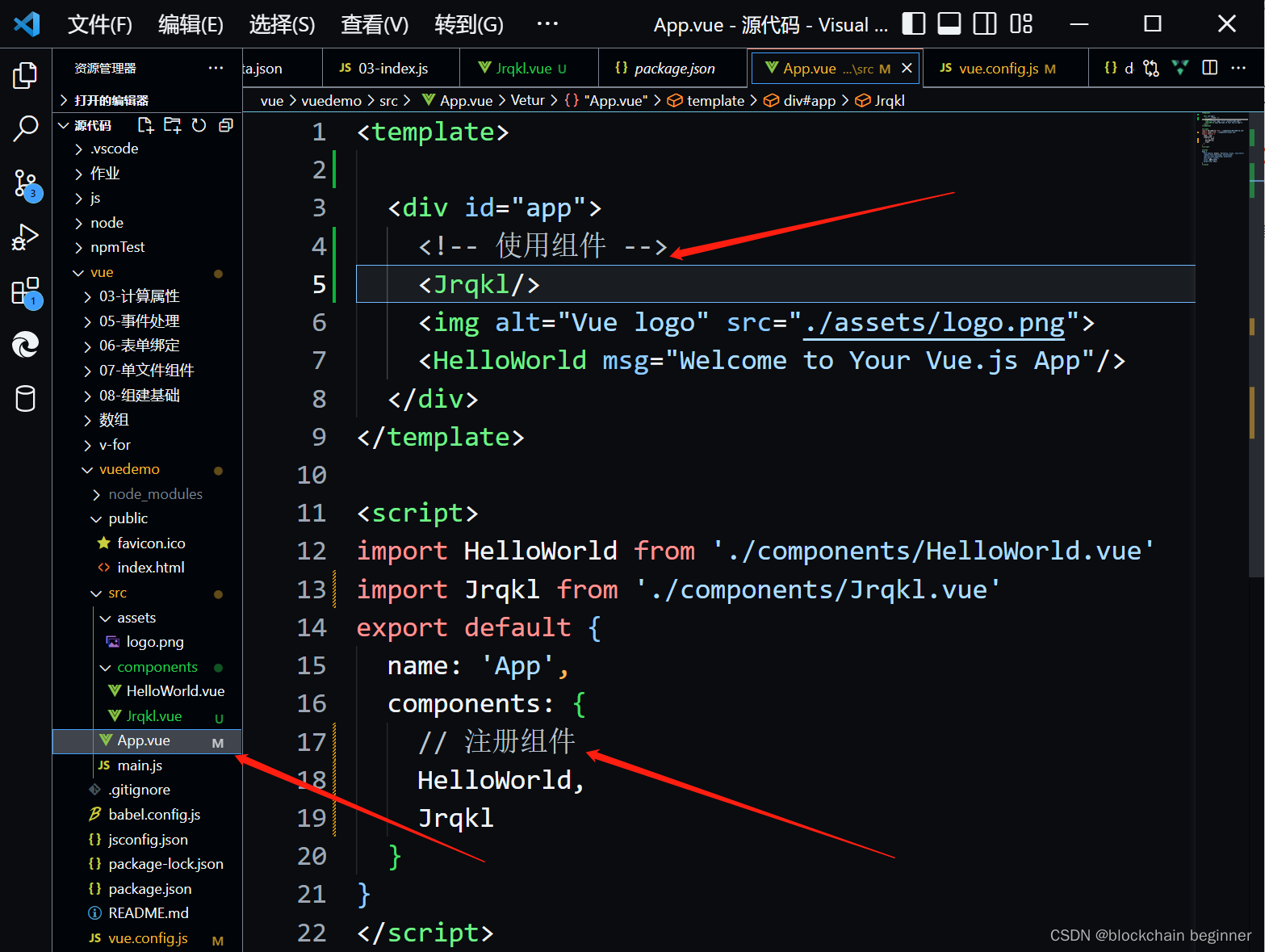
3.
