第3章 简单控件
本章介绍App开发常见的几类简单控件的用法,主要包括:显示文字的文本视图,容纳视图的常用布局,响应点击的按钮控件,显示图片的图像视图等。然后结合本章所学的知识,演示一个实战项目“简单计算器”的设计与实现。
3.1 文本显示
本节介绍如何在文本视图TextView上显示规定的文本,包括:怎样在XML文件和Java代码中设置文本内容,尺寸的大小有哪些单位,又该怎么设置文本的大小,颜色的色值是如何表达的,又该怎样设置文本的颜色。
3.1.1 设置文本的内容
在前一章的“2.3.3 使用Java代码书写程序逻辑” 节,给出了设置文本内容的两种方式,一种是在XML文件中通过属性android:text设置文本,比如下面这样:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>另一种是在Java代码中调用文本视图对象的setText方法设置文本,比如下面这样:
/*MainActivity.java */
package com.example.helllowold;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取名为tv_dog的文本视图
TextView tv_dog = findViewById(R.id.tv_dog);
//设置tv_dog的文字内容
tv_dog.setText("你好,小黑");
}
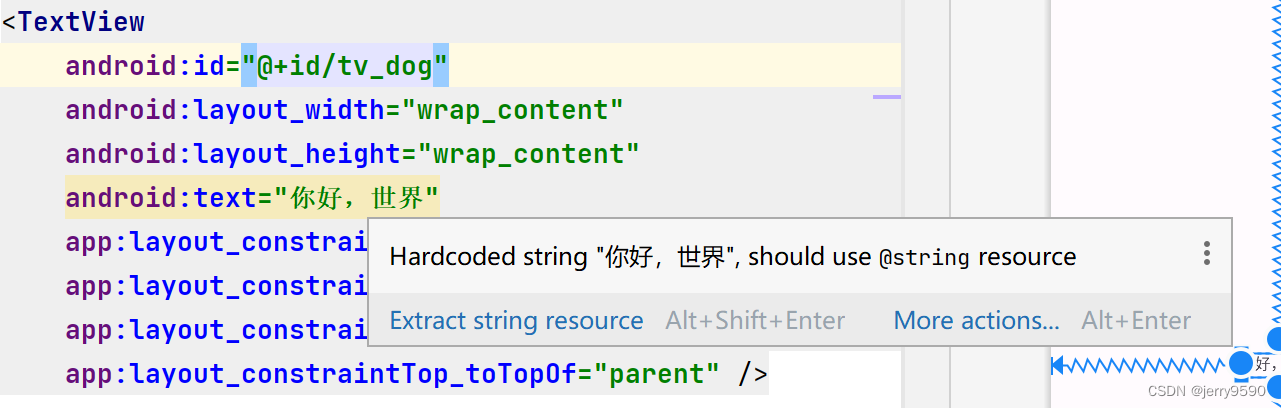
}在XML文件中设置文本的话,把鼠标移到“你好,世界”上方时,Android Studio会弹出如图所示的提示框。

提示内容为“Hardcoded string "你好,世界",should use @string resource”,意思是说这几个字是硬编码的字符串,建议使用来自@string的资源。Android Studio不推荐在XML布局文件里直接写字符串,因为可能有好几个页面都显示“你好,世界”,若想把这句话换成“你吃饭了吗?”,就得一个一个XML文件改过去,无疑费时费力。故而Android Studio推荐把字符串放到专门的地方进行管理,这个名为@string的地方位于res/values目录下的strings.xml,打开该文件发现它的初始内容如下:
<resources>
<string name="app_name">Helllo Wold</string>
</resources>strings.xml定义了一个名为“app_name”的字符串常量,其值为“Hello Wold”。在此添加新的字符串定义,字符串名为“hello”,字符串值为“你好,小白”,添加之后的strings.xml内容如下:
<resources>
<string name="app_name">Helllo Wold</string>
<string name="hello">你好,小白</string>
</resources>添加完新的字符串定义,回到XML布局文件,将android:text属性值改为“@string/字符串名”这般,也就是“@string/hello”,修改之后的TextView标签示例如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_dog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>然后把鼠标移到“你好,小白”上方,此时Android Studio不再弹出任何提示了。
若要在Java代码中引用字符串资源,则需要在调用setText方法时填写形如“R.string.字符串名”的参数,就本例而言填入“R.string.hello”,修改之后的Java代码示例如下:
/*MainActivity.java */
package com.example.helllowold;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取名为tv_dog的文本视图
TextView tv_dog = findViewById(R.id.tv_dog);
//设置tv_dog的文字内容
tv_dog.setText(R.string.hello);
}
}至此不管是XML文件还是Java代码都从strings.xml引用字符串资源,以后想把“你好,世界”改为其它文字的话,只需要改动strings.xml一个地方即可。
3.1.2 设置文本的大小
TextView允许设置文本内容,也允许设置文本大小,在Java代码中调用setTextSize方法,即可指定文本大小,就像以下代码这样:
<!-- activity_text_size.xml -->
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TextSizeActivity">
<TextView
android:id="@+id/tv_sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>package com.example.helllowold;
/*TextSizeActivity.java*/
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class TextSizeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_size);
//从布局文件中获取名为tv_sp的文本视图
TextView tv_sp = findViewById(R.id.tv_sp);
//设置tv_sp的文本大小
tv_sp.setTextSize(30);
}
}这里的大小数值越大,则看到的文本也越大;大小数值越小,则看到的文本也越小。在XML文件中则通过属性android:textSize指定文本大小,可是如果给TextView标签添加“android:textSize="30"”,数字马上变成红色,鼠标移过去还会提示错误“Cannot resolve symbol'30'”,意思是无法解析“30”这个符号,如图所示:

原来文本大小存在不同的字号单位,XML文件要求在字号数字后面写明单位类型,常见的字号单位主要有px,dp,sp 3种,分别介绍如下。
1. px
px是手机屏幕的最小显示单位,它与设备的显示屏有关。一般来说,同样尺寸的屏幕(比如6英寸手机),如果看起来越清晰,则表示像素密度越高,以px计量的分辨率也越大。
2. dp
dp有时也写作dip,指的是与设备无关的显示单位,它只与屏幕尺寸有关。一般来说,同样尺寸的屏幕以dp计量的分辨率是相同的,比如同样是6英寸手机,无论它由哪个厂家生产,其分辨率换算成dp单位都是一个大小。
3. sp
sp的原理跟dp差不多,但它专门用来设置字体大小,也是Android推荐的字号单位。手机在系统设置里可以调整字体的大小(小,标准,大,超大)。设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置的文字没有变化,用sp设置的文字就变大了。
字体大小采用不同单位的话,显示的文字大小各不相同。例如,30px,30dp,30sp这3个字号,在不同手机上的显示大小有所差异。有的手机像素密度较低,1个dp相当于2个px,此时30px等同于15dp;有的手机像素密度较高,1个dp相当于3个px,此时30px等同于10dp。假设某个App的内部文本使用字号30px,则该App安装到前一部手机的字体大小为15dp,安装到后一部手机的字体大小为10dp,显然后一部手机显示的文本会更小。
至于dp与sp之间的区别,可通过一下实验加以观察。首先创建测试活动页面,该页面的XML文件分别声明30px,30dp,30sp这3个字号的TextView控件,布局内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TextSizeActivity"
android:orientation="vertical"
android:padding="10dp">
<!-- activity_text_size.xml -->
<TextView
android:id="@+id/tv_px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界(px大小)"
android:textSize="30px"/>
<TextView
android:id="@+id/tv_dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界(dp大小)"
android:textSize="30dp"/>
<TextView
android:id="@+id/tv_sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界(sp大小)"
android:textSize="30sp"/>
</LinearLayout>接着打开手机的设置菜单,依次选择“显示”----->“字体与显示大小”,确认当前的字体为标准大小,然后在手机上运行测试App,进入测试页面看到的文字效果如图所示:

回到设置菜单的字体页面,将系统字体大小调整为大号,再次进入测试页面看到的文字效果如图所示:
略。。。。。
对照两图,发现字号单位30px和30dp的文字大小不变,而30px的文字随着系统字体一起变大了
既然XML文件要求android:textSize必须指定字号单位,为什么Java代码调用setTextSize只填数字不填单位呢?查看SDK源码,找到setTextSize方法的实现代码如下:

原来纯数字的setTextSize方法,内部默认字号单位为sp(COMPLEX_UNIT_SP),这也从侧面印证了之前的说法:sp是Android推荐的字号单位。
3.1.3 设置文本的颜色
除了文字大小外,文字颜色也经常需要修改,毕竟Android默认的灰色文字不够醒目。在Java代码中调用setTextColor方法即可设置文本颜色,具体在Color类中定义了12种颜色。比如以下代码便将文本视图的文字颜色改成了绿色:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TextColorActivity"
android:orientation="vertical"
android:padding="10dp">
<!--activity_text_color -->
<TextView
android:id="@+id/tv_code_system"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置系统自带的颜色"
android:textSize="17sp"/>
</LinearLayout>package com.example.helllowold;
/*TextColorActivity*/
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;
public class TextColorActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_color);
//从布局文件中获取名叫tv_code_system的文本视图
TextView tv_code_system = findViewById(R.id.tv_code_system);
tv_code_system.setTextColor(Color.GREEN);
}
}由于XML文件无法引用Color类的颜色常量,为此Android制定了一套规范的编码标准,将色值交由透明度alpha和RGB三原色(红色red,绿色green,蓝色blue)联合定义。该标准又有8位十六进制数与6位十六进制数两种表达方式,例如8位编码FFEEDDCC中,FF表示透明度,EE表示红色的浓度,DD表示绿色的浓度,CC表示蓝色的浓度。透明度为FF表示完全不透明,为00表示完全透明。RGB三色的数值越大,表示颜色越浓,也就越暗;数值越小,表示颜色越淡,也就越亮。RGB亮到极致就是白色,暗到极致就是黑色。
至于6位十六进制编码,则有两种情况:它在XML文件中默认不透明(等价于透明度为FF),在代码中默认透明(等价于透明度为00)。以下代码给两个文本视图分别设置6位色值与8位色值,注意添加0x前缀表示十六进制数:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TextColorActivity"
android:orientation="vertical"
android:padding="10dp">
<!--activity_text_color.xml -->
<TextView
android:id="@+id/tv_code_system"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置系统自带的颜色"
android:textSize="17sp"/>
<TextView
android:id="@+id/tv_code_six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置六位文字颜色"
android:textSize="17sp"/>
</LinearLayout>package com.example.helllowold;
/*TextColorActivity.java*/
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;
public class TextColorActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_color);
//从布局文件中获取名叫tv_code_system的文本视图
TextView tv_code_system = findViewById(R.id.tv_code_system);
// 将tv_code_system的文字颜色设置系统自带的绿色
tv_code_system.setTextColor(Color.GREEN);
//从布局文件中获取名叫tv