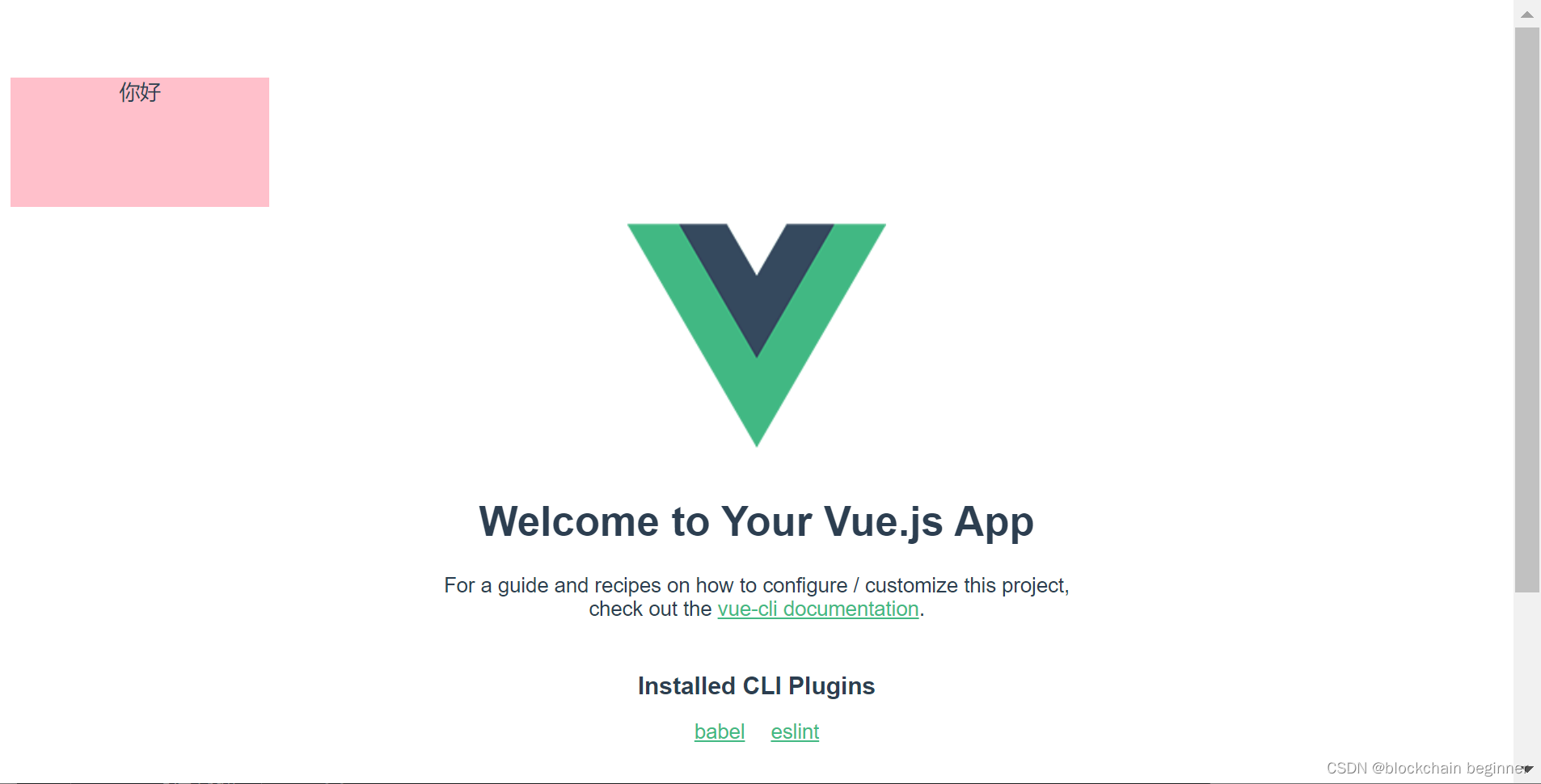
效果








![[当人工智能遇上安全] 11.威胁情报实体识别 (2)基于BiGRU-CRF的中文实体识别万字详解](https://img-blog.csdnimg.cn/53b9f1a2d4014fe68885a3028807286d.jpeg#pic_center)

![[大厂实践] Netflix容器平台内核panic可观察性实践](https://img-blog.csdnimg.cn/img_convert/2a4b58f5c32cbc76b3acfb94b975b9a1.png